組建自訂選取器
雖然 Power Automate 可讓使用者自動建立選取器,但某些特定案例需要手動建立選取器。 常見的情況是顯示動態內容的應用程式自動化。
需要自訂選取器時,您可以修改現有的選取器,或從頭開始組建選取器。
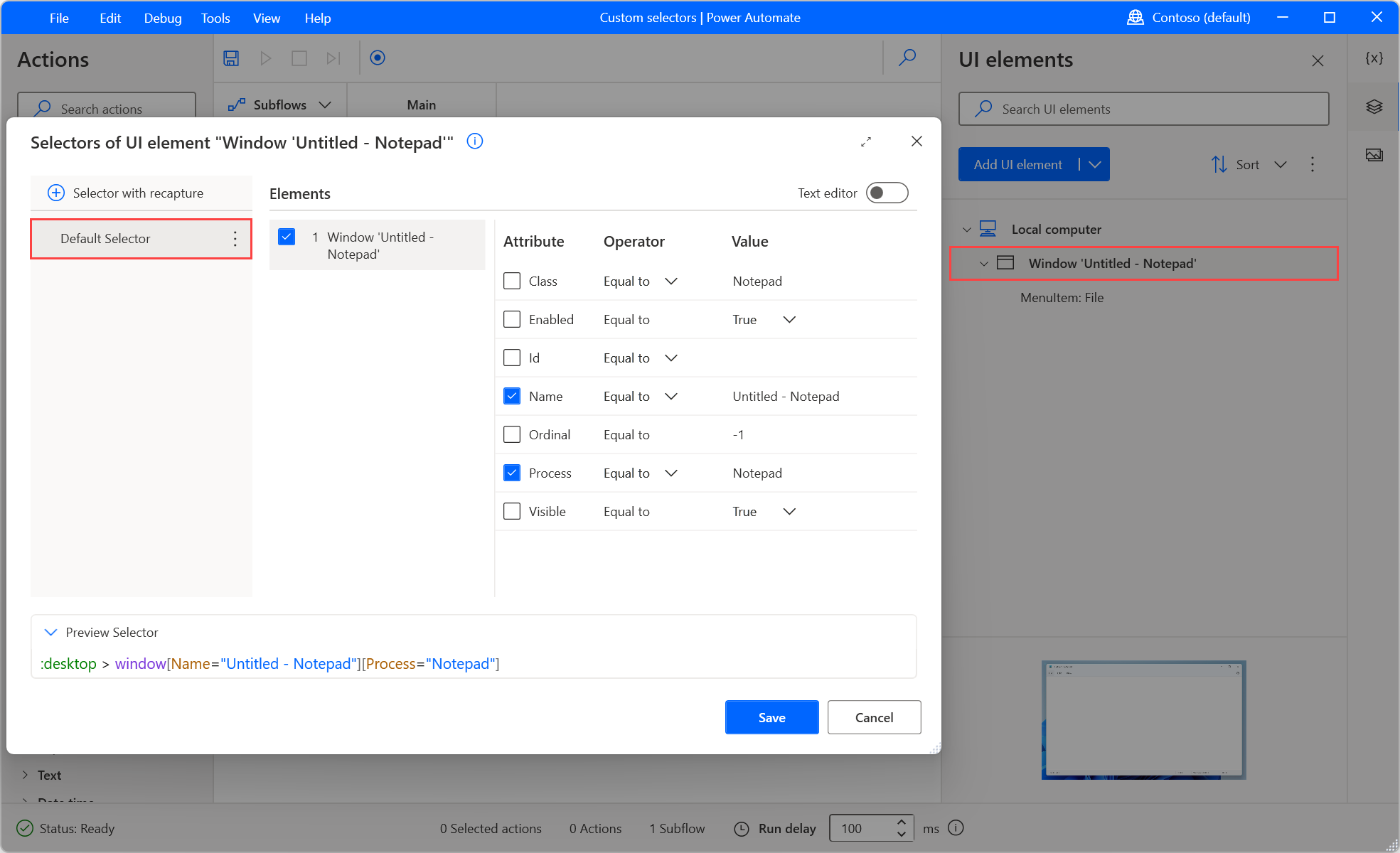
若要編輯現有的選取器,請選取適當的 UI 元素,然後選擇您要編輯的選取器。

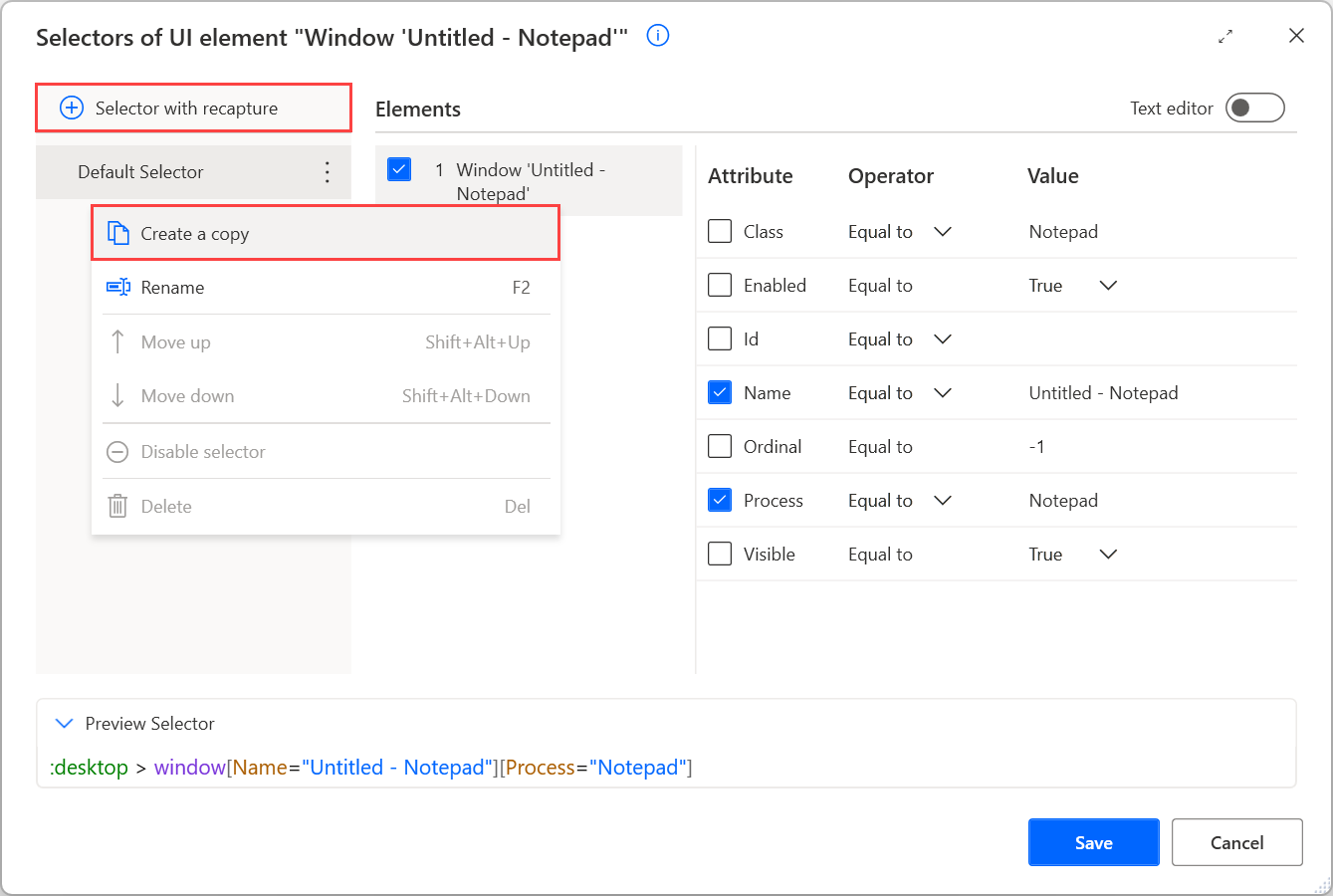
您可以為一個 UI 元素建立多個選取器。 每當選取器失敗時,Power Automate 就會按定義的順序使用下一個選取器。 若要為 UI 元素新增更多選取器,請使用包含重新擷取的選取器按鈕來擷取新的選取器,或建立現有選取器的複本。 若要建立複本,請在現有的選取器上按一下滑鼠右鍵,然後選取建立複本。

在選取器中,使用 > 標記法來表示所選元素的階層結構。 選取器中的每個元素都將包含在其左側的元素中,並以下列形式顯示:
element[Attribute1=”Attribute1Name”][Attribute2=”Attribute2Name”]...[Attributen=”AttributenName”]
元素的屬性會以唯一方式描述它,並將它與同一應用程式中的其他元素區分開。 啟用或停用屬性即可變更選取器的目標應用程式元件。
注意
Web 和桌面機選取器具有相同的結構和功能。 這兩者之間的主要區別在於可用的屬性。 Web 選取器使用 HTML 屬性,而桌面應用程式則會根據應用程式設計來使用不同類型的屬性。
若要準確指定應用程式元件,Power Automate 使用了多個選取器層級。
選取器會使用樹狀結構來描述應用程式或網頁中元件的確切位置。 每個層級均為上層級選取器的下層和下層級選取器的上層。 較低層級中的選取器會描述您要處理的元件。
此功能可讓 Power Automate 從相同應用程式中具有類似屬性的元件中辨別元件。 停用或啟用選取器的層級,可讓您變更 Power Automate 搜尋元件的位置。
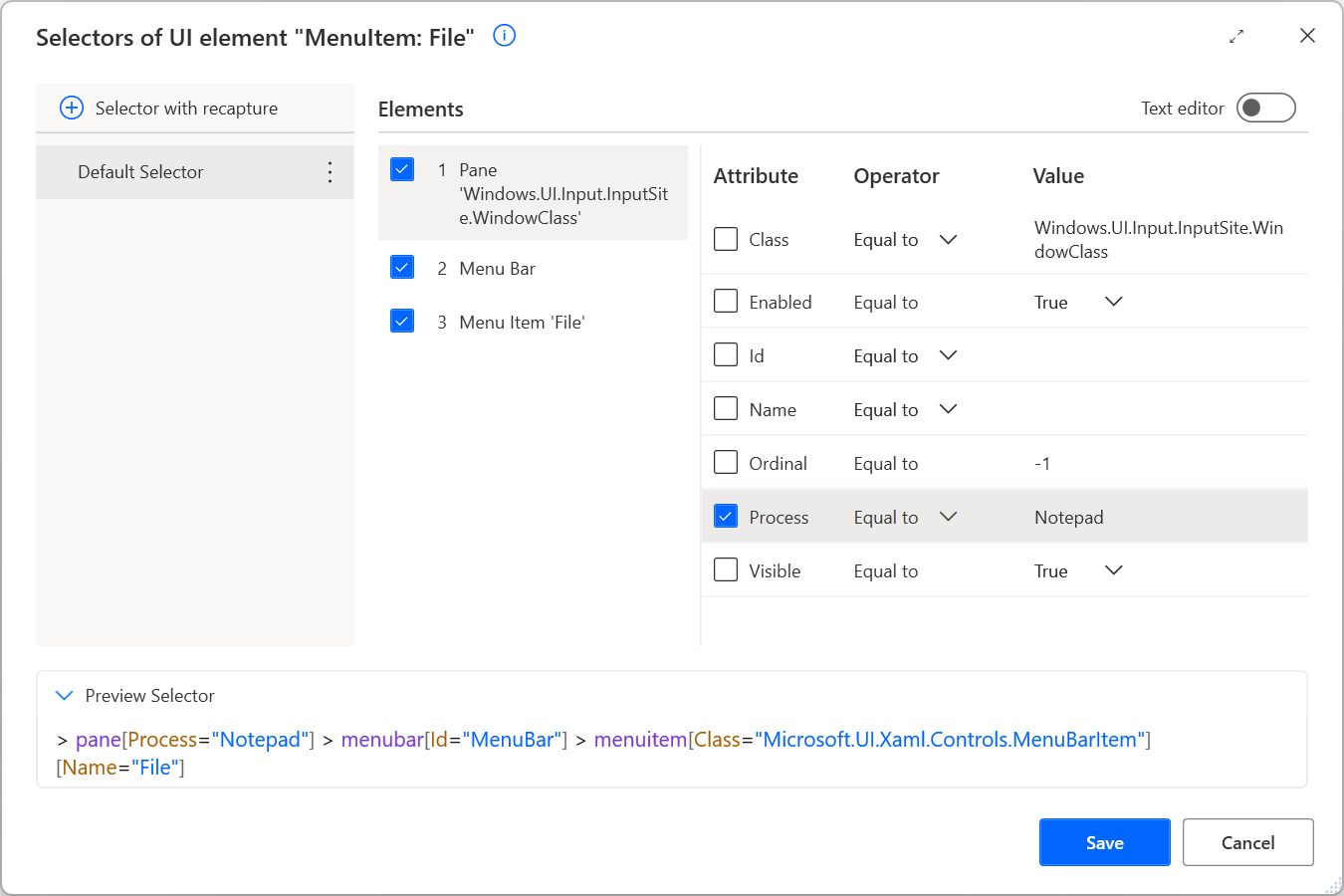
例如,以下選取器在記事本視窗中精確定位檔案功能表選項。 選取器的前兩個層級描述視窗的面板和功能表列,而第三個層級描述檔案選項。
注意
「記事本」視窗和面板是不同的 UI 元素,但是它們具有上下層關聯性。

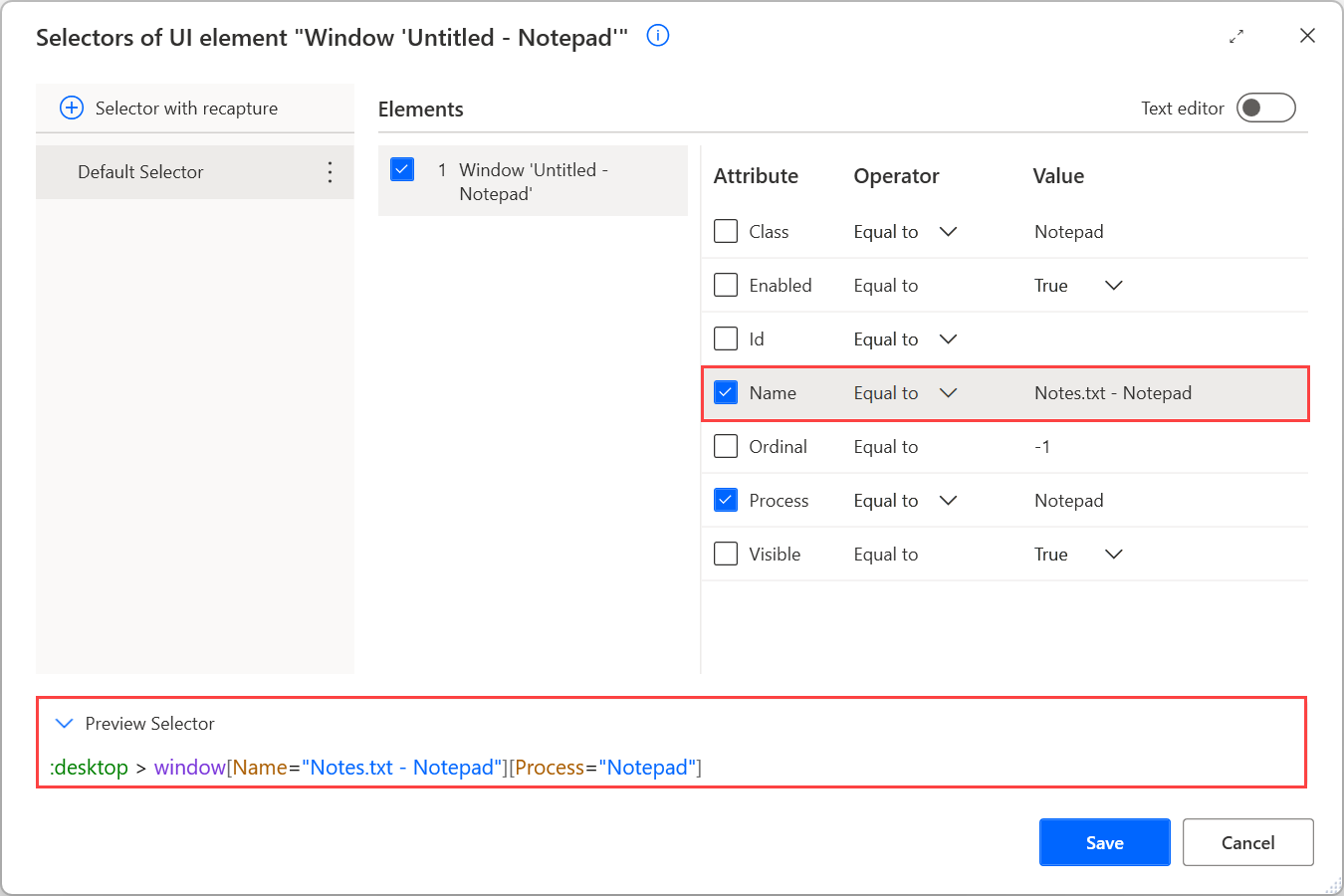
假設您要編輯選取器,以使用名為 Notes.txt 的記事本視窗。 若要達成此功能,請將選擇器的 Name 屬性變更為 Notes.txt - Notepad。 新的選取器應該是::desktop > window[Name="Notes.txt - Notepad"][Process="Notepad"]。

在自訂選取器中使用運算子
在先前的範例中,選取器定位了一個具有特定標題的記事本視窗。 若要讓選取器變得更動態,請將 Equal to 運算子取代為其他運算子或規則運算式。

Equal to 運算子可讓選取器搜尋特定的硬式編碼碼值。 儘管此功能在靜態應用程式中很有效,但硬式編碼值在動態應用程式中可能是一個障礙。
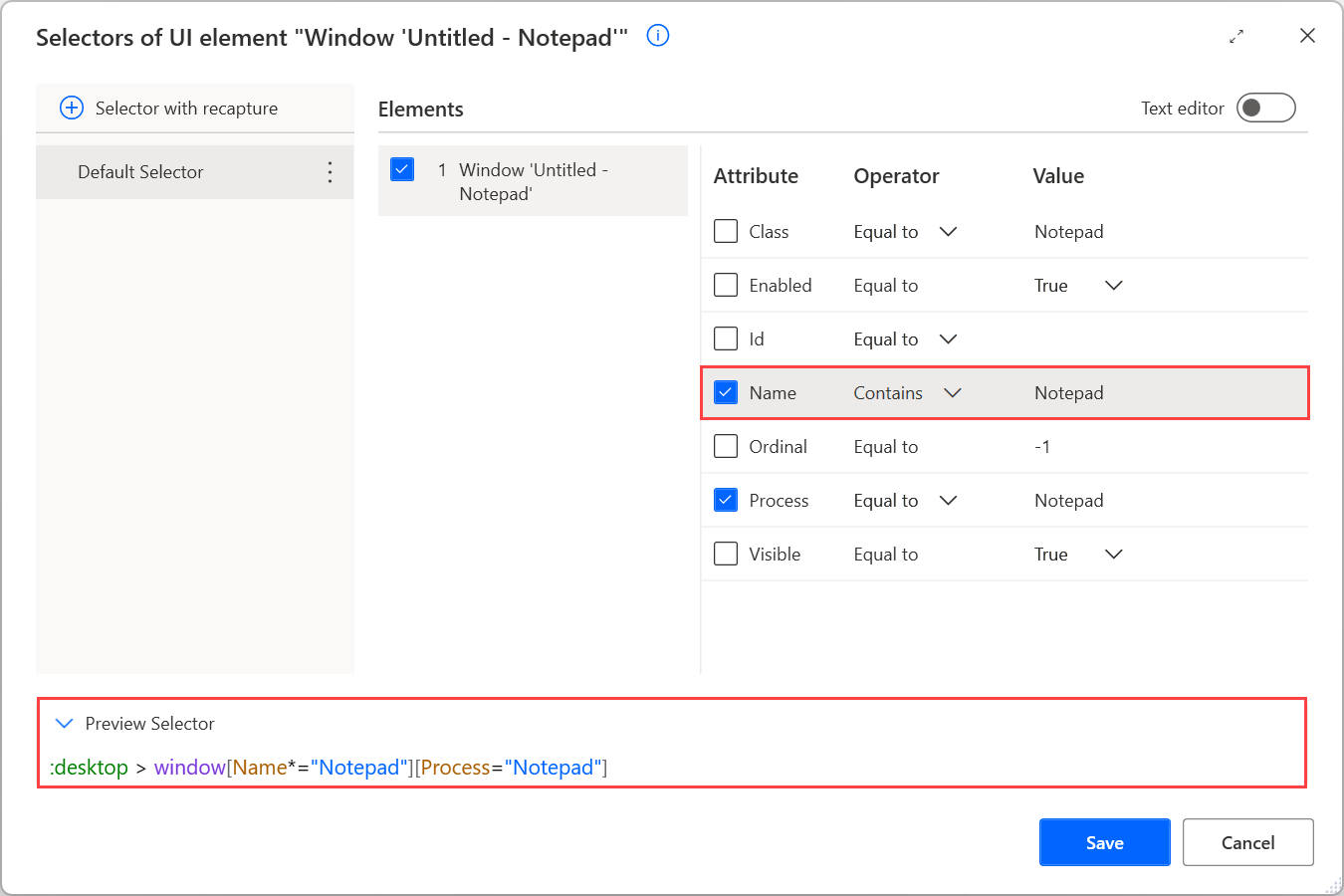
使用 Contains 運算子可定位沒有固定值,但始終包含特定關鍵字的元素。 例如,在記事本選取器中套用 Contains 運算子,使其適用於所有記事本視窗。

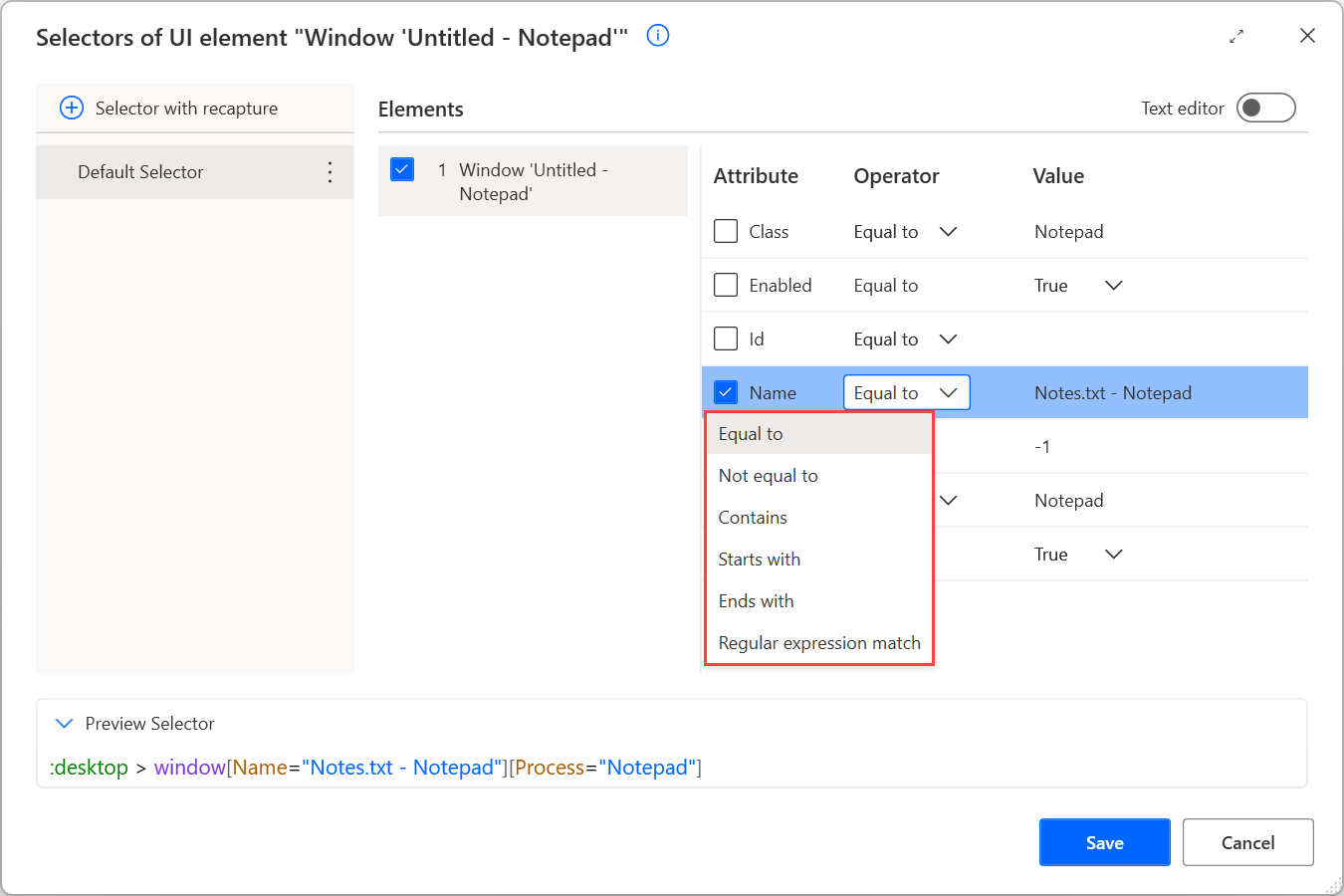
除了 Equal to 和 Contains運算子之外,Power Automate 還提供四個運算子:
- Not equal to:檢查屬性是否包含除特定值之外的任何值。
- Starts with:檢查屬性是否包含以特定字元、關鍵字或片語開頭的值。
- Ends with:檢查屬性是否包含以特定字元、關鍵字或片語結束的值
- Regular expression match:檢查屬性是否包含符合自訂規則運算式的值。 Power Automate 的標準運算式引擎是 .NET。 您可以在規則運算式語言 - 快速參考資料中找到更多規則運算式的相關資訊。
在自訂選取器中使用變數
除了各種運算子,Power Automate 讓可讓您使用變數來建立動態選取器。 如果選取器的屬性值依先前動作的計算和結果而定,請用變數取代硬式編碼值。
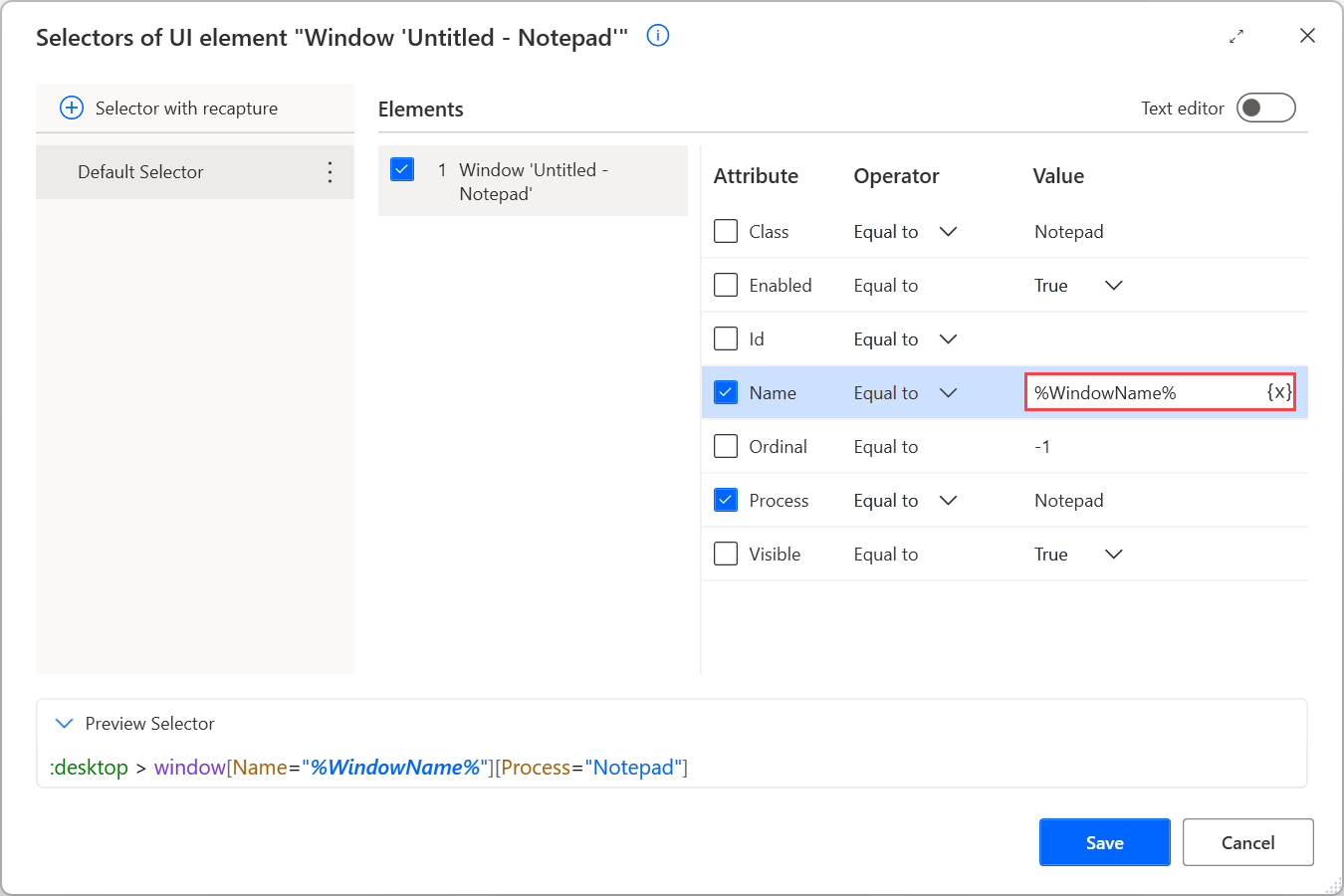
若要在選取器中使用變數請使用百分比符號 (%) 手動填入其名稱,或使用變數按鈕。 變數可以用於視覺效果編輯器和文字編輯器。 您可以在使用變數和 % 標記法 中,找到有關百分比標記法的更多資訊。
如果在筆記本範例的 Name 屬性中使用變數,則選取器應為 :desktop > window[Name="%WindowName%"][Process="Notepad"]。