自訂您的副手
在為網站建立副手時,副手會利用託管網站的內容來產生回應。 Microsoft Dataverse 為網站內容和設定的資料表編製索引,Copilot Studio 彙總索引的內容和資料表以產生回應。
經過驗證的網站使用者會收到與其 web 角色相符的定制摘要答案。 若要改進經過驗證的網站使用者的內容模型,請依照以下步驟細化資料:
在 Power Pages 中,前往設定工作區。
在 Copilot 下,選擇新增副手。
在精簡資料下,選擇進行變更。
選擇選擇資料表查找控制項以選擇或清除資料表的選擇。
- 您可以在此區段中選擇多個資料表。 確保在網站上使用您選擇的每個表。
- 在後續頁面上,指定使用該表的頁面以生成引文 URL。
選取下一步。
在選擇資料表下,然後選擇包含要選擇的欄和頁面連結的資料表。 只有當資料表至少有一個多行列時,才會顯示該表。
您一次只能選取一個資料表。
在新增頁面連結下,選擇使用該資料表的頁面。
注意
- 確保您選擇正確的頁面。 否則,機器人會提供錯誤的答案參考 URL。
- 頁面必須使用
id作為查詢字串參數使用。 如果您使用任何其他參數名稱,參考 URL 將無法正常運作。
在選擇欄下,選擇頁面上使用的欄清單。 僅具有多行文字的列可供選擇。
選取下一步,然後檢閱您的選擇。
選取儲存以提交變更。
自訂副手外觀
您可以透過覆寫預設的 Cascading Style Sheet (CSS) 類別來自訂副手的樣式。 為此,請向標題範本新增 style 元素,並按照以下步驟覆蓋值:
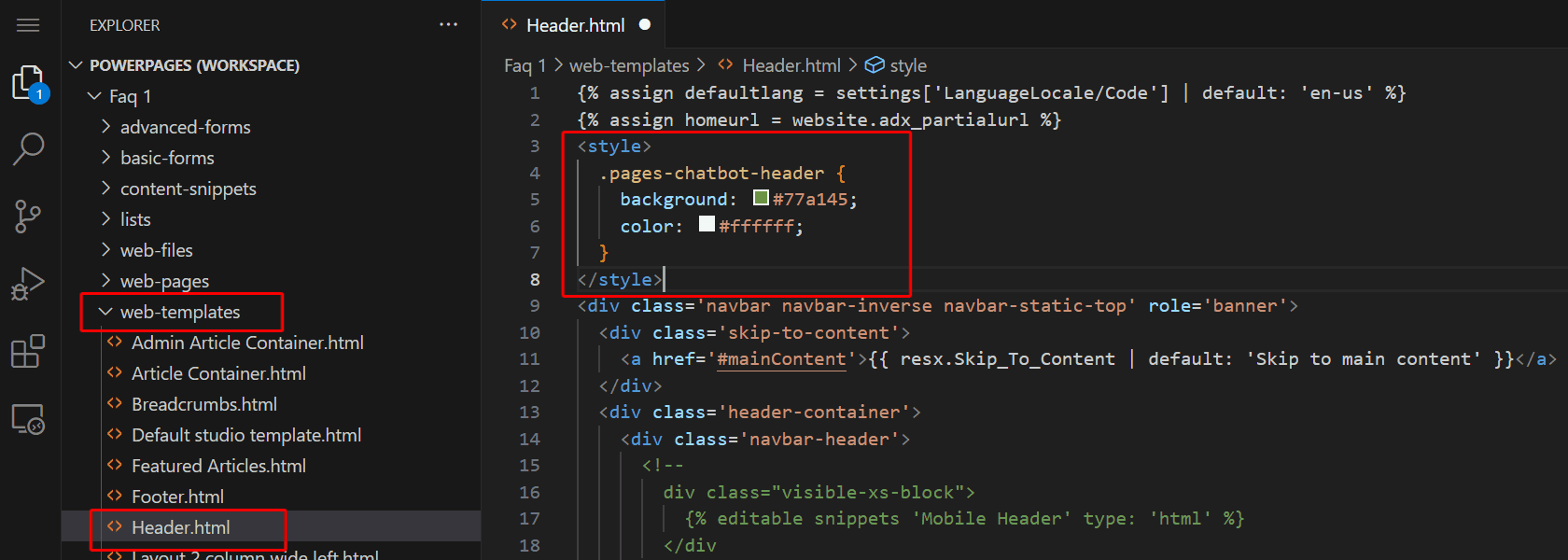
前往網站的程式碼編輯器。
在 Explorer 導航中,展開網頁模板資料夾。
打開 Header.html。
新增您的
style/script元素。
覆寫適當的樣式。
Copilot 小工具
Copilot 摺疊圖示:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
工具提示:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
圖標影像:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
注意
- 將
<image URL>替換為實際的影像來源 URL。 參考外部路徑或將影像上傳到 Web File 表並使用其 URL。
Copilot 元件
本節中的 CSS 範例提供了如何自訂以下螢幕擷取畫面中的每個編號聊天機器人元素的範例。
1. 頁首
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. 高度與寬度
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot 視窗
.pva-embedded-web-chat-window {
background: white;
}
4. 副手的氣泡
背景顏色:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
文字顏色:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. 來自使用者的氣泡
背景顏色:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
文字顏色:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. 參考連結
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. 私人訊息
背景顏色:
.pva-privacy-message {
background: #797d81;
}
文字顏色:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}