建立錶面
本指南說明如何實作 Android Wear 1.0 的自定義手錶臉部服務。 提供逐步指示來建置脫光的數位手錶臉部服務,後面接著更多程式代碼來建立模擬樣式的手錶臉部。
概觀
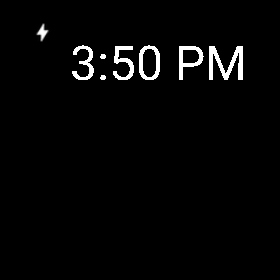
在本逐步解說中,會建立基本的手錶臉部服務,以說明建立自定義 Android Wear 1.0 手錶臉部的基本概念。 初始手錶臉部服務會顯示簡單的數字手錶,以小時和分鐘為單位顯示目前的時間:
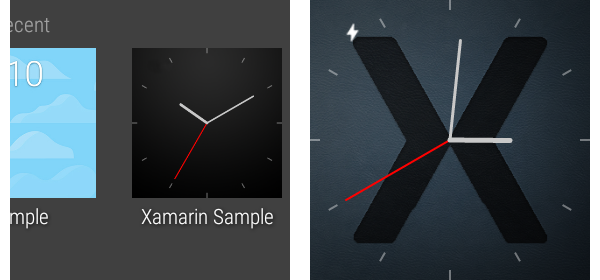
在開發及測試此數位手錶臉部之後,會新增更多程序代碼,以使用三隻手將它升級為更複雜的模擬手錶臉部:
手錶臉部服務會配套並安裝為 Wear 1.0 應用程式的一部分。 在下列範例中, MainActivity 只包含 Wear 1.0 應用程式範本中的程式碼,以便將手錶臉部服務封裝並部署至智慧手錶作為應用程式的一部分。 實際上,此應用程式將純粹作為一種車輛,讓手錶臉部服務載入 Wear 1.0 裝置(或模擬器)以進行偵錯和測試。
需求
若要實作手錶臉部服務,需要下列專案:
Wear 裝置或模擬器上的 Android 5.0 (API 層級 21) 或更高版本。
Xamarin Android Wear 支援連結庫必須新增至 Xamarin.Android 專案。
雖然 Android 5.0 是實作手錶臉部服務的最低 API 層級,但建議使用 Android 5.1 或更新版本。 執行 Android 5.1 (API 22) 或更高版本的 Android Wear 裝置允許 Wear 應用程式控制在裝置處於低功率 環境 模式時在螢幕上顯示的內容。 當裝置離開低功率 環境 模式時,它會處於 互動式 模式。 如需這些模式的詳細資訊,請參閱 讓應用程式保持可見。
啟動應用程式專案
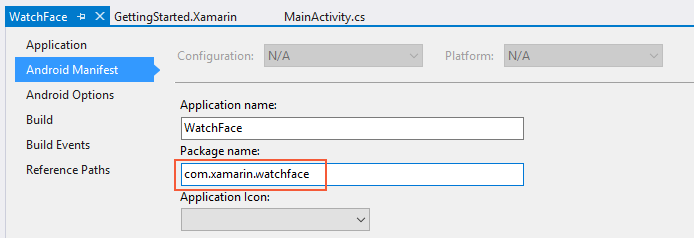
建立名為 WatchFace 的新 Android Wear 1.0 專案(如需建立新 Xamarin.Android 專案的詳細資訊,請參閱 Hello, Android):
將套件名稱設定為 com.xamarin.watchface:
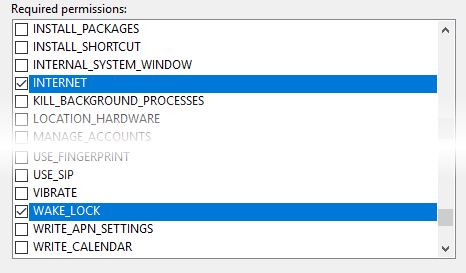
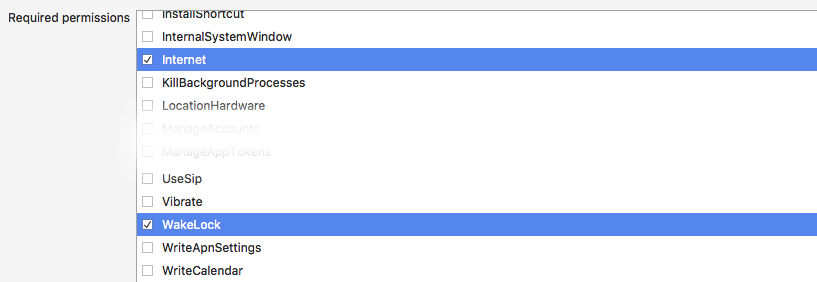
此外,請向下卷動並啟用 因特網 和 WAKE_LOCK 許可權:
接下來,下載 preview.png – 這會在本逐步解說稍後新增至 drawables 資料夾。
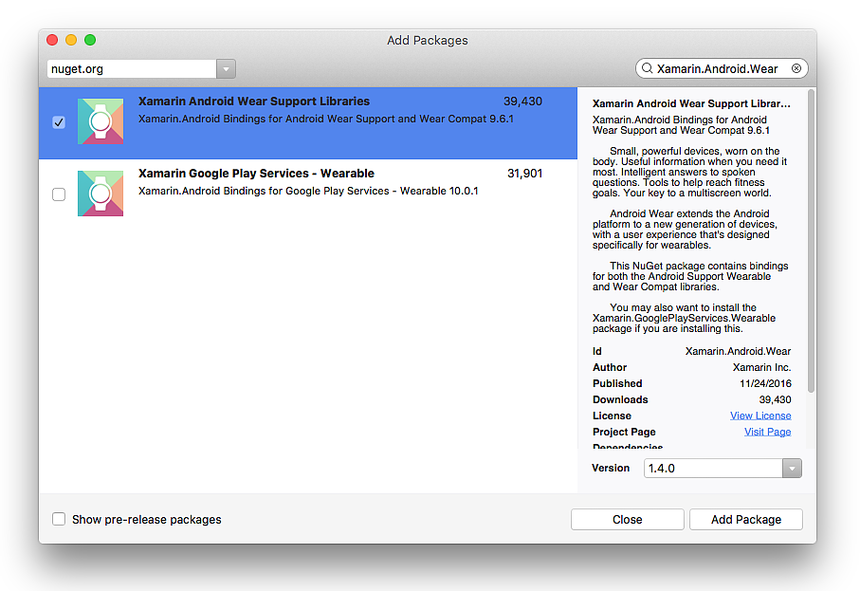
新增 Xamarin.Android Wear 套件
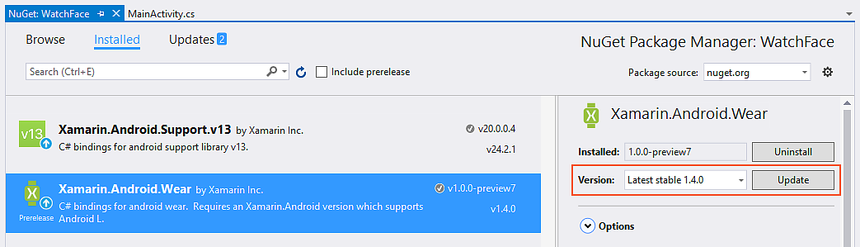
啟動 NuGet 封裝管理員 (在 Visual Studio 中,以滑鼠右鍵按兩下 方案總管 中的 [參考],然後選取 [管理 NuGet 套件...]。 將專案更新為最新穩定版本的 Xamarin.Android.Wear:
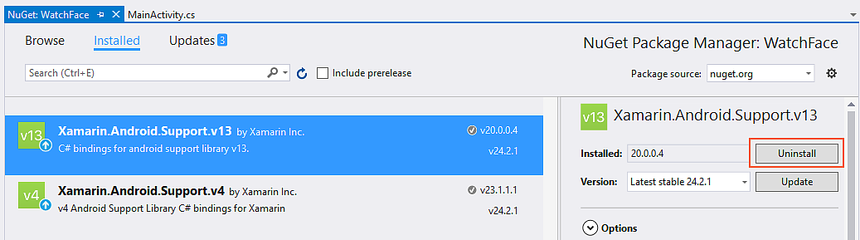
接下來,如果 已安裝 Xamarin.Android.Support.v13 ,請將它卸載:
在 Wear 裝置或模擬器上建置並執行應用程式(如需如何執行這項操作的詳細資訊,請參閱 使用者入門 指南)。 您應該在 Wear 裝置上看到下列應用程式畫面:
此時,基本的 Wear 應用程式沒有手錶臉部功能,因為它尚未提供手錶臉部服務實作。 接下來會新增此服務。
CanvasWatchFaceService
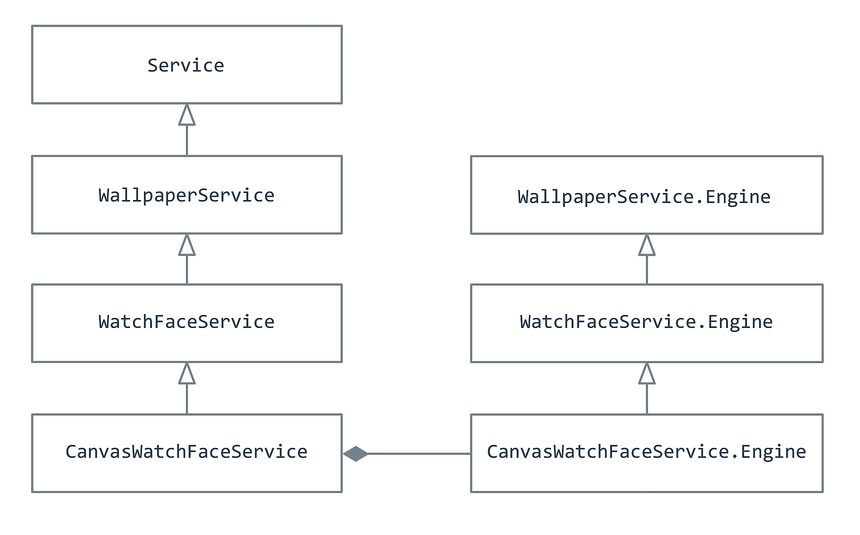
Android Wear 會透過 類別實作 CanvasWatchFaceService 手錶臉部。 CanvasWatchFaceService 衍生自 WatchFaceService,其本身衍生自 WallpaperService ,如下圖所示:
CanvasWatchFaceService 包含巢狀 CanvasWatchFaceService.Engine的 ;它會具現化 CanvasWatchFaceService.Engine 物件,以實際繪製手表面的工作。 CanvasWatchFaceService.Engine 衍生自 WallpaperService.Engine ,如下圖所示。
此圖表中未顯示用於CanvasCanvasWatchFaceService繪製手錶臉部的, 這會Canvas透過 方法傳入,OnDraw如下所述。
在下列各節中,將會遵循下列步驟來建立自定義手錶臉部服務:
定義衍生
MyWatchFaceService自CanvasWatchFaceService的類別。在內
MyWatchFaceService,建立名為MyWatchFaceEngine的巢狀類別,其衍生自CanvasWatchFaceService.Engine。在 中
MyWatchFaceService,實作具CreateEngine現化MyWatchFaceEngine並傳回的方法。在
MyWatchFaceEngine中,實作OnCreate方法來建立手錶臉部樣式,並執行任何其他初始化工作。實作
OnDraw的MyWatchFaceEngine方法。 每當需要重新繪製手錶臉部時,就會呼叫這個方法(也就是 失效)。OnDraw是繪製(和重繪)監看臉部元素的方法,例如小時、分鐘和第二手。實作
OnTimeTick的MyWatchFaceEngine方法。OnTimeTick至少每分鐘呼叫一次 (在環境模式和互動式模式中),或日期/時間變更時。
如需 的詳細資訊 CanvasWatchFaceService,請參閱 Android CanvasWatchFaceService API 檔。
同樣地, CanvasWatchFaceService.Engine 也說明監看面的實際實作。
新增 CanvasWatchFaceService
新增名為 MyWatchFaceService.cs 的新檔案(在 Visual Studio 中,以滑鼠右鍵按兩下 方案總管 中的 WatchFace,按兩下 [新增>專案...],然後選取 [類別]。
以下列程式代碼取代此檔案的內容:
using System;
using Android.Views;
using Android.Support.Wearable.Watchface;
using Android.Service.Wallpaper;
using Android.Graphics;
namespace WatchFace
{
class MyWatchFaceService : CanvasWatchFaceService
{
public override WallpaperService.Engine OnCreateEngine()
{
return new MyWatchFaceEngine(this);
}
public class MyWatchFaceEngine : CanvasWatchFaceService.Engine
{
CanvasWatchFaceService owner;
public MyWatchFaceEngine (CanvasWatchFaceService owner) : base(owner)
{
this.owner = owner;
}
}
}
}
MyWatchFaceService (衍生自 CanvasWatchFaceService)是手錶臉的“主程式”。 MyWatchFaceService 只會實作一個方法, OnCreateEngine這個方法會具現化並傳回 MyWatchFaceEngine 物件(MyWatchFaceEngine 衍生自 CanvasWatchFaceService.Engine)。 具現化 MyWatchFaceEngine 物件必須以 WallpaperService.Engine傳回 。 封裝 MyWatchFaceService 物件會傳遞至建構函式。
MyWatchFaceEngine 是實際的監看面實作, 它包含繪製手錶臉部的程式代碼。 它也會處理系統事件,例如螢幕變更(環境/互動式模式、螢幕關閉等等)。
實作 Engine OnCreate 方法
方法 OnCreate 會初始化監看式臉部。 將下欄位新增至 MyWatchFaceEngine:
Paint hoursPaint;
此 Paint 物件將用來繪製監看臉上的目前時間。 接下來,將下列方法新增至 MyWatchFaceEngine:
public override void OnCreate(ISurfaceHolder holder)
{
base.OnCreate (holder);
SetWatchFaceStyle (new WatchFaceStyle.Builder(owner)
.SetCardPeekMode (WatchFaceStyle.PeekModeShort)
.SetBackgroundVisibility (WatchFaceStyle.BackgroundVisibilityInterruptive)
.SetShowSystemUiTime (false)
.Build ());
hoursPaint = new Paint();
hoursPaint.Color = Color.White;
hoursPaint.TextSize = 48f;
}
OnCreate 在啟動後 MyWatchFaceEngine 不久會呼叫 。 它會設定 WatchFaceStyle (控制 Wear 裝置與用戶互動的方式),並具現化 Paint 將用來顯示時間的物件。
的呼叫 SetWatchFaceStyle 會執行下列動作:
將預覽模式設定為
PeekModeShort,這會導致通知在顯示器上顯示為小型「查看」卡片。將背景可見度設定為
Interruptive,這隻會在代表中斷通知時,才會短暫顯示查看卡片的背景。停用在監看臉上繪製的默認系統 UI 時間,讓自定義監看臉可以改為顯示時間。
如需這些和其他手錶樣式選項的詳細資訊,請參閱 Android WatchFaceStyle.Builder API 檔。
完成之後 SetWatchFaceStyle , OnCreate 將物件具現化 Paint (hoursPaint) 並將其色彩設定為白色,並將其文字大小設定為 48 像素(TextSize 必須以圖元指定)。
實作 Engine OnDraw 方法
此方法 OnDraw 也許是最重要的 CanvasWatchFaceService.Engine 方法 ,它是實際繪製手錶臉部元素的方法,例如數位和時鐘臉部手。
在下列範例中,它會在監看式臉上繪製時間字串。
將下列方法新增至 MyWatchFaceEngine:
public override void OnDraw (Canvas canvas, Rect frame)
{
var str = DateTime.Now.ToString ("h:mm tt");
canvas.DrawText (str,
(float)(frame.Left + 70),
(float)(frame.Top + 80), hoursPaint);
}
當Android呼叫 OnDraw時,它會傳入 Canvas 實例,以及可以繪製臉部的界限。 在上述程式代碼範例中, DateTime 是用來以小時和分鐘為單位計算目前時間(以 12 小時格式)。 產生的時間字串會使用 Canvas.DrawText 方法繪製在畫布上。 字串會從左邊緣出現 70 像素,而從上邊緣向下顯示 80 圖元。
如需方法的詳細資訊 OnDraw ,請參閱 Android onDraw API 檔。
實作 Engine OnTimeTick 方法
Android 會定期呼叫 OnTimeTick 方法來更新手錶臉部所顯示的時間。 它至少每分鐘呼叫一次(在環境模式和互動式模式中),或日期/時間或時區變更時。 將下列方法新增至 MyWatchFaceEngine:
public override void OnTimeTick()
{
Invalidate();
}
這個實作 OnTimeTick 只會呼叫 Invalidate。 方法 Invalidate 會 OnDraw 排程重新繪製監看式臉部。
如需方法的詳細資訊 OnTimeTick ,請參閱 Android onTimeTick API 檔。
註冊 CanvasWatchFaceService
MyWatchFaceService必須在相關聯 Wear 應用程式的AndroidManifest.xml中註冊。 若要這樣做,請將下列 XML 新增至 <application> 區段:
<service
android:name="watchface.MyWatchFaceService"
android:label="Xamarin Sample"
android:allowEmbedded="true"
android:taskAffinity=""
android:permission="android.permission.BIND_WALLPAPER">
<meta-data
android:name="android.service.wallpaper"
android:resource="@xml/watch_face" />
<meta-data
android:name="com.google.android.wearable.watchface.preview"
android:resource="@drawable/preview" />
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
<category android:name="com.google.android.wearable.watchface.category.WATCH_FACE" />
</intent-filter>
</service>
此 XML 會執行下列動作:
android.permission.BIND_WALLPAPER設定許可權。 此許可權會授與監看式臉部服務許可權,以變更裝置上的系統桌布。 請注意,此許可權必須在 區段中設定,<service>而不是在外部<application>區段中設定。watch_face定義資源。 此資源是宣告wallpaper資源的簡短 XML 檔案(此檔案將在下一節中建立)。宣告名為
preview的可繪製影像,該影像將由監看選擇器選取畫面顯示。intent-filter包含 ,可讓Android知道MyWatchFaceService該顯示手錶的臉部。
這樣會完成基本 WatchFace 範例的程序代碼。 下一個步驟是新增必要的資源。
新增資源檔
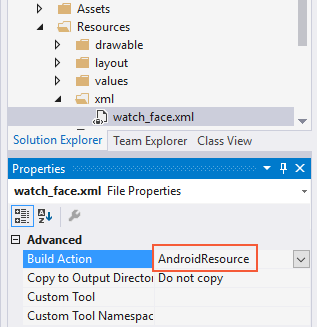
您必須先新增 watch_face 資源和預覽影像,才能執行監看服務。 首先,在 Resources/xml/watch_face.xml 建立新的 XML 檔案,並將其內容取代為下列 XML:
<?xml version="1.0" encoding="UTF-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android" />
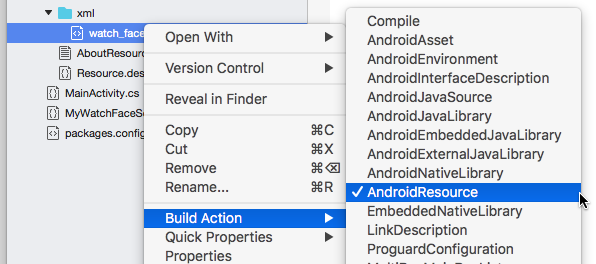
將此檔案的建置動作設定為 AndroidResource:
此資源檔案會定義將用於手錶臉部的簡單 wallpaper 專案。
如果您尚未這麼做,請下載 preview.png。
將其 安裝在 Resources/drawable/preview.png。 請務必將此檔案新增至 WatchFace 專案。 此預覽影像會在 Wear 裝置的手錶臉部選擇器中向用戶顯示。 若要為自己的手錶臉部建立預覽影像,您可以在手錶執行時擷取手錶臉部的螢幕快照。 (如需從 Wear 裝置取得螢幕快照的詳細資訊,請參閱 擷取螢幕快照。
試試看!
建置應用程式並將其部署至 Wear 裝置。 您應該會看到 [穿戴應用程式] 畫面如前所示。 執行下列動作以啟用新的監看式臉部:
向右撥動,直到您看到監看式畫面的背景為止。
觸控並按住螢幕背景的任何位置兩秒。
從左至右撥動流覽各種監看式臉部。
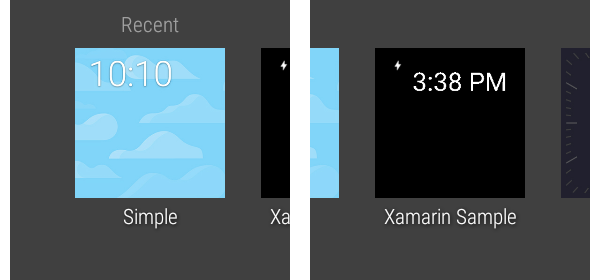
選取 [Xamarin 範例監看式臉部] (右側顯示):
點選 [Xamarin 範例 監看式臉部] 加以選取。
這會變更 Wear 裝置的手表面,以使用到目前為止實作的自定義手錶臉部服務:
這是一個相對粗略的手錶表面,因為應用程式實作是如此最少(例如,它不包含手錶臉部背景,而且它不會呼叫 Paint 反別名方法來改善外觀)。
不過,它確實實作建立自定義手錶臉部所需的裸骨功能。
在下一節中,此監看式臉部將會升級為更複雜的實作。
升級手錶臉
在本逐步解說的其餘部分中, MyWatchFaceService 會升級以顯示類比樣式的手錶臉部,並擴充以支援更多功能。 將會新增下列功能來建立升級的監看式臉部:
指出具有模擬小時、分鐘和第二手的時間。
回應可見度的變更。
回應環境模式與互動式模式之間的變更。
讀取基礎 Wear 裝置的屬性。
自動更新時區變更發生的時間。
在實作下列程式代碼變更之前,請先下載 drawable.zip、解壓縮,然後將解壓縮.png檔案移至 Resources/drawable (覆寫上一 個preview.png)。 將新的.png檔案新增至 WatchFace 專案。
更新引擎功能
下一個步驟是將MyWatchFaceService.cs升級至實作,以繪製類比手錶臉部並支援新功能。 將MyWatchFaceService.cs的內容取代為MyWatchFaceService.cs中手錶臉部程式代碼的類比版本(您可以將此來源剪下並貼到現有的MyWatchFaceService.cs中)。
此版本的 MyWatchFaceService.cs 會將更多程式代碼新增至現有的方法,並包含額外的覆寫方法,以新增更多功能。 下列各節提供原始碼的引導式導覽。
OnCreate
更新 的 OnCreate 方法會設定手錶臉部樣式,但包含一些額外的步驟:
將背景影像設定為位於 Resources/drawable-hdpi/xamarin_background.png 中的xamarin_background資源。
Paint初始化物件,以繪製小時手、分鐘手和第二手。Paint初始化 物件,以繪製手錶臉部邊緣周圍的小時刻度。建立會呼叫
Invalidate(redraw) 方法的定時器,以便每秒重新繪製第二手。 請注意,此定時器是必要的,因為OnTimeTick每分鐘只會呼叫Invalidate一次。
此範例只包含一個 xamarin_background.png 影像;不過,您可能想要針對自定義監看臉所支援的每個螢幕密度建立不同的背景影像。
OnDraw
更新 的 OnDraw 方法會使用下列步驟繪製模擬樣式的手錶臉部:
取得目前的時間,該時間現在會保留在物件中
time。決定繪圖介面及其中心界限。
繪製背景,在繪製背景時調整以符合裝置的大小。
在時鐘的臉部周圍繪製十二 個刻度 (對應至時鐘面上的小時)。
計算每個手錶手的角度、旋轉和長度。
在手錶表面繪製每隻手。 請注意,如果手錶處於環境模式,則不會繪製第二手。
OnPropertiesChanged
呼叫此方法以通知 MyWatchFaceEngine Wear 裝置的屬性(例如低位環境模式和燒入保護)。 在 中 MyWatchFaceEngine,此方法只會檢查低位環境模式(在低位環境模式中,屏幕支援每個色彩的位較少)。
如需此方法的詳細資訊,請參閱 Android onPropertiesChanged API 檔。
OnAmbientModeChanged
當 Wear 裝置進入或結束環境模式時,會呼叫這個方法。 在實作中 MyWatchFaceEngine ,監看式臉部會在處於環境模式時停用消除鋸齒功能。
如需此方法的詳細資訊,請參閱 Android onAmbientModeChanged API 檔。
OnVisibilityChanged
每當手錶變成可見或隱藏時,就會呼叫這個方法。 在 中 MyWatchFaceEngine,此方法會根據可見度狀態,註冊/取消註冊時區接收者(如下所述)。
如需此方法的詳細資訊,請參閱 Android onVisibilityChanged API 檔。
時區功能
新的 MyWatchFaceService.cs 也包含每當時區變更時更新目前時間的功能(例如在跨時區旅行時)。 MyWatchFaceService.cs結尾附近,定義時區變更BroadcastReceiver,以處理時區變更的 Intent 物件:
public class TimeZoneReceiver: BroadcastReceiver
{
public Action<Intent> Receive { get; set; }
public override void OnReceive (Context context, Intent intent)
{
if (Receive != null)
Receive (intent);
}
}
RegisterTimezoneReceiver和 UnregisterTimezoneReceiver 方法是由 OnVisibilityChanged 方法呼叫。
UnregisterTimezoneReceiver 當手錶臉部的可見度狀態變更為隱藏時,就會呼叫 。 當手表面再次顯示時, RegisterTimezoneReceiver 會呼叫 (請參閱 OnVisibilityChanged 方法)。
引擎 RegisterTimezoneReceiver 方法會宣告這個時區接收者 Receive 事件的處理程式;每當跨越時區時,此處理程式就會使用新的時間更新 time 物件:
timeZoneReceiver = new TimeZoneReceiver ();
timeZoneReceiver.Receive = (intent) => {
time.Clear (intent.GetStringExtra ("time-zone"));
time.SetToNow ();
};
系統會為時區接收者建立並註冊意圖篩選:
IntentFilter filter = new IntentFilter(Intent.ActionTimezoneChanged);
Application.Context.RegisterReceiver (timeZoneReceiver, filter);
方法會 UnregisterTimezoneReceiver 取消註冊時區接收者:
Application.Context.UnregisterReceiver (timeZoneReceiver);
執行改良的監看式臉部
再次建置應用程式並將其部署至 Wear 裝置。 從監看型臉部選擇器中選取手錶臉部,如下所示。 手錶選擇器中的預覽會顯示在左側,而新的手錶臉部會顯示在右側:
在此螢幕快照中,第二手每秒移動一次。 當您在 Wear 裝置上執行此程式代碼時,當手錶進入環境模式時,第二手就會消失。
摘要
在本逐步解說中,已實作及測試自定義 Android Wear 1.0 手錶。 CanvasWatchFaceService引進 和 CanvasWatchFaceService.Engine 類別,並實作引擎類別的基本方法,以建立簡單的數位手錶臉部。 此實作已更新為更多功能來建立類比手錶臉部,並實作其他方法來處理可見度、環境模式和裝置屬性差異的變更。 最後,已實作時區廣播接收器,讓監看程式自動更新時區越過的時間。


![在 [新增專案] 對話框中選取 [穿戴應用程式] [新增專案] 對話方塊](creating-a-watchface-images/03-wear-project-vs-sml.png)
![在 [新增專案] 對話框中選取 [穿戴應用程式] [新增專案] 對話方塊](creating-a-watchface-images/03-wear-project-xs-sml.png)