在 Xamarin.iOS 中顯示影像
本文涵蓋在 Xamarin.iOS 應用程式中包含影像資產,以及使用 C# 程式代碼或將影像指派給 iOS 設計工具中的控制項來顯示該影像。
在 Xamarin.iOS 應用程式中新增及組織影像
新增映像以用於 Xamarin.iOS 應用程式時,開發人員會使用 資產目錄 來支援應用程式所需的每個 iOS 裝置和解析度。
在 iOS 7 中新增的資產 類別目錄映像集 包含支援各種裝置和應用程式縮放比例所需之映像的所有版本或表示法。 影像集不使用依賴映像資產檔名,而是使用 Json 檔案來指定哪個映像屬於哪個裝置和/或解析度。 這是在 iOS 中管理及支援映像的慣用方式(從 iOS 9 或更新版本)。
將映像新增至資產類別目錄映像集
如上所述, 資產類別目錄映射集 包含支援各種裝置和應用程式縮放比例所需之映像的所有版本或表示法。 影像集不使用依賴映像資產檔名,而是使用 Json 檔案來指定哪個映像屬於哪個裝置和/或解析度。
若要建立新的映射集並將映像新增至其中,請執行下列動作:
在 方案總管 中,按兩下
Assets.xcassets檔案以開啟檔案以進行編輯:
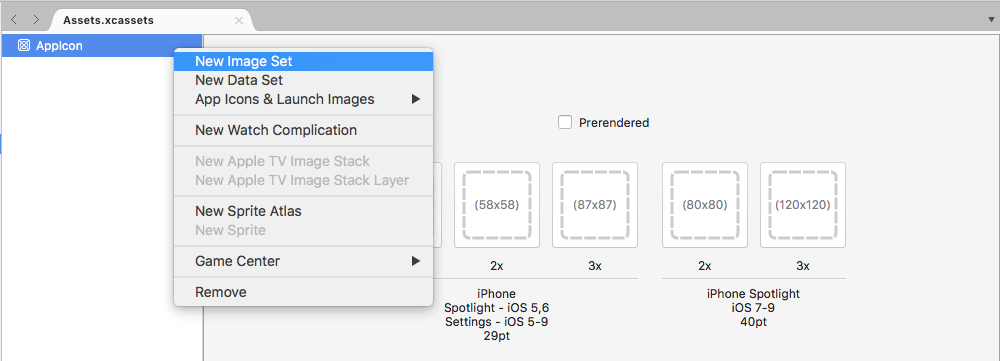
以滑鼠右鍵按兩下 [資產清單 ],然後選取 [ 新增映射集]:

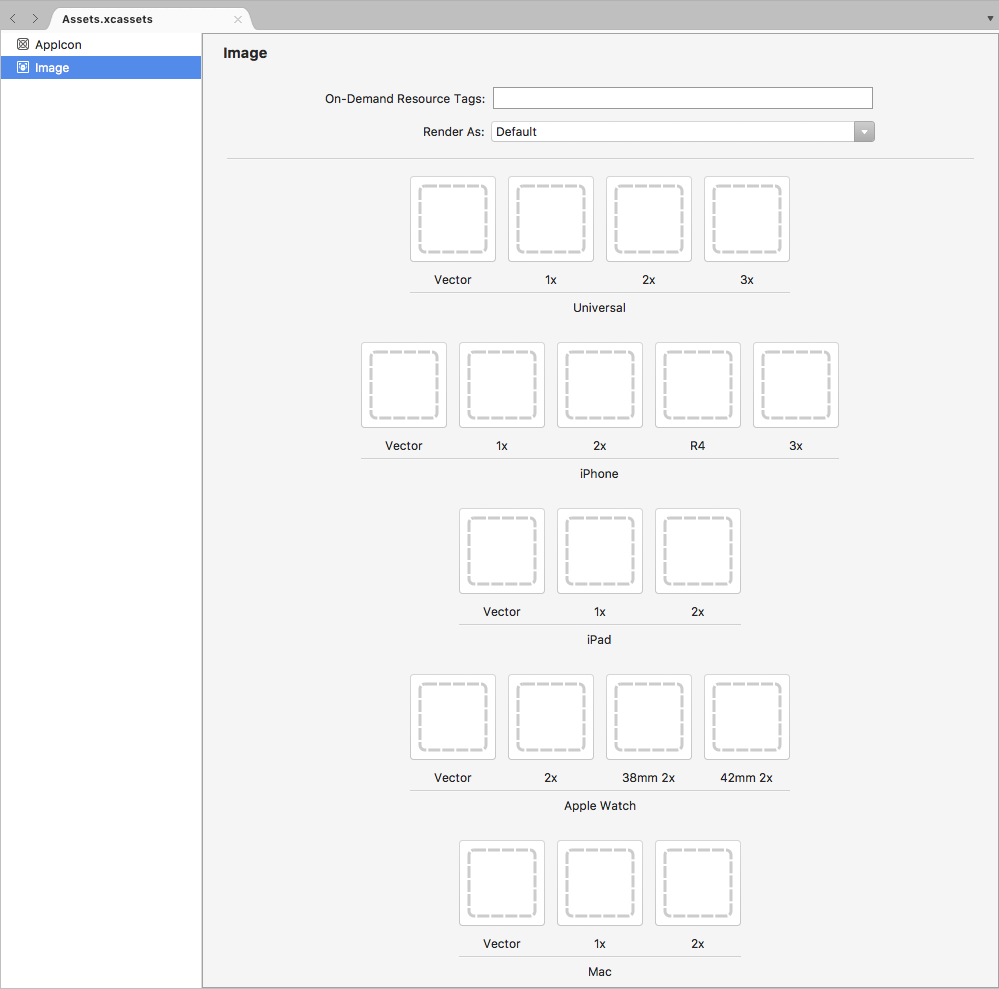
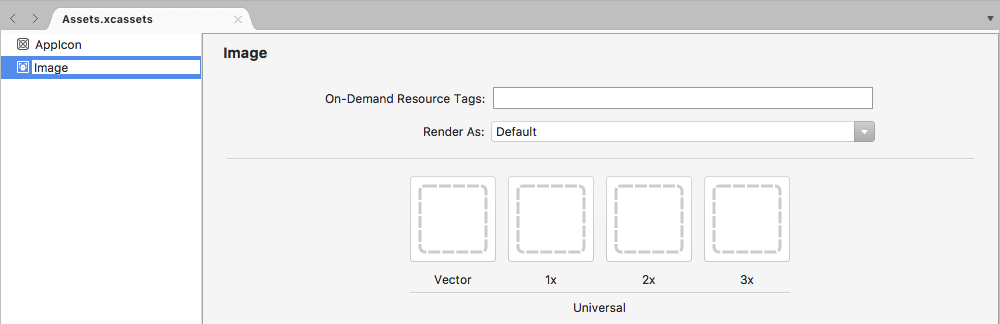
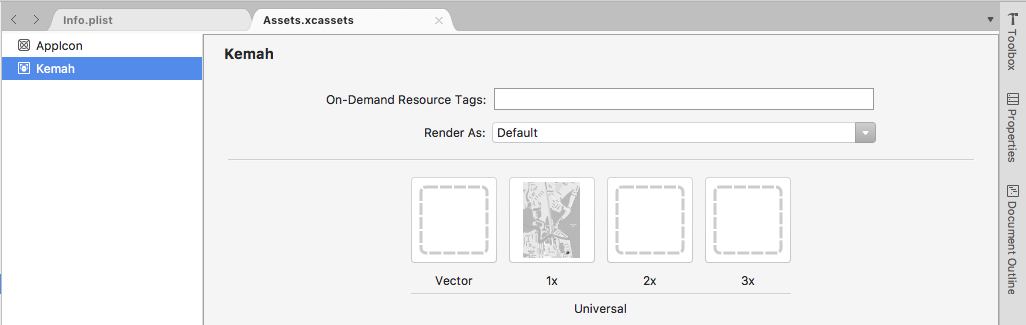
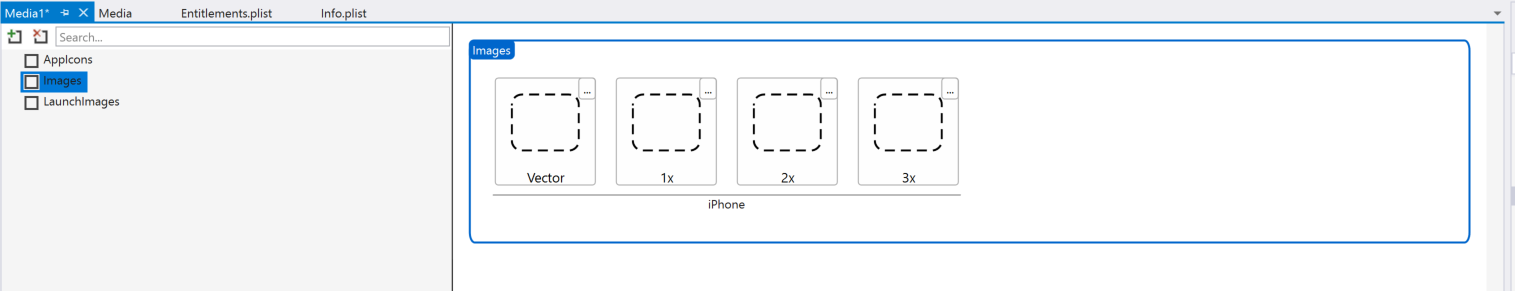
選取新的映像集,並顯示編輯器:

從這裡,拖曳每個不同裝置的影像和所需的解析度。
按兩下 [資產清單] 中的新映像集 [名稱] 加以編輯:

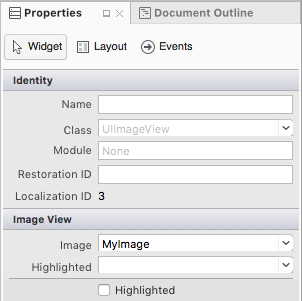
在 iOS 設計工具中使用 映像集 時,只需從屬性編輯器中的下拉式清單中選取集合的名稱:

在程式代碼中使用映像集時,呼叫 類別的 UIImage 方法,依FromBundle名稱參考它。 例如:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
重要
如果指派給映像集的影像未正確顯示,請確定正確的檔名正與 方法搭配 FromBundle 使用( 映像集 ,而不是父 資產目錄 名稱)。 針對 PNG 映像, .png 可以省略延伸模組。 對於其他影像格式,需要擴充功能(例如 PurpleMonkey.jpg)。
在資產目錄中使用向量影像
從 iOS 8 開始,特殊 Vector 類別已新增至 Image Sets,可讓開發人員將 PDF 格式化的向量影像包含在盒中,而改為在不同的解析度中包含個別位圖檔案。 使用此方法時,請提供 @1x 解析度的單一向量檔案(格式化為向量 PDF 檔案),並在 @2x 編譯階段產生 和 @3x 版本的檔案,並包含在應用程式的套件組合中。
例如,如果開發人員將檔案當做資產目錄的向量包含 MonkeyIcon.pdf ,且解析度為 150px x 150px,則編譯後,最終應用程式套件組合會包含下列位圖資產:
MonkeyIcon@1x.png- 150px x 150px 解析度。MonkeyIcon@2x.png- 300px x 300px 解析度。MonkeyIcon@3x.png- 450px x 450px 解析度。
在資產目錄中使用 PDF 向量影像時,應考慮下列事項:
- 這不是完整的向量支持,因為 PDF 會在編譯時期點陣化為位圖,而且點陣化為最終應用程式中。
- 在資產目錄中設定影像之後,就無法調整影像的大小。 如果開發人員嘗試調整影像的大小(在程式碼中,或使用自動配置和大小類別),則影像會像任何其他點陣圖一樣扭曲。
- 資產目錄只與 iOS 7 和更新版本相容,如果應用程式需要支援 iOS 6 或更低版本,就無法使用資產目錄。
使用範本映像
根據 iOS 應用程式的設計,開發人員有時可能需要自定義使用者介面內的圖示或影像,以符合色彩配置變更(例如,根據使用者喜好設定)。
若要輕鬆達成此效果,請將 影像資產的轉譯模式 切換為 範本影像:
從 iOS 設計工具,將影像資產指派給 UI 控件,然後將 Tint 設定為影像著色:
您也可以選擇直接在程式碼中設定 Image Asset 和 Tint:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
若要從程式代碼完全使用範本映像,請執行下列動作:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
RenderMode因為的 屬性是只讀的UIImage,因此請使用 ImageWithRenderingMode 方法來建立具有所需轉譯模式設定之影像的新實例。
透過列舉,有三個可能設定UIImage.RenderModeUIImageRenderingMode:
AlwaysOriginal- 強制將影像轉譯為原始來源圖像檔,而不需要進行任何變更。AlwaysTemplate- 強制以指定的Tint色彩將圖元著色為範本影像,以轉譯為範本影像。Automatic- 根據影像所使用的環境,將影像轉譯為Template或Original。 例如,如果映像用於UIToolBar、UINavigationBarUITabBar或UISegmentControl,則會將其視為範本。
新增資產集合
使用資產目錄中的影像時,有時可能需要新的集合,而不是將所有應用程式的影像新增至 Assets.xcassets 集合。 例如,設計隨選資源時。
若要將新的資產目錄新增至專案:
以滑鼠右鍵按兩下 方案總管 中的 [項目名稱],然後選取 [新增>檔案...
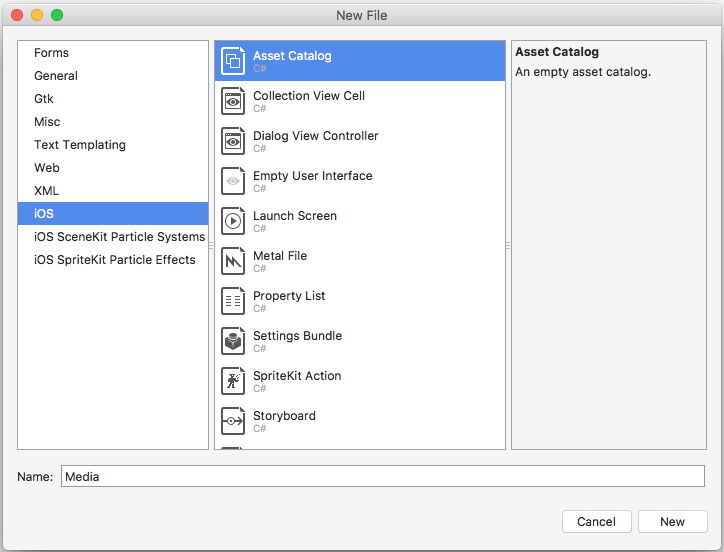
選取 [iOS>資產目錄],輸入集合的 [名稱],然後按下 [新增] 按鈕:

從這裡開始,可以使用與專案自動包含的預設 Assets.xcassets 集合相同的方式來處理集合。
搭配控件使用影像
除了使用影像來支援應用程式之外,iOS 也會使用影像搭配應用程式控制項類型,例如 Tab 列、工具列、導覽列、數據表和按鈕。 在控件上顯示影像的簡單方式是將 實例指派 UIImage 給控件的 Image 屬性。
FromBundle
方法 FromBundle 呼叫是一個同步(封鎖)呼叫,內建了許多影像載入和管理功能,例如快取支援和自動處理各種解析度的影像檔案。
下列範例示範如何在 上UITabBar設定 的UITabBarItem影像:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
假設 MyImage 這是上面新增至資產目錄的影像資產名稱。 使用資產類別目錄影像時,只要在 PNG 格式化影像的 方法中FromBundle指定映射集的名稱:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
若為任何其他影像格式,請包含名稱的延伸模組。 例如:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
如需圖示和影像的詳細資訊,請參閱有關自定義圖示和影像建立指導方針的 Apple 檔。
在分鏡腳本中顯示影像
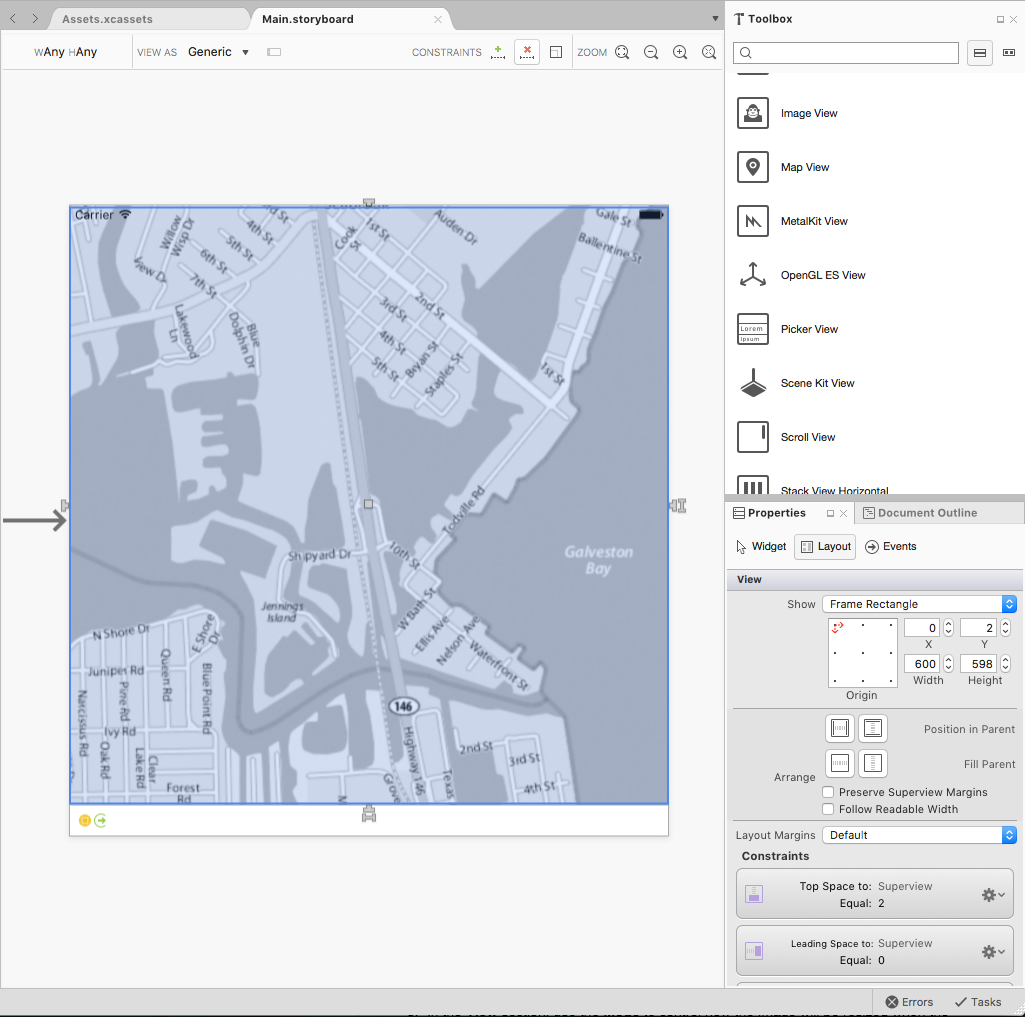
使用資產目錄將影像新增至 Xamarin.iOS 項目之後,即可使用 iOS 設計工具中的 ,輕鬆地在分鏡腳本 UIImageView 上顯示。 例如,如果已新增下列映射資產:

執行下列動作以在分鏡文稿上顯示:
按兩下
Main.storyboard方案總管中的檔案,以在 iOS 設計工具中開啟檔案以進行編輯。從工具箱選取影像檢視:

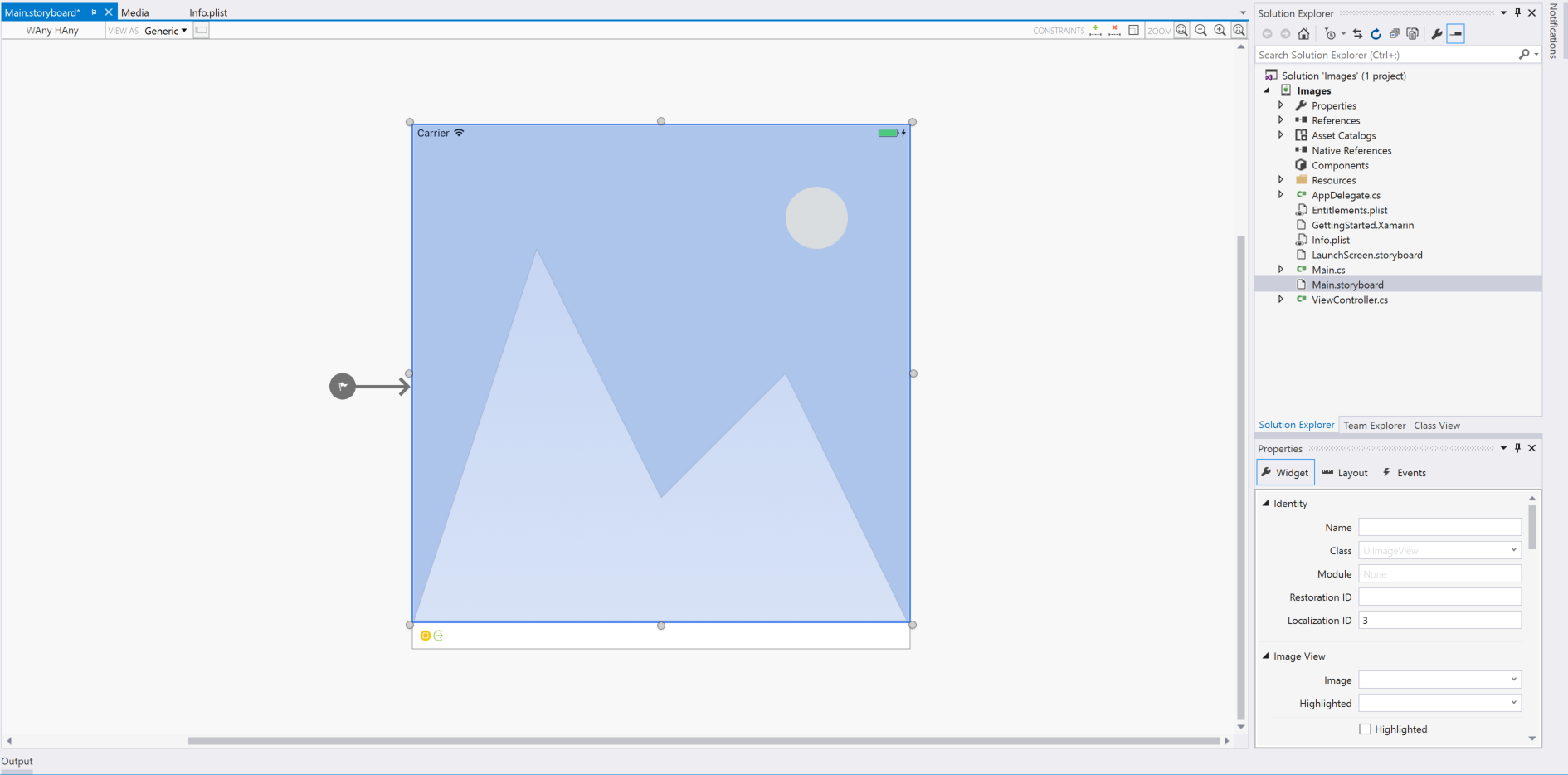
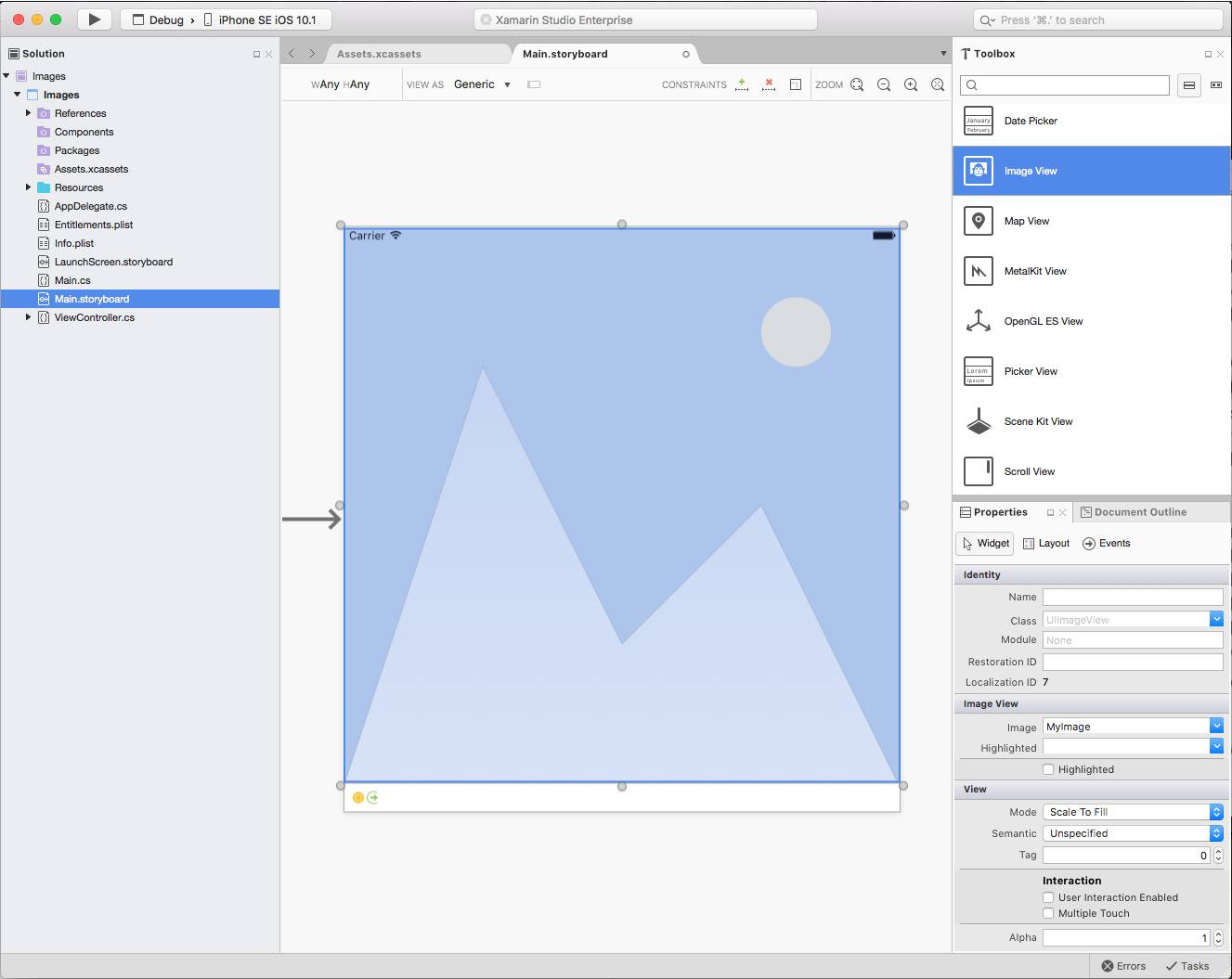
將影像檢視拖曳到設計介面和位置,並視需要調整大小:

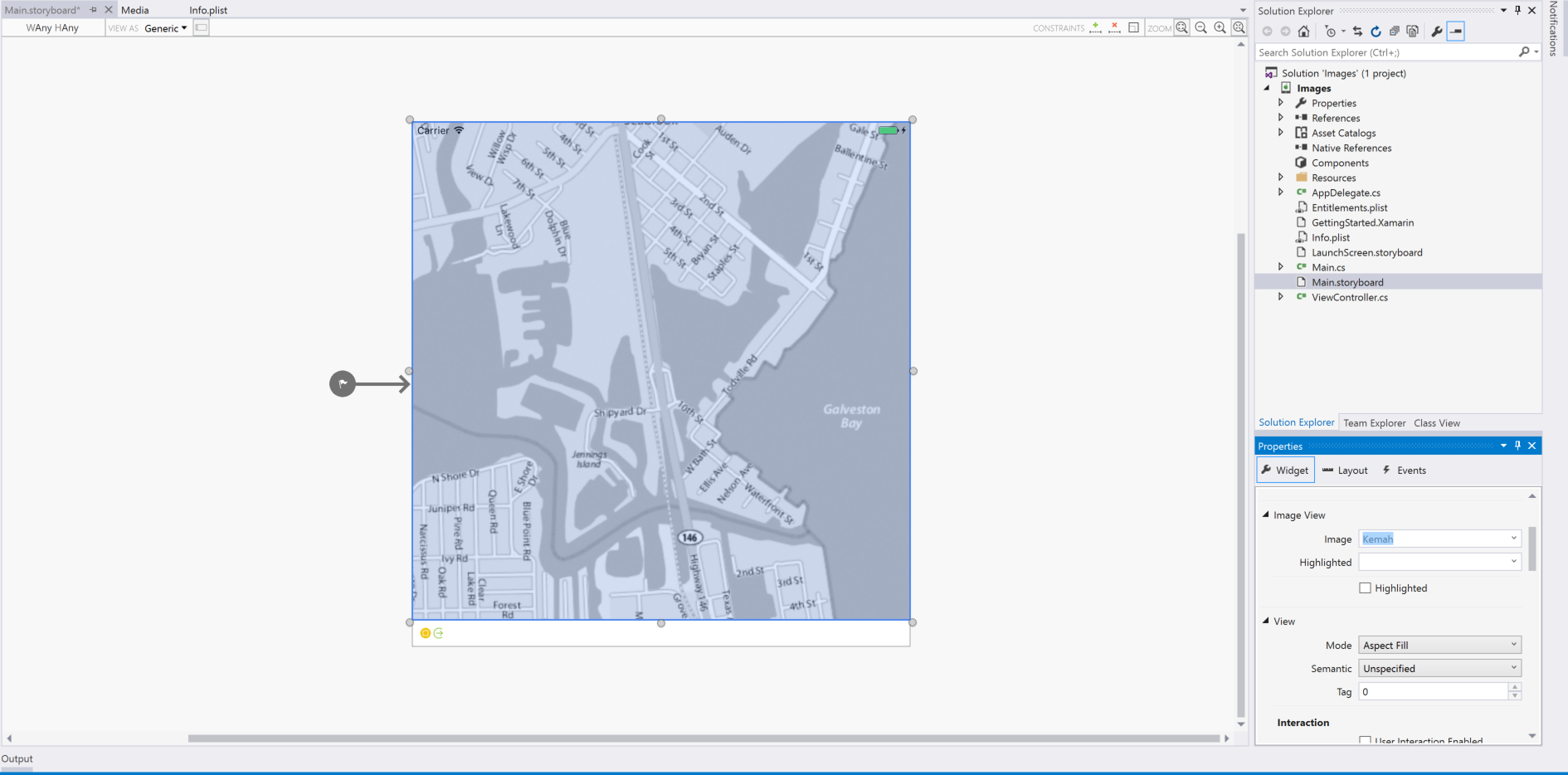
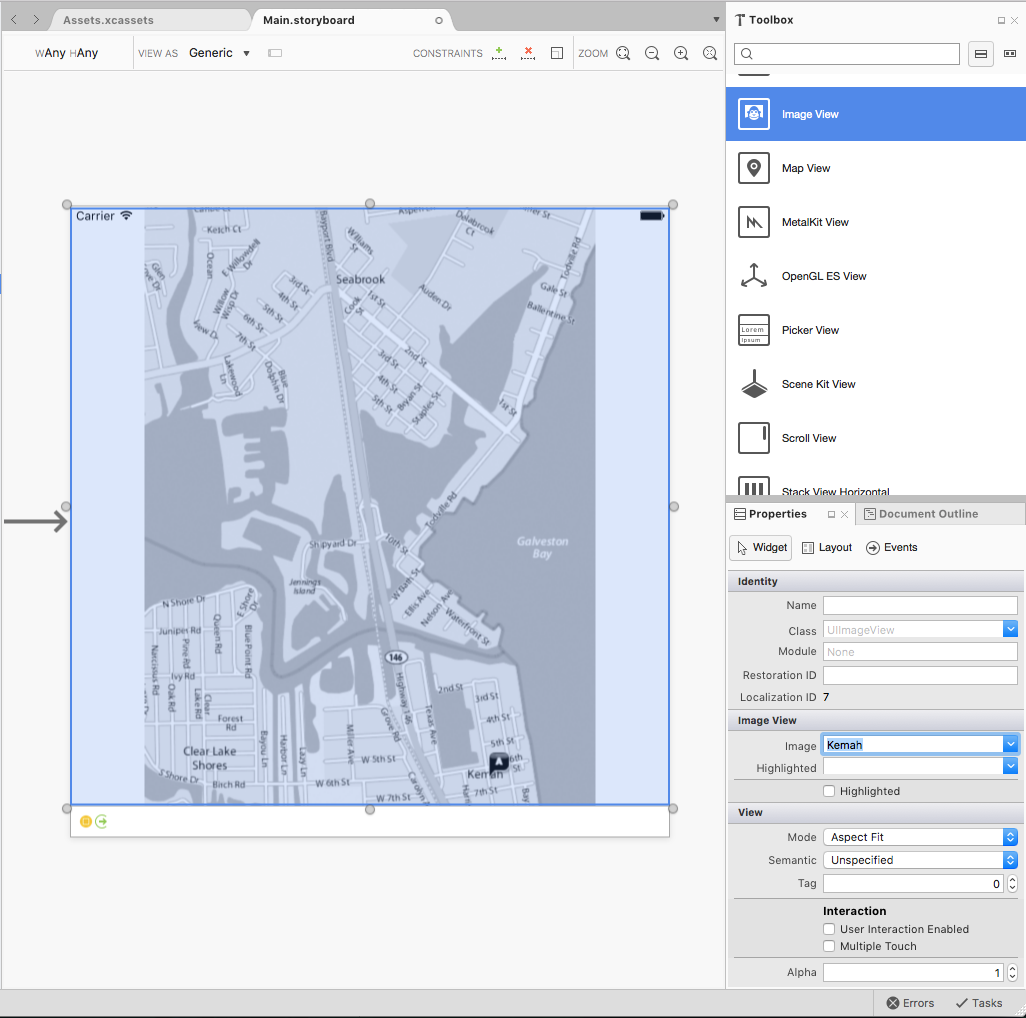
在 [屬性總管] 的 [Widget] 區段中,選取想要顯示的影像資產:

在 [檢視] 區段中,使用 [模式] 來控制影像在調整影像檢視大小時將如何重設大小。
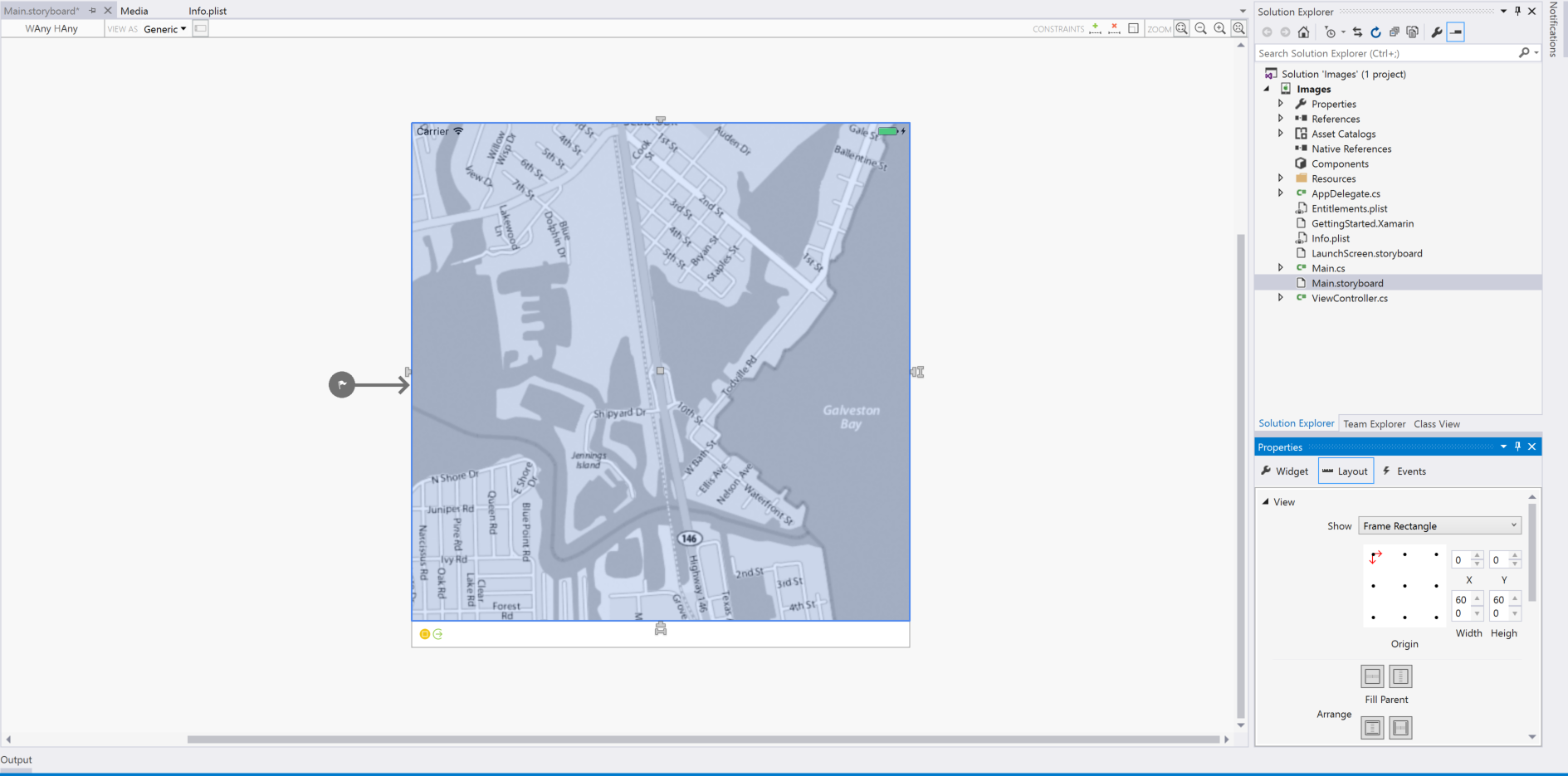
選取 [ 影像檢視 ] 后,再次按下以新增 條件約束:

將影像檢視每個邊緣的 「T」 形狀控點拖曳到畫面的對應側邊,以將影像「釘選」到兩側。 如此一 來,影像檢視 會隨著螢幕重設大小而縮小和成長。
將變更儲存至分鏡腳本。
在程式代碼中顯示影像
就像在分鏡腳本中顯示影像一樣,一旦影像使用資產目錄將影像新增至 Xamarin.iOS 專案,就可以使用 C# 程式代碼輕鬆顯示。
以下列範例為例:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
此程式代碼會建立新的 UIImageView ,並提供初始大小和位置。 然後,它會從新增至專案的 Image Asset 載入影像,並將 新增 UIImageView 至父 UIView 代以顯示它。




![選取 [Misc] 區段底下的 [名稱]](displaying-an-image-images/rename03.png)


![[轉譯模式] 設定為 [範本影像]](displaying-an-image-images/templateimage01.png)
![[轉譯模式] 設定為 [範本]](displaying-an-image-images/templateimage01vs.png)
![設定 [色調] 以將影像著色](displaying-an-image-images/templateimage03.png)
![設定 [色調] 以將影像著色](displaying-an-image-images/templateimage03vs.png)