Nav 控制
用來提供瀏覽的控制項。
Note
完整文件和原始程式碼可在 GitHub 程式碼元件存放庫中找到。

描述
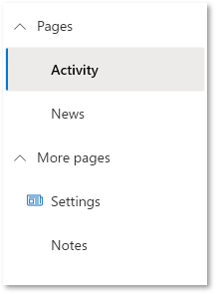
導覽窗格 (Nav) 提供應用程式或網站主要區域的連結。
Nav 程式碼元件可讓您在畫布應用程式和自訂頁面中使用 Fluent UI Nav 功能表元件。
Note
GitHub 存放庫中包含元件來源代碼和更多資訊。
內容
索引鍵屬性
| 屬性 | 描述 |
|---|---|
Selected key |
要選取的索引鍵。 當使用者與控制項互動時,會透過 OnChange 事件來更新此項。 |
Items |
必要。 要呈現的資料來源項目資料。 |
Fields |
必要。 資料集中包含的欄位。 |
Items 性能
每個項目都使用下列結構描述來視覺化元件中的資料。
| 姓名 | 描述 |
|---|---|
ItemDisplayName |
命令/索引標籤/功能表項目的顯示名稱 |
ItemKey |
用於指示選擇哪個項目以及新增子項目時的索引鍵。 索引鍵必須是唯一的。 |
ItemEnabled |
如果選項已停用,則設定為 False |
ItemVisible |
如果選項不可見,則設定為 False |
ItemIconName |
要使用的 Fluent UI 圖示 (請參閱 Fluent UI 圖示) |
ItemIconColor |
用來呈現圖示的顏色 (例如,命名的、RGB 或十六進位值) |
ItemIconOnly |
不要顯示文字標籤,只顯示圖示 |
ItemParentKey |
將選項呈現為另一個選項的下層項目 |
ItemExpanded |
如果群組應分別保持摺疊或展開,則設為 False 或 True。 |
範例:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
樣式屬性
| 屬性 | 描述 |
|---|---|
Theme |
接受使用 Fluent UI Theme Designer (windows.net) 產生的 JSON 字串。 將此留空將使用 Power Apps 定義的預設主題。 有關如何設定的指南,請參閱佈景主題。 |
AccessibilityLabel |
螢幕助讀程式 aria-label |
CollapseByDefault |
將所有瀏覽群組分別設為 True 或 False (開啟或關閉) 保持摺疊或展開。 遵守單一項目層級的擴展屬性。 |
事件屬性
| 屬性 | 描述 |
|---|---|
InputEvent |
要傳送到控制項的事件。 例如 SetFocus。 請參閱下文。 |
行為
支援將 SetFocus 視為 InputEvent。
設定「選取時」行為
使用組件的 OnSelect 屬性中的 Switch() 公式,透過參考控制項件選擇的 ItemKey 作為開關值,為每個項目設定特定的動作。
用 Power Fx 語言中的適當運算式替換 false 值。
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
在控制項上設定焦點
當顯示新對話方塊,且預設焦點應在控制項上時,將需要明確設定焦點。
若要呼叫輸入事件,您可以將繫結至 Input Event 屬性的內容變數設定為以 SetFocus 開頭且後面跟著隨機元素的字串,以確保應用程式會將其偵測為變更。
例如
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
然後,內容變數 ctxResizableTextareaEvent 會繫結至屬性 Input Event 屬性。
限制
此程式碼元件只能在畫布應用程式和自訂頁面中使用。