Panel 對照(實驗性)
[本文章是發行前版本文件,且隨時可能變更。]
用來分組內容的控制項。

重要
- 這是實驗性功能。
- 實驗性功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。
描述
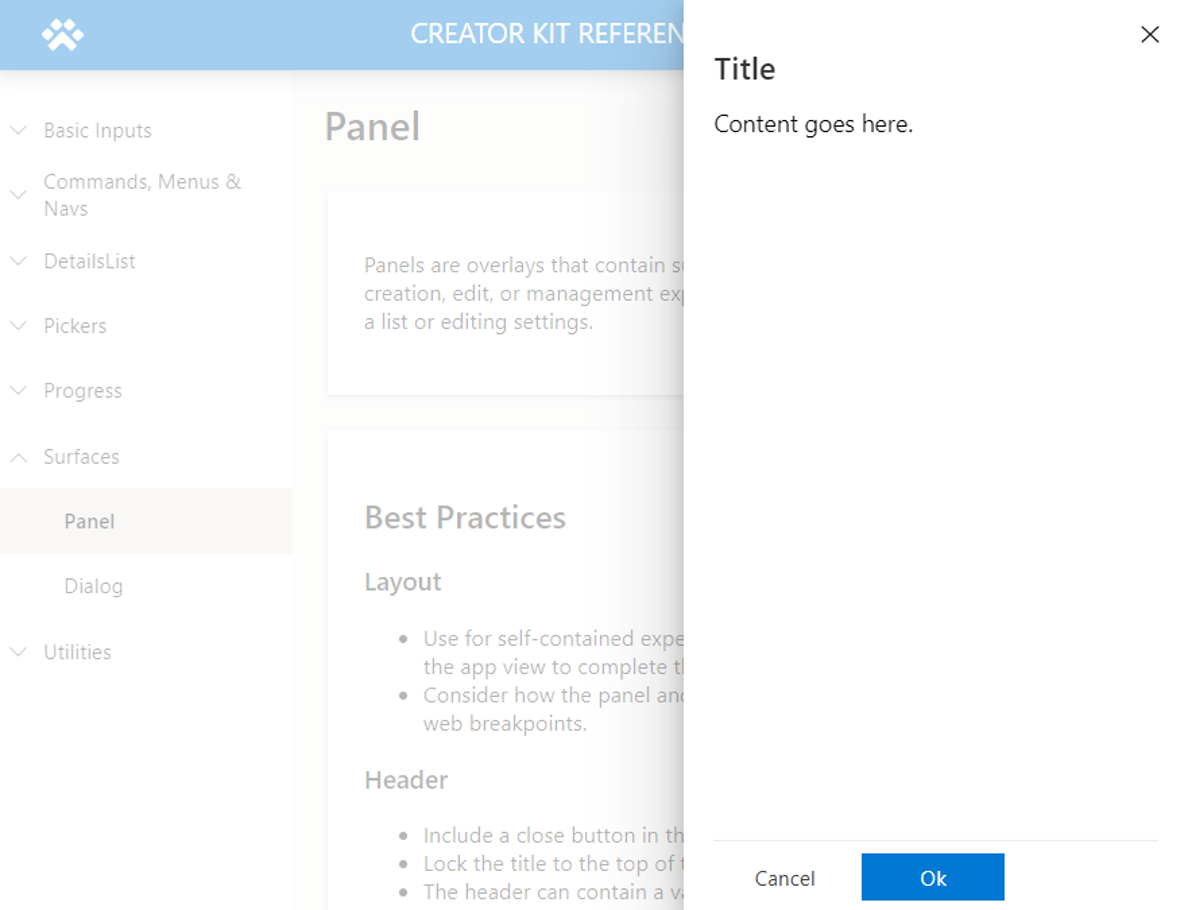
Panel 是包含補充內容的重疊項,可用於複雜的建立、編輯或管理體驗,例如查看清單中某個項目的詳細資料,或編輯設定。
此畫布元件會模仿 Fluent UI Panel 控制項的樣式和行為。
內容
索引鍵屬性
| 屬性 | 描述 |
|---|---|
Buttons |
定義按鈕的資料集。 |
Title |
標題區段中顯示的文字。 |
Subtitle |
選用。 標題下顯示的文字。 |
DialogWidth |
面板的寬度。 |
ContentX |
內容區域的 X 座標。 |
ContentY |
內容區域的 Y 座標。 |
ContentWidth |
面板內容區域的寬度。 |
ContentHeight |
面板內容區域的高度。 |
Buttons 性能
| 屬性 | 描述 |
|---|---|
Label |
按鈕上顯示的標籤 |
ButtonType |
用於確定按鈕樣式的列舉。 在 Standard 和 Primary 之間進行選擇 |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
樣式屬性
| 屬性 | 描述 |
|---|---|
Overlay Color |
顯示在重疊區域中的色彩。 |
DialogWidth |
面板的寬度 (不要將它與控制項寬度混淆,控制項寬度必須跨越應用程式寬度)。 |
Position of the panel |
提供文字值 Right或 Left 以指出面板應呈現在畫面的哪一側。 |
Theme |
主題物件。 將此項保留空白將會呈現預設 Power Apps 主題。 有關如何設定的指南,請參閱佈景主題。 |
事件屬性
| 屬性 | 描述 |
|---|---|
OnCloseSelect |
當選取 [關閉] 按鈕時執行的動作運算式。 |
OnButtonSelect |
當選取 [關閉] 按鈕之一時執行的動作運算式。 |
行為
設定面板可見度
Panel 的可見性可以透過布林值 (true/false) 類型變數進行切換。
使用以下 Power Fx 公式顯示對話方塊 (例如,按鈕控制項的
OnSelect屬性):UpdateContext({ showHideDialog: true })將以下值指派給
Panel:屬性 數值 OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
設定按鈕動作
在面板的 OnButtonSelect 屬性中,根據 Self.SelectedButton.Label 文字值在 If() 或 Switch() 條件下提供動作以定義動作。 根據動作,通常在動作完成後隱藏 Panel。
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
格式面板內容
將容器與 Panel 的內容屬性相關聯,以將內容放在畫面的適當區域中。 請務必將內容的可見度與 Panel 關聯。
在面板中格式化內容的步驟:
新增
Panel(範例名稱:cmp_panel)新增容器 (範例名稱:
c_panelContent)修改
c_panelContent的以下屬性:屬性 數值 Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
限制
此畫布元件只能在畫布應用程式和自訂頁面中使用。