教學課程:將格式化選項新增至圓形卡片視覺效果
當您建立視覺效果時,您可以新增自訂其屬性的選項。 一些可以自訂格式的項目包括:
- 標題
- 背景
- Border
- Shadow
- 顏色
在本教學課程中,您會了解如何:
- 將格式化屬性新增至您的視覺效果中。
- 封裝視覺效果
- 將自訂視覺效果匯入 Power BI Desktop 或服務報表
必要條件
本教學課程說明如何將一般格式化屬性新增至視覺效果中。 我們將使用圓形卡片視覺效果作為範例。 我們將新增變更圓形色彩和粗細的功能。 如果您沒有您在該教學課程中建立的 Circle card 專案資料夾,請在繼續之前重新完成該教學課程。
其他格式設定選項
在 PowerShell 中,瀏覽至您的 circle card 專案資料夾,然後啟動圓形卡片視覺效果。 您的視覺效果現在會在裝載於您電腦上的情況下執行。
pbiviz start在 Power BI 中,選取 [格式面板]。
您應該會看到一般格式化選項,但看不到任何視覺效果格式化選項。

在 Visual Studio Code 中,開啟
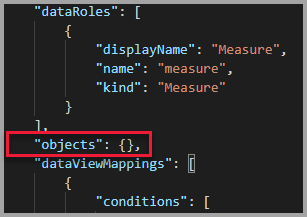
capabilities.json檔案。在 dataViewMappings 陣列之前,新增 objects。
"objects": {},
儲存
capabilities.json檔案。在 Power BI 中,再次檢閱格式設定選項。
注意
如果您沒有看到格式化選項變更,請選取 [重新載入自訂視覺效果]。

將 [標題] 選項設定為 [關閉]。 請注意,視覺效果不會再於左上角顯示量值名稱。
![[視覺效果] 窗格的螢幕擷取畫面,其中關閉了 [標題] 開關。](media/custom-visual-develop-tutorial-format-options/tile-option-off.png)

新增自訂格式選項
現在,讓我們新增名為 color 的新群組,以設定圓形色彩和圓形外框的粗細。
在 PowerShell 中,輸入 Ctrl+C 以停止自訂視覺效果。
在 Visual Studio Code 中,於
capabilities.json檔案中,將下列 JSON 片段插入標示為 objects 的物件。"circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }此 JSON 片段描述了一個名為 circle 的群組,它由兩個變數組成:circleColor 和 circleThickness。
儲存
capabilities.json檔案。在 [檔案總管] 窗格中,移至 src 資料夾,然後選取 settings.ts。 此檔案代表起始視覺效果的設定。
在
settings.ts檔案中,將匯入行和這兩個類別取代為以下程式碼。import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }此模組定義兩個類別。 CircleSettings 類別定義了兩個屬性,其名稱與 capabilities.json 檔案中定義的物件 (circleColor 和 circleThickness) 相符,並設定了預設值。 VisualSettings 類別會根據
capabilities.json檔案中所述的屬性定義圓形物件。儲存
settings.ts檔案。開啟
visual.ts檔案。在
visual.ts檔案中,匯入:import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";並在 Visual 類別中加入下列屬性:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;此屬性會儲存 VisualSettings 物件的參考,其描述視覺效果設定。
在 Visual 類別中,插入以下內容作為建構函式的第一行:
this.formattingSettingsService = new FormattingSettingsService();在 Visual 類別中,於 update 方法之後加入下列方法。
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }在每個格式化窗格轉譯時都會呼叫此函式。 它可讓您選取您要在屬性窗格中向使用者公開哪些物件和屬性。
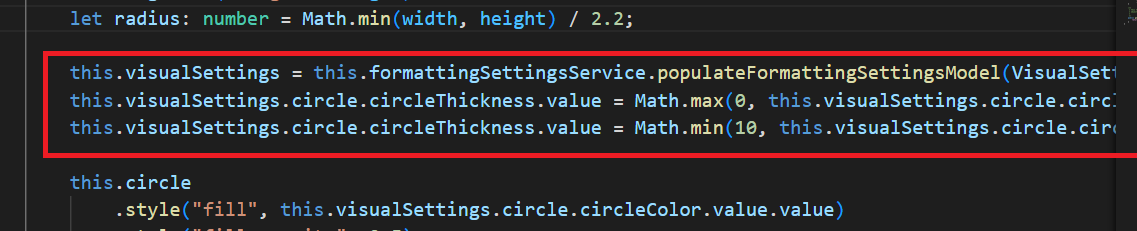
在 update 方法中,將下列程式碼加入到 radius 變數的宣告後面。
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);此程式碼會擷取格式選項。 它會調整傳遞到 circleThickness 屬性的任何值,並將其轉換為 0 到 10 之間的數字。

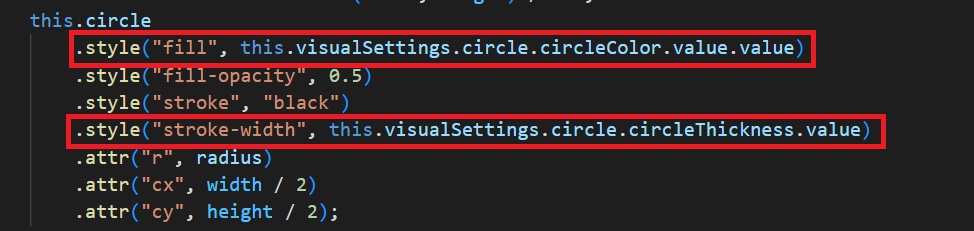
在 circle 元素中,修改傳遞給 fill 樣式和 stroke-width 樣式的值,如下所示:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
儲存
visual.ts檔案。在 PowerShell 中,啟動該視覺效果。
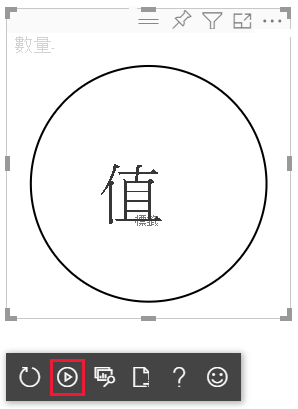
pbiviz start在 Power BI 中,在視覺效果上方浮動的工具列中,選取 [切換自動重新載入]。

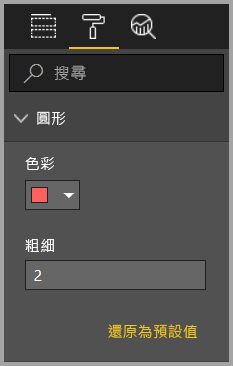
在 [視覺效果格式] 選項中,展開 [圓形]。

修改 [Color] \(色彩\) 與 [Thickness] \(粗細\) 選項。
將 [Thickness] \(粗細\) 選項的值修改為小於零,以及高於 10 的值。 然後,注意視覺效果將值更新為可容忍的最小值與最大值。
偵錯
如需偵錯自訂視覺效果的祕訣,請參閱偵錯指南。
封裝自訂視覺效果
現在視覺效果已完成並可供使用,是時候將其封裝了。 封裝的視覺效果可以匯入 Power BI 報表或服務中以供其他人使用和享用。
當您的視覺效果準備好後,請依照封裝 Power BI 視覺效果中的指示進行操作,然後 (如果您想要) 請與其他人共享,以便他們可以匯入並享用它。