格式化設定群組
格式化設定群組 是次要層級屬性群組容器。 某些格式設定卡片內部可以有群組。 群組由切片組成,可以展開或折疊。
格式化設定群組實作
在此範例中,我們將示範如何使用 formattingmodel util,建立一個包含一個 複合卡片 和兩個 群組 的自定義視覺格式化模型。 卡片有兩個群組:
- 具有兩個簡單屬性的 LabelsSettingsGroup
- 精度
- 顯示單位
- 使用一個簡單的屬性 IconsSettingsGroup
- 不透明度
先決條件
若要使用 formattingmodel utils 建置具有複合容器的格式模型,您需要
- 將 powerbi-visuals-api 版本更新為 5.1 和更新版本。
- 安裝 powerbi-visuals-utils-formattingmodel。
- 初始化 formattingSettingsService。
- 初始化 formattingSettingsModel 類別。
例
首先,將物件新增至 capabilities.json 檔案:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
},
}
}
然後,將下列代碼段插入設定檔中:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsGroup extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsGroup";
displayName: string = "Labels group";
collapsible: boolean = false;
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsGroup extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsGroup";
displayName: string = "Icons group";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.CompositeCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsGroup: LabelsSettingsGroup = new LabelsSettingsGroup();
public iconsGroup: IconsSettingsGroup = new IconsSettingsGroup();
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
groups: formattingSettings.Group[] = [this.labelsGroup, this.iconsGroup];
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
請遵循 建置格式窗格 教程中的第 4 至第 8 步。
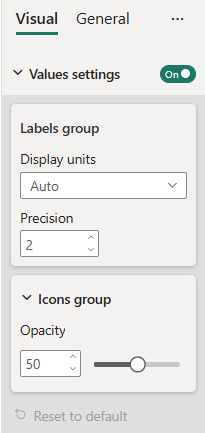
以下是產生的窗格: