使用 Xamarin.Android 設計工具
本文是 Xamarin.Android Designer 的逐步解說。 它示範如何為小型色彩瀏覽器應用程式建立使用者介面;這個使用者介面完全在設計工具中建立。
概觀
您可以使用 XML 檔案或以程式設計方式撰寫程式代碼,以宣告方式建立 Android 使用者介面。 Xamarin.Android 設計工具可讓開發人員以可視化方式建立和修改宣告式版面配置,而不需要手動編輯 XML 檔案。 設計工具也提供即時意見反應,讓開發人員評估 UI 變更,而不需要將應用程式重新部署至裝置或模擬器。 這些設計工具功能可以大幅加速Android UI 開發。 本文示範如何使用 Xamarin.Android Designer 以可視化方式建立用戶介面。
提示
較新版的 Visual Studio 支援在 Android Designer 中開啟 .xml 檔案。
Android Designer 同時支援 .axml 和 .xml 檔案。
逐步解說
本逐步解說的目標是使用 Android 設計工具來建立範例色彩瀏覽器應用程式的使用者介面。 色彩瀏覽器應用程式會顯示色彩、其名稱和 RGB 值的清單。 您將瞭解如何將小工具新增至 設計介面 ,以及如何以可視化方式配置這些小工具。 之後,您將瞭解如何在設計介面或使用設計師的 [屬性] 窗格,以互動方式修改小工具。 最後,您將瞭解應用程式在裝置或模擬器上執行時的設計外觀。
建立新專案
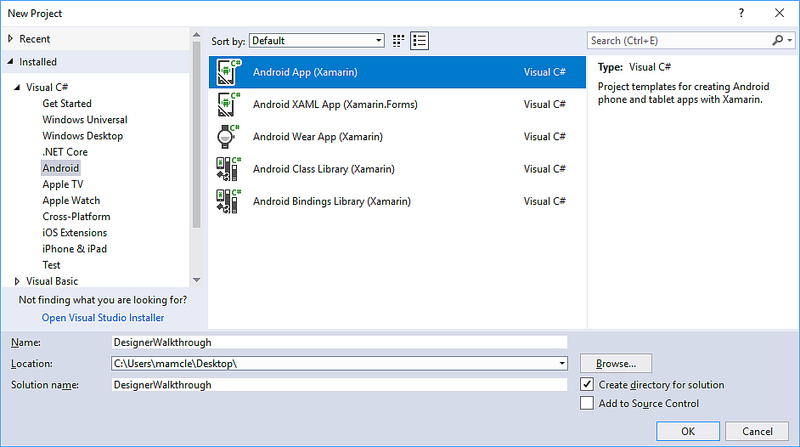
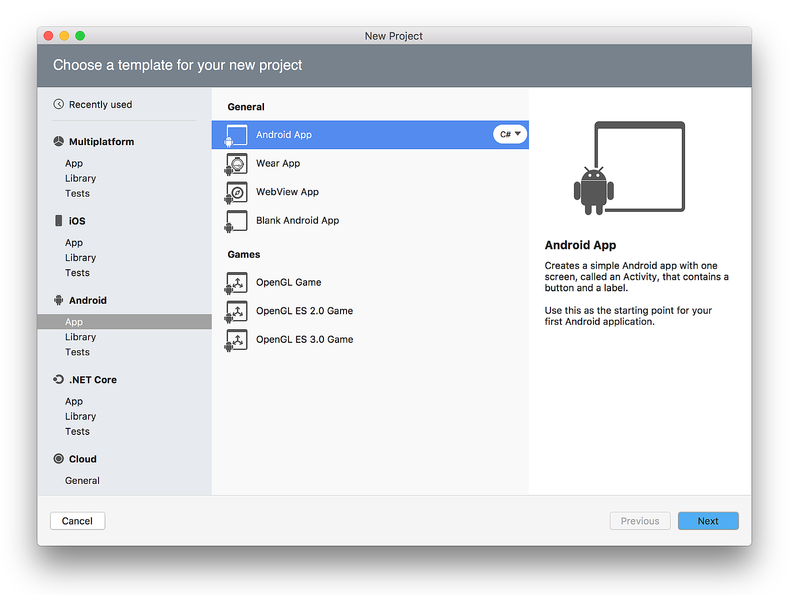
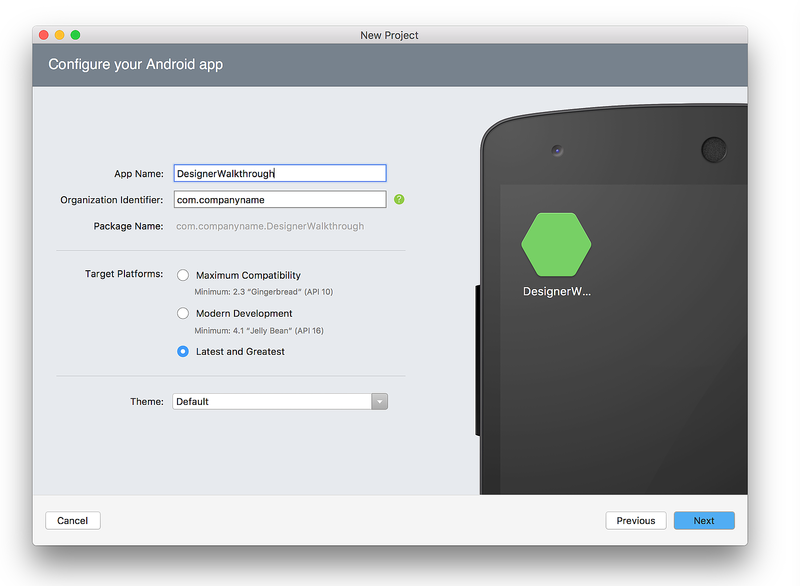
第一個步驟是建立新的 Xamarin.Android 專案。 啟動 Visual Studio,按兩下 [ 新增專案...],然後選擇 Visual C# > Android > 應用程式 (Xamarin) 範本。 將新的應用程式 命名為 DesignerWalkthrough ,然後按兩下 [ 確定]。
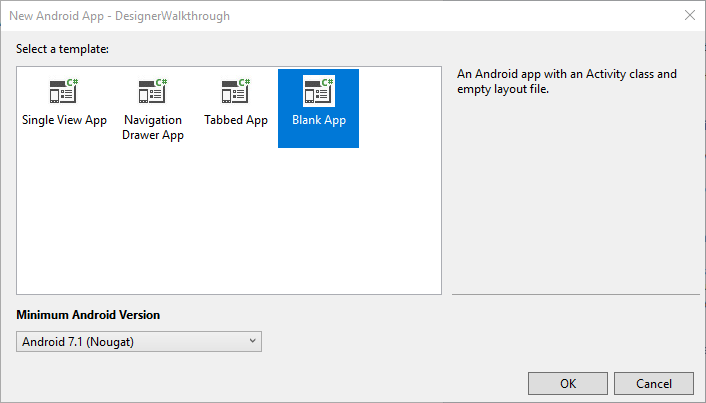
在 [新增 Android 應用程式] 對話框中,選擇 [空白應用程式],然後按兩下 [確定]:
新增版面配置
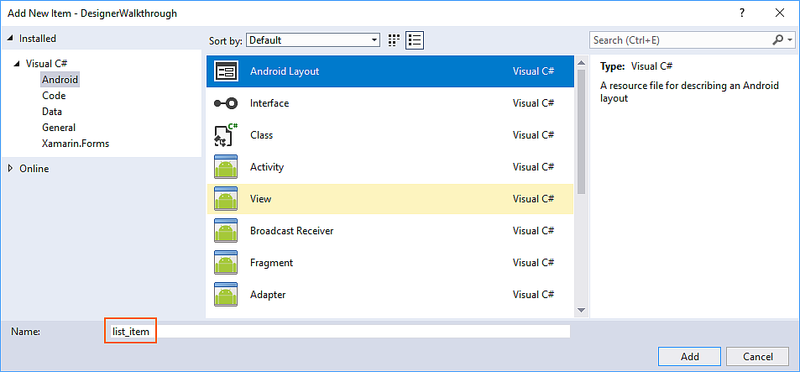
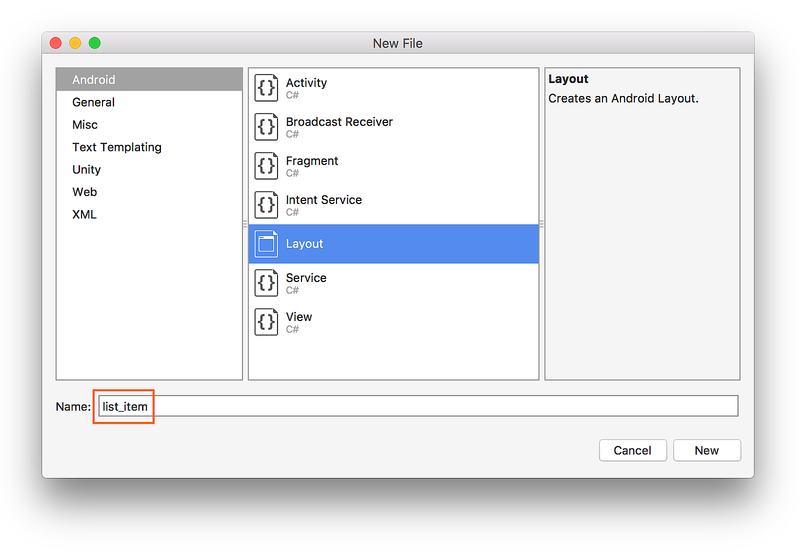
下一個步驟是建立 將保存使用者介面元素的LinearLayout 。 以滑鼠右鍵按兩下 方案總管 中的 [資源/配置],然後選取 [新增>專案...]。在 [新增專案] 對話框中,選取 [Android 版面配置]。 將檔案 命名list_item ,然後按兩下 [ 新增]:
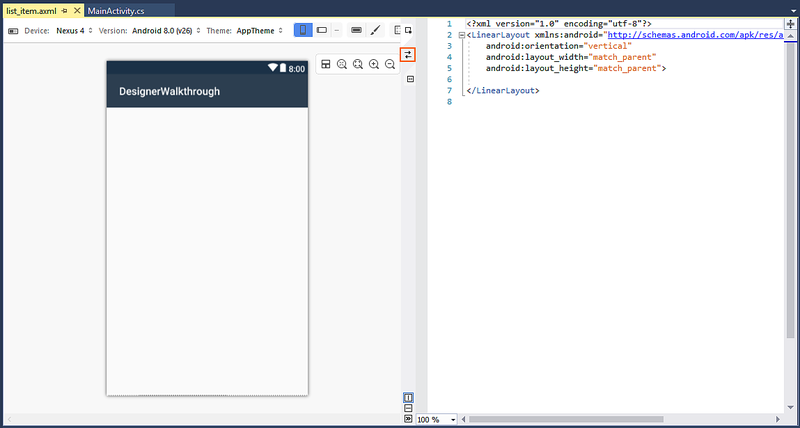
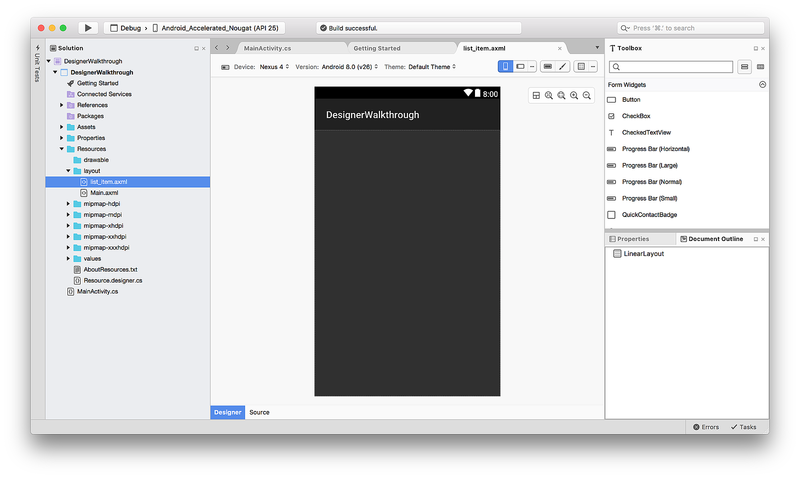
新的 list_item版面 配置會顯示在設計工具中。 請注意,會顯示兩個窗格 – 當list_item的 XML 來源顯示在右窗格中時,會顯示list_item的設計介面。 您可以按兩下位於兩個窗格之間的 [交換窗格] 圖示,來交換 [設計介面] 和 [來源] 窗格的位置:
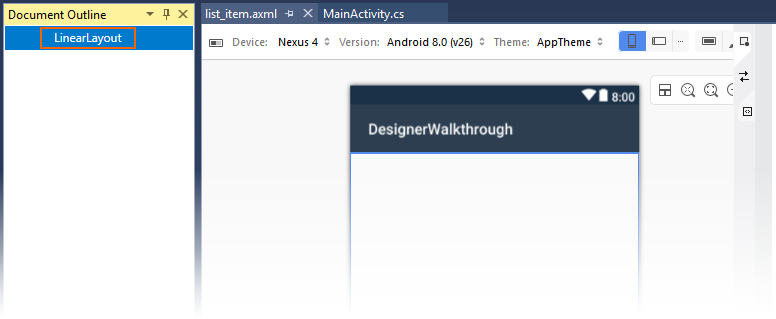
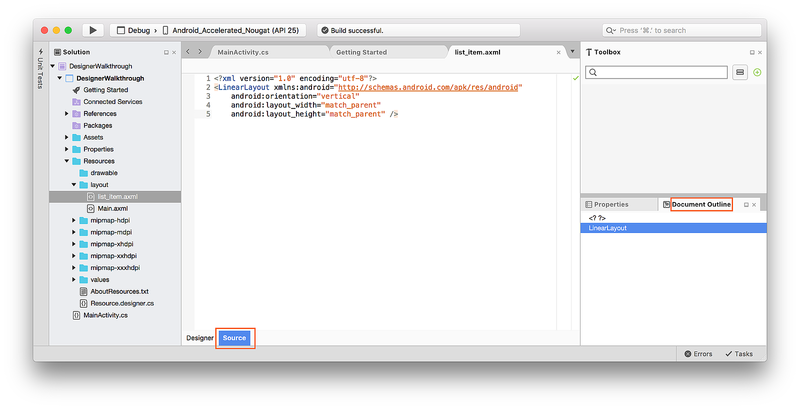
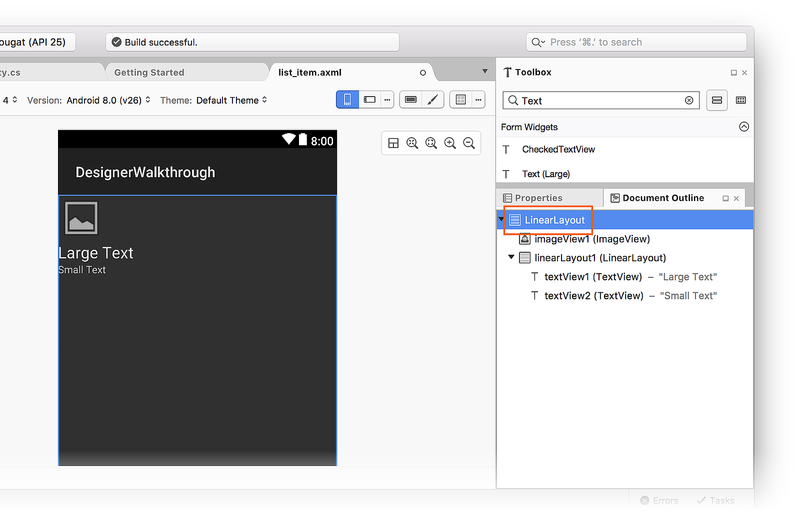
從 [ 檢視] 功能表中,單擊 [其他 Windows > 檔大綱 ] 以開啟 [檔大綱]。 檔案 大綱 顯示版面配置目前包含單 一 LinearLayout 小工具:
下一個步驟是在此 LinearLayout中建立色彩瀏覽器應用程式的使用者介面。
建立清單項目使用者介面
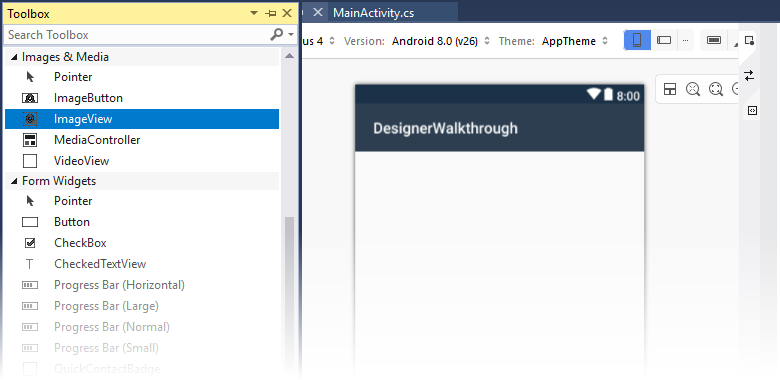
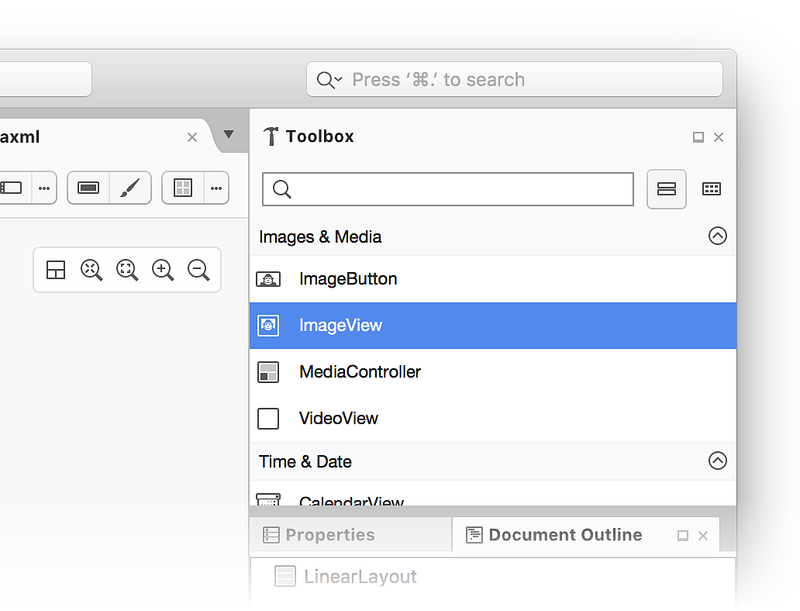
如果未顯示 [ 工具箱 ] 窗格,請按下 左側的 [工具箱] 索引標籤。 在 [工具箱] 中,向下捲動至 [影像與媒體] 區段,然後向下捲動,直到找到 ImageView:
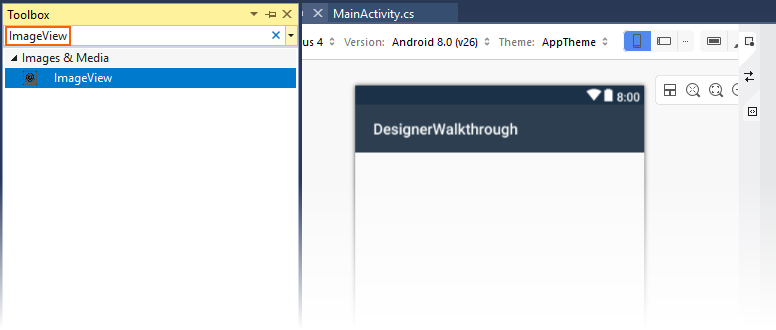
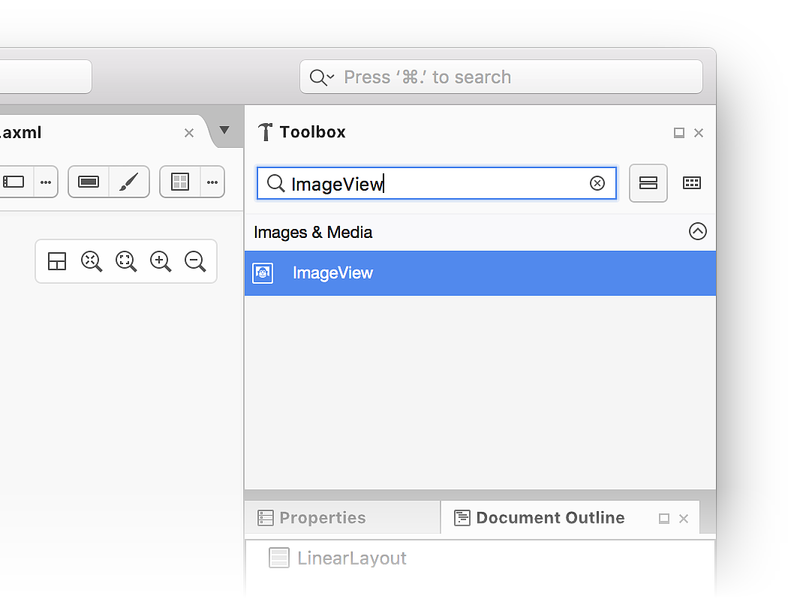
或者,您可以在搜尋列中輸入 ImageView 以找出 ImageView:
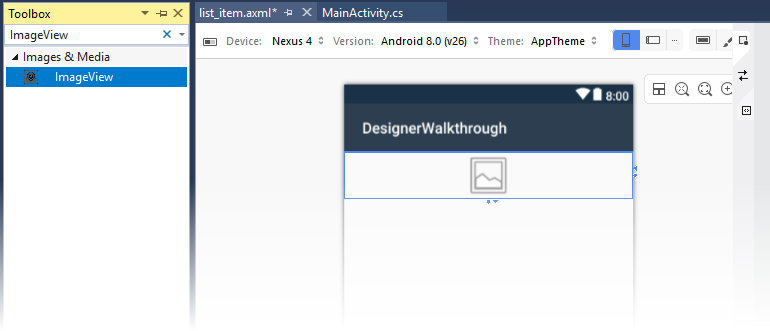
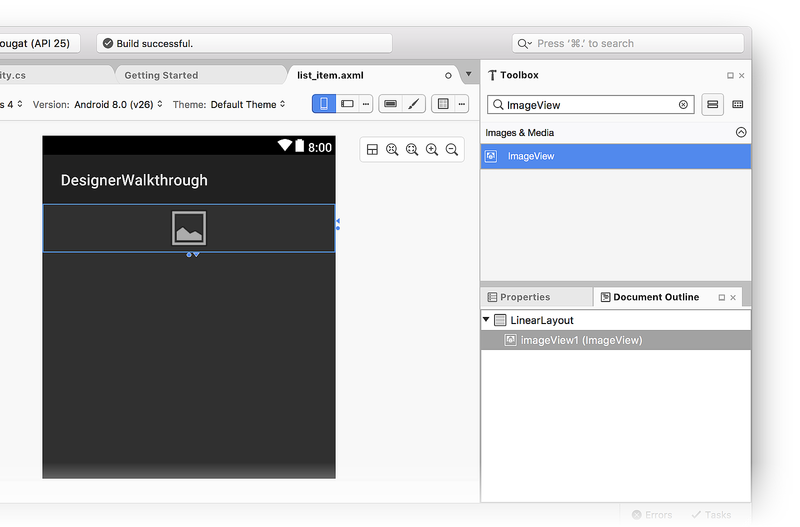
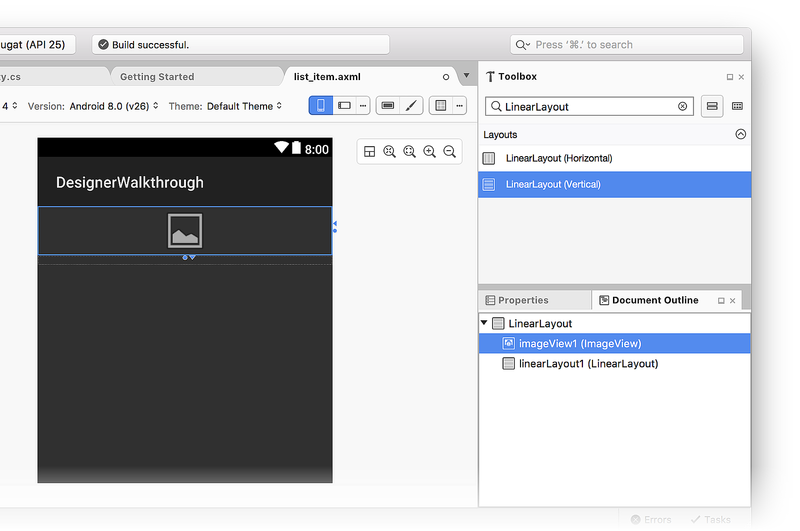
將它 ImageView 拖曳到 [設計介面] 上(這會 ImageView 用來在色彩瀏覽器應用程式中顯示色彩色板):
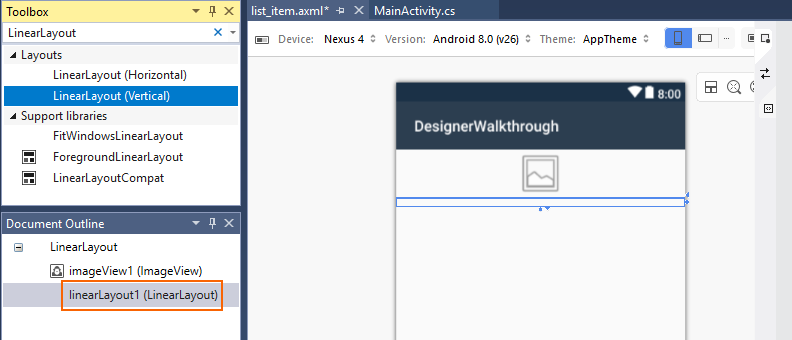
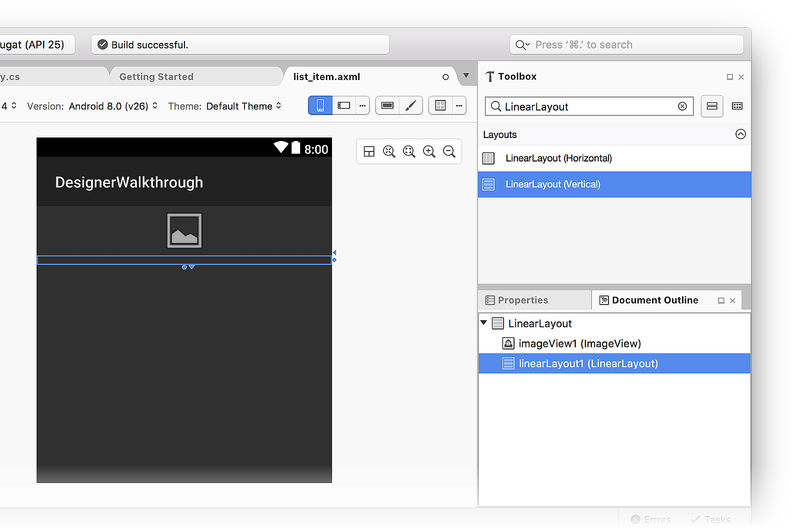
接下來,將小工具從 [工具箱] LinearLayout (Vertical) 拖曳至 [設計工具]。 請注意,藍色外框表示已新增 LinearLayout的 界限。 文件 大綱 顯示它是 的 LinearLayout子系,位於 底下 imageView1 (ImageView):
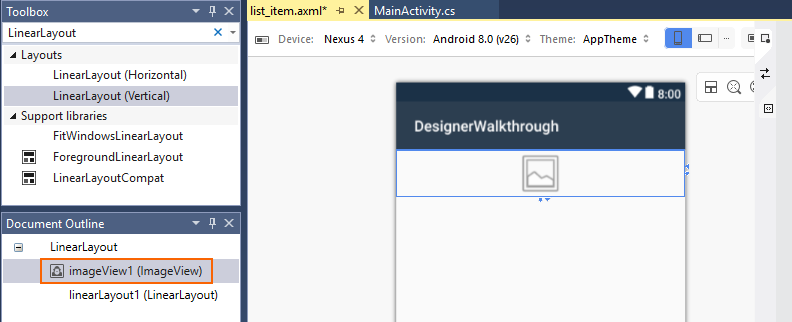
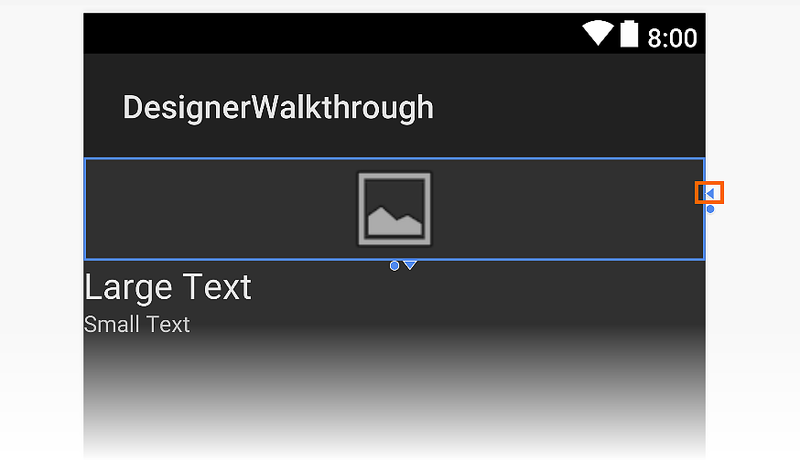
當您在設計師中選取 ImageView 時,藍色外框會移動以圍繞 ImageView。 此外,選取範圍會移至imageView1 (ImageView)檔大綱:
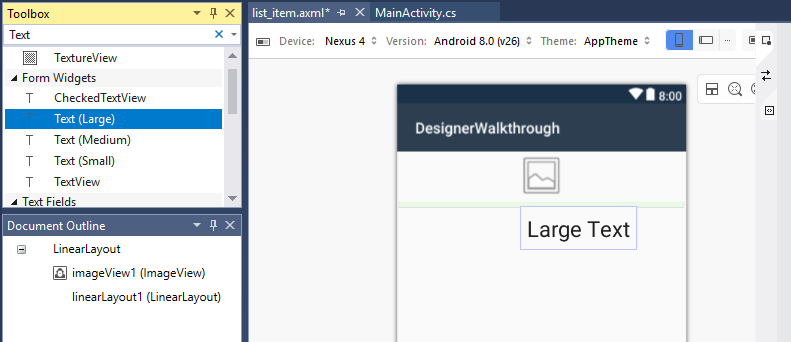
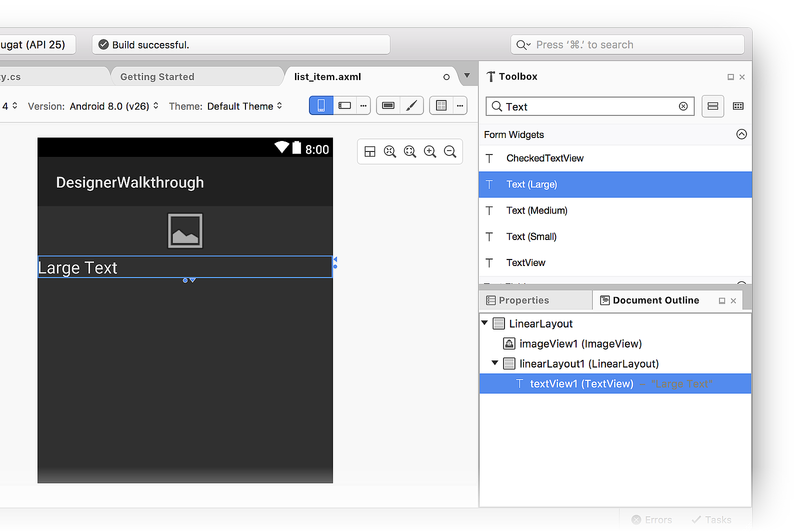
接下來,將小工具從 [工具箱] Text (Large) 拖曳至新加入LinearLayout的 。 請注意,設計工具會使用綠色醒目提示來指出要插入新小工具的位置:
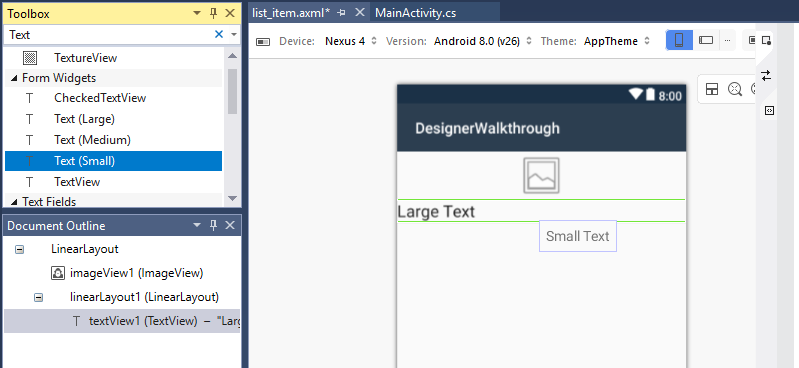
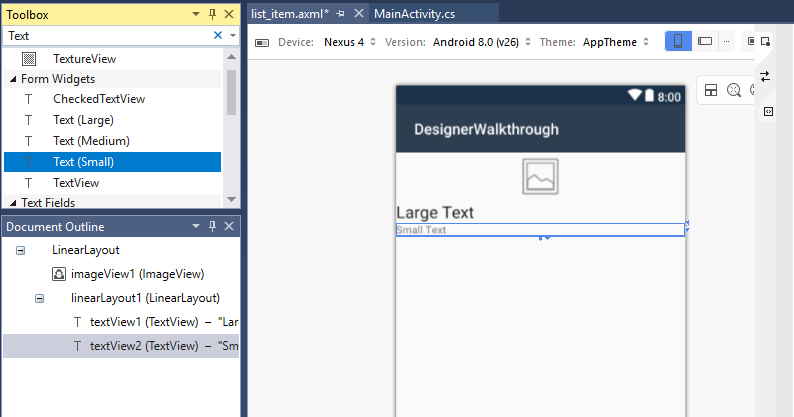
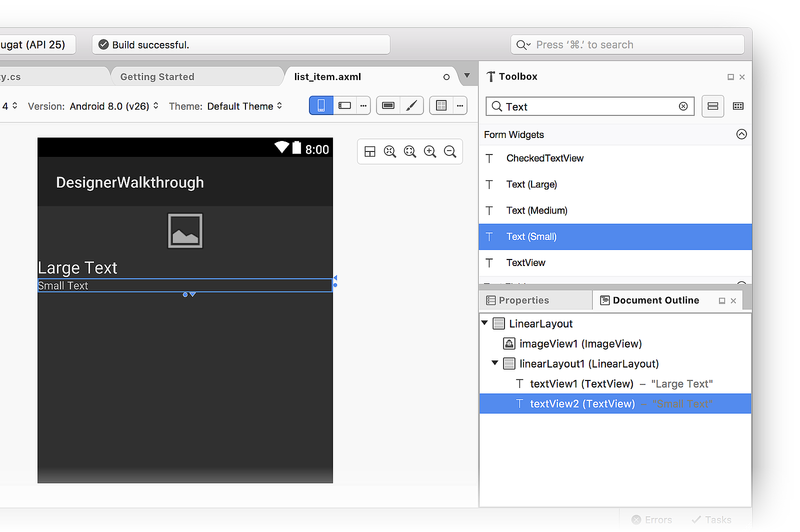
接下來,在小工具下方Text (Large)新增Text (Small)小工具:
此時,設計工具介面應該類似下列螢幕快照:
如果兩textView個小工具不在 內linearLayout1,您可以將它們拖曳到 [檔大綱] 中,並將它們放置於linearLayout1上一個螢幕快照中,如上一個螢幕快照所示(縮排在 下方linearLayout1)。
排列使用者介面
下一個步驟是修改UI以顯示 ImageView 左邊的,並將兩 TextView 個小工具堆疊在右邊 ImageView。
選取
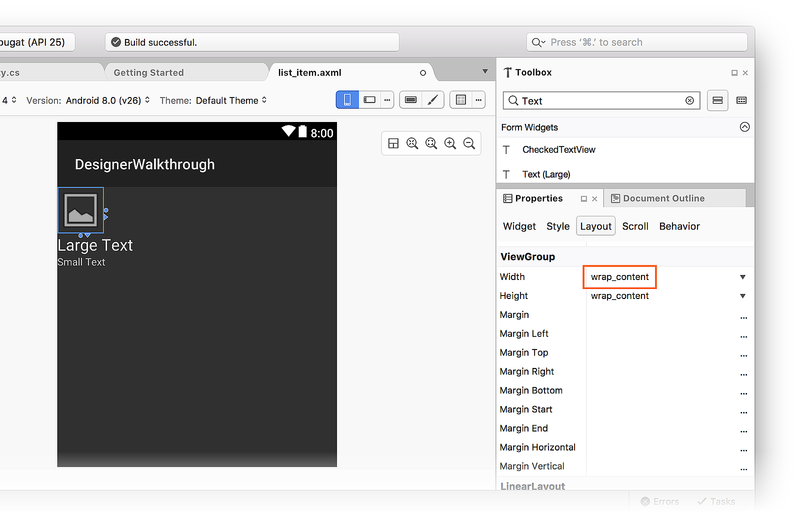
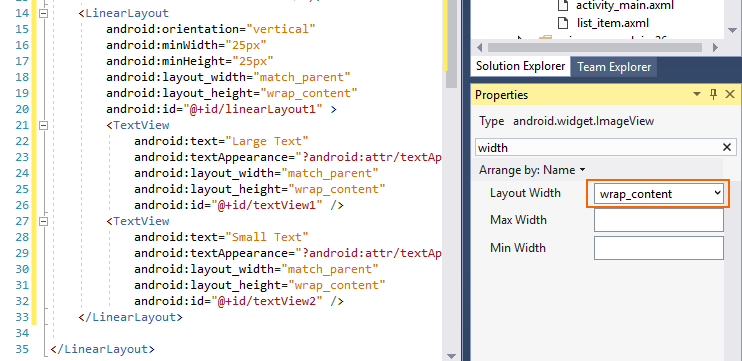
ImageView。在 屬性視窗 中,於搜尋方塊中輸入寬度,然後找出 [版面配置寬度]。
將 [ 版面設定寬度] 設定變更為
wrap_content:

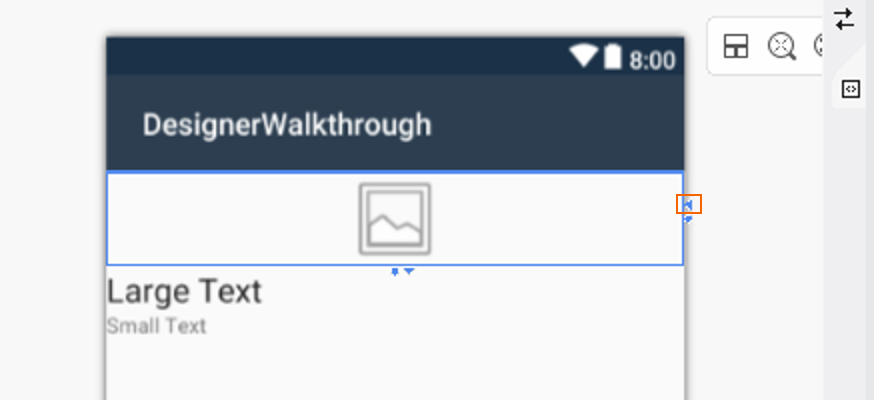
變更 Width 設定的另一種方式是按下小工具右側的三角形,將其寬度設定切換為 wrap_content:

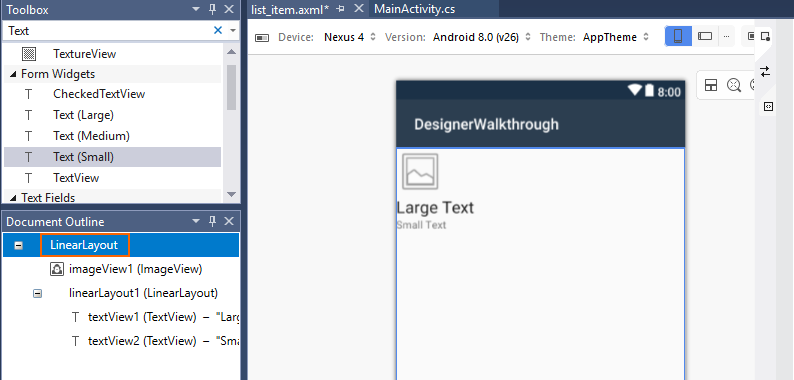
再次按兩下三角形會將 Width 設定傳回至 match_parent。 接下來,移至 [ 文件大綱] 窗格,然後選取根 LinearLayout目錄:
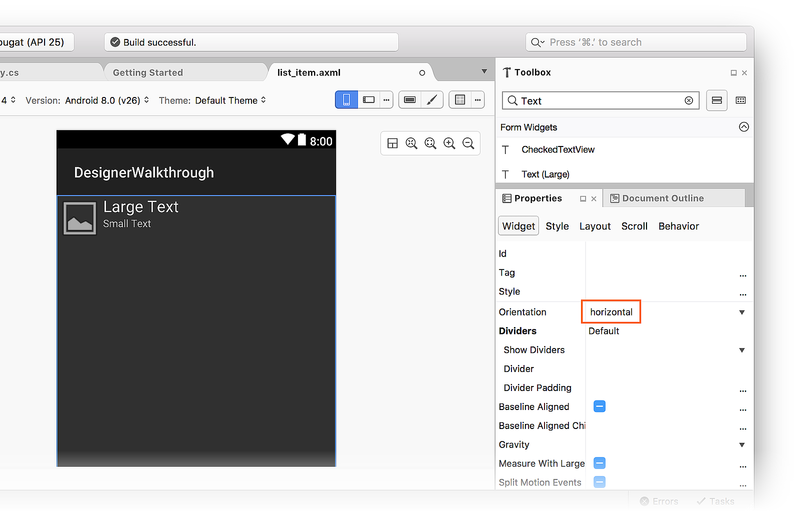
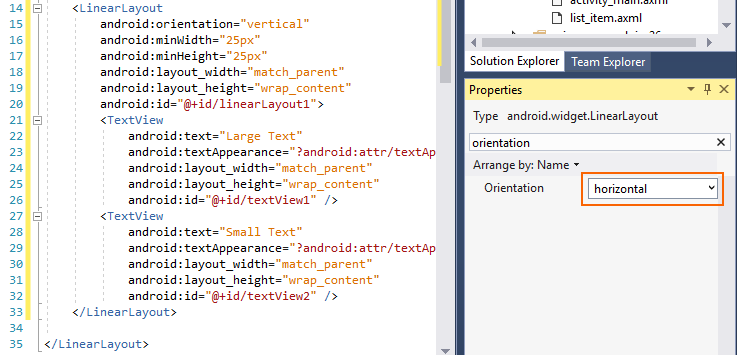
選取根 LinearLayout 目錄后,返回 [ 屬性 ] 窗格,在搜尋方塊中輸入 方向 ,然後找出 [方向 ] 設定。 將方向變更為 horizontal:

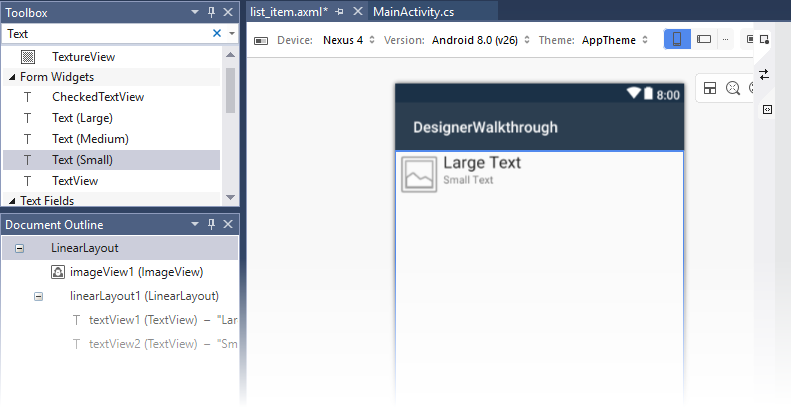
此時,設計工具介面應該類似下列螢幕快照。
請注意,小 TextView 工具已移至 的 ImageView右邊:
修改間距
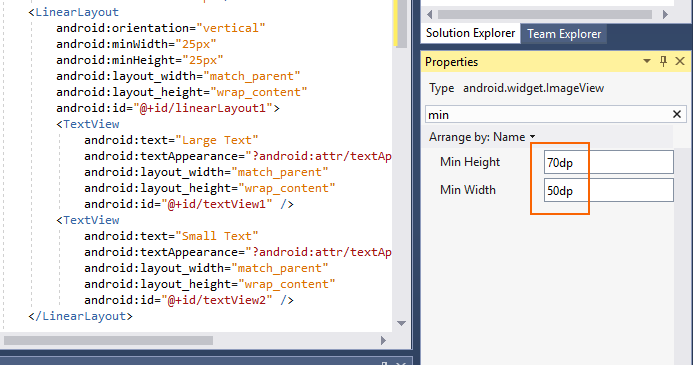
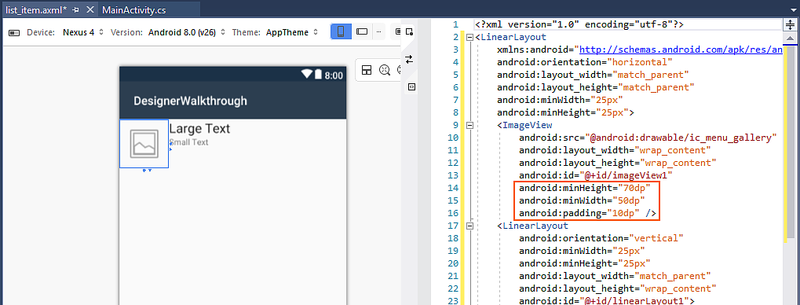
下一個步驟是在UI中修改邊框間距和邊界設定,以提供小工具之間的更多空間。 ImageView在[設計] 介面上選取 。 在 [ 屬性] 窗格中,於搜尋方塊中輸入 min 。 輸入 70dp [最小高度] 和 50dp [最小寬度]:
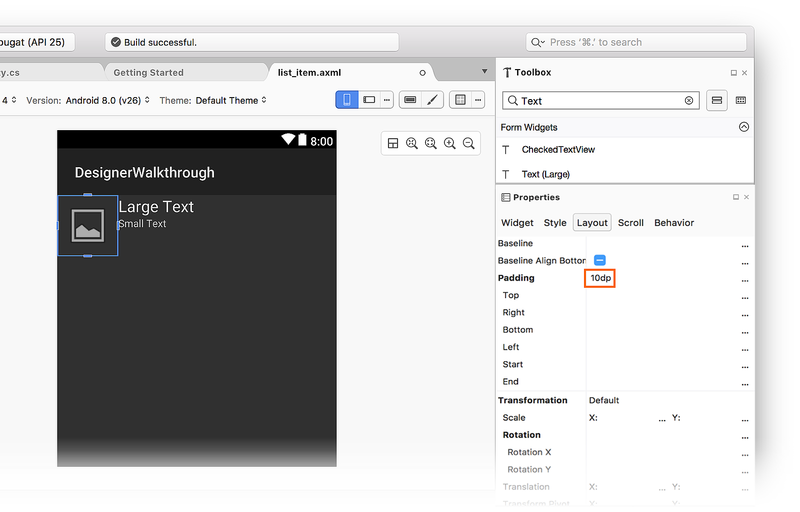
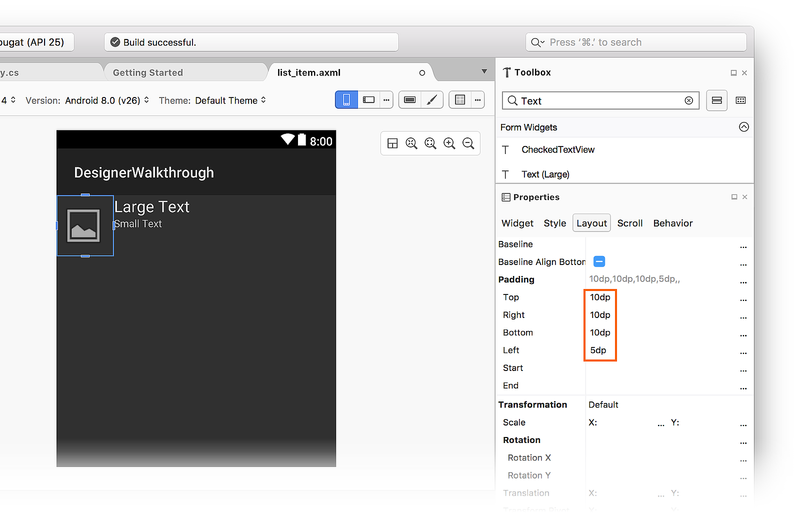
在 [屬性] 窗格中,於搜尋方塊中輸入 padding ,然後輸入10dp填補。 這些 minHeight、 minWidth 和 padding 設定會新增四面 ImageView 邊框間距,並將它垂直長。 請注意,當您輸入下列值時,版面配置 XML 會變更:
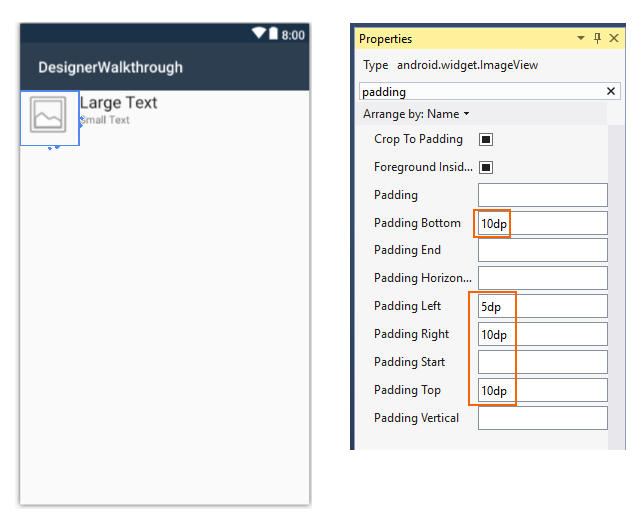
您可以分別將值輸入 [填補底部]、[填補左]、[填補右]、[填補右] 和 [填補頂端] 字段,以獨立設定底部、左、右方和頂端填補設定。
例如,將 [填補左 填補] 字段設定為 5dp ,並將 [填補底端]、 [填補右邊] 和 [填補頂端] 字段設定為 10dp:
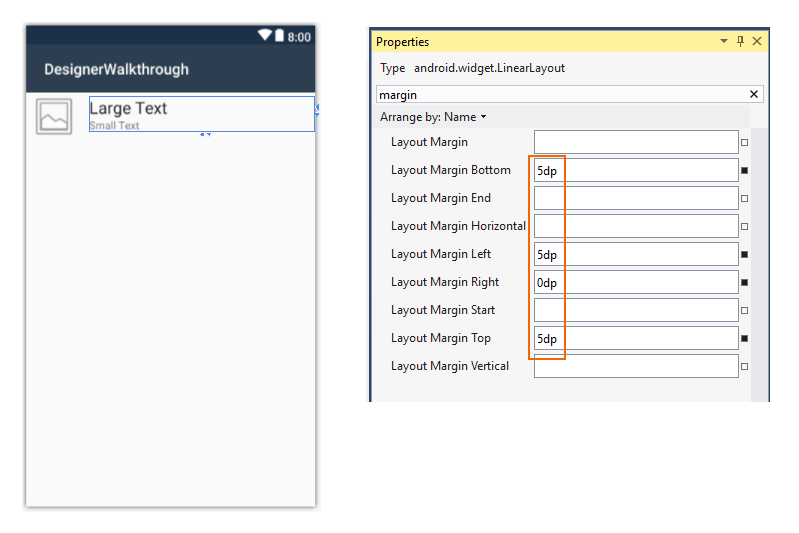
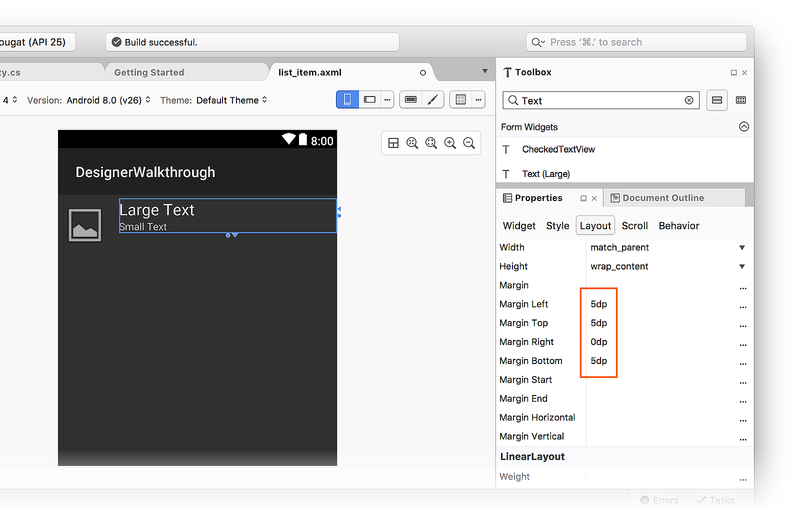
接下來,調整包含兩TextView個小工具之LinearLayout小工具的位置。 在 [檔案大綱] 中,選取 linearLayout1。 在 [ 屬性] 視窗中,於搜尋方塊中輸入 margin 。 將 [版面配置邊界下層]、[版面配置邊界左] 和 [版面配置邊界頂端] 設定為 5dp。 將 [版面設定邊界] 設定為 0dp:
拿掉預設映像
ImageView因為 是用來顯示色彩(而非影像),下一個步驟是移除範本新增的預設影像來源。
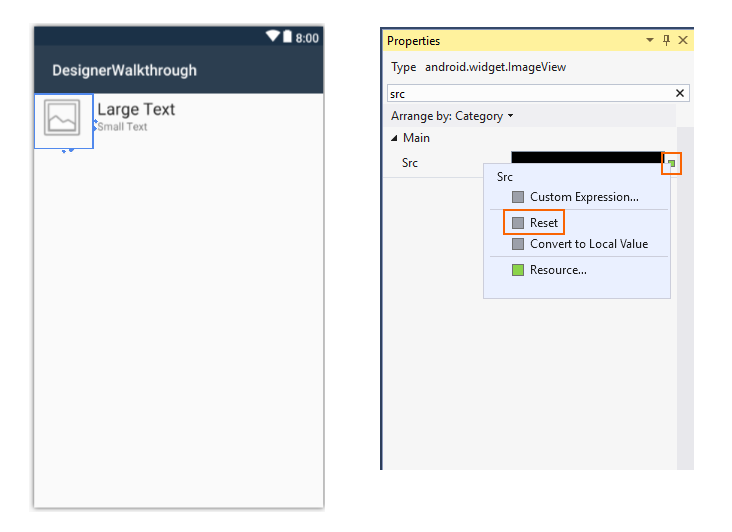
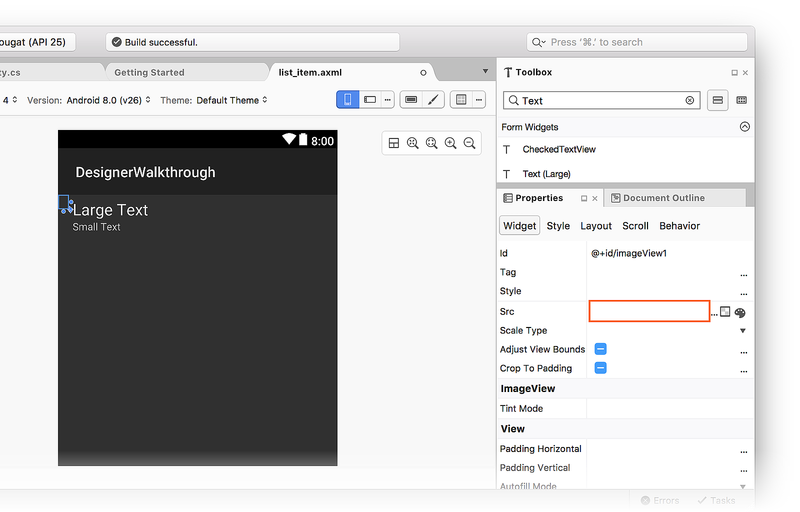
ImageView選取設計工具介面上的 。在 [屬性] 中,於搜尋方塊中輸入 src 。
按下 Src 屬性設定右側的小方塊,然後選取 [重設]:
這會從該 ImageView的來源 XML 中移除android:src="@android:drawable/ic_menu_gallery"。
新增 ListView 容器
現在已 定義list_item 版面配置,下一個步驟是將 新增 ListView 至 Main 版面配置。 這會ListView包含list_item清單。
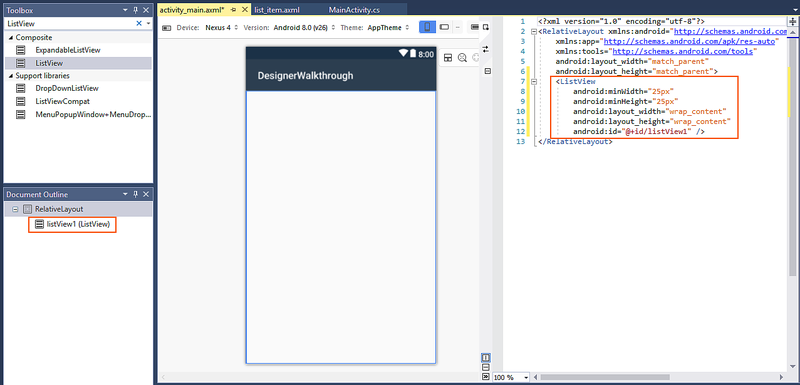
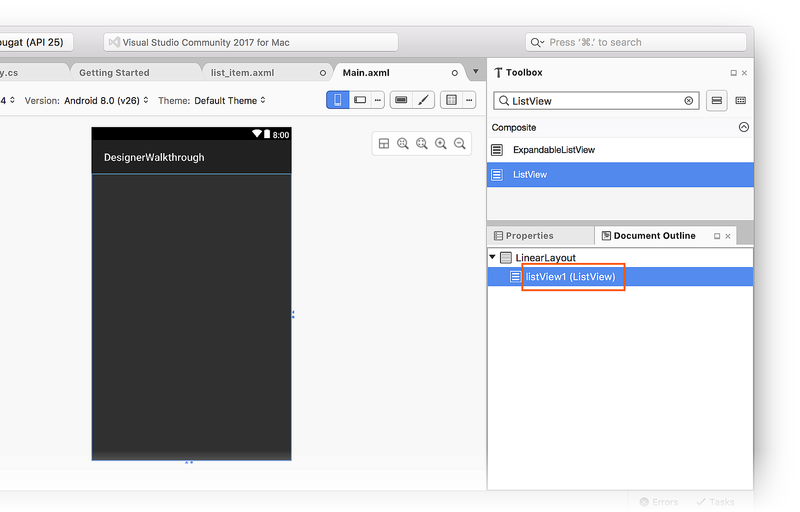
在 方案總管 中,開啟 Resources/layout/activity_main.axml。 在 [工具] 方塊中 ListView ,找出小工具,並將其拖曳到 [設計介面]。 ListView設計師中的 會是空白的,但選取框線時會以藍色線條框線框線。 您可以檢視 檔大綱 ,以確認 ListView 已正確新增:
根據預設, ListView 會提供 Id 的值 @+id/listView1。
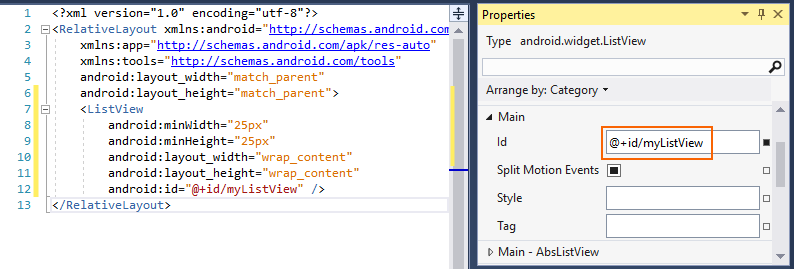
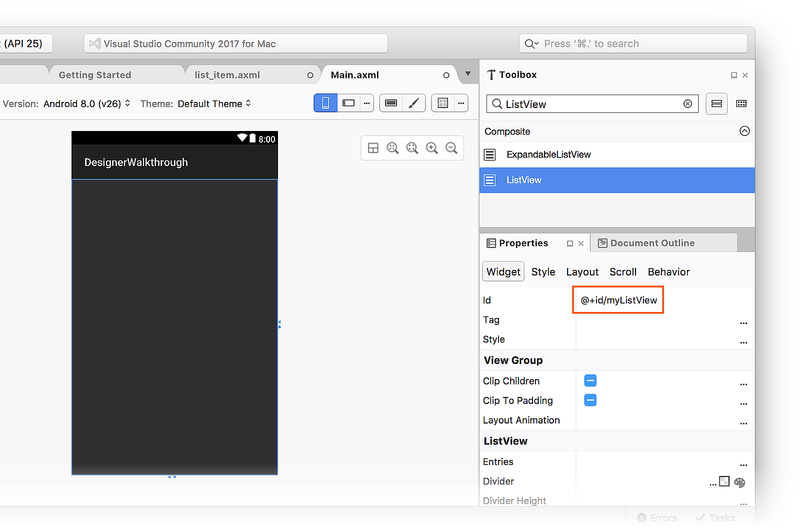
在 [檔大綱] 中仍選取時listView1,請開啟 [屬性] 窗格,按兩下 [排列依據],然後選取 [類別]。
開啟 Main,找出 Id 屬性,並將其值變更為 @+id/myListView:
此時,使用者介面已可供使用。
執行應用程式
開啟 MainActivity.cs ,並以下列程式代碼取代其程式代碼:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
此程式代碼會使用自定義 ListView 配接器來載入色彩資訊,並在剛建立的UI中顯示此資料。 為了讓此範例保持簡短,色彩資訊會在清單中硬式編碼,但可以修改配接器以從數據源擷取色彩資訊,或實時計算。 如需配接器的詳細資訊 ListView ,請參閱 ListView。
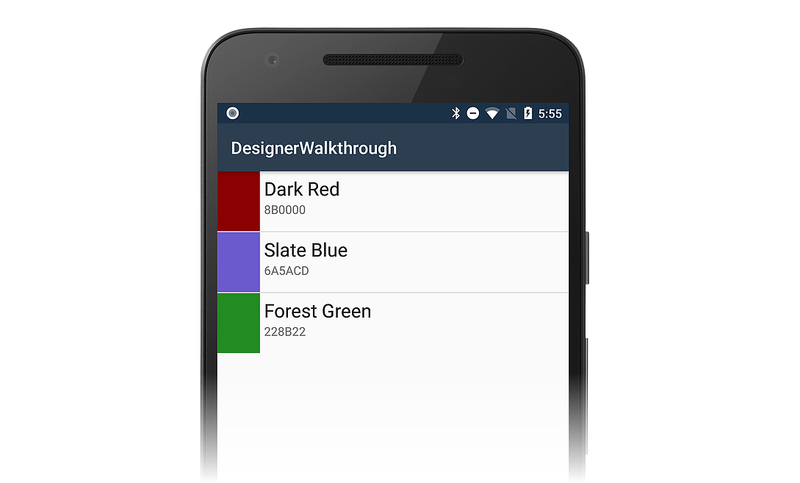
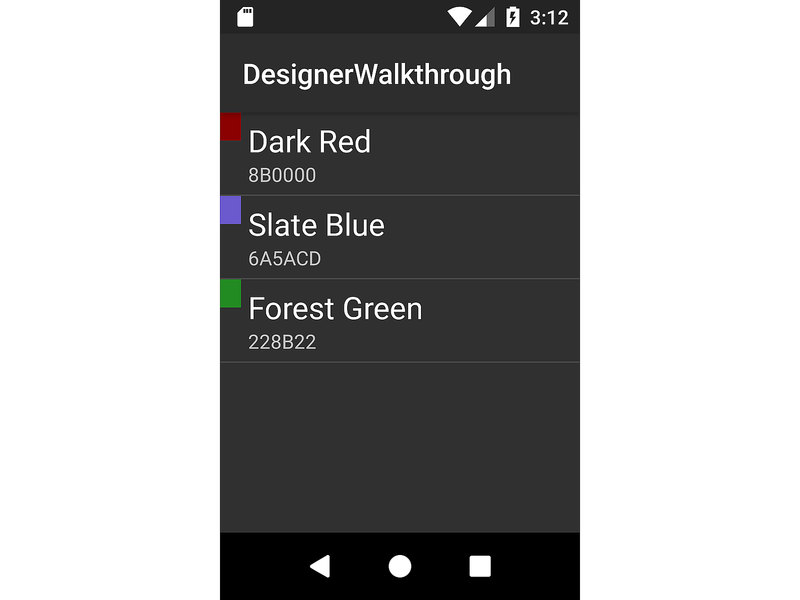
建置並執行應用程式。 下列螢幕快照是應用程式在裝置上執行時顯示方式的範例:
摘要
本文逐步解說在 Visual Studio 中使用 Xamarin.Android Designer 建立基本應用程式的使用者介面的程式。 它示範如何在清單中建立單一專案的介面,並說明如何新增小工具,並以可視化方式配置小工具。 它也說明如何指派資源,然後在這些小工具上設定各種屬性。