將操作功能表新增至 Power BI 視覺效果
每個 Power BI 視覺效果都可以顯示操作功能表。 操作功能表可讓您對視覺效果執行各種作業,例如分析、摘要或複製視覺效果。 當您以滑鼠右鍵按一下視覺效果檢視區內的任何位置 (或長按觸控裝置) 時,操作功能表即會顯示。 每個視覺效果都有兩種操作功能表模式。 顯示的模式取決於您在視覺效果內按下的位置:
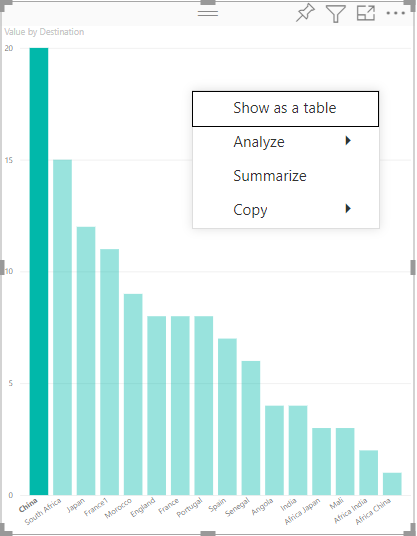
- 在空白區域上呼叫操作功能表,以查看視覺效果的基本操作功能表。
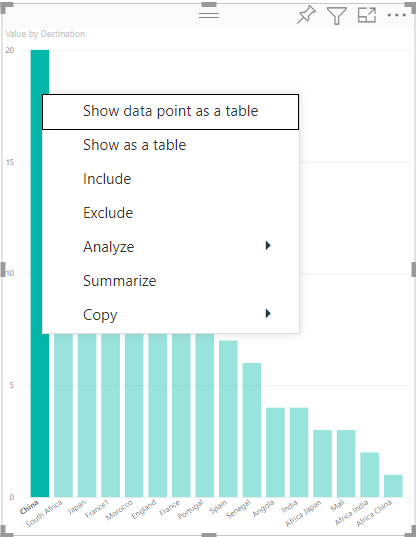
- 在特定資料點上呼叫操作功能表,以取得可套用至該資料點的其他選項。 在此情況下,操作功能表中也包含 [將資料點顯示為資料表]、[包含] 和 [排除] 的選項,這些會將對應的篩選套用至該資料點。
若要讓 Power BI 顯示視覺效果的操作功能表,請使用 selectionManager.showContextMenu() 搭配參數 selectionId 和位置 (作為 {x:, y:} 物件)。
注意
selectionManager.showContextMenu()從視覺效果 API 2.2.0 版開始提供。 若要了解您正在使用哪個版本,請檢查 pbiviz.json 檔案中的apiVersion。- 發佈至 AppSource 的所有視覺效果都必須支援兩種
ContextMenu模式 (空白區域和資料點)。
下列範例示範如何將操作功能表新增至視覺效果。 程式碼取自 barChart.ts 檔案,這是範例 BarChart 視覺效果的一部分:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
相關內容
更多問題嗎? 詢問 Power BI 社群