Display data in Blend for Visual Studio
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
You can view sample data in your designer as you customize the layout of your pages. You can generate sample data from scratch or by using an existing class. You can also connect to Live data that appears in your app when you run it.
Note
The Data panel in Blend is supported only for projects that target .NET Framework. It's not supported for UWP projects or projects that target .NET Core.
Generate sample data
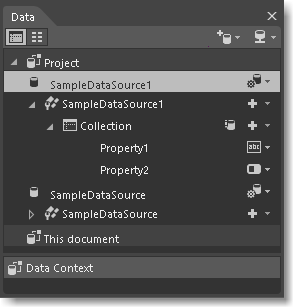
To generate sample data, open a XAML document. In the Data panel, choose the Create sample data  button, and then choose New Sample Data.
button, and then choose New Sample Data.
Define the structure of your data in the Data panel, and then bind it to UI elements on any page.

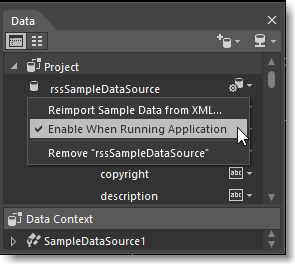
If you want your sample data to appear in your pages when you run the app, choose Data source options  , and then choose Enable When Running Application.
, and then choose Enable When Running Application.

Watch a short video: ![]() Create sample data from scratch.
Create sample data from scratch.
Generate sample data from a class
If you've already created classes that describe the structure of your data, you can generate sample data from them.
To generate sample data from a class, open a XAML document, and then in the Data panel, click the Create sample data  button, and then click Create Sample Data from Class.
button, and then click Create Sample Data from Class.
Watch a short video: ![]() Mix up some data binding with Blend.
Mix up some data binding with Blend.