新增第二個工具列
概觀
Toolbar可以執行比取代動作列還要多的動作列–它可以在活動內多次使用,也可以針對螢幕上的任何位置進行自定義,而且可以設定為只跨越部分寬度的畫面。 下列範例說明如何建立第二 Toolbar 個,並將其放在畫面底部。
這會 Toolbar 實作 [複製]、 [剪下] 和 [ 貼上] 功能表項。
定義第二個工具列
編輯設定檔 Main.axml ,並以下列 XML 取代其內容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
此 XML 會將第二 Toolbar 個新增至畫面底部,其中 ImageView 空白填滿畫面中間。 此高度設定為動作列的高度 Toolbar :
android:minHeight="?android:attr/actionBarSize"
的背景 Toolbar 色彩會設定為下一個將定義的輔色:
android:background="?android:attr/colorAccent
請注意,這Toolbar以不同的主題 (ThemeOverlay.Material.Dark.ActionBar) 為基礎,而不是取代動作列中所建立的 Toolbar ,它不會系結至活動窗口裝飾或第一個 Toolbar中使用的主題。
編輯 Resources/values/styles.xml, 並將下列輔色新增至樣式定義:
<item name="android:colorAccent">#C7A935</item>
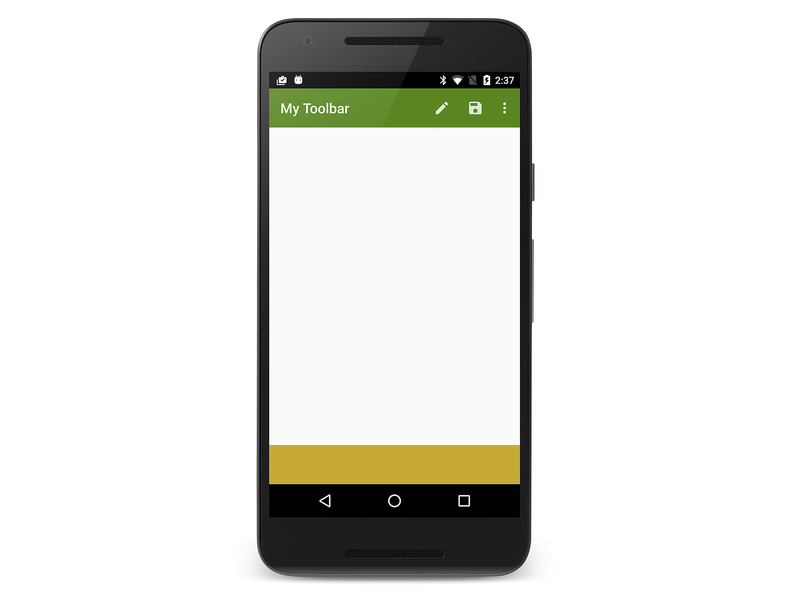
這會為底部工具列提供深色琥珀色。 建置並執行應用程式會在畫面底部顯示空白的第二個工具列:
新增編輯功能表項
本節說明如何將編輯選單項新增至底部 Toolbar。
若要將選單新增至次要 Toolbar:
將功能表圖示新增至
mipmap-應用程式項目的資料夾(如有需要)。將其他功能表資源檔新增至 [資源/功能表],以定義功能表項的內容。
在 Activity 的 方法中
OnCreate,尋找Toolbar(藉由呼叫FindViewById) 並擴充Toolbar功能表。針對新的功能表項,在中
OnCreate實作 Click 處理程式。
下列各節會詳細示範此程式: 剪下、 複製和 貼上 功能表項會新增至底部 Toolbar。
定義編輯功能表資源
在 [ 資源/功能表 ] 子目錄中,建立名為 edit_menus.xml 的新 XML 檔案,並以下列 XML 取代內容:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
此 XML 會建立剪下、複製和貼上功能表項(使用取代動作列中新增至資料夾的mipmap-圖示)。
擴充功能表
在 MainActivity.cs 的 方法結尾OnCreate,新增下列幾行程式代碼:
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
此程式代碼會edit_toolbar找出Main.axml 中定義的檢視、將其標題設定為 [編輯],並擴充其功能表項(edit_menus.xml中定義)。 它會定義功能表點選處理程式,以顯示快顯通知,以指出已點選哪個編輯圖示。
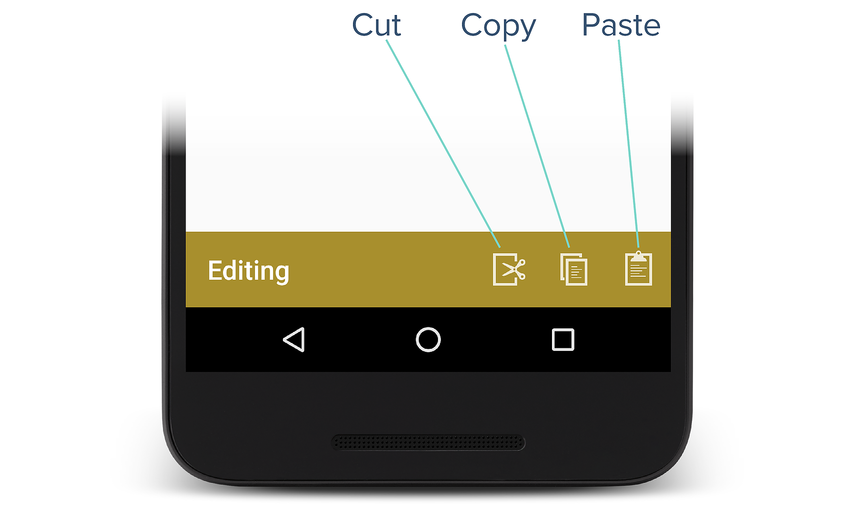
建置並執行應用程式。 當應用程式執行時,上面新增的文字和圖示隨即出現,如下所示:
點選 [ 剪下 ] 選單圖示會導致顯示下列快顯通知:
點選任一工具列上的選單項會顯示產生的快顯通知:
向上按鈕
大部分的 Android 應用程式都依賴 [上一頁] 按鈕進行應用程式流覽;按 [上一頁] 按鈕會將使用者帶到上一個畫面。 不過,您可能也想要提供 [上] 按鈕,讓用戶輕鬆地瀏覽至應用程式的主畫面。 當使用者選取 [ 上 一步] 按鈕時,使用者會向上移至應用程式階層中的較高層級,也就是說,應用程式會在返回堆棧中快顯多個活動,而不是跳回先前瀏覽的活動。
若要在第二個活動中啟用 [上一個] 按鈕,使用 Toolbar 做為其動作列,請在第二個活動的 OnCreate 方法中呼叫 SetDisplayHomeAsUpEnabled 和 SetHomeButtonEnabled 方法:
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);


![快顯通知的螢幕快照,指出已點選 [剪下] 功能表圖示](adding-a-second-toolbar-images/03-bottom-tapped-sml.png)
![已點選 [儲存]、[複製] 和 [貼上] 功能表項的快顯通知螢幕快照](adding-a-second-toolbar-images/04-menu-action-sml.png)