使用內容程式碼片段自訂內容
內容程式碼片段是可編輯的小段內容,可由開發人員放在頁首、頁尾、網頁或網站範本中,方便可自訂的內容填入網頁配置的任何部分。
開發人員可以使用 Liquid 放置程式碼片段:{{ snippets["<<snippet name>>"] }}、{% editable snippets '<<snippet name>>' %} 或 {% include 'snippet' snippet_name:'<<snippet name>>' %}。
編輯程式碼片段
可透過入口網站管理應用程式建立和編輯程式碼片段。 程式碼片段的主要功能在於,您可以抽出一小段內容 (而非頁面的主要複本) 另外進行編輯,如此就能實際完整管理網站上的任何靜態內容,並且可編輯。
開啟入口網站管理應用程式。
移至內容>內容程式碼片段。
若要建立新的程式碼片段,請選取新增。
若要編輯現有程式碼片段,請按兩下以選取網格中的現有內容程式碼片段。
輸入下列欄位的值:
| 名稱 | 描述 |
|---|---|
| 名稱 | 開發人員可以使用該名稱將程式碼片段值放到網站程式碼中。 |
| 網站 | 與程式碼片段關聯的網站。 |
| 顯示名稱 | 內容程式碼片段的顯示名稱。 |
| 類型 | 內容程式碼片段類型 (文字或 HTML)。 |
| 內容程式碼片段語言 | 選取內容程式碼片段的語言。 若要新增其他語言,請移至啟用多語言支援。 |
| 數值 | 在網站中顯示的程式碼片段內容。 您可以輸入純文字或 HTML 標記。 您也可以將 Liquid 物件與文字或 HTML 標記值搭配使用。 |
使用程式碼片段
您可以使用程式碼片段來顯示文字或 HTML。 內容程式碼片段也可以使用 Liquid 物件並參照其他內容,例如實體。
例如,您可以使用本文前述的步驟來建立/編輯內容程式碼片段。 編輯程式碼片段時,您可以將範例程式碼包含在記錄中。 請確認您已在環境中將客戶資料表記錄的識別碼替換為正確的識別碼。 您也可以使用其他資料表而不是客戶。
使用上述範例所示文字、HTML 或 Liquid 物件建立程式碼片段之後,就可以在網頁中使用此程式碼片段。
若要在網頁上新增程式碼片段:
建立網站範本,並使用程式碼片段 Liquid 物件來呼叫您建立的程式碼片段。
使用先前建立的網站範本來建立頁面範本。
透過設計工作室,使用先前建立的頁面範本配置來建立新的頁面。
範例
下列範例會搭配範例資料使用 Microsoft Dataverse 資料庫。
注意
您將需要為客戶資料表 (或您要使用的任何資料表) 設定資料表權限。
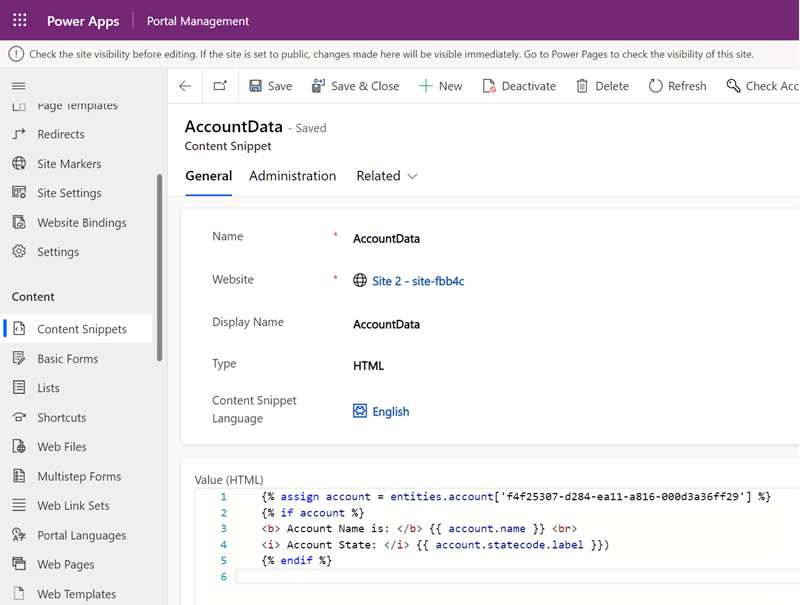
開啟入口網站管理應用程式。
移至內容>內容程式碼片段。
若要建立新的程式碼片段,請選取新增。
輸入名稱。 例如 AccountData。
選取您的網站。
輸入顯示名稱。 例如 AccountData。
選取以 HTML 做為此範例的類型。 您也可以改為選取文字。
選取語言。
複製並貼上範例值:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}將記錄的 GUID 取代為 Dataverse 資料庫中的客戶資料表記錄。

儲存內容程式碼片段。
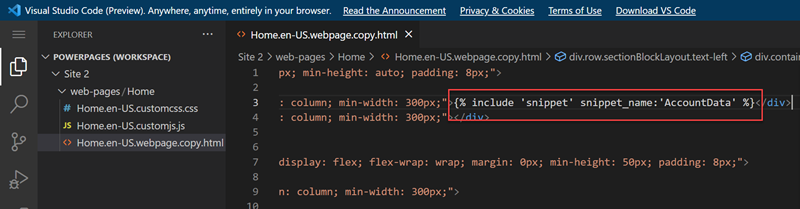
在 Power Pages 設計工作室中,建立新網頁或選擇現有的網頁。
選取編輯程式碼。
在現有的
<div></div>標籤之間,複製並貼上下列來源值:{% include 'snippet' snippet_name:'AccountData' %}如果不相同,請將程式碼片段的值更新為您的程式碼片段名稱。

選取 CTRL-S。
在設計工作室中,選取同步
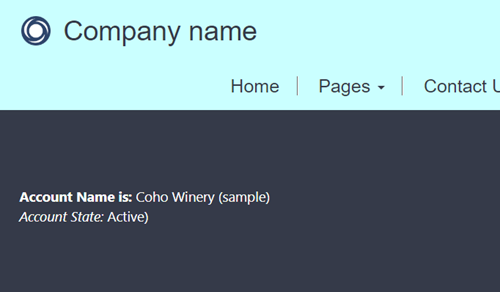
選取預覽。
您會在程式碼片段中看到客戶資訊:

您可以依照相同的步驟處理文字 (而非 HTML) 類型的程式碼片段,例如:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
將記錄的 GUID 取代為 Dataverse 資料庫中的客戶資料表記錄。
當您瀏覽包含此內容程式碼片段的頁面時,資料表資訊將使用 Liquid 物件以及文字 (而不是 HTML) 來顯示。 同樣地,您也可以只使用 HTML 來顯示內容,而不使用 Liquid 物件。