使用 Creator 套件
在使用 Creator 套件包含的元件之前,請使用參考應用程式來了解元件行為和執行模式。 通過參考 App,您將瞭解如何向 App 添加元件。
Creator 套件包括以下分散在三個解決方案中的資產:
| 方案 | 項目 |
|---|---|
| CreatorKitCore | |
| CreatorKitReference(MDA) | |
| CreatorKitReference(畫布) |
了解如何將元件新增至應用程式
安裝套件之後,請了解如何將元件新增至您的應用程式:
建立建構元素
在本節中,您將了解組成 Creator 套件的不同應用程式、範本及元件的詳細資料。
參考應用程式
使用此應用程式來了解各個元件、建議的最佳作法以取得最佳的使用者體驗、與各個元件互動,以及查看啟用該行為之屬性背後的執行程式碼。 在使用實際應用程式中的元件之前,建議先探索應用程式中感興趣的元件。
- 觀察元件行為和呈現資料的方式。
- 選取程式碼索引標籤以查看基礎 Power Fx 公式。
- 從與控制項相關的內嵌指南中了解最佳作法。
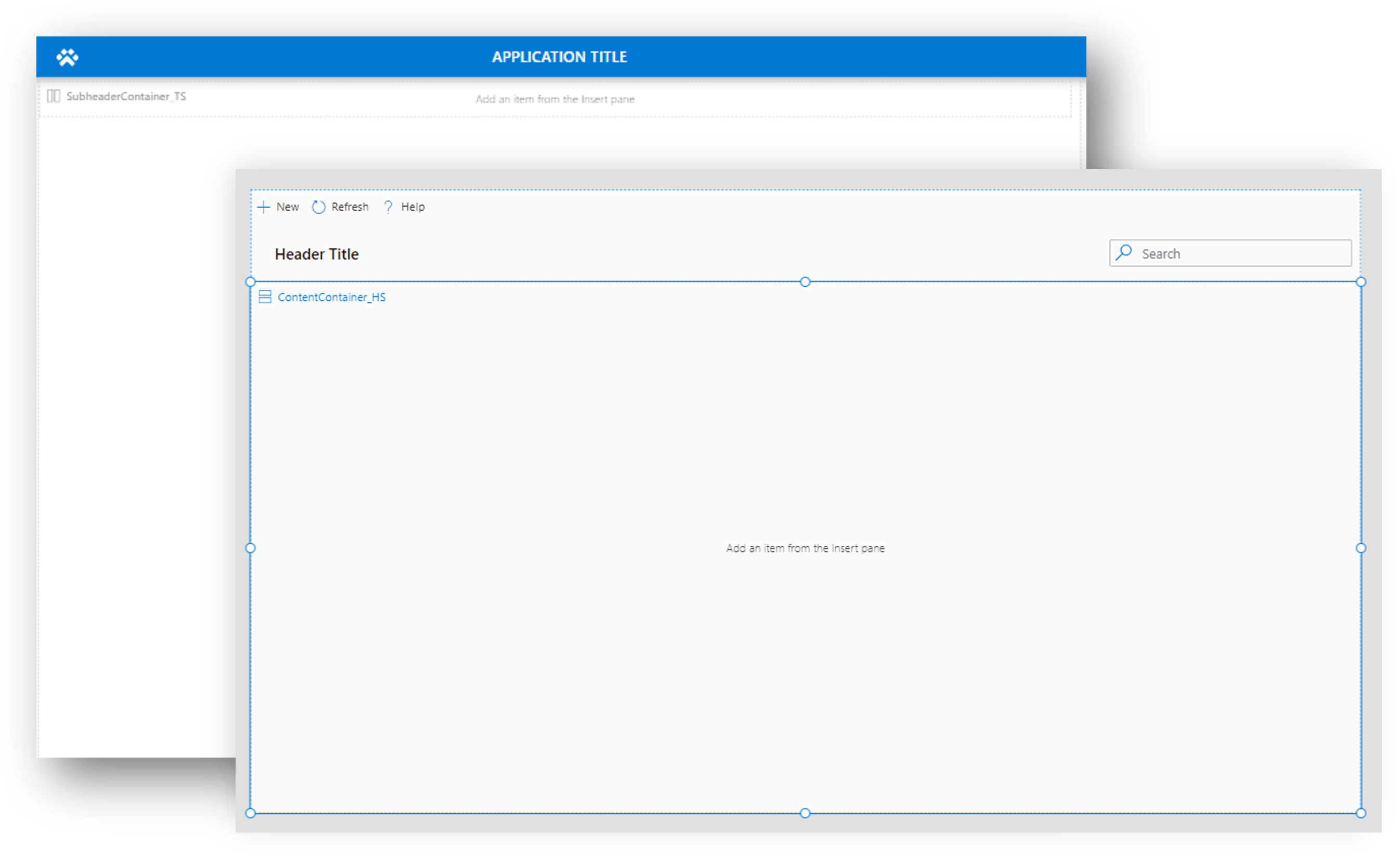
範本
這些範本旨在幫助快速開始建立快速回應式 Fluent UI 型應用程式。 它們包含預先載入並附加至 Theme JSON 變數的自訂群元件,從而減少開始開發的時間。

畫布應用程式範本
建立需要套件元件的新畫布應用程式時,製作此應用程式的複本。
若要製作畫布範本的複本:
- 建立新的未受管理解決方案。
- 在功能區中,選取新增現有的> 應用程式>畫布。
- 選取畫布範本應用程式,然後選取新增。
- 編輯畫布範本。
- 在工作室功能區中,選取檔案>另存新案,並輸入複本的新名稱。 複本會出現在相同的解決方案中。
- 從解決方案中移除原始的畫布應用程式範本。
請確定從現在開始只編輯複製的應用程式,以便重複使用原始的應用程式範本。
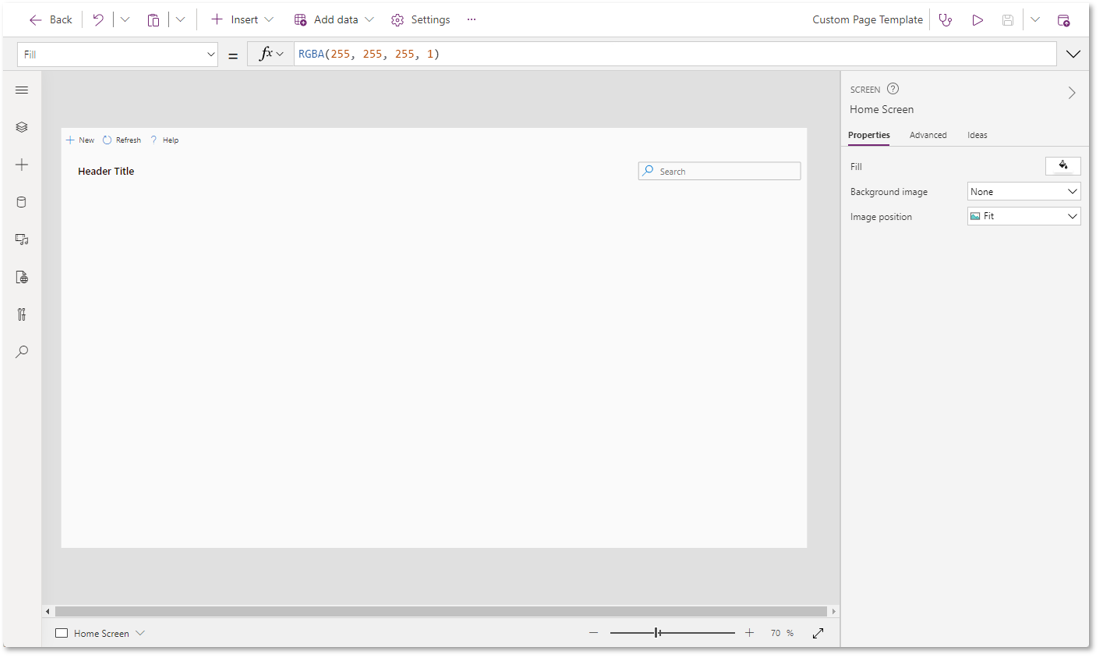
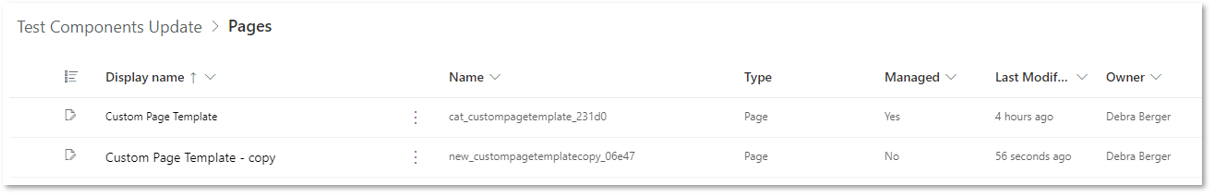
自訂頁面範本
在為已交集應用程式建立新的自訂頁面時,製作此頁面的複本。

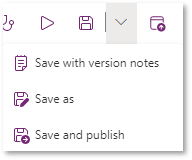
跟隨上述步驟 創建畫布範本應用程式的副本,但這次您選擇了 右上角的 Save As 選項:
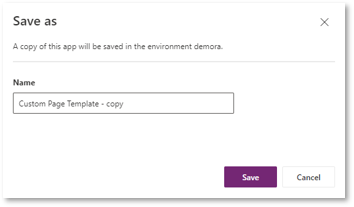
在右上角,展開儲存圖示旁邊的功能表,然後選取另存新檔。

輸入新名稱,然後選取儲存。

選取左上角的 [後退] 按鈕來關閉工作室。 請注意,此複本是在相同的解決方案中建立的。

從解決方案中移除原始的自訂頁面範本。
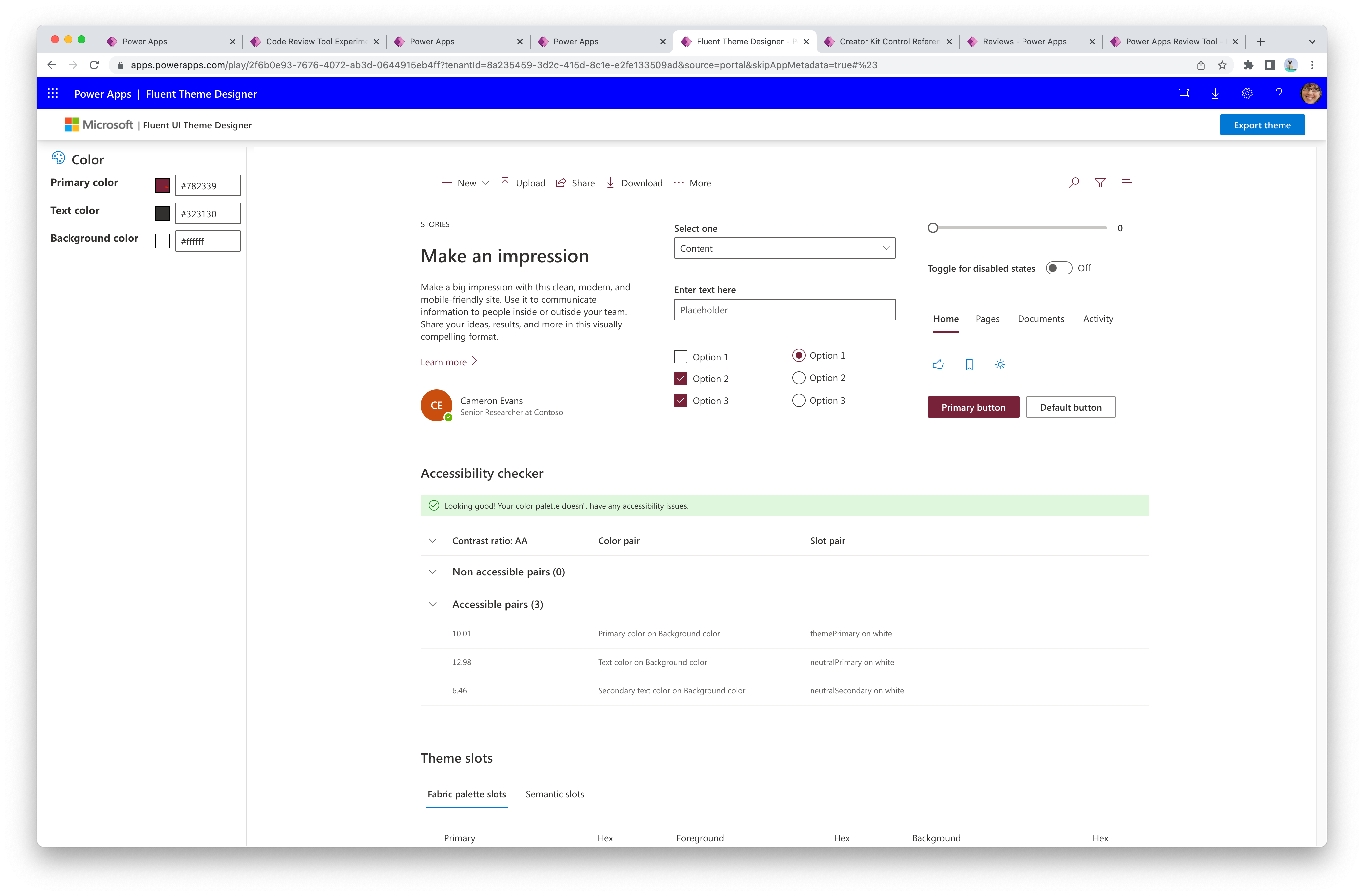
流暢的主題設計工具應用程式
使用此應用程式產生 Theme Json 物件,以設定一致的元件樣式。

有關如何從元件產生主題和參考主題的指示,請參閱主題。
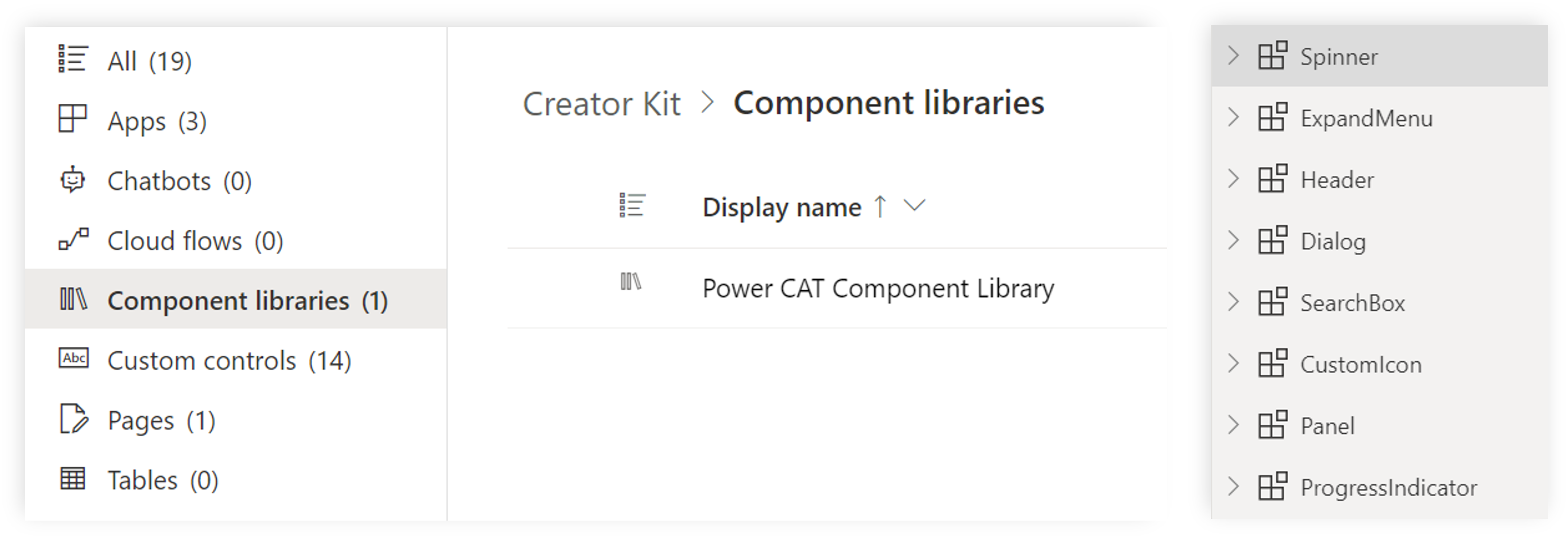
畫布元件
畫布元件是在 POWER CAT 元件程式庫中定義,並使用畫布元件來執行。

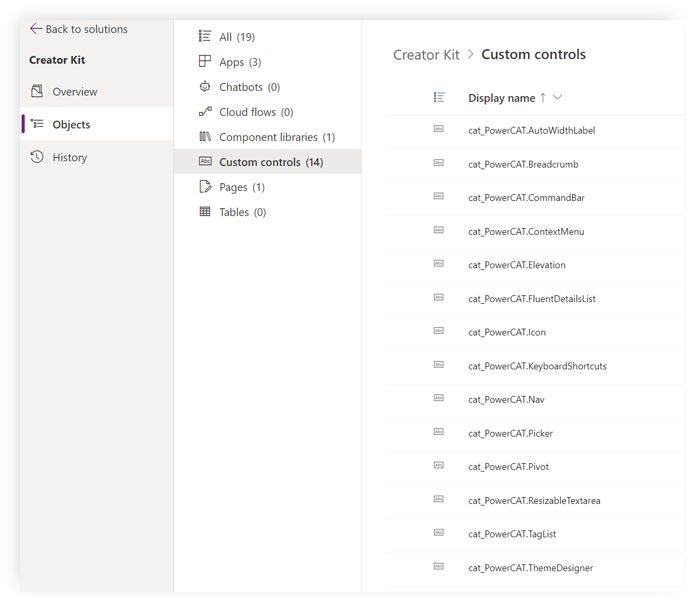
程式碼元件
使用 Power Apps Component Framework 執行的程式碼元件,在解決方案中定義為單獨的自訂控制項。
您可以在元件參考頁面中查看程式碼元件。

使用 Creator 套件元件部署應用程式
使用套件元件的應用程式無法在解決方案外部建立,其必須做為解決方案的一部分來匯入和匯出。
- 在開發期間,在自己的獨立和未受管理的解決方案中組建使用 Creator 套件元件的應用程式。
- 當部署包含元件的應用程式時,必須先在目標環境中安裝
CreatorKitCore(受管理的解決方案),才能匯入相依的解決方案。
如需一般指南詳細資訊,請前往解決方案匯入疑難排解提示。
常見問題集 (FAQ)
大型組織是否應該鼓勵公民創作者使用 Creator Kit? 從運營和維護的角度來看,這會帶來什麼樣的開銷?
Creator Kit 不是官方支持 Microsoft 的產品,這意味著客戶無法針對問題提出 Microsoft 支援票證。 相反,他們必須在 GitHub 儲存庫 上提交 問題並直接與團隊合作。 如果他們不願意在 GitHub 上共用分類或調試資訊,團隊可以通過提交請求表單 來安排私下處理敏感對話。
我們建議首先評估現代控件是否滿足您的應用程式要求,因為這些控件是最新的,並且完全受支援 Microsoft。 如果現代控件不夠用,請驗證舊式元件以確定其適用性。 僅當沒有其他選項滿足您的需求時,才應考慮 Creator Kit 控制件。 此外,請務必注意正在使用的元件的發佈狀態,確保它們穩定併為您的開發管道提供支援。
將這些更新推廣到多個生產環境的最有效或最高效的方法是什麼?
根據組織的優先事項,有幾種策略需要考慮:
- 最安全: 如果安全性是重中之重 (例如,在部署到生產環境之前進行初始驗證),則組織的卓越中心 (CoE) 可以託管隔離的測試環境來驗證更新。 然後,可以使用 Automation 將解決方案部署到所需的生產環境。 有關詳細資訊,請參閱 Power Catalog 和 Microsoft Power Platform CLI 。
- 最低維護: 如果不需要安全驗證,可以通過為系統管理中心中的環境 Power Platform 啟用 Power CAT - MSFT 發行者,將環境單獨配置為自動接收持續更新。
隨著新的 Modern 控件和 Creator Kit 之間的重疊隨著時間的推移而增加,某些 Creator Kit 元件是否會被棄用? 如果是這樣,該過程將需要什麼?
是的,Creator Kit 元件的子集作為現代控件重新實現,並被視為 Creator Kit 元件的繼承者。 一旦後續元件滿足大多數人的需求,該團隊將棄用產品中的 AppSource Creator Kit 元件前身。 棄用時程表將通過常規管道 (如 GitHub 更新、Office Hours 和論壇) 公佈。 有關建議的遷移過程的更多資訊,請參閱 遷移過程文檔。
涉及 Creator Kit 的開發管道 (dev > UAT > prod) 的最佳實踐是什麼?
在部署了使用 Creator Kit 元件的應用程式的所有環境中安裝託管 CreatorKitCore 解決方案。 確保在使用應用程式的解決方案之前安裝此解決方案。 有關基本安裝以及如何將其合併到開發管道中的更多資訊,請參閱 安裝說明。