組建和散發漸進式 Web 應用程式
使用 Power Pages 設計工作室來設定您的漸進式 Web 應用程式 (PWA)。 您可以啟用或停用 PWA 功能。 您可以自訂 PWA 設定,並準備建立應用程式套件以發佈到相應的裝置商店 (如果您有選擇)。
移至 Power Pages。
選擇您的網站,並選取編輯。
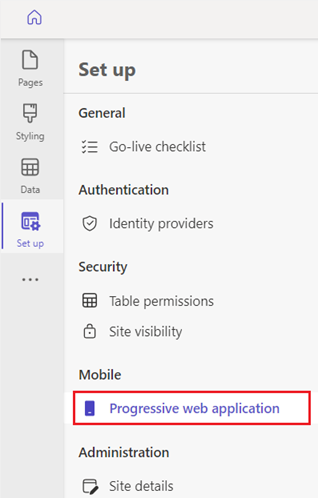
在設計工作室中,選取設定工作區,然後選取漸進式 Web 應用程式。

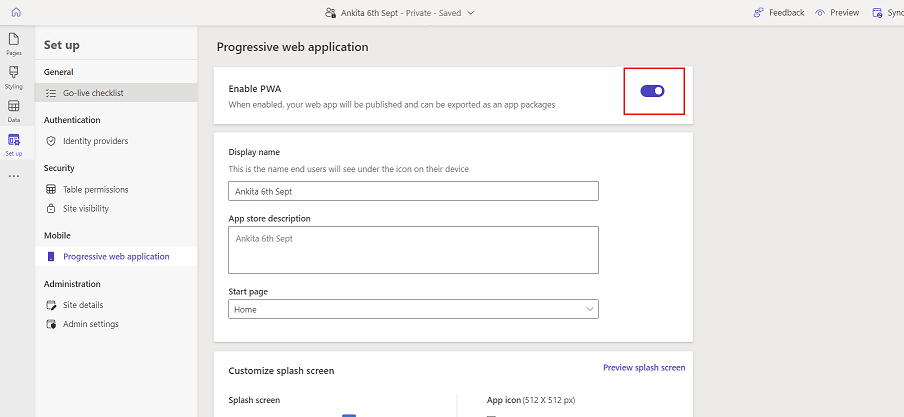
選取啟用 PWA。

品牌化您的應用程式
您可以使用自訂選項變更應用程式名稱、起始頁面、色彩及其他資訊,以建立您自己的品牌 PWA。
注意
在 iOS 裝置上,PWA 圖示會顯示為縮圖,且不會顯示自訂的啟動顯示畫面。
在設計工作室中,選取漸進式 Web 應用程式。
更新網站的下列 PWA 設定。
設定 描述 名稱 顯示在行動裝置和應用程式市集中的入口網站 PWA 名稱。 Description 顯示在行動裝置和應用程式市集中的 PWA 描述。 應用程式的起始頁面 透過 PWA 開啟網站時的起始頁面。 啟動顯示畫面背景 載入 PWA 時啟動顯示畫面的背景色彩。 應用程式圖示 將在行動裝置和應用程式市集中顯示的應用程式圖示。
注意:支援 .jpg、.jpeg、.png 格式,上傳大小上限為 5 MB。 圖示的大小必須是 512 × 512 像素。注意
根據您的瀏覽器,可能需要一些時間才能反映您的變更。 自訂 PWA 後,選取預覽以清除網站的快取。
定義離線行為
當使用的裝置離線或與網際網路中斷連線時,PWA 可提供流暢的瀏覽體驗。 您可以選擇網站中可離線使用 (唯讀) 的頁面,並為未啟用離線存取的其餘入口網站功能選擇訊息頁面。
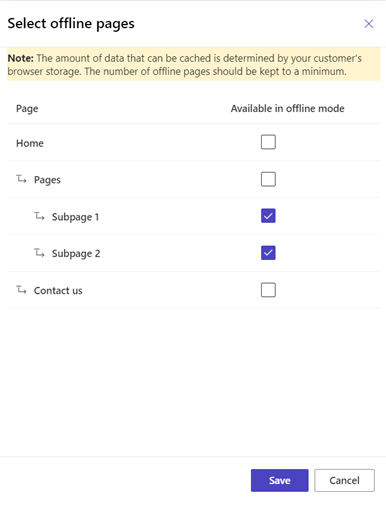
設定入口網站 PWA 的離線頁面
在設計工作室的設定工作區中,選取漸進式 Web 應用程式。
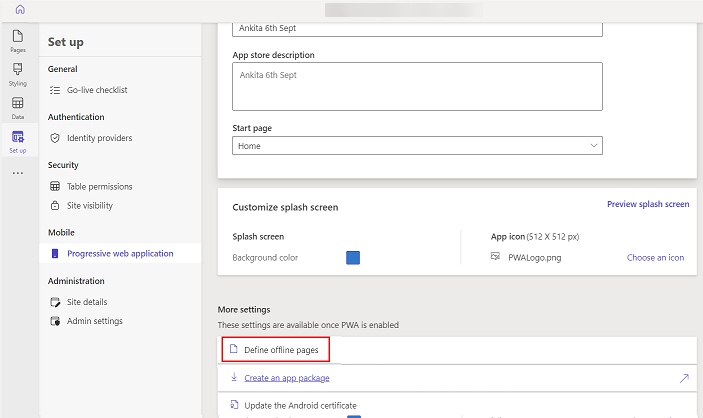
在其他設定下方,選取定義離線頁面。

選取當使用者使用 PWA 離線時,要讓使用者存取的頁面。

Note
設定 PWA 頁面離線存取權時,請務必考慮使用者裝置的儲存空間限制。 當離線 PWA 存取的儲存需求超過裝置上的可用儲存空間時,整個入口網站將無法離線存取。 建議您測試使用者對離線存取的體驗,並只快取對使用者最有幫助和最重要的頁面。 請記住,離線頁面只會顯示資訊;連接至 Microsoft Dataverse 的頁面 (包含要填寫或執行查詢的表單) 無法在離線時運作。
設定離線訊息頁面
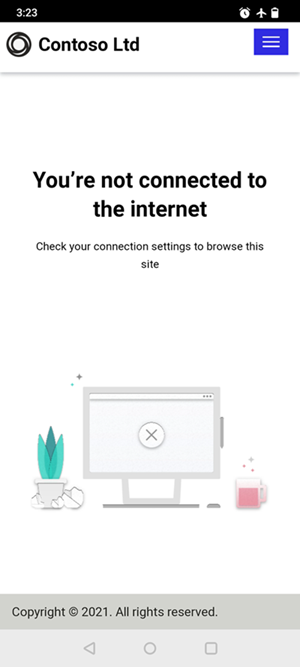
當裝置離線時,如果使用者嘗試存取未啟用離線存取的頁面,則會向使用者顯示您設定為離線訊息頁面的頁面。
在設計工作室中,選取頁面工作區。
選取預設離線頁面。
自訂頁面。
注意
- 您無法變更離線頁面的標題或部分 URL (「/default-offline-page」) 欄位。 如果離線頁面遺失,則會向使用者顯示預設離線頁面。
- 根據您的瀏覽器,可能需要一些時間才能反映您的變更。 自訂離線 PWA 體驗後,選取預覽以清除網站的快取。
在離線模式下測試網站
在您啟用離線頁面之後,您便可以在離線模式中使用行動裝置,並瀏覽允許離線存取的其他頁面。
在線上模式中使用瀏覽裝置上的網頁瀏覽器來瀏覽網站。
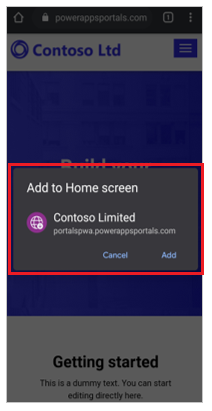
選取新增至首頁畫面或類似的選項。 例如,在 Android 裝置中,選項可能是 + 新增至>應用程式畫面。

Note
此動作會下載已啟用離線瀏覽的入口網站頁面。 這可能需要一段時間,視網路頻寬和所選離線瀏覽頁面的大小而定。
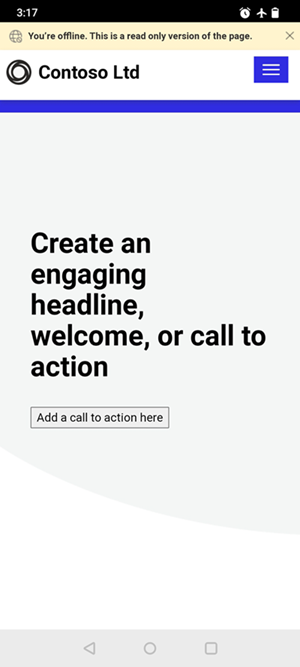
在行動裝置中啟用離線模式。
從首頁畫面開啟您的入口網站。 您會在頂端看到通知,提醒您正在離線模式下瀏覽。 如果您選取尚未啟用離線瀏覽的頁面,就會顯示離線訊息。


散發應用程式
您可以使用瀏覽器或透過應用程式市集來散發應用程式。
使用瀏覽器來散發您的應用程式
將入口網站啟用為 PWA 之後,使用者可以將 Power Pages 網站當做應用程式釘選至其裝置的主畫面。 除了所有板型規格 (行動裝置、桌上型電腦和平板電腦) 之外,所有平台 (Android、iOS、Chromebook 和 Windows) 均支援此選項。
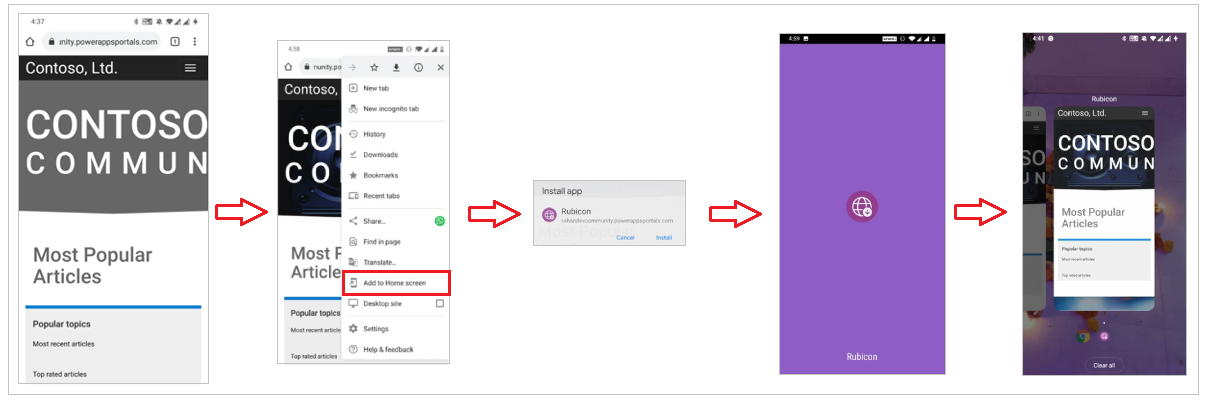
下圖說明了使用將入口網站安裝為 PWA 的瀏覽器,在首頁畫面上新增入口網站時的使用者體驗。

Android 和 iOS 會根據瀏覽器提供了各種不同的安裝方法。
透過應用程式市集來散發您的應用程式
漸進式 Web 應用程式還可以透過 Android、iOS 和 Windows 的應用程式商店進行散發。 此散發是透過建立應用程式套件,並將應用程式發佈到相應的應用程式商店來完成的。 為了建立應用程式套件,我們與 PWABuilder 合作,它提供了一個可為各種應用程式商店產生應用程式套件的平台。
若要建立應用程式套件,請前往在設計工作室中設定工作區。 在應用程式封裝底下,選取建立應用程式套件。

您將會進入 PWA 建立器網站,您可以在其中為各種應用程式市集建立應用程式套件。 使用 PWA 建立器所建立的套件包含:
要在其各自的應用程式市集中使用的 PWA 應用程式套件。
有關發佈應用程式的逐步文件。
如需詳細資料,請移至 PWA 資源中樞。
對於 iOS,PWABuilder 支援產生應用程式商店套件。 如需詳細資訊,請參閱 App Store 的套件。
對於 Windows,請參閱 Microsoft Store 的套件。
Android 的其他考量
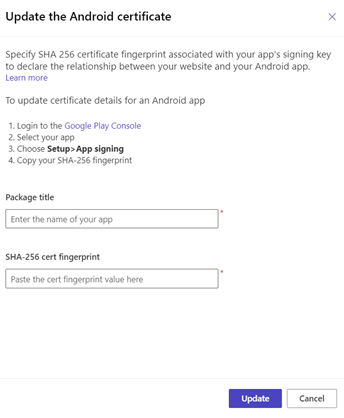
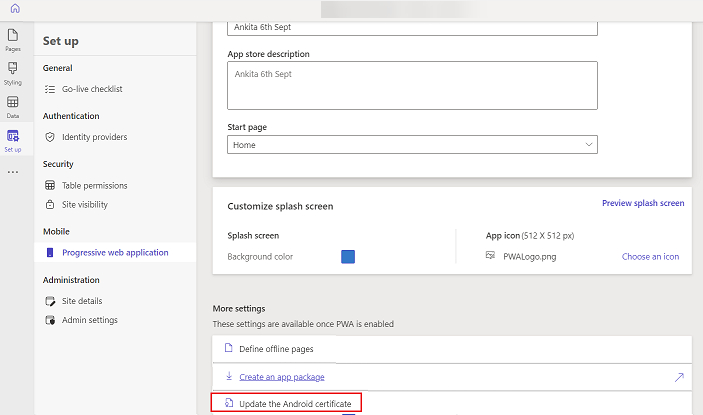
如果是 Android 平台,您也可以使用更新 Android Android 憑證選項來更新 Android 憑證。

更新標題和 SHA-256 憑證指紋,以更新證明 PWA 擁有權的數位資產連結檔案 (assetlinks.json)。