Xamarin.Android LinearLayout
LinearLayout 是 ViewGroup 顯示子系的 View 垂直或水準方向中的專案。
您應該小心過度使用 LinearLayout。
如果您開始巢狀多個 LinearLayouts,建議您考慮使用 RelativeLayout 相反。
啟動名為 HelloLinearLayout 的新專案。
開啟 Resources/Layout/Main.axml 並插入下列專案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent" >
<LinearLayout
android:orientation= "horizontal"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "red"
android:gravity= "center_horizontal"
android:background= "#aa0000"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "green"
android:gravity= "center_horizontal"
android:background= "#00aa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "blue"
android:gravity= "center_horizontal"
android:background= "#0000aa"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
<TextView
android:text= "yellow"
android:gravity= "center_horizontal"
android:background= "#aaaa00"
android:layout_width= "wrap_content"
android:layout_height= "match_parent"
android:layout_weight= "1" />
</LinearLayout>
<LinearLayout
android:orientation= "vertical"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:layout_weight= "1" >
<TextView
android:text= "row one"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row two"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row three"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
<TextView
android:text= "row four"
android:textSize= "15pt"
android:layout_width= "match_parent"
android:layout_height= "wrap_content"
android:layout_weight= "1" />
</LinearLayout>
</LinearLayout>
仔細檢查此 XML。 有根目錄 LinearLayout ,定義其方向為垂直 – 所有子 View系 (其有兩個) 都會垂直堆疊。 第一個子系是另一個子系 LinearLayout 使用水準方向,而第二個子系為 LinearLayout ,使用垂直方向。 每個巢狀 LinearLayouts 都包含數個 TextView 元素,會以父 代 LinearLayout所定義的方式彼此導向。
現在開啟 HelloLinearLayout.cs ,並確定它會載入 中的 Resources/Layout/Main.axml 版面配置 OnCreate() 方法:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
SetContentView(int)方法會載入 資源識別碼所指定的 版面配置檔案 Activity– Resources.Layout.Main 是指 Resources/Layout/Main.axml 版面配置檔案。
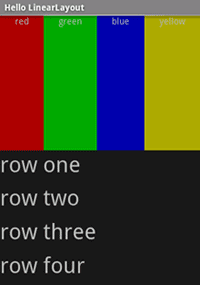
執行應用程式。 您應該看到下列內容:
請注意 XML 屬性如何定義每個檢視的行為。 請嘗試試驗不同的值 android:layout_weight ,以瞭解屏幕房地產如何根據每個元素的權數來分佈。 如需如何進行的詳細資訊, 請參閱一般版面配置物件 檔 LinearLayoutandroid:layout_weight會處理屬性。
參考資料
此頁面的部分是根據 Android 開放原始碼專案所建立和共用的工作進行修改,並根據 Creative Commons 2.5 屬性授權中所述的詞彙使用。