Xamarin.iOS 中的核心映像
核心映像是 iOS 5 引進的新架構,可提供影像處理和即時影片增強功能。 本文介紹 Xamarin.iOS 範例的這些功能。
核心影像是 iOS 5 中引進的新架構,提供一些適用於影像和視訊的內建篩選和效果,包括臉部偵測。
本檔包含下列的簡單範例:
- 臉部偵測。
- 將篩選套用至影像
- 列出可用的篩選。
這些範例應該可協助您開始將核心映像功能併入 Xamarin.iOS 應用程式。
需求
您必須使用最新版本的 Xcode。
臉部偵測
核心影像臉部偵測功能只會執行其所說的內容 –它會嘗試識別相片中的臉部,並傳回其辨識之任何臉部的座標。 此資訊可以用來計算影像中的人員數目、在影像上繪製指標(例如在相片中標記人員),或您可以想到的任何其他專案。
CoreImage\SampleCode.cs的這個程式代碼示範如何在內嵌影像上建立和使用臉部偵測:
var image = new UIImage("photoFace.JPG");
var context = CIContext.FromOptions(null);
var detector = CIDetector.CreateFaceDetector (context, true);
var ciImage = CIImage.FromCGImage(image.CGImage);
CIFeature[] features = detector.FeaturesInImage(ciImage);
特徵陣列會填入 CIFaceFeature 物件(如果偵測到任何臉部)。 每個臉部都有 。CIFaceFeature CIFaceFeature 具有下列屬性:
- HasMouthPosition – 是否偵測到這個臉部的嘴。
- HasLeftEyePosition – 是否偵測到此臉部的左眼。
- HasRightEyePosition – 是否偵測到此臉部的右眼。
- MouthPosition – 此臉部的嘴座標。
- LeftEyePosition – 此臉部左眼的座標。
- RightEyePosition – 此臉部右眼的座標。
所有這些屬性的座標在左下角都有其原點 –不同於使用左上方做為原點的 UIKit。 使用 上的 CIFaceFeature 座標時,請務必「翻轉」座標。 CoreImage\CoreImageViewController.cs中這個非常基本的自定義影像檢視示範如何在影像上繪製「臉部指示器」三角形(請注意 FlipForBottomOrigin 方法):
public class FaceDetectImageView : UIView
{
public Xamarin.iOS.CoreImage.CIFeature[] Features;
public UIImage Image;
public FaceDetectImageView (RectangleF rect) : base(rect) {}
CGPath path;
public override void Draw (RectangleF rect) {
base.Draw (rect);
if (Image != null)
Image.Draw(rect);
using (var context = UIGraphics.GetCurrentContext()) {
context.SetLineWidth(4);
UIColor.Red.SetStroke ();
UIColor.Clear.SetFill ();
if (Features != null) {
foreach (var feature in Features) { // for each face
var facefeature = (CIFaceFeature)feature;
path = new CGPath ();
path.AddLines(new PointF[]{ // assumes all 3 features found
FlipForBottomOrigin(facefeature.LeftEyePosition, 200),
FlipForBottomOrigin(facefeature.RightEyePosition, 200),
FlipForBottomOrigin(facefeature.MouthPosition, 200)
});
path.CloseSubpath();
context.AddPath(path);
context.DrawPath(CGPathDrawingMode.FillStroke);
}
}
}
}
/// <summary>
/// Face recognition coordinates have their origin in the bottom-left
/// but we are drawing with the origin in the top-left, so "flip" the point
/// </summary>
PointF FlipForBottomOrigin (PointF point, int height)
{
return new PointF(point.X, height - point.Y);
}
}
然後在SampleCode.cs檔案中,系統會在重新繪製映像之前指派映射和功能:
faceView.Image = image;
faceView.Features = features;
faceView.SetNeedsDisplay();
此螢幕快照顯示範例輸出:偵測到臉部特徵的位置會顯示在UITextView中,並使用CoreGraphics繪製到來源影像上。
由於臉部辨識的運作方式,它偶爾會偵測到除了人類臉外的東西(如這些玩具猴子!
篩選
有超過 50 個不同的內建篩選,而且架構是可延伸的,因此可以實作新的篩選。
使用篩選條件
將篩選套用至影像有四個不同的步驟:載入影像、建立篩選、套用篩選並儲存 (或顯示) 結果。
首先,將影像 CIImage 載入物件。
var uiimage = UIImage.FromFile ("photo.JPG");
var ciimage = new CIImage (uiimage);
其次,建立篩選類別並設定其屬性。
var sepia = new CISepiaTone();
sepia.Image = ciimage;
sepia.Intensity = 0.8f;
第三,存取 屬性並 OutputImage 呼叫 CreateCGImage 方法來轉譯最終結果。
CIImage output = sepia.OutputImage;
var context = CIContext.FromOptions(null);
var cgimage = context.CreateCGImage (output, output.Extent);
最後,將影像指派給檢視,以查看結果。 在真實世界中,產生的影像可能會儲存至文件系統、相片專輯、推文或電子郵件。
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
這些螢幕快照顯示 CoreImage.zip範例程式代碼中示範的 CISepia 和 CIHueAdjust 篩選結果。
如需篩選的CIColorControls範例,請參閱影像配方的調整合約和亮度。
var uiimage = UIImage.FromFile("photo.JPG");
var ciimage = new CIImage(uiimage);
var hueAdjust = new CIHueAdjust(); // first filter
hueAdjust.Image = ciimage;
hueAdjust.Angle = 2.094f;
var sepia = new CISepiaTone(); // second filter
sepia.Image = hueAdjust.OutputImage; // output from last filter, input to this one
sepia.Intensity = 0.3f;
CIFilter color = new CIColorControls() { // third filter
Saturation = 2,
Brightness = 1,
Contrast = 3,
Image = sepia.OutputImage // output from last filter, input to this one
};
var output = color.OutputImage;
var context = CIContext.FromOptions(null);
// ONLY when CreateCGImage is called do all the effects get rendered
var cgimage = context.CreateCGImage (output, output.Extent);
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
var context = CIContext.FromOptions (null);
var context = CIContext.FromOptions(new CIContextOptions() {
UseSoftwareRenderer = true // CPU
});
var cgimage = context.CreateCGImage (output, output.Extent);
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
列出篩選及其屬性
CoreImage\SampleCode.cs此程式代碼會輸出內建篩選及其參數的完整清單。
var filters = CIFilter.FilterNamesInCategories(new string[0]);
foreach (var filter in filters){
display.Text += filter +"\n";
var f = CIFilter.FromName (filter);
foreach (var key in f.InputKeys){
var attributes = (NSDictionary)f.Attributes[new NSString(key)];
var attributeClass = attributes[new NSString("CIAttributeClass")];
display.Text += " " + key;
display.Text += " " + attributeClass + "\n";
}
}
CIFilter 類別參考描述 50 個內建篩選及其屬性。 使用上述程式代碼,您可以查詢篩選類別,包括參數的預設值和允許值上限和最小值(可用於在套用篩選之前驗證輸入)。
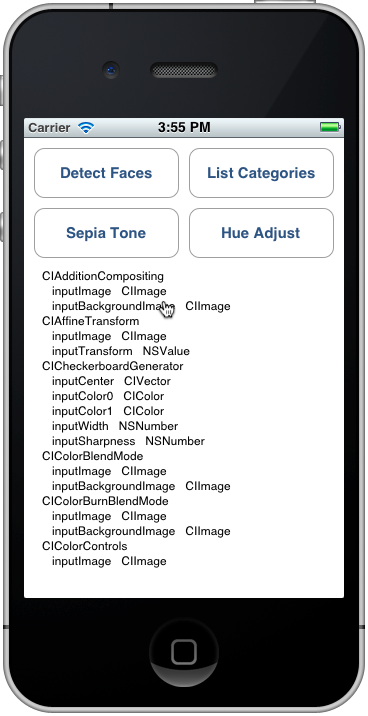
[清單類別] 輸出看起來像在模擬器上,您可以捲動清單以查看所有篩選及其參數。
列出的每個篩選都已公開為 Xamarin.iOS 中的類別,因此您也可以在元件瀏覽器中探索 Xamarin.iOS.CoreImage API,或使用 Visual Studio for Mac 或 Visual Studio 中的自動完成。
摘要
本文示範如何使用一些新的 iOS 5 核心映射架構功能,例如臉部偵測和將篩選套用至影像。 架構中有數十個不同的影像篩選器可供您使用。