Persona 控制 (預覽版)
[本文章是發行前版本文件,且隨時可能變更。]
一個用來顯示格式化資訊的控制項。
Note
完整文件和原始程式碼可在 GitHub 程式碼元件存放庫中找到。
重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。

描述
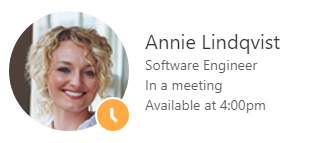
角色是跨產品的人物視覺呈現,通常會展示該人員自選上傳的圖像。 此控制項也可以用來顯示該人員的線上狀態。
完整的控制項包括個人的頭像 (已上載的圖像或在背景色上的人員姓名縮寫)、他們的名稱或身份,以及上線狀態。
persona 控制項用於 PeoplePicker 和 Facepile 控制項中。
此程式碼元件為 Fluent UI Persona 控制項提供了一個包裝函式,以便在畫布和自訂頁面中使用。 如需最佳做法,請參閱元件文件。
索引鍵屬性
| 屬性 | 描述 |
|---|---|
ImageUrl |
要使用的圖像 Url 應為方形外觀比例,而且要夠大,以符合圖像區域的範圍大小。 |
ImageInitials |
沒有圖像時,會在圖像區域顯示使用者的姓名縮寫。 |
Text |
要顯示的主要文字,通常是人員的名稱。 |
SecondaryText |
要顯示的次要文字,通常是使用者的角色。 |
TertiaryText |
要顯示的第三層文字,通常是使用者的狀態。 只有在使用 size72 或 size100 時,才會顯示第三層文字。 |
OptionalText |
要顯示的選用文字,通常是自訂訊息組。 只有在使用 size100 時,才會顯示選用文字。 |
ImageAlt |
要使用的圖像替代文字。 |
HidePersonaDetails |
是否不呈現角色的詳細資料,和只呈現角色圖像/姓名縮寫。 |
PersonaSize |
要顯示在螢幕上的角色大小。 |
Presence |
要顯示的人員出席狀態 - 如果未定義,將不會顯示出席狀態。 值應該是下列其中一項:away、blocked、busy、dnd、none、offline 和 online |
樣式屬性
| 屬性 | 描述 |
|---|---|
Theme |
接受使用 Fluent UI Theme Designer (windows.net) 產生的 JSON 字串。 將此留空將使用 Power Apps 定義的預設主題。 有關如何設定的指南,請參閱佈景主題。 |
AccessibilityLabel |
螢幕助讀程式 aria-label |
範例
以下是可能會在角色元件中使用的一些範例值:
| 屬性 | 數值 |
|---|---|
Text |
「Megan Brown」 |
SecondaryText |
「軟體工程師」 |
TertiaryText |
「開會中」 |
OptionalText |
「下午 4 點有空」 |
HidePersonaDetails |
False |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
限制
此畫布元件只能在畫布應用程式和自訂頁面中使用。