Xamarin.Android CardView
Cardview 小工具是 UI 元件,在類似卡片的檢視中呈現文字和影像內容。 本指南說明如何在 Xamarin.Android 應用程式中使用和自定義 CardView,同時維持與舊版 Android 的回溯相容性。
概觀
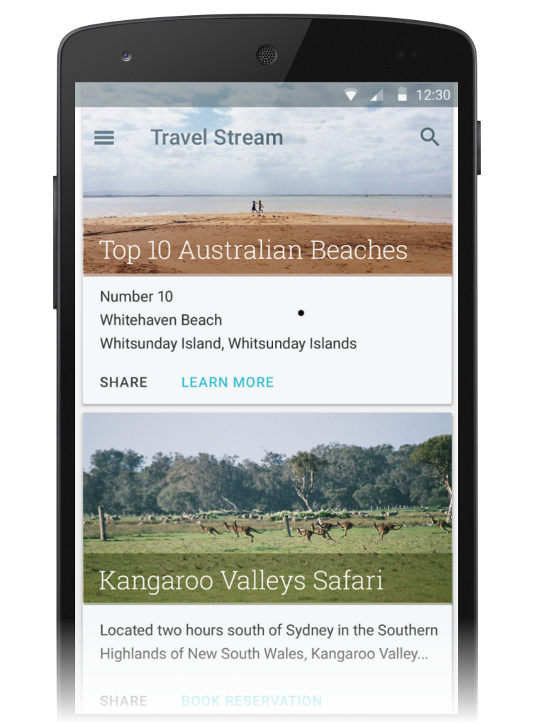
Android 5.0 (Lollipop) 中引進的小 Cardview 工具是 UI 元件,會在類似卡片的檢視中呈現文字和影像內容。 CardView 會實作為 FrameLayout 具有圓角和陰影的小工具。 通常,CardView是用來在 或 GridView 檢視群組中ListView呈現單一數據列專案。 例如,下列螢幕快照是可捲動ListView中實CardView作以旅遊目的地卡為基礎的旅遊預訂應用程式的範例:

本指南說明如何將套件新增 CardView 至 Xamarin.Android 專案、如何新增 CardView 至您的版面配置,以及如何自定義應用程式中的外觀 CardView 。 此外,本指南提供您可以變更的屬性詳細清單 CardView ,包括可協助您 CardView 在Android 5.0 Lollipop之前的Android版本上使用的屬性。
需求
在以 Xamarin 為基礎的應用程式中,必須使用新的 Android 5.0 和更新版本功能(包括 CardView):
Xamarin.Android – 必須使用 Visual Studio 或 Visual Studio for Mac 安裝及設定 Xamarin.Android 4.20 或更新版本。
Android SDK – Android 5.0 (API 21) 或更新版本必須透過 Android SDK 管理員安裝。
如果您特別以 API 層級 23 和更早版本為目標,則可以使用 Java JDK 1.8 – JDK 1.7。 JDK 1.8 可從 Oracle 取得。
您的應用程式也必須包含 Xamarin.Android.Support.v7.CardView 套件。 若要在 Visual Studio for Mac 中新增 Xamarin.Android.Support.v7.CardView 套件:
開啟您的專案,以滑鼠右鍵按兩下 [套件 ],然後選取 [ 新增套件]。
在 [ 新增套件] 對話框中,搜尋 CardView。
選取 [Xamarin 支持連結庫 v7 CardView],然後按兩下 [ 新增套件]。
若要在 Visual Studio 中新增 Xamarin.Android.Support.v7.CardView 套件:
開啟您的專案,以滑鼠右鍵按兩下 [參考] 節點(在 [方案總管] 窗格中,然後選取 [管理 NuGet 套件...]。
顯示 [ 管理 NuGet 套件 ] 對話框時,請在搜尋方塊中輸入 CardView 。
出現 Xamarin 支援連結庫 v7 CardView 時,按兩下 [安裝]。
若要瞭解如何設定 Android 5.0 應用程式專案,請參閱 設定 Android 5.0 專案。 如需安裝 NuGet 套件的詳細資訊,請參閱 逐步解說:在您的專案中包含 NuGet。
CardView 簡介
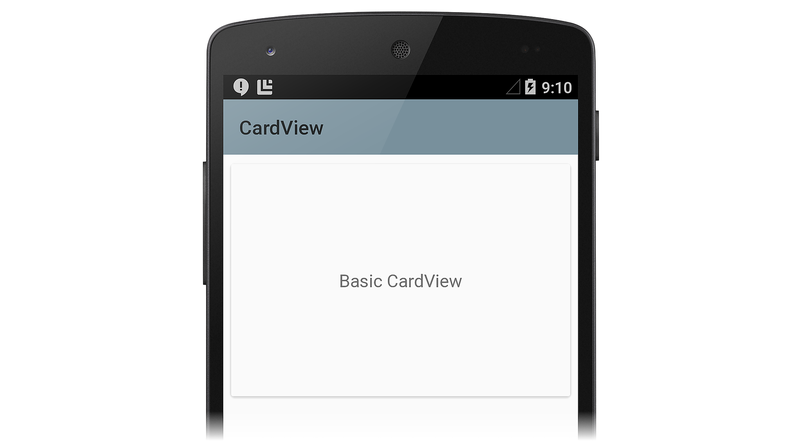
默認值 CardView 類似於白色卡片,其中包含最少圓角和輕微陰影。 下列範例 Main.axml 設定會顯示包含 TextView的單CardView一小工具:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
如果您使用這個 XML 來取代 Main.axml 的現有內容,請務必批注化MainActivity.cs中參考先前 XML 資源的任何程式代碼。
此版面配置範例會使用單行文字建立預設值 CardView ,如下列螢幕快照所示:
在此範例中,應用程式樣式會設定為淺色材質主題 (Theme.Material.Light),讓 CardView 陰影和邊緣更容易看到。 如需 Android 5.0 應用程式主題的詳細資訊,請參閱 材質主題。 在下一節中,我們將瞭解如何為應用程式自定義 CardView 。
自定義 CardView
您可以修改基本 CardView 屬性,以自定義應用程式中的外觀 CardView 。 例如,可以增加的 CardView 提高,以投射更大的陰影(這使得卡片似乎漂浮在背景上方)。 此外,可以增加圓角半徑,讓卡片的角落更圓。
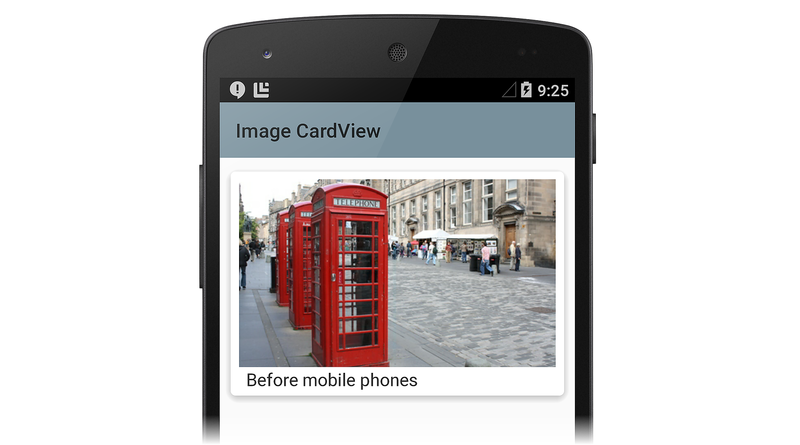
在下一個版面配置範例中,會使用自定義 CardView 來建立列印相片的模擬(「快照集」)。 ImageView會新增 至 CardView 來顯示影像,而 TextView 位於 下方ImageView以顯示影像標題的 。
在此範例版面配置中 CardView ,具有下列自定義專案:
cardElevation增加到 4dp,以投出更大的陰影。cardCornerRadius增加到 5dp,使角落看起來更圓。
因為 CardView 是由 Android v7 支援連結庫提供,因此無法從 android: 命名空間取得其屬性。 因此,您必須定義自己的 XML 命名空間,並使用該命名空間作為 CardView 屬性前置詞。 在下列版面配置範例中,我們將使用此行來定義名為 的 cardview命名空間:
xmlns:cardview="http://schemas.android.com/apk/res-auto"
您可以呼叫此命名空間,或即使您myapp選擇 ,也可以呼叫此命名空間card_view(它只能在此檔案的範圍內存取)。 無論您選擇呼叫此命名空間,都必須使用它來前置 CardView 詞您想要修改的屬性。 在此版面配置範例中 cardview ,命名空間是 和 的 cardElevation 前置詞 cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
當此版面配置範例用來在相片檢視應用程式中顯示影像時, CardView 具有相片快照集的外觀,如下列螢幕快照所示:
請注意, CardView 可以在其內容區域中顯示多個子檢視。 例如,在上述相片檢視應用程式範例中,內容區域是由 包含 ImageView 和的TextView所組成ListView。 雖然 CardView 實例通常垂直排列,但您也可以水平排列它們(如需範例螢幕快照,請參閱 建立自定義檢視樣式 )。
CardView 版面配置選項
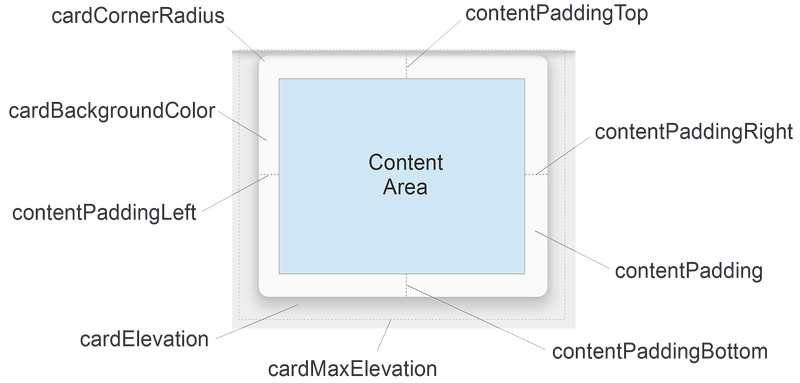
CardView 您可以藉由設定一或多個會影響其邊框間距、高度、邊角半徑和背景色彩的屬性來自定義版面配置:
呼叫對應 CardView 方法也可以動態變更每個屬性(如需方法的詳細資訊 CardView ,請參閱 CardView 類別參考)。
請注意,這些屬性(背景色彩除外)接受維度值,這是十進制數,後面接著單位。 例如, 11.5dp 指定 11.5 個與密度無關的圖元。
填補
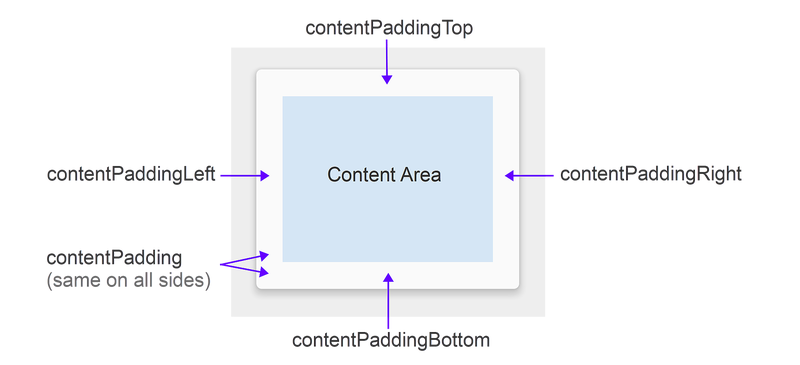
CardView 提供五個填補屬性,以在卡片內放置內容。 您可以在版面設定 XML 中設定它們,也可以在程式碼中呼叫類似的方法:
填補屬性的說明如下:
contentPadding– 卡片子CardView檢視與所有邊緣之間的內部邊框間距。contentPaddingBottom– 卡片的子檢視CardView與底端邊緣之間的內部邊框間距。contentPaddingLeft– 卡片的子檢視CardView與左邊緣之間的內部邊框間距。contentPaddingRight– 卡片的子檢視CardView與右邊緣之間的內部邊框間距。contentPaddingTop– 卡片子檢視CardView與卡片上邊緣之間的內部邊框間距。
內容填補屬性相對於內容區域的界限,而不是內容區域內的任何指定小工具。
例如,如果在 contentPadding 相片檢視應用程式中已足夠增加,則會 CardView 裁剪卡片上顯示的影像和文字。
提升權限
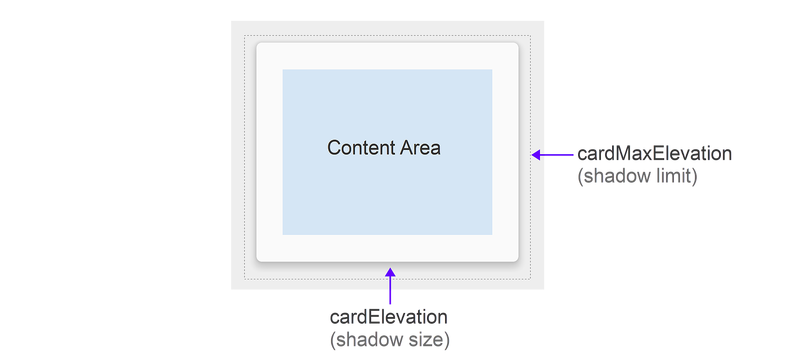
CardView 提供兩個提高許可權屬性來控制其高度,因此,其陰影大小:
提高權限屬性的說明如下:
cardElevation– 高度CardView的 (代表其 Z 軸)。cardMaxElevation– 提高許可權的CardView最大值。
較大的值 cardElevation 會增加陰影大小,使其 CardView 似乎在背景上方浮動。 屬性 cardElevation 也會決定重疊檢視的繪製順序;也就是說, CardView 將會繪製在另一個具有較高高度設定的重疊檢視底下,以及高於具有較低高度設定的任何重疊檢視。
當您 cardMaxElevation 的應用程式動態變更提高許可權時,此設定會防止陰影延伸超過您使用此設定所定義的限制。
圓角半徑和背景色彩
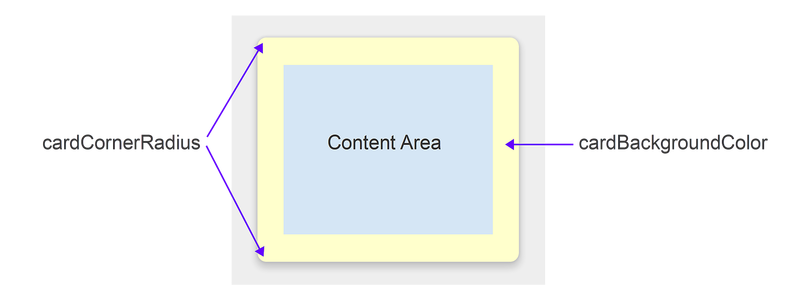
CardView 提供屬性,可讓您用來控制其圓角半徑及其背景色彩。 這兩個屬性可讓您變更 的整體樣式 CardView:
這些屬性說明如下:
cardCornerRadius– 的所有角落的CardView圓角半徑。cardBackgroundColor– 的背景色彩CardView。
在此圖表中, cardCornerRadius 會設定為更四捨五入的 10dp,並將 cardBackgroundColor 設為 "#FFFFCC" (淺黃色)。
相容性
您可以在 Android 5.0 Lollipop 之前的 Android 版本上使用 CardView 。 因為 CardView 是 Android v7 支援連結庫的一部分,因此您可以搭配 Android 2.1 (API 層級 7) 和更新版本使用 CardView 。
不過,您必須依照上述需求所述安裝Xamarin.Android.Support.v7.CardView套件。
CardView 在Lollipop之前,在裝置上表現出稍微不同的行為 (API 層級 21):
CardView會使用程式設計陰影實作來新增額外的填補。CardView不會裁剪與CardView圓角交集的子檢視。
為了協助管理這些相容性差異, CardView 請提供數個可在版面配置中設定的其他屬性:
cardPreventCornerOverlap– 將此屬性設定為true,以在舊版 Android 版本上執行應用程式時新增邊框間距(API 層級 20 和更早版本)。 此設定可防止CardView內容與CardView圓角交集。cardUseCompatPadding– 將此屬性設定為true,以在應用程式在Android版本或大於 API 層級 21 中執行時新增填補。 如果您想要CardView在前 Lollipop 裝置上使用 ,並在 Lollipop 上看起來相同(或更新版本),請將此屬性設定為true。 啟用此屬性時,CardView會在在 Lollipop 前裝置上執行時,新增額外的邊框間距來繪製陰影。 這有助於克服在洛棒糖前程式設計陰影實作生效時所導入的邊框間距差異。
如需維護與舊版 Android 相容性的詳細資訊,請參閱 維護相容性。
摘要
本指南介紹 Android 5.0 (Lollipop) 中包含的新 CardView 小工具。 它示範了默認 CardView 外觀,並說明如何透過變更其高度、圓角圓角、內容邊框間距和背景色彩來自定義 CardView 。 它列出版 CardView 面配置屬性 (參考圖表),並說明如何在 CardView Android 5.0 Lollipop之前的Android裝置上使用。 如需 的詳細資訊 CardView,請參閱 CardView 類別參考。