Xamarin.Android 參數
小 Switch 工具(如下所示)可讓使用者切換兩種狀態,例如 ON 或 OFF。 Switch預設值為 OFF。 小工具會顯示在其 ON 和 OFF 狀態中:
建立交換器
若要建立參數,只要在 XML 中宣告 Switch 元素,如下所示:
<Switch android:layout_width="wrap_content"
android:layout_height="wrap_content" />
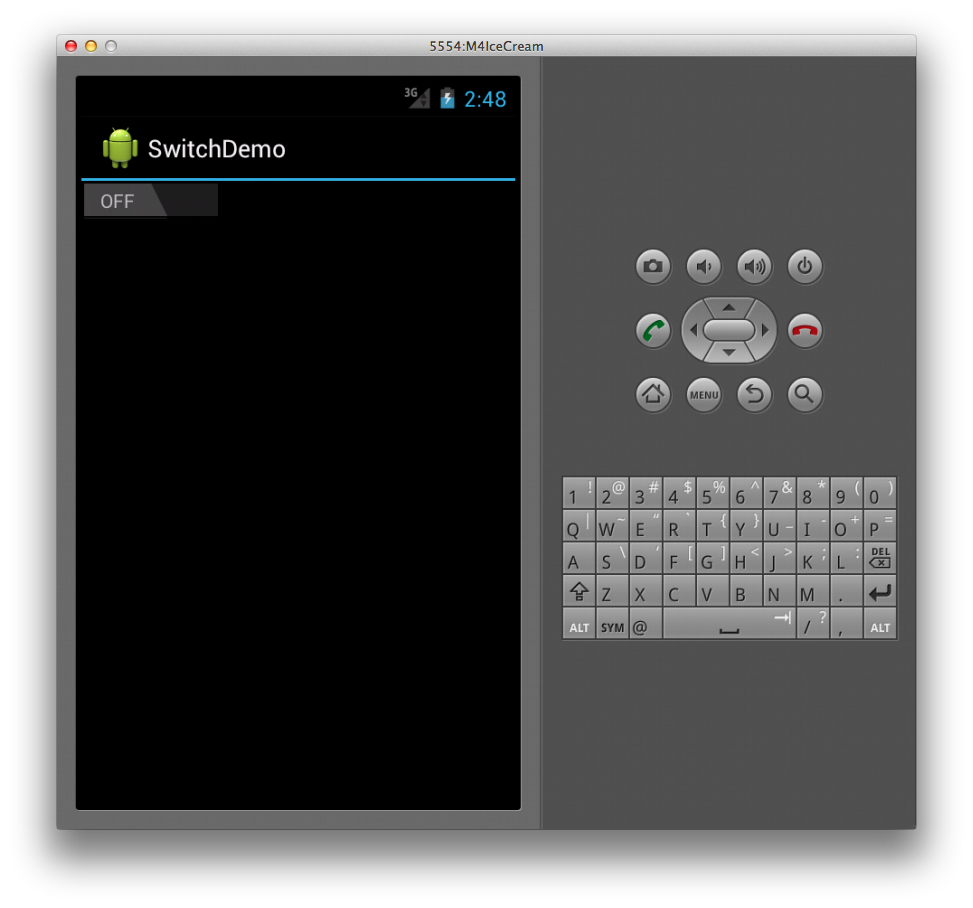
這會建立基本參數,如下所示:
變更預設值
控件針對 ON 和 OFF 狀態所顯示的文字和預設值都是可設定的。 例如,若要將 Switch 預設設為 ON,並讀取 NO/YES 而不是 OFF/ON,我們可以在下列 XML 中設定 checked、 textOn和 textOff 屬性。
<Switch android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="YES"
android:textOff="NO" />
提供標題
小 Switch 工具也支持藉由設定 屬性來 text 包含文字標籤,如下所示:
<Switch android:text="Is Xamarin.Android great?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="YES"
android:textOff="NO" />
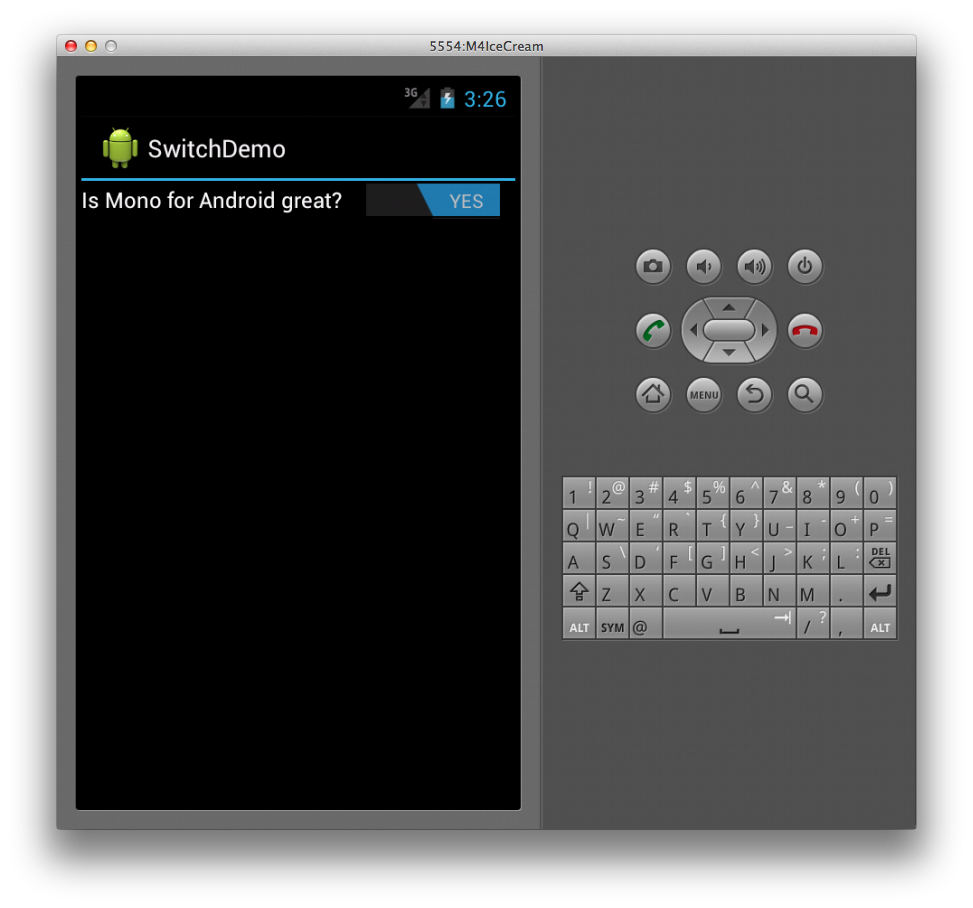
此標籤會在執行時間產生下列螢幕快照:
Switch當 的值變更時,它會引發 CheckedChange 事件。
例如,在下列程式代碼中,我們會擷取此事件,並根據的值來呈現Toast小工具,而這個值isChecked會傳遞至事件處理程式做為自變數的CompoundButton.CheckedChangeEventArg一Switch部分。
Switch s = FindViewById<Switch> (Resource.Id.monitored_switch);
s.CheckedChange += delegate(object sender, CompoundButton.CheckedChangeEventArgs e) {
var toast = Toast.MakeText (this, "Your answer is " +
(e.IsChecked ? "correct" : "incorrect"), ToastLength.Short);
toast.Show ();
};