教學課程:在 Power Pages 上設定 RTF 編輯器控制項
在教學課程中,您會在 Microsoft Dataverse 表單上設定 RTF 編輯器元件,並讓 RTF 編輯器在網頁上可見。
本教學課程會使用可在入門配置範本中取得的意見反應資料表和連絡我們網頁。
先決條件
步驟 1: 將程式碼元件新增至表單中的欄位
在設計工作室中,選取資料工作區。
選取意見反應資料表。
選取表單,然後選取編輯簡易連絡我們表單。
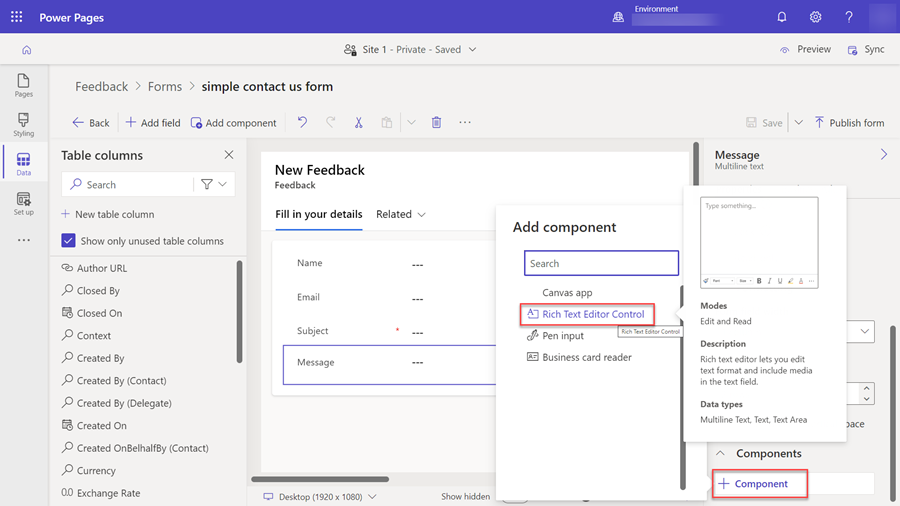
選取訊息欄位。
選擇 + 元件,然後選取數字輸入元件。

選取完成。
選取儲存和發佈表單。
步驟 2: 在網頁上設定 RTF 編輯器元件
在下列步驟中,我們會設定現有的意見反應頁面,您也可以建立自己的頁面,並新增自己的表單元件。
在頁面工作區中,選取連絡我們頁面。
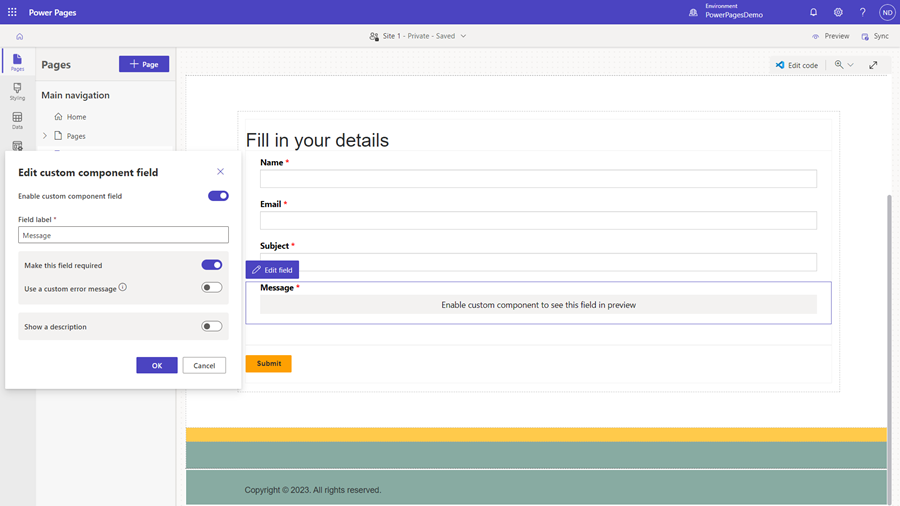
訊息欄位應在表單上出現,並顯示訊息啟用自訂元件以在預覽中查看此欄位。
選取欄位,然後選擇編輯欄位。
選取啟用自訂元件欄位。

選取確定。
選取同步。
注意
若要將資料顯示為 RTF 文字,您可能必須增加文字資料行的字元大小來容納額外的資訊。
步驟 3.1 新增 RTF 文字附件資料表的資料表權限
若要在入口網站的 RTF 文字編輯器中使用和儲存影像,您需要將資料表權限新增至 RTF 文字附件資料表 (msdyn_richtextfile)。
開啟設計工作室,並選取設定工作區。
選取資料表權限。
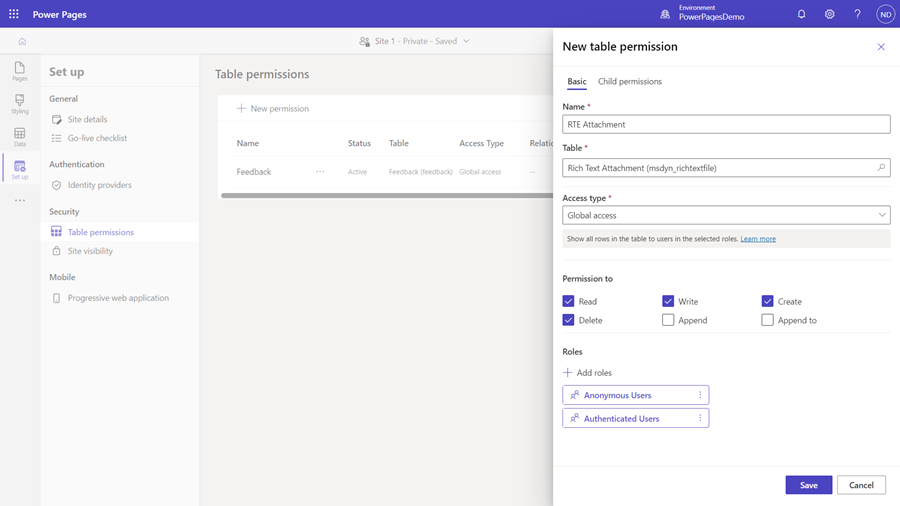
選取 + 新增權限以建立 RTF 文字附件資料表的新資料表權限。 名稱可以是您選擇的任何東西,在此範例中,我們使用 RTE 附件。
將存取類型選取全域存取。
注意
選取全域存取類型是因為設定為使用 rich text 編輯器控制項的資料表與 RTF 文字附件資料表之間不存在任何關聯。
在權限下,選取讀取、寫入、建立及刪除核取方塊。
將適當的 Web 角色指派給資料表權限。

重要
如果要將影像作為 base 64 字串直接儲存在設定為使用 rich text editor 控制項的資料行中,則需要使用 JSON 設定檔設定控制項。 將 disableImages 和 disableDefaultImageProcessing 設為 True 以允許在所有用戶端上呈現一致的影像。 使用此方法不需要 RTF 文字附件 (msdyn_richtextfile) 資料表的全域資料表權限。
步驟 3.2: 新增 Web API 網站設定
為了將影像儲存在 RTF 編輯器控制項中,您必須新增幾個網站設定。
開啟入口網站管理應用程式。
移至網站設定。
建立下列網站設定:輸入名稱、您的網站和 True 的值,然後選取儲存並關閉。
網站設定名稱 數值 Webapi/msdyn_richtextfile/enabled True Webapi/msdyn_richtextfile/fields *
步驟 4. 預覽網站。
在設計工作室中,選取同步。
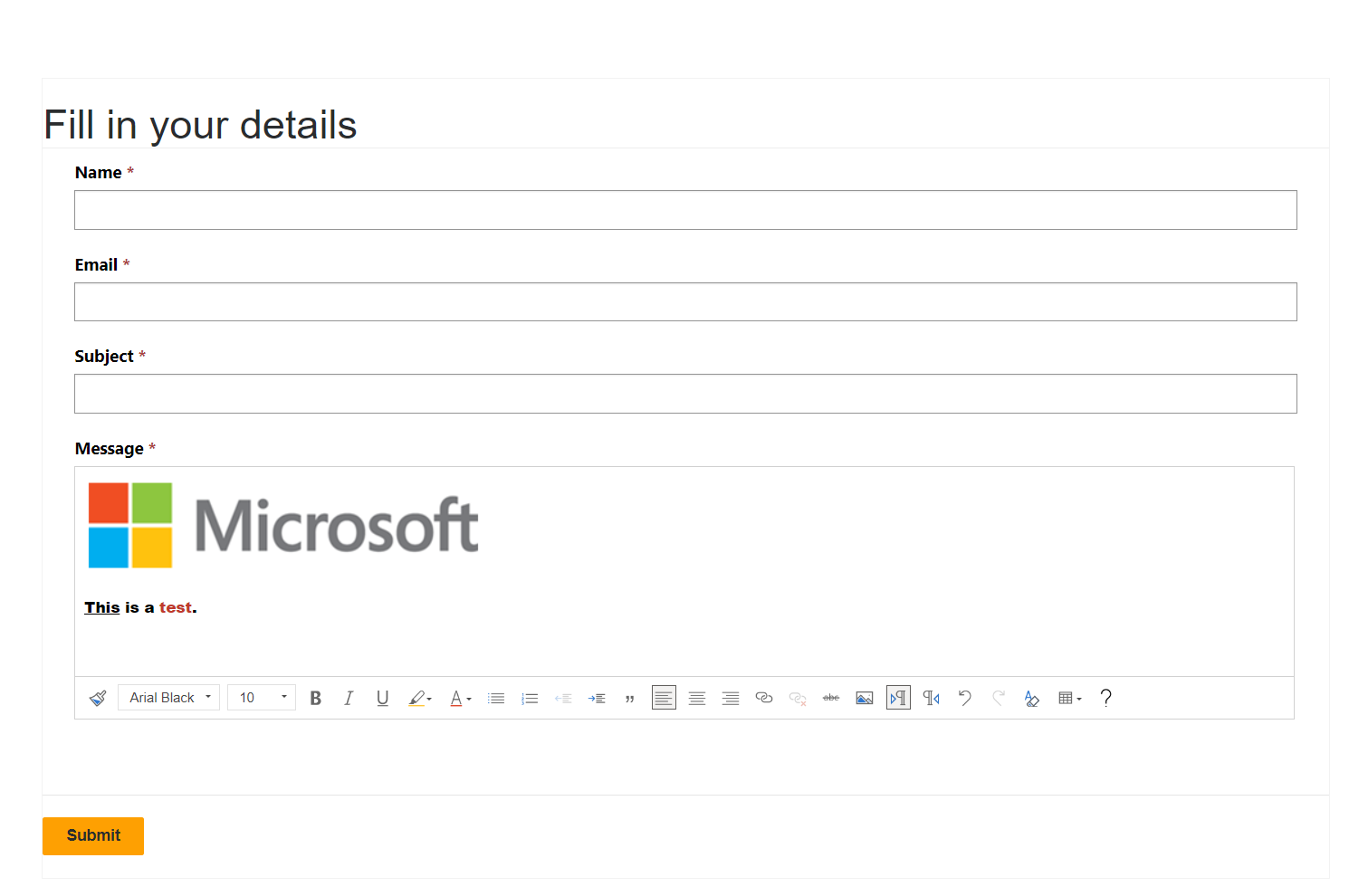
選取預覽、選取桌面,然後移至連絡我們頁面,您應該會看到已啟用的自訂元件。

唯讀表單上的 RTF 文字編輯器
在唯讀表單上,RTF 編輯器顯示具有格式和影像的內容。 內容可以讀取,但無法編輯或更新。
注意
僅支援 .PNG、.JPG. 或 .GIF 檔案格式的拖放操作。
使用 Liquid 或 Pages Web API 轉譯 RTF 文字編輯器內容欄位
RTF 文字編輯器內容欄位可以使用 Liquid 或 Pages Web API 轉譯。 如果該欄位包含任何影像檔案,其將具有 Dataverse Web API 參考路徑。 若要在 Pages 網頁上顯示這些影像,您需要將目前路徑替換為對應的 Pages API 路徑。
範例:
RTF 文字編輯器內容欄位中的影像元素將顯示如下,其中包含對 Dataverse Web API 路徑的參考:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
若要更新影像元素,請將 /api/data/v9.0 替換為 /_api,如下所示:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">