使用範本編輯器自訂電子郵件範本
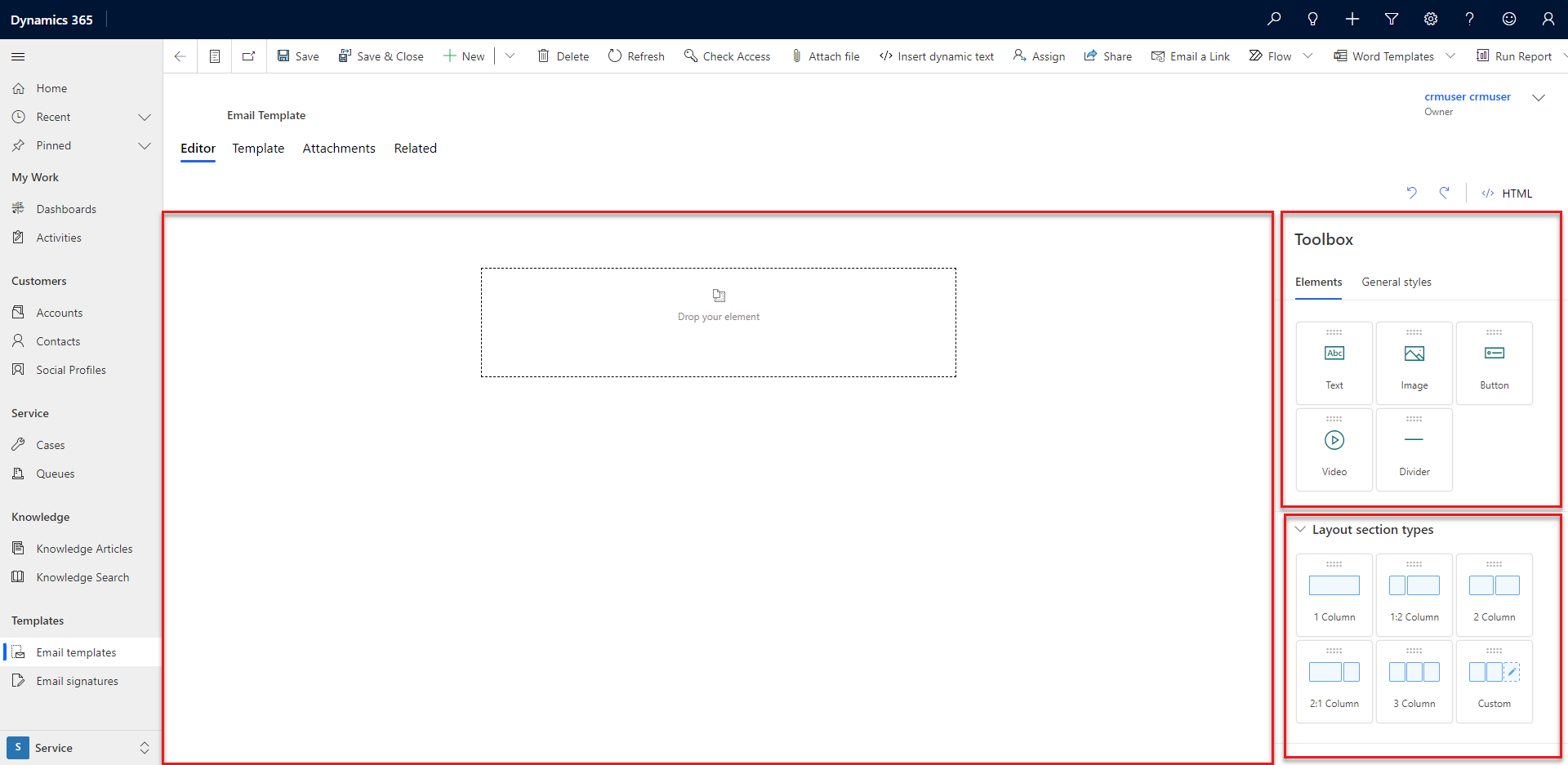
使用電子郵件範本表單中的編輯器索引標籤來建立自訂電子郵件範本。 編輯器索引標籤有三個區段:
- 設計畫布
- 工具箱
- 配置區段類型

管理電子郵件範本
在設計畫布上,您可以拖曳、排列、輸入及刪除內容。 根據預設,畫布包含一個空白的單一資料行配置區段。
您可以使用幾種不同的方法,將項目新增至範本。
將元素從工具箱拖曳到畫布上。 藍陰影表示元素位於適當位置,且可能會遭到捨棄。
選取工具箱或版面配置區段類型中的元素。 新增圖示隨即出現在畫布上。 選取圖示以新增元素。
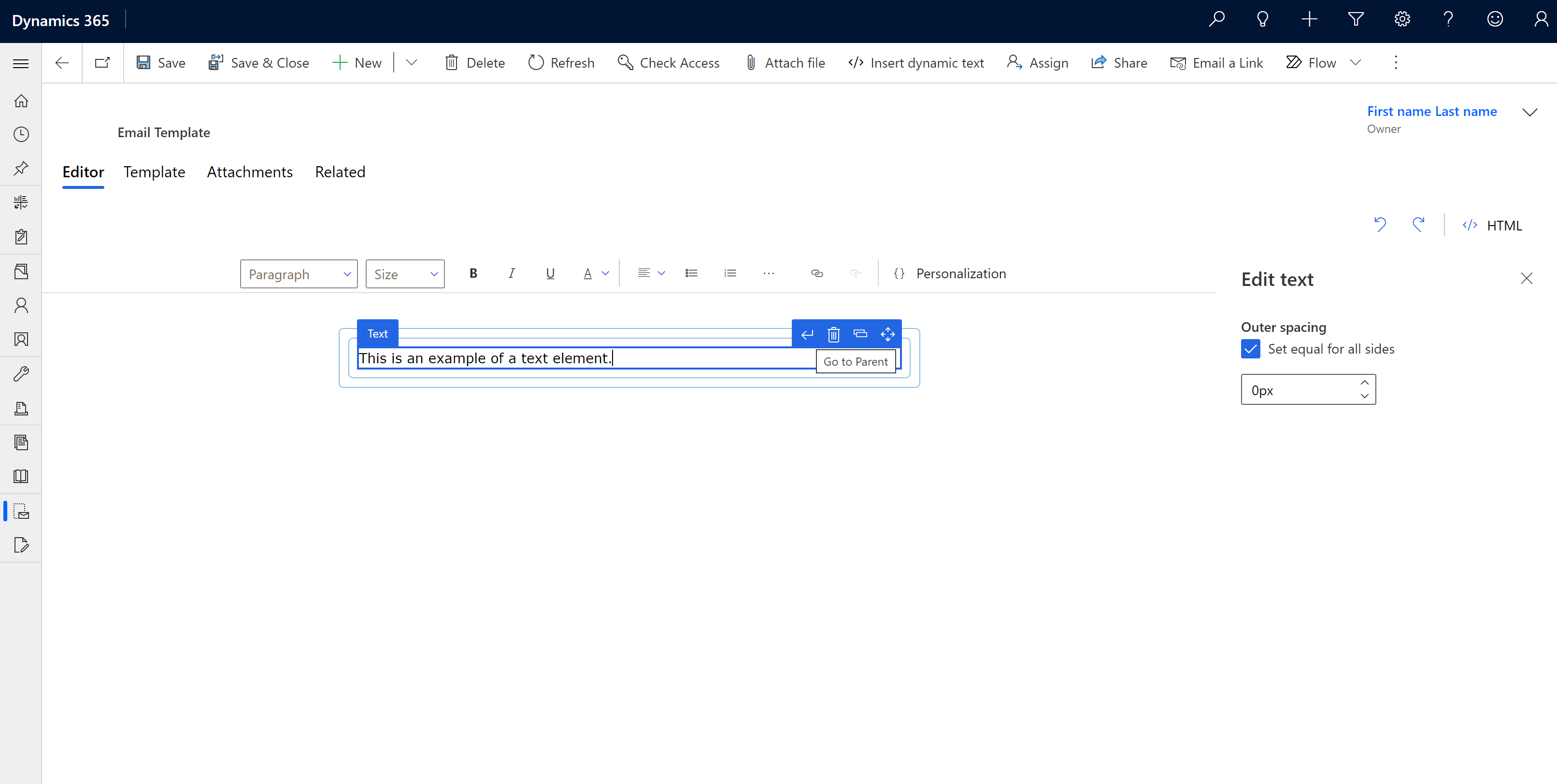
您可以選取移至上層以識別嵌入該元素的區段或資料行。

選取 HTML以個人化您的電子郵件範本。 我們建議下列指導方針:
- 確定您沒有刪除現有的中繼標籤。
- 您可以在樣式標籤中新增 CSS,並在本文標籤中新增 HTML 內容。
將配置區段新增至範本
將配置區段從配置區段類型方塊拖曳至畫布。
若要修改配置,請選取該配置,然後選取編輯配置。 您可以變更配置的間距、樣式、背景色彩和影像。 您也可以變更配置中的資料行數,以及每一資料行的寬度。
若要變更資料行的外觀,請選取該資料行,然後選取編輯資料行。 您可以變更資料行的間距、樣式、背景色彩和影像。
將元素新增至範本
您可以使用工具箱中元素索引標籤的設計元素來自訂電子郵件範本:
文字:將文字內容新增至範本。 用您的內容取代預留位置文字。 使用浮動工具列,插入動態文字或格式化內容。
注意
當您選取文字元素時,將不支援 RTF 編輯器工具列的下列功能:
- 個人化。 使用 [插入動態文字編輯器] 來個人化內容。
- 插入影像。 使用影像元素將影像新增至資料行。
- 追蹤連結
- 插入資料表
- 如果您貼上來自其他來源的格式化內容,則不會偵測到文字的字型樣式和大小。
影像:將影像新增至範本。 選取影像預留位置,然後選取編輯影像和上傳影像或指定影像 URL。 您也可以修改影像的大小和對齊方式。
按鈕:將按鈕新增至範本。 選取按鈕,然後選取編輯按鈕,並輸入當使用者選取按鈕時,要打開的 URL。 您也可以變更按鈕的標籤、標籤字型、色彩和外觀。
分隔線:將範本分成加框區段。 選取分隔線,然後選取編輯分隔線,並變更分隔線的外觀、色彩、寬度、對齊方式和間距。
使用一般樣式索引標籤來變更配置的寬度、字型、字型大小、背景和文字顏色。