建立自訂頁面範本用來轉譯 RSS 摘要
在此範例中,我們在自訂頁面配置中使用 Liquid 建立自訂頁面範本以轉譯新聞文章的 RSS 摘要。 其他資訊:Web 範本
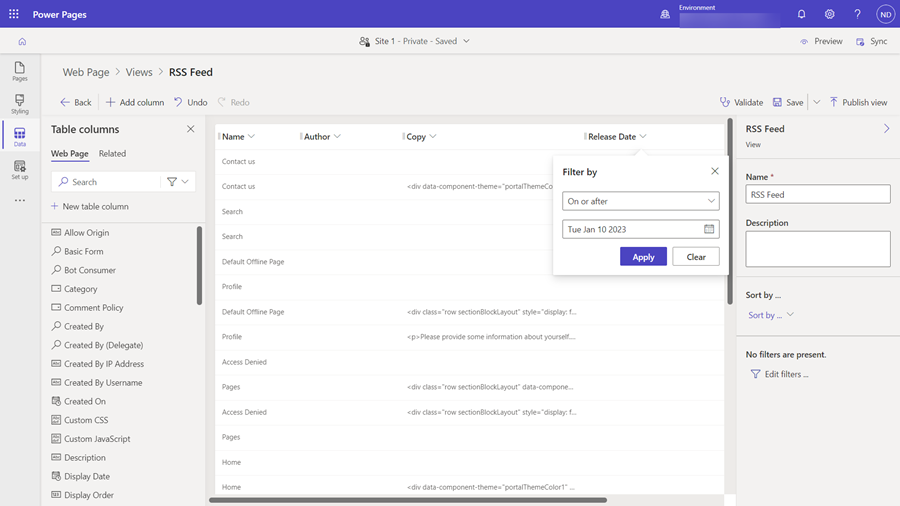
步驟 1:建立新的檢視表
首先,建立用於載入摘要資料的新檢視表。 在此範例中,將其為網頁上的檢視表,並使用此資料表來儲存我們的文章。 我們可以使用此檢視表設定結果的排序和篩選,並且包含資料表屬性做為欄,以便在 Liquid 範本中提供。

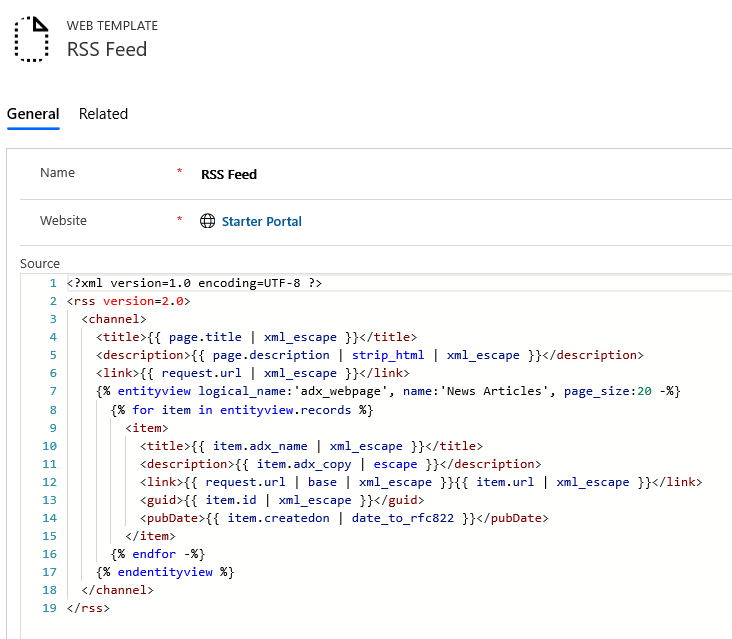
步驟 2:建立 RSS 摘要網站範本
在此步驟中,建立 RSS 摘要的網站範本。 將此範本套用至網站中的特定網頁,這樣我們就能使用該頁面的標題和摘要做為摘要的標題和描述。 為了載入新建立的新聞文章檢視表,我們使用 entityview 標籤。 其他資訊:Dataverse 實體標記。 還會將網站範本的 MIME 類型欄位設定為 application/rss+xml。 這會指出範本轉譯時,回覆內容類型會是哪一種。

RSS 摘要 (網站範本)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
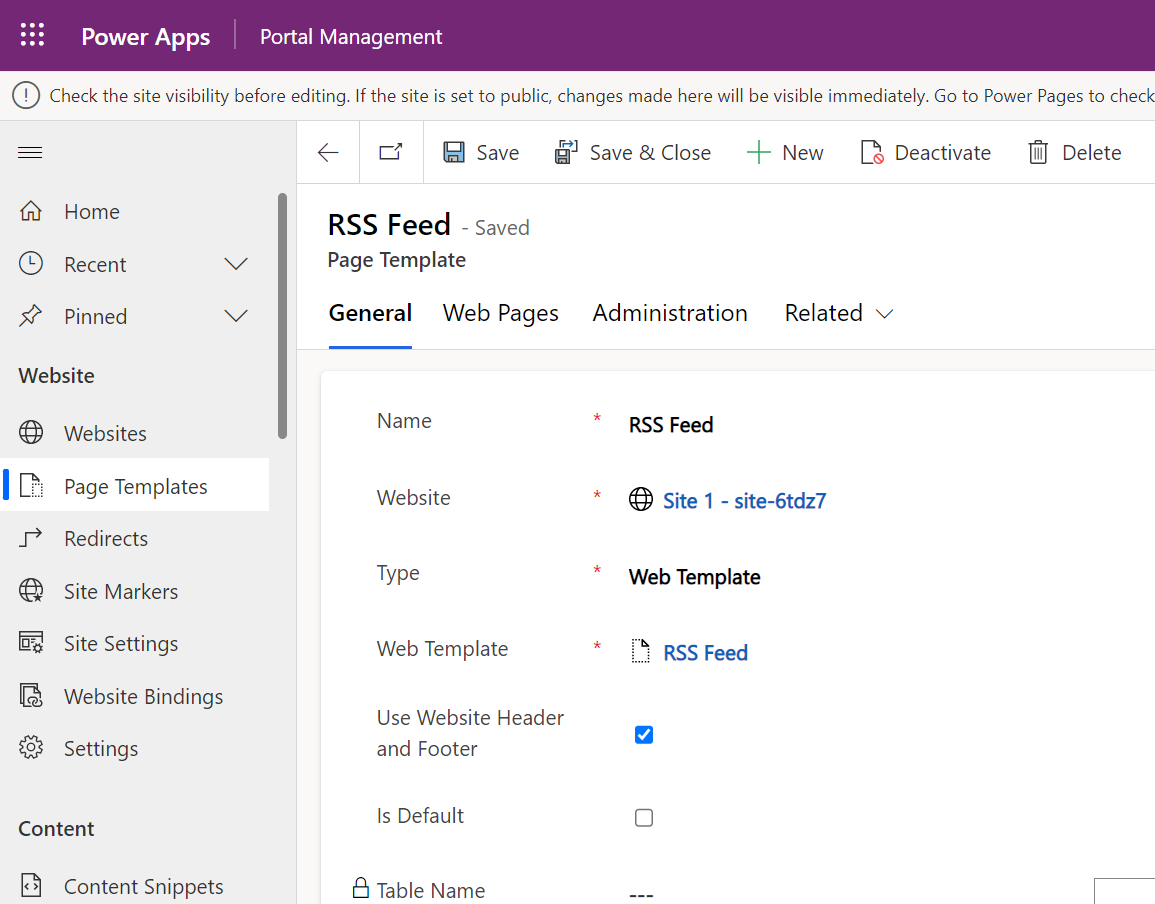
步驟 3:建立頁面範本以指派 RSS 摘要範本
現在建立新的頁面範本,以便將 RSS 摘要範本指派至網站上的任何網頁。 我們取消選取使用網站頁首和頁尾,因為要自行控制摘要整個頁面回覆的轉譯方式。

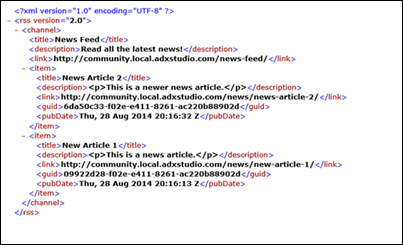
步驟 4:建立網頁以代管 RSS 摘要
現在剩下的就是使用 RSS 摘要頁面配置,建立新網頁以代管我們的摘要。 要求這個新網頁時,我們會收到 RSS 摘要 XML:

在此範例中,我們已了解如何結合 Liquid、網站範本、Dataverse 檢視表與網站內容管理功能來建立自訂 RSS 摘要。 結合這些功能可將強大的自訂功能新增至任何 Power Pages 應用程式。
另請參閱
使用 Liquid 和網站範本頁面範本建立自訂頁面範本
轉譯與目前頁面相關的清單
轉譯網站頁首和主要導覽列
最多轉譯三個頁面階層,使用混合導覽