Xamarin.Android GridLayout
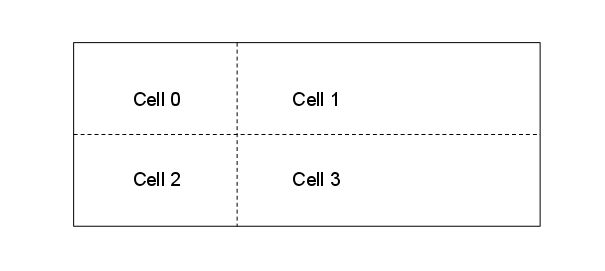
GridLayout是新的ViewGroup子類別,可支援在 2D 方格中配置檢視,類似於 HTML 資料表,如下所示:
GridLayout 使用平面檢視階層,其中子檢視會藉由指定其所在的數據列和數據行,在方格中設定其位置。 如此一 來,GridLayout 就能在方格中放置檢視,而不需要任何中繼檢視提供數據表結構,例如在 TableLayout 中使用的數據表數據列中。 藉由維護一般階層, GridLayout 能夠更快速地配置其子檢視。 讓我們看看一個範例,以說明這個概念在程式代碼中的實際意義。
建立網格線配置
下列 XML 會將數 TextView 個 控件新增至 GridLayout。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip" />
<TextView
android:text="Cell 1"
android:textSize="14dip" />
<TextView
android:text="Cell 2"
android:textSize="14dip" />
<TextView
android:text="Cell 3"
android:textSize="14dip" />
</GridLayout>
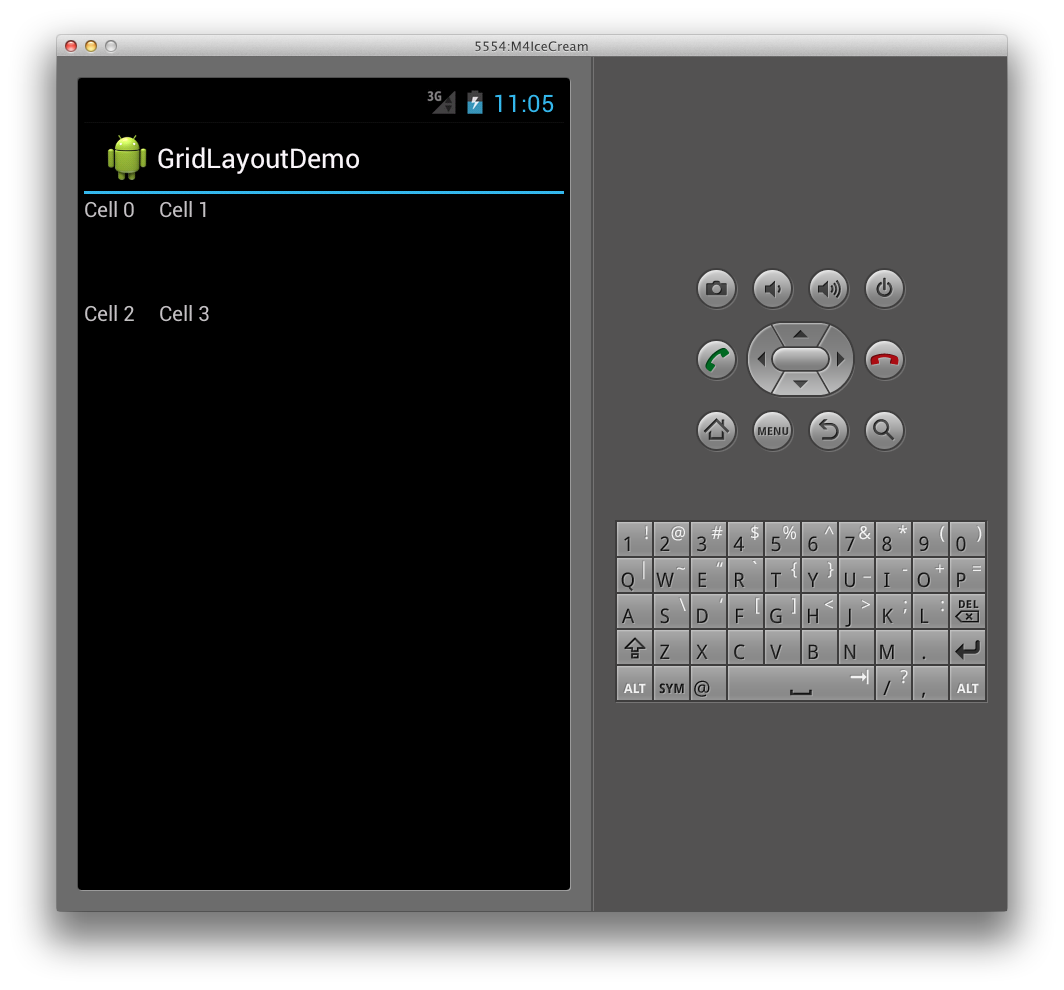
版面配置會調整數據列和數據行大小,讓儲存格能夠符合其內容,如下圖所示:
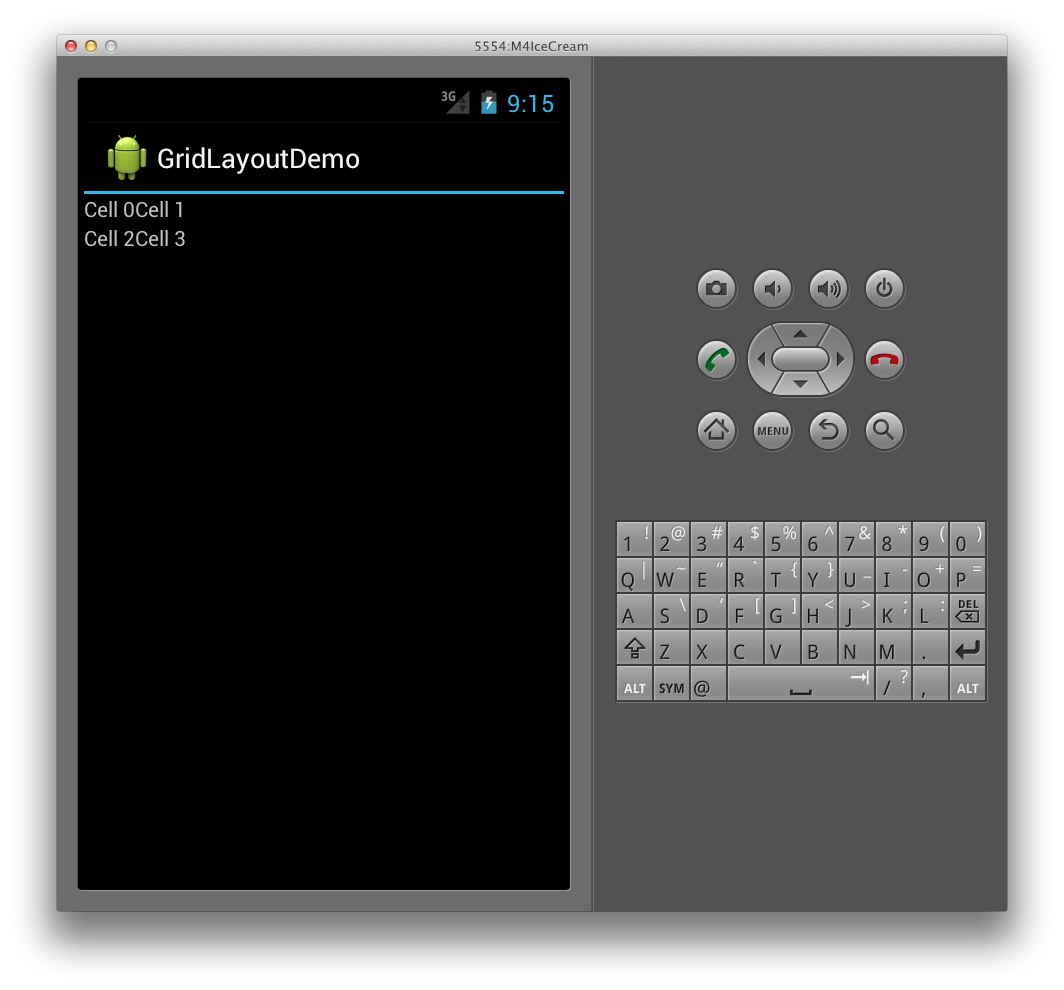
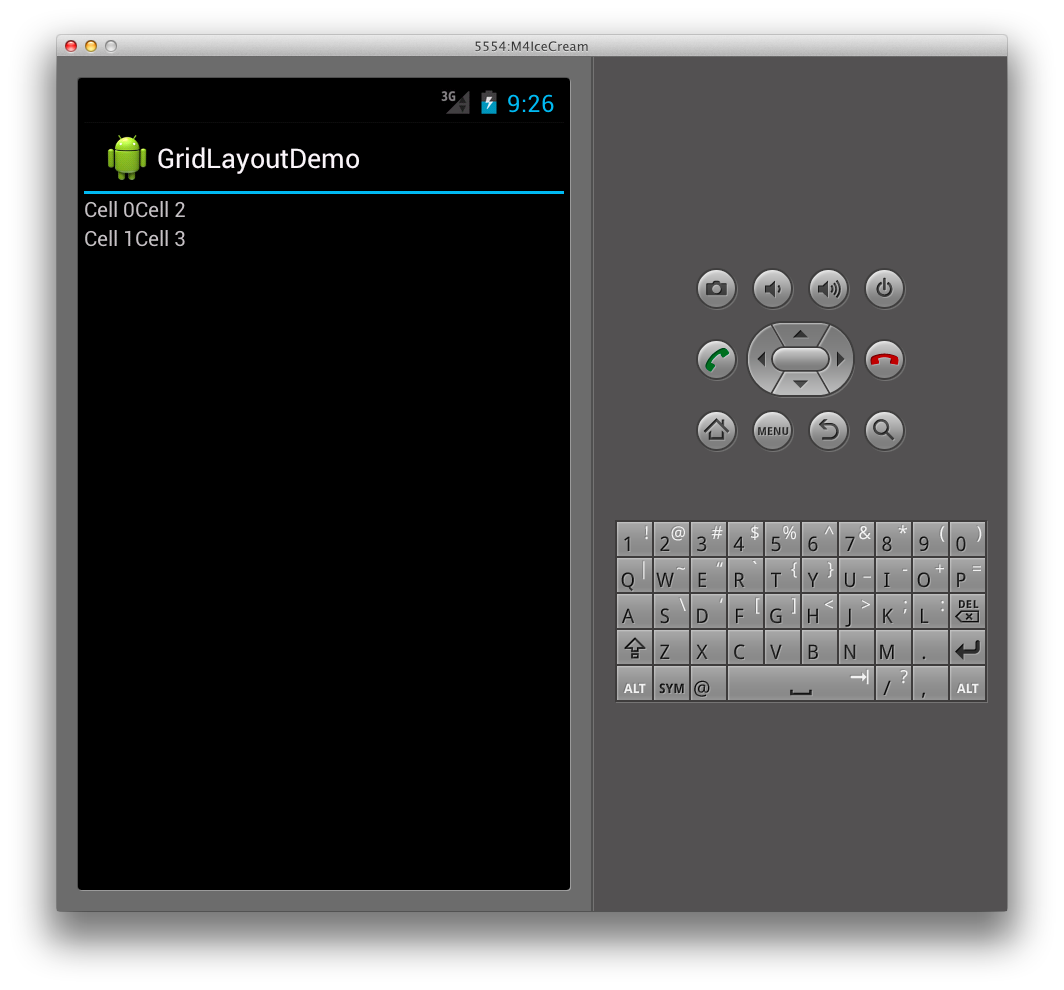
這會導致在應用程式中執行時,產生下列使用者介面:
指定方向
請注意,在上述 XML 中,每個 TextView 都未指定數據列或數據行。 未指定這些時,會 GridLayout 根據方向,依序指派每個子檢視。 例如,讓我們將 GridLayout 的方向從水平預設值變更為垂直,如下所示:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2"
android:orientation="vertical">
</GridLayout>
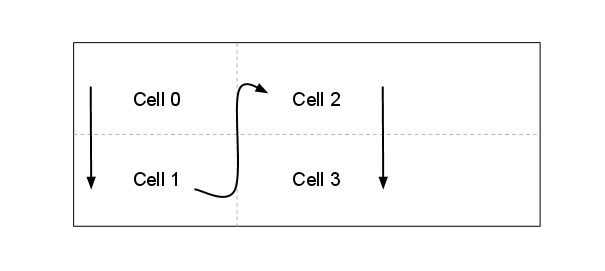
現在, GridLayout 會將儲存格從上到下放置於每個數據行中,而不是從左至右,如下所示:
這會導致在運行時間產生下列使用者介面:
指定明確位置
如果我們想要明確控制 中 GridLayout子檢視的位置,我們可以設定其 layout_row 和 layout_column 屬性。 例如,下列 XML 將會導致第一個螢幕快照中顯示的版面配置(如上所示),而不論方向為何。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="2"
android:columnCount="2">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="1"
android:layout_column="1" />
</GridLayout>
指定間距
我們有幾個選項,可提供 子檢視 GridLayout之間的間距。 我們可以使用 layout_margin 屬性直接在每個子檢視上設定邊界,如下所示
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="10dp" />
此外,在 Android 4 中,現已提供稱為 Space 的新一般用途間距檢視。 若要使用它,只要將它新增為子檢視即可。
例如,下列 XML 會將其他數據列設定rowcount為 GridLayout 3,並新增Space提供 之間間距的TextViews檢視。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="3"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
</GridLayout>
此 XML 會在 中 GridLayout 建立間距,如下所示:
使用新 Space 檢視的優點是允許間距,而且不需要我們在每個子檢視上設定屬性。
跨越數據行和數據列
GridLayout也支援跨越多個數據行和數據列的儲存格。 例如,假設我們新增另一個數據列,其中包含按鈕至 , GridLayout 如下所示:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="4"
android:columnCount="2"
android:orientation="vertical">
<TextView
android:text="Cell 0"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="0" />
<TextView
android:text="Cell 1"
android:textSize="14dip"
android:layout_row="0"
android:layout_column="1" />
<Space
android:layout_row="1"
android:layout_column="0"
android:layout_width="50dp"
android:layout_height="50dp" />
<TextView
android:text="Cell 2"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="0" />
<TextView
android:text="Cell 3"
android:textSize="14dip"
android:layout_row="2"
android:layout_column="1" />
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0" />
</GridLayout>
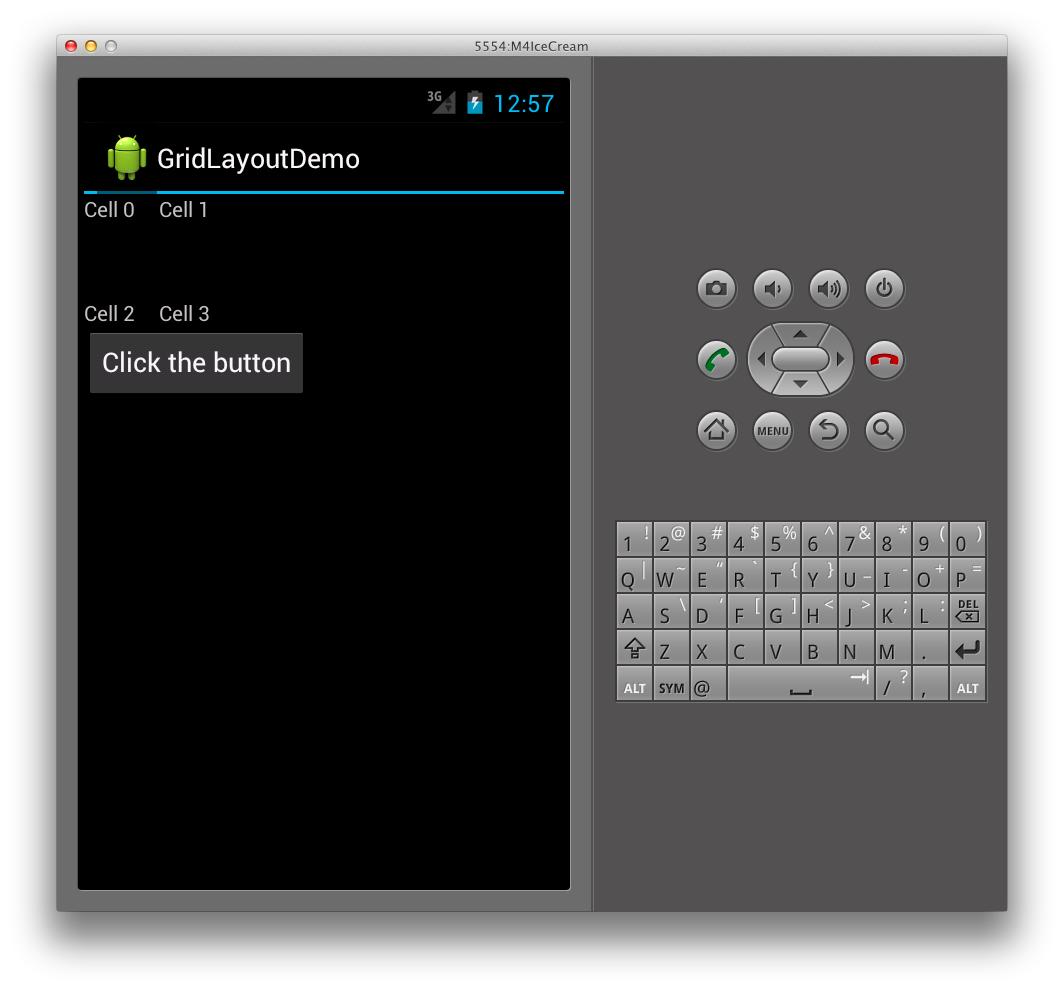
這會導致 延展 的第一個數據行 GridLayout 以容納按鈕的大小,如我們這裡所示:
為了防止第一個數據行延伸,我們可以設定按鈕以跨越兩個數據行,方法是設定其數據行範圍,如下所示:
<Button
android:id="@+id/myButton"
android:text="@string/hello"
android:layout_row="3"
android:layout_column="0"
android:layout_columnSpan="2" />
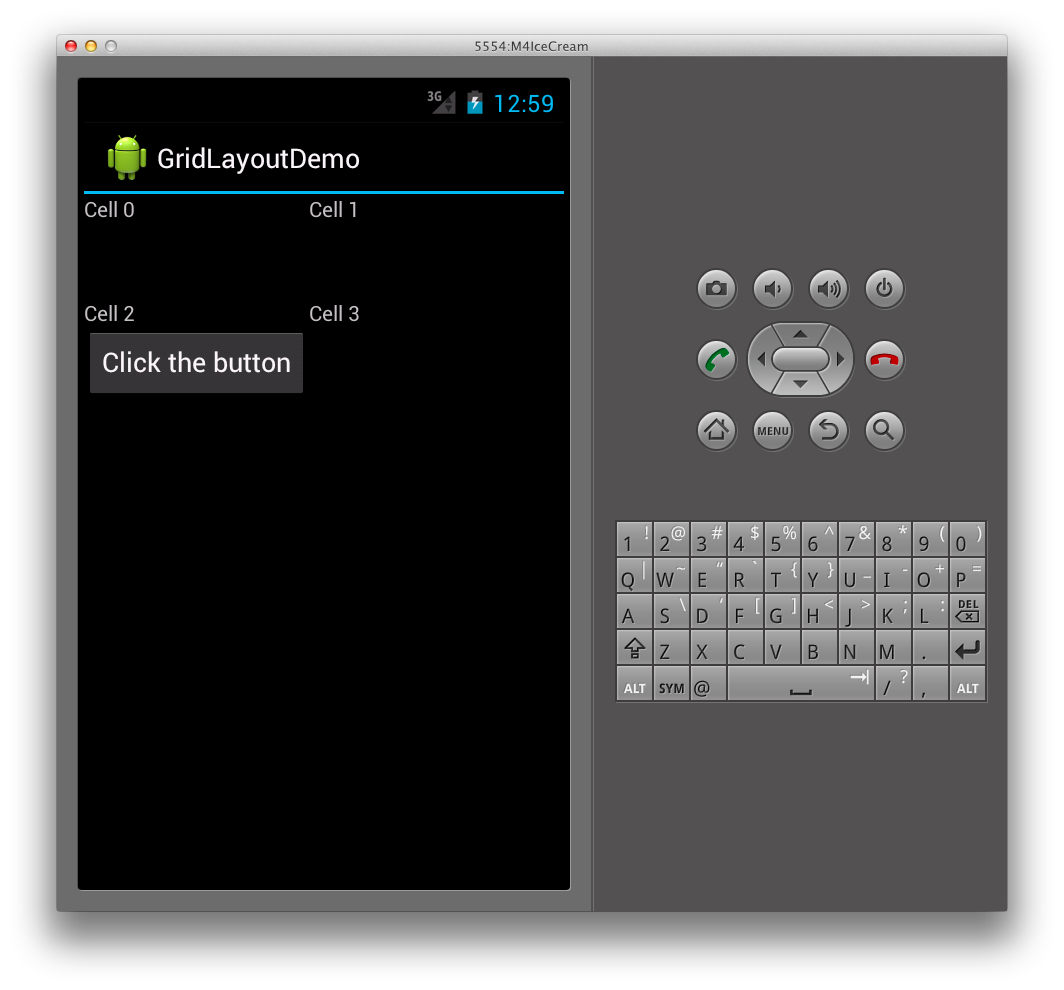
這麼做會導致 的版 TextViews 面配置類似於我們先前的版面配置,並將 按鈕新增至 底部 GridLayout ,如下所示: