Elevation 控制
用於建構卡和快顯視窗功能表的控制項。

描述
Elevation 用於將焦點吸引到體驗上,併為應用程式添加物理材料。 淺層保留給與畫布或檢視表緊密相連的項目,例如圖標。 更深的層次會在表面周圍建立醒目的框架,高度聚焦自身的體驗 (例如對話方塊)。 支援滑鼠懸停事件。
前往 Fluent UI 標高樣式頁面以取得最佳作法。
內容
索引鍵屬性
| 屬性 | 描述 |
|---|---|
Depth |
陰影的深度。 |
HoverDepth |
懸停時顯示的陰影深度。 |
樣式屬性
| 屬性 | 描述 |
|---|---|
FillColor |
Elevation 控制項的背景色彩。 |
HoverFillColor |
懸停時顯示的 Elevation 控制項背景色彩。 |
PaddingLeft |
卡片與控制項邊界之間的左邊緣間隙 |
PaddingRight |
卡片與控制項邊界之間的右邊緣間隙 |
PaddingTop |
卡片與控制項邊界之間的上邊緣間隙 |
PaddingBottom |
卡片與控制項邊界之間的下邊緣間隙 |
DarkOverlay |
啟用時,在填補區域中顯示深色重疊效果。 |
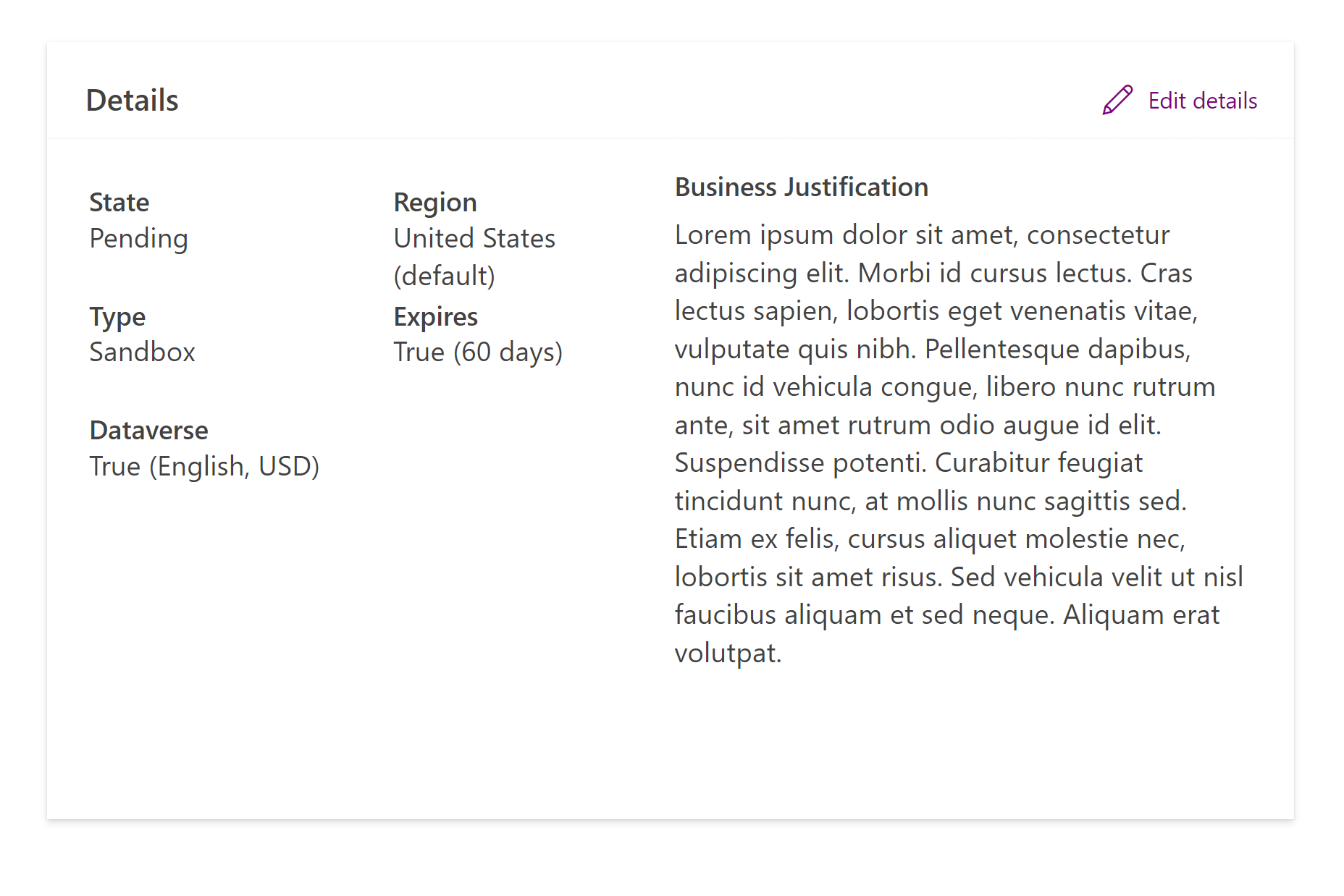
使用版面配置容器格式化 Elevation 內容
在畫面中新增
Container控制項 (不是Horizontal container或Vertical container)。在容器中新增
Elevation元件設定
Elevation屬性以符合其上層Container:屬性 數值 X0Y0WidthParent.WidthHeightParent.Height設定
PaddingRight、PaddingTop和PaddingBottom屬性以參考Self.PaddingLeft選擇所需的
Depth並調整PaddingLeft的值,以提供足夠的間隙使陰影不會被切斷。將
Vertical container插入相同的上層Container。 這是用來託管卡片的內容。將
Vertical container屬性設定為在視覺上與Elevation元件的邊緣對齊:屬性 數值 XElevation.PaddingLeftYElevation.PaddingLeftWidthParent.Width - Elevation.PaddingLeft * 2HeightParent.Height - Elevation.PaddingLeft * 2將內容新增到
Vertical container以填入卡片。

限制
此程式碼元件只能在畫布應用程式和自訂頁面中使用。