在 Power BI Desktop 中使用報表主題
適用於: Power BI Desktop
Power BI 服務
透過 Power BI Desktop 的報表主題,您可以將設計變更套用至整個報表,例如使用公司色彩、變更圖示集,或套用新的預設視覺效果格式。 當您套用報表主題時,報表中所有視覺效果都會使用所選主題中的色彩和格式作為其預設值。 此文章稍後將描述幾個例外狀況。
您可以移至 [檢視] 功能區來選取報表主題。 在 [主題] 區段中,選取下拉式箭號,然後選取您想要的主題。 可用主題和其他 Microsoft 產品 (例如 Microsoft PowerPoint) 中所見的主題類似。
![[主題] 下拉式功能表的螢幕擷取畫面。](media/desktop-report-themes/report-themes-dropdown-menu.png)
有兩種類型的報表主題:
內建報表主題提供各種預先定義的色彩配置。 您可以直接從 Power BI Desktop 功能表中選取內建報表主題。
自訂報表主題提供對報表主題許多層面的細微控制,如此文章稍後的自訂報表主題中所述。 您可以調整目前的主題,然後將其儲存為自訂主題,或使用 JSON 檔案建立自己的自訂主題,藉以建立自訂報表主題。
套用報表主題的方式
若要將報表主題套用至 Power BI Desktop 報表,您可以從下列選項中選取:
- 從 Power BI Desktop 內建的可用內建報表主題中選取。
- 使用 [自訂主題] 對話方塊來自訂主題。
- 匯入自訂主題 JSON 檔案。
注意
您只能在 Power BI Desktop 中套用主題。 您不能將主題套用至 Power BI 服務內的現有報表。
套用內建報表主題
遵循下列步驟,從可用的內建報表主題中選取。 如需每個主題的預設色彩序列,請參閱內建報表主題表格。
在 [檢視] 功能區上,選取 [主題] 旁的下拉式箭號。
在出現的下拉式功能表中選取主題,包括新的無障礙的主題。
![Power BI [主題] 下拉式功能表的螢幕擷取畫面,其中醒目提示所有選取項目。](media/desktop-report-themes/available-report-themes.png)
您的報表主題此時會套用至報表。
您也可以從 [主題] 下拉式功能表中選取 [主題庫],以瀏覽 Power BI 社群成員所建立的主題集合。
![Power BI [主題] 下拉式功能表的螢幕擷取畫面,其中醒目提示 [主題庫]。](media/desktop-report-themes/report-theme-gallery.png)
您可以從主題庫中選取主題,並下載其相關聯的 JSON 檔案。
若要安裝下載的檔案,從 [主題] 下拉式功能表中選取 [瀏覽主題]、移至下載 JSON 檔案的位置,然後加以選取,以將該主題匯入為 Power BI Desktop 的新主題。
完成時,Power BI 會顯示匯入成功的對話方塊。

內建報表主題
下表顯示可用的內建報表主題。
| 內建報表主題 | 預設色彩序列 |
|---|---|
| 預設 |
![[預設] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-default.png)
|
| 高樓 |
![[高樓] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-highrise.png)
|
| 高階主管 |
![[高階主管] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-executive.png)
|
| 先驅 |
![[先驅] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-frontier.png)
|
| 創新 |
![[創新] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-innovative.png)
|
| 綻開 |
![[盛開] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-bloom.png)
|
| 潮汐 |
![[潮汐] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-tidal.png)
|
| 溫度 |
![[溫度] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-temperature.png)
|
| 太陽 |
![[日光] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-solar.png)
|
| 與眾不同 |
![[與眾不同] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-divergent.png)
|
| Storm |
![[暴風雨] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-storm.png)
|
| 傳統 |
![[傳統] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-classic.png)
|
| 都會公園 |
![[都會公園] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-city-park.png)
|
| 教室 |
![[教室] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-classroom.png)
|
| 方便色盲人士辨識 |
![[方便色盲人士辨識] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-colorblind-safe.png)
|
| 電光 |
![[電光] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-electric.png)
|
| 高對比 |
![[高對比] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-high-contrast.png)
|
| 日落 |
![[日落] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-sunset.png)
|
| 暮光 |
![[暮光] 主題的色彩序列圖。](media/desktop-report-themes/report-themes-color-scheme-twilight.png)
|
| 無障礙的預設 |
![[無障礙的預設] 主題的色彩序列圖。](media/desktop-report-themes/accessible-theme-default.png)
|
| 無障礙的城市公園 |
![[無障礙的城市公園] 主題的色彩序列圖。](media/desktop-report-themes/accessible-theme-city-park.png)
|
| 無障礙的潮汐 |
![[無障礙的潮汐] 主題的色彩序列圖。](media/desktop-report-themes/accessible-theme-tidal.png)
|
| 無障礙的中性 |
![[無障礙的中性] 主題的色彩序列圖。](media/desktop-report-themes/accessible-theme-neutral.png)
|
| 無障礙的蘭花 |
![[無障礙的蘭花] 主題的色彩序列圖。](media/desktop-report-themes/accessible-theme-orchid.png)
|
自訂報表主題
您可以透過直接在 Power BI Desktop 中進行的自訂,或透過報表主題 JSON 檔案,對 [視覺效果] 窗格的 [格式] 區段中所列的大部分元素進行自訂和標準化。 其目標是要讓您能夠完整且精細地掌控報表的預設外觀和風格。
您可以透過下列方式自訂報表主題:
- 自訂並儲存 Power BI Desktop 中的主題
- 建立並自訂自訂報表主題 JSON 檔案
自訂並儲存 Power BI Desktop 中的主題
若要直接在 Power BI Desktop 中自訂主題,您可以選取接近您喜好的主題,並進行一些調整。 首先,選取接近的主題,然後採取下列步驟:
從 [檢視] 功能區中,選取 [主題] 下拉式清單按鈕,然後選取 [自訂目前的主題]。
![Power BI [主題] 下拉式功能表的螢幕擷取畫面,其中醒目提示 [自訂目前的主題]。](media/desktop-report-themes/customize-current-report-theme.png)
隨即出現一個對話方塊,讓您可在其中變更目前的主題,然後將設定儲存為新主題。
![[自訂主題] 對話方塊的螢幕擷取畫面。](media/desktop-report-themes/report-themes-07.png)
您可以在下列類別中找到可自訂的主題設定,其反映在 [自訂主題] 視窗中:
- 名稱和色彩:主題名稱和色彩設定包括主題色彩、人氣色彩、發散的色彩及結構色彩 (進階)。
- 文字:文字設定包括字型家族、大小和色彩,其會針對標籤、標題、卡片與 KPI 及索引標籤標頭設定主要文字類別預設值。
- 視覺效果:視覺效果設定包括背景、邊界、頁首和工具提示。
- 頁面:頁面元素設定包括桌布和背景。
- 篩選窗格:篩選窗格設定包括背景色彩、透明度、字型和圖示色彩、大小及篩選卡片。
進行變之後,請選取 [套用並儲存],以儲存您的主題。 您現在可在目前的報表中使用該主題並將其匯出。
以此方式自訂目前的主題相當快速且簡單。 不過,您也可以對主題進行更細微的調整,這必須修改主題的 JSON 檔案。
提示
您可以使用 [自訂主題] 對話方塊中控制項來自訂最常見的報表主題選項。 如需更多控制,您可以匯出主題的 JSON 檔案,並藉由手動修改該檔案中的設定來進行微調。 您可以將 JSON 檔案重新命名,稍後再加以匯入。
更新基底主題
Power BI 會對主題進行變更,包括用於格式化設定的新預設值,作為新基底主題的一部分。 為了不干擾現有的報表,這些變更並不會傳播到自訂主題。 如果您自訂了內建主題,則在未更新基底主題的情況下,您可能不會看到對問題的修正或對報表的更新。
若要查看您是否正在使用過時的主題,在 [檢視] 功能區中,選取 [主題] 下拉式清單按鈕,然後選取 [自訂目前的主題]。 如果您的主題已過期,您將在主題頂端看到橫幅,鼓勵您更新為最新的基底主題。
選取 [更新主題] 以查看變更,然後選取 [套用]。
![顯示 [更新主題] 選項的螢幕擷取畫面。](media/desktop-report-themes/update-theme.png)
匯入自訂報表主題檔案
您也可以採取下列步驟來匯入自訂報表主題檔案:
在 [檢視] 功能區上,選取 [主題] 下拉式清單按鈕 >[瀏覽佈景主題]。
![Power BI [主題] 下拉式功能表的螢幕擷取畫面,其中醒目提示 [瀏覽佈景主題]。](media/desktop-report-themes/browse-report-themes.png)
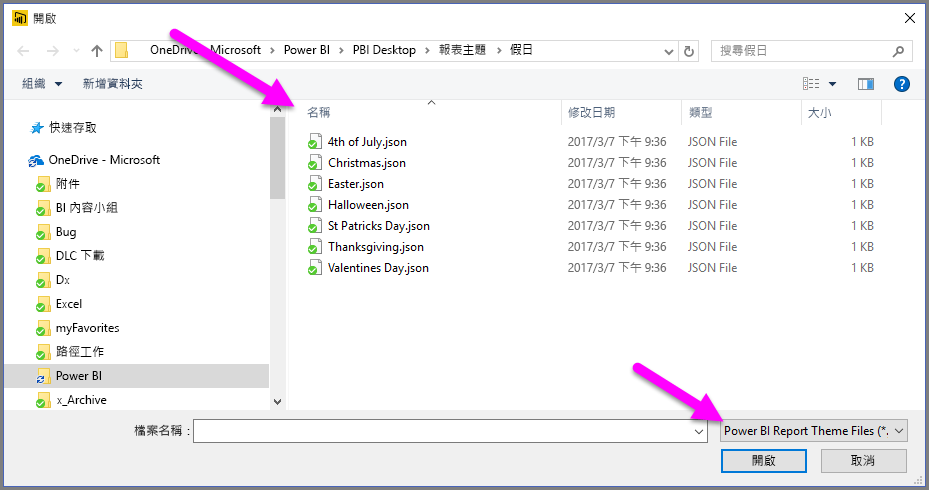
隨即出現一個視窗,讓您可用來移至 JSON 主題檔案。
在下圖中,您可以看到假日主題檔案。 請查看三月的節日主題範例選取項目:St Patricks Day.json。

順利載入主題檔案後,Power BI Desktop 會顯示成功訊息。

請參閱此文章中的範例報表主題 JSON 檔案一節,以繼續探索 St Patricks Day.json 檔案。
如何讓您的報表保有報表主題色彩
報表發佈至 Power BI 服務時,會保有其報表主題色彩。 [格式] 窗格的 [色彩] 區段會反映您的報表主題。
若要檢視報表主題中的可用色彩:
選取報表畫布或畫布上的其中一個視覺效果。
從 [視覺效果] 窗格的 [格式] 區段中,選取 [色彩]。
報表主題的 [主題色彩] 調色盤隨即開啟。
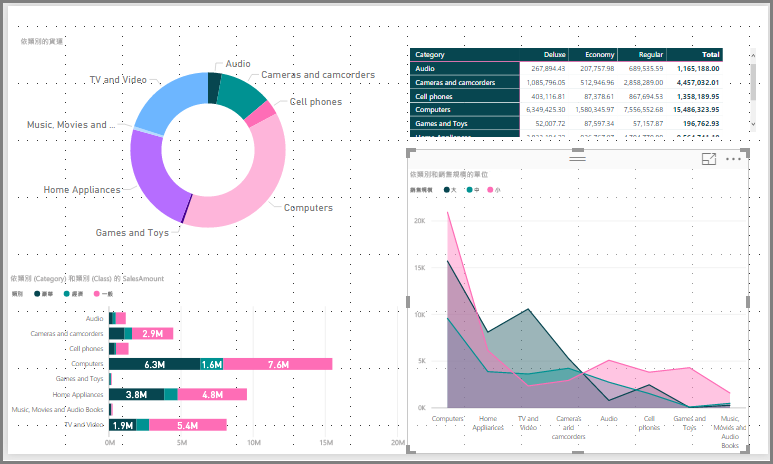
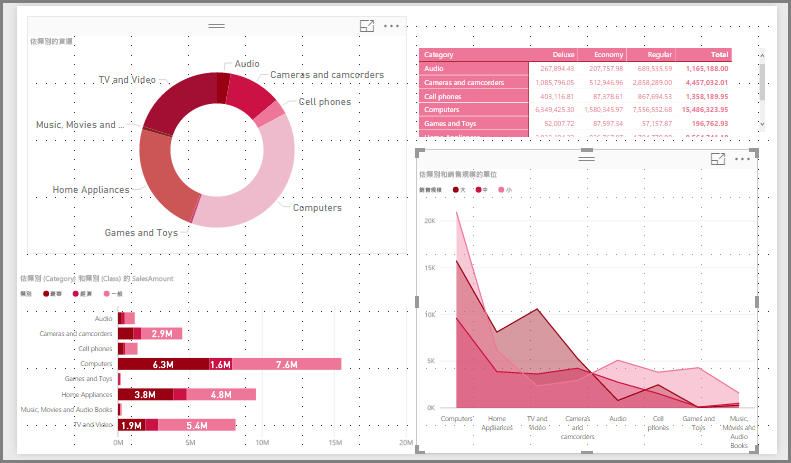
![具有預設選取項目之 [主題色彩] 調色盤的螢幕擷取畫面。](media/desktop-report-themes/report-themes-color-palette.png)
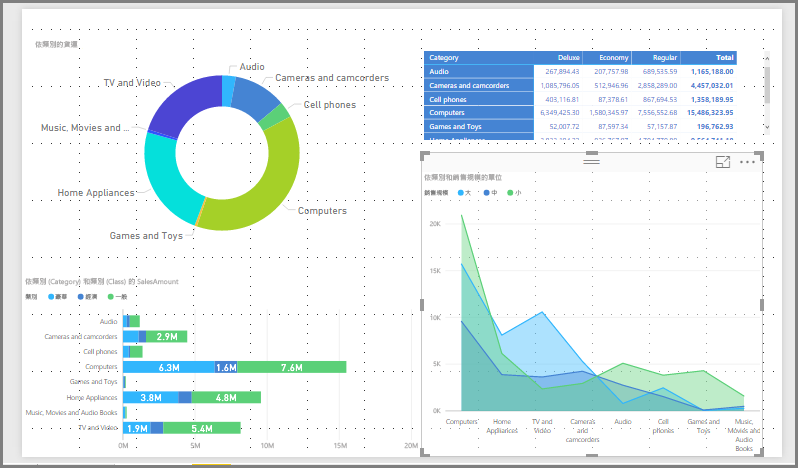
在此範例中,當您從 St. Patrick's Day 報表主題中套用數種綠色和棕色色彩之後,就可以檢視主題色彩。 色彩是已匯入且套用之報表主題的一部分。
色彩調色盤中的色彩也會與目前的主題相對應。 例如,假設您為資料點選取了頂端列的第三個色彩。 之後,如果您變更為不同的主題,該資料點色彩將會自動更新為新主題中頂端列的第三個色彩,如同在 Microsoft Office 中變更主題時所看到的一樣。
設定報表主題會變更在整個報表的視覺效果中使用的預設色彩。 Power BI 會維護由數百種色彩所組成的清單,以確保視覺效果有許多獨特的色彩可顯示在報表中。 當 Power BI 將色彩指派給視覺效果的數列時,將在指派數列色彩時選取色彩。 當匯入主題時,會重設資料數列的色彩對應。
動態數列
Power BI 會追蹤動態數列的色彩,並針對其他視覺效果中的值使用相同色彩。 在「動態數列」中,視覺效果中所呈現的數列個數可能會根據量值、值或其他層面而變更。 例如,如果您在報表中顯示「依區域的收益」,您可能會有五個銷售區域,也可能會有九個。 區域數目是動態的,因此會被視為動態數列。
動態數列的個別成員會在讀入時,從資料調色盤中認領一個色彩。 例如,如果一個視覺效果有一組「依區域的收益」的成員,而且第二個視覺效果也有一組「依區域的收益」的成員,但該組成員並未相交,則第一個完成其資料要求的視覺效果會保留較早的色彩。 由於個別動態數列成員的色彩不會明確儲存,因此,此行為可能導致外觀中的色彩會根據先載入哪些視覺效果而隨機變更。 您一律可以使用 [格式化] 窗格,將特定成員指派給特定色彩:請參閱如何變更單一資料點色彩的詳細資訊。
靜態數列
相反地,針對「靜態數列」,則數列數目及其順序都是已知的。 例如,「收益」和「營收」是靜態數列。 在靜態數列中,Power BI 會透過主題調色盤中的索引來指派色彩。 您可從 [資料色彩] 底下的 [格式化] 窗格中選取色彩,以覆寫預設的色彩指派。 您可能必須變更交叉分析篩選器選取項目,才能查看所有可能的數列值,同時設定其色彩。 如果您使用 [屬性] 窗格,將色彩明確設定為單一視覺效果,則匯入的主題不會套用至任何那些明確定義的色彩。
若要復原明確的色彩應用,並允許主題套用至那些明確選取的色彩,針對已明確設定色彩的視覺效果,使用 [資料色彩] 區段中的 [還原為預設]。
您的報表未保有報表主題色彩的情況
假設您使用色彩選擇器中的 [自訂色彩] 選項,將自訂色彩集或個別色彩套用至視覺效果中的資料點。 當您套用報表主題時,其將不會覆寫該自訂資料點色彩。
或者,假設您想要使用 [佈景主題色彩] 區段來設定資料點。 當您套用新的報表主題時,那些色彩並不會更新。 若要還原為預設色彩,以便在套用新的報表主題時加以更新,選取 [重設為預設],或從色彩選擇器的 [佈景主題色彩] 調色盤中選取色彩。
![[視覺效果] 下拉式功能表的螢幕擷取畫面,其中醒目提示 [重設為預設]。](media/desktop-report-themes/report-themes-reset-default.png)
許多 Power BI 視覺效果不會套用至報表主題。
您可以立即使用的自訂報表主題檔案
要開始使用報表主題嗎? 查看佈景主題庫 (英文) 中的自訂報表主題,或查看下列現成的自訂報表主題 JSON 檔案,您可將其下載並匯入至 Power BI Desktop 報表:
波形主題。 在公告第一版報表主題的部落格文章中即已介紹此報表主題。 下載 Waveform.json。

方便色盲人士使用的主題 (英文)。 此報表主題可讓視障人士更容易閱讀。 下載 ColorblindSafe-Longer.json。

情人節主題。

以下是情人節 JSON 檔案的程式碼:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
以下是您可以用來當作起點的更多報表主題:
報表主題可將您的 Power BI Desktop 報表設定為反映您、您的組織,甚至是當季或假日的色彩。
更多報表主題來源
下列 GitHub 存放庫具有適用於 JSON 主題檔案中所有不同元件的範例 JSON:Power BI 主題範本 (英文)。
此外,嘗試在 Bing 上搜尋 Power BI 主題產生器。
匯出報表主題
您可以直接從 Power BI Desktop 將目前套用的報表主題匯出至 JSON 檔案。 匯出報表主題後,接著您可以在其他報表中重複使用該主題。 此選項可讓您匯出大多數內建主題的 JSON 檔案。 唯一的例外是基底主題 (「傳統」和「預設」),這些主題會在匯入時建置。
若要從 Power BI Desktop 匯出目前套用的主題:
選取 [檢視],然後選取 [主題] 下拉式功能表。
![[主題] 下拉式功能表的螢幕擷取畫面,其中醒目提示 [儲存目前的主題]。](media/desktop-report-themes/save-current-theme.png)
在下拉式功能表底部附近,選取 [儲存目前的主題]。
從 [另存新檔] 對話方塊中,移至 JSON 檔案儲存所在的目錄,然後選取 [儲存]。
報表佈景主題 JSON 檔案格式
在最基本的層級中,主題 JSON 檔案只有一個必要行:name。
{
"name": "Custom Theme"
}
除了 name 以外,其他所有項目都是選擇性的,這表示您可以只將特別想要格式化的屬性新增至主題檔案。 您可以針對其餘項目繼續使用 Power BI 預設值。
在報表主題 JSON 檔案中,您只需定義您想要變更的格式。 您未在 JSON 檔案中指定的設定,都會還原為 Power BI Desktop 的預設設定。
當您建立 JSON 檔案時,您可以指定讓所有圖表都使用字型大小 12、讓特定視覺效果使用特定字型家族,或針對特定圖表類型關閉資料標籤。 使用 JSON 檔案時,您可以建立報表主題檔案而將您的圖表和報表標準化,以便讓組織的報表保持一致。
當您匯入主題檔案時,Power BI 會進行驗證,以確保可成功讀取其完整內容。 如果 Power BI 找到無法理解的欄位,即會顯示一則訊息,讓您知道該主題檔案無效,並邀請您使用更正的主題檔案重新匯入。 Power BI 也會發佈用來在公用位置中檢查您主題檔案的結構描述,並在我們每次於 Power BI 中變更時自動更新,以確保您的主題檔案一律為最新狀態。
Power BI 會根據「JSON 結構描述」來驗證自訂主題。 此 JSON 結構描述可供下載 (英文),以搭配支援 JSON 驗證的 IDE 使用,這有助於識別可用的格式化選項,並醒目提示無效的主題格式設定。 如需詳細資訊,請參閱報表主題 JSON 結構描述存放庫 (英文)。
注意
您可以安心地在自訂佈景主題對話方塊中修改自訂 JSON 報表主題。 此對話方塊不會修改其無法控制的主題設定,並更新對現有報表主題所做的變更。
主題檔案具有四個主要元件:
下列各節將詳細描述每一項。
設定主題色彩
在 name 底下,您可以新增下列基本資料色彩相關屬性:
-
dataColors:這些十六進位代碼會決定在 Power BI Desktop 視覺效果中代表資料的圖形色彩。 此清單可以有任意數量的色彩。 使用了此清單的所有色彩之後,如果視覺效果仍然需要更多色彩,可透過調整彩度/色調稍微旋轉主題調色盤,並反覆持續此動作以產生獨特且不重複的色彩。 -
good、neutral、bad:這些屬性會設定瀑布圖和 KPI 視覺效果所使用的狀態色彩。 -
maximum、center、minimum、null:這些色彩會設定 [條件式格式設定] 對話方塊中的各種漸層色彩。
定義這些色彩的基本主題可能會顯示如下:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
設定結構色彩
接下來,您可以新增各種色彩類別,例如 background 和 firstLevelElements。 這些色彩類別會設定報表中項目的結構色彩,例如視覺效果項目的軸格線、醒目提示色彩和背景色彩。
下表顯示您可以格式化的六個色彩類別。 色彩類別名稱會對應至 自訂主題 對話方塊中 [名稱和色彩] 區段 [進階] 子區段內的名稱。
| 色彩類別慣用名稱 | 也稱為 | 其格式化的內容 |
|---|---|---|
| firstLevelElements | foreground | 標籤背景色彩(在資料點外時) |
| 趨勢線色彩 | ||
| 文字框預設色彩 | ||
| 數據表和矩陣中數值及總計的字型顏色 | ||
| 資料欄的軸顏色 | ||
| 卡片數據標籤 | ||
| 量測計註標值色彩 | ||
| KPI 目標色彩 | ||
| KPI 文字色彩 | ||
| 篩選器項目顏色(專注模式時) | ||
| 篩選器下拉式選單字型色彩 | ||
| 切片器數值輸入的字型顏色 | ||
| 交叉分析篩選器標頭字型色彩 | ||
| 散佈圖比率線顏色 | ||
| 折線圖預測折線色彩 | ||
| 地圖指引線色彩 | ||
| 篩選窗格和卡片文字顏色 | ||
| 新式視覺效果工具提示文字和圖示色彩 (預覽) | ||
| secondLevelElements | foregroundNeutralSecondary | 淺色次要文字類別 |
| 標籤色彩 | ||
| 圖例標籤色彩 | ||
| 軸標籤色彩 | ||
| 表格和矩陣標題字型色彩 | ||
| 量測儀表目標和目標引導線的色彩 | ||
| KPI 趨勢軸色彩 | ||
| 切片器滑桿顏色 | ||
| 篩選器項目字型色彩 | ||
| 篩選器外框色彩 | ||
| 折線圖懸停顏色 | ||
| 多列卡片的標題色彩 | ||
| 功能區圖表線條顏色 | ||
| 形狀地圖邊框顏色 | ||
| 按鈕文字字型色彩 | ||
| 按鈕圖示線條色彩 | ||
| 按鈕外框色彩 | ||
| thirdLevelElements | backgroundLight | 軸網格線色彩 |
| 表格和矩陣網格顏色 | ||
| 篩選器標頭背景色彩(在焦點模式中時) | ||
| 多列卡片外框色彩 | ||
| 圖形填充顏色 | ||
| 儀表弧形背景色 | ||
| 套用的篩選卡片背景色彩 | ||
停用的按鈕填滿顏色(背景為 FFFFFF時) |
||
按鈕停用時的外框色彩(背景為 FFFFFF時) |
||
| fourthLevelElements | foregroundNeutralTertiary | 圖例暗色 |
| 卡片類別標籤色彩 | ||
| 多列卡片類別標籤顏色 | ||
| 多列卡片列色彩 | ||
| 漏斗圖轉換率描邊色彩 | ||
| 停用按鈕文字字體顏色 | ||
| 停用的按鈕圖示線條色彩 | ||
| 背景 | 標籤背景色彩(在資料點內部時) | |
| 下拉式篩選器選單背景色 | ||
| 環圈圖筆劃色彩 | ||
| 樹形圖筆劃色彩 | ||
| 組合圖背景色彩 | ||
| 按鈕填滿色彩 | ||
| 篩選窗格和可用的篩選卡片背景色彩 | ||
| 新式視覺效果工具提示背景色彩 (預覽) | ||
| secondaryBackground | backgroundNeutral | 表格和矩陣網格線外框色彩 |
| 形狀地圖預設顏色 | ||
| 當不啟用匹配系列選項時,帶狀圖的填充顏色 | ||
禁用按鈕的填充顏色(當背景顏色不是 FFFFFF時) |
||
停用按鈕的外框顏色(當背景顏色不是 FFFFFF時) |
||
| 新式視覺效果工具提示分隔線和暫留色彩 (預覽) | ||
| tableAccent | 表格和矩陣網格線外框色彩(出現時) |
以下是設定色彩類別的範例主題:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
提示
如果您使用深色主題或有別於白色 firstLevelElements 樣式上之一般黑色 background 的其他彩色主題,請設定適用於其他結構色彩和主要文字類別色彩的值。 這確保圖表上具有標籤背景的資料標籤會符合預期的樣式、可讀取,且具有可見的軸格線。
設定格式化文字預設值
接下來,您可以將文字類別新增至 JSON 檔案。 文字類別類似於色彩類別,但其可讓您更新報表上文字群組的字型大小、色彩及家族。
您只需設定 12 個類別中的四個 (稱為「主要類別」),就能變更報表中的所有文字格式設定。 這四個主要類別可以在自訂佈景主題 對話方塊中的 [文字] 區段底下進行設定:[一般] 對應至 [標籤],[標題] 對應至 [標題],[卡片與 KPI] 對應至 [圖說文字],[索引標籤標頭] 對應至 [標頭]。
其他的文字類別 (稱為「次要類別」) 會自動從其相關聯的主要類別衍生其屬性。 相較於主要類別,次要類別通常會選取較淺的文字色彩,或者較大或較小百分比的文字大小。
以「標籤」類別為例。 標籤類別的預設格式設定為 Segoe UI、#252423 (深灰色) 及 12 點字型。 此類別用來格式化資料表和矩陣中的值。 一般而言,資料表或矩陣中的總計有類似的格式設定,但會以粗體標籤類別加粗,使其更為醒目。不過,您不需要在主題 JSON 中指定該類別。 Power BI 會自動執行此動作。 如果您決定在主題中指定使用 14 點字型的標籤,就無需同時更新粗體標籤類別,因為其會從標籤類別繼承文字格式設定。
下表顯示:
- 四個主要文字類別、其格式化的內容及預設設定。
- 每個次要類別、其格式化的內容及唯一的預設設定 (相較於主要類別)。
| 主要類別 | 次要類別 | JSON 類別名稱 | 預設設定 | 相關聯的視覺效果物件 |
|---|---|---|---|---|
| 圖說文字 | N/A | callout | DIN #252423 45 pt | 卡片數據標籤 KPI 指標 |
| 頁首 | N/A | 標頭 | Segoe UI Semibold #252423 12 pt | 關鍵影響因素標頭 |
| 標題 | title | DIN #252423 12 pt | 類別座標軸標題 數值座標軸標題 多列卡片標題 *交叉分析篩選器標頭 | |
| - | 大標題 | largeTitle | 14 pt | 視覺效果標題 |
| 標籤 | label | Segoe UI# 252423 10 pt | 數據表和矩陣數據行標頭 矩陣數據列標頭 數據表和矩陣方格 數據表和矩陣值 | |
| - | 半粗體 | semiboldLabel | Segoe UI Semibold | 關鍵影響因素設定檔文字 |
| - | 大型 | largeLabel | 12 pt | 多列卡片資料標籤 |
| - | Small | smallLabel | 9 pt | 參考行標籤 *交叉分析篩選器日期範圍標籤 交叉分析篩選器數值輸入文字樣式 交叉分析篩選器搜尋框 主要影響因素 影響因素文字 |
| - | 淺色 | lightLabel | #605E5C | 圖例文字 按鈕文字 類別軸標籤 漏斗圖數據標籤 漏斗圖轉換率標籤 測計目標 散佈圖類別標籤 篩選器項目 |
| - | 粗體 | boldLabel | Segoe UI Bold | 矩陣小計 矩陣總計 表格總計 |
| - | 大和淺色 | largeLightLabel | #605E5C 12 pt | 卡片類別標籤、量測計標籤、多列卡片類別標籤 |
| - | 小和淺色 | smallLightLabel | #605E5C 9 pt | 數據標籤 數值座標軸標籤 |
* 已加星號的項目會以報表主題的第一個資料色彩為基礎。
您可以使用 bold 布林值設定來調整格式。 若要將文字設為粗體,使用下列設定:
-
bold: true -
titleBold: true
提示
文字類別的「淺色」變化會從先前定義的結構色彩中取其淺色。 如果您正在製作 dark theme,請設定色彩的 firstLevelElements (需符合主要文字色彩)、secondLevelElements (需符合文字預期的淺色),以及 background (與第一層和第二層元素色彩形成足夠的對比)。
請參閱以下僅設定主要文字類別的範例主題:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
由於次要類別繼承自主要類別,因此您不需要在主題檔案中加以設定。 不過,如果您不喜歡繼承規則 (例如,如果您不想要粗體總計),您可明確地將主題檔案中的次要類別格式化,如同您可將主要類別格式化一樣。
設定視覺效果屬性預設值 (visualStyles)
若要建立延伸格式的 JSON 檔案,以對報表中的所有視覺效果格式設定進行更詳細且細微的控制,請在 JSON 檔案中新增 visualStyles 區段,以巢狀處理格式設定詳細資料。 請參閱下列 visualStyles 區段範例:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
針對 visualName 和 cardName 區段,使用特定的視覺效果和卡片名稱。
styleName 目前一律是星號 (*),但在未來的版本中,您將能為視覺效果建立不同的樣式並為其命名 (類似於資料表和矩陣樣式功能)。
propertyName 是格式化選項,而 propertyValue 是該格式化選項的值。
針對 visualName 和 cardName,如果您要將該設定套用至所有具有屬性的視覺效果或卡片,請使用以引號括起來的星號。 如果您同時對視覺效果和卡片名稱使用星號,即可在報表中有效地全域套用設定,例如,對所有視覺效果上的所有文字套用某個字型大小或特定字型家族。
請參閱下列透過視覺樣式設定數個屬性的範例:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
此範例會進行下列設定:
- 在所有位置開啟自動換行。
- 針對所有具有類別軸的視覺效果,將格線樣式設定為點線。
- 針對可用且已套用的篩選卡片設定一些格式 (請注意,格式會使用 "$id" 來設定不同版本的篩選卡片)。
- 將散佈圖的泡泡大小設定為 -10。
注意
您只需指定要調整的格式化項目即可。 未包含在 JSON 檔案中的任何格式化項目,都會還原為其預設值和設定。
尋找要設定的視覺效果屬性
報表主題結構描述 (英文) 可協助您識別能使用報表主題設定樣式的屬性。 藉由在主題檔案中使用結構描述作為本機參考,您可以使用 IDE 的自動完成功能來識別可用的格式化選項。
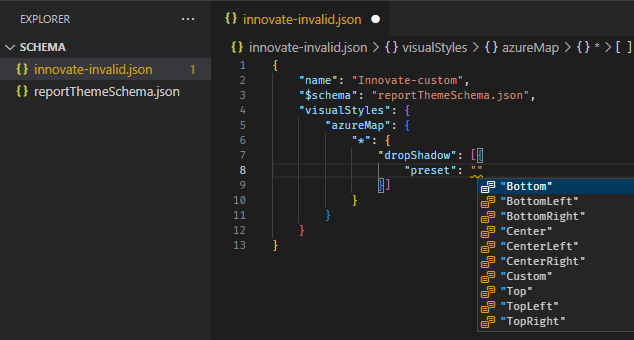
例如,使用 Visual Studio Code 對 JSON 結構描述的支援 (英文),我們可以使用從結構描述存放庫 (英文) 下載並放在相同資料夾中的 "reportThemeSchema.json" 來定義主題,如下所示:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
定義此主題之後,您可以使用 Visual Studio Code 中的自動完成,來了解可用的結構和可用的格式化選項。 使用 Ctrl + 空格鍵的按鍵組合,明確觸發自動完成。 描述快顯視窗將會顯示格式化項目的顯示名稱和描述,如其在 [格式化] 窗格中所示 (如果可用):

設定值的提示
以下是一些有關設定值的實用提示。
布林值為 true 或 false。
字串必須以雙引號括住,例如 "this is a string"。
數字就是值本身,不會以引號括住。
當您使用
dateTime時,日期必須是以單引號括住的 ISO 日期,並以 "datetime" 為開頭。 請參閱下列範例:"datetime'2022-10-05T14:48:00.000Z'"
使用自訂十六進位代碼來取代
FFFFFF的色彩會使用下列格式。 3 位數或 6 位數的十六進位值均可接受:{ "solid": { "color": "#FFFFFF" } }
您可以將功能表選項設定為窗格中的任何選項,使用列舉來對下拉式功能表進行格式化,例如,設定 RightCenter 作為圖例位置,或設定 Data value, percent of total 作為圓形圖資料標籤。 列舉通常會格式化為字串。
範例報表主題 JSON 檔案
以下是完整的 St Patricks Day.json 檔案:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
此報表主題 JSON 檔案包含以下幾行:
-
name:報表主題名稱。 此欄位是唯一的必要欄位。 -
dataColors:要用於 Power BI Desktop 視覺效果資料的色彩十六進位代碼清單。 此清單可隨您的喜好包含任意數量的色彩。 -
background、foreground和tableAccent:色彩類別。 色彩類別可讓您在報表中同時設定多種結構色彩。
您可以複製此 JSON 並用來作為基礎,以自行建立要匯入的自訂報表主題檔案。 如果您只想要調整報表的基本色彩,請變更檔案中的名稱和十六進位代碼。
考量與限制
如果您使用其中一個原始主題、傳統主題,或您基於這其中一個主題匯入的自訂主題,則無法使用 [主題] 對話方塊的 [文字] 區段進行設定。
受此限制影響的內建主題包括下列主題:
- 傳統
- 都會公園
- 教室
- 方便色盲人士辨識
- 電光
- 高對比
- 日落
- 暮光
如果您使用其中一個受影響的主題,且不需修改文字設定,則可安心使用對話方塊的其他索引標籤,而不會有任何問題。 不過,如果您想要搭配其中一個受影響的主題使用文字類別,您有下列選項:
- 若要啟用文字類別,則最簡單快速的方式是選取預設主題選項。
- 如果您想要保留目前的自訂主題,請確保已啟用文字索引標籤:
- 匯出您目前的主題。
- 選取預設主題。
- 匯入您在第一個步驟中匯出的自訂主題。
您報表中的文字看起來會不同,但您將能夠存取 [佈景主題] 對話方塊中的 [文字] 索引標籤。
您無法使用報表主題來變更被視為介面一部分的元素。 這包括 [篩選]、[格式] 和 [資料] 窗格,以及視覺效果計算中的視覺效果矩陣。
相關內容
- 藉由流覽其中一個 範例儀錶板,來熟悉儀錶板。
- 瞭解 儀錶板磚。
- 想追蹤個別儀表板卡片,並在其達到特定閾值時收到電子郵件嗎? 在磁磚上建立提醒。
- 瞭解如何使用 Power BI Q&A 來詢問數據相關問題,並以視覺效果的形式取得答案。