將使用者重新導向至登入的預設頁面
注意
自 2022 年 10 月 12 日起,Power Apps 入口網站為 Power Pages。 其他資訊:Microsoft Power Pages 現在已推出 (部落格)
我們很快就會遷移並將 Power Apps 入口網站文件與 Power Pages 文件併合。
您可以將入口網站設定成會在使用者登入之後將其重新導至預設頁面。
若要這樣做,您需要取代做為首頁頁面版面配置的預設工作室範本。 將此預設範本取代為包含 JavaScript 程式碼的自訂範本,以將使用者重新導向至您選擇的頁面。 步驟是:
- 建立預設工作室範本 Web 範本的複本。
- 將 JavaScript 程式碼新增至 Web 範本複本。
- 建立相應的頁面範本。
- 修改首頁以使用修改後的範本。
建立預設工作室範本的複本
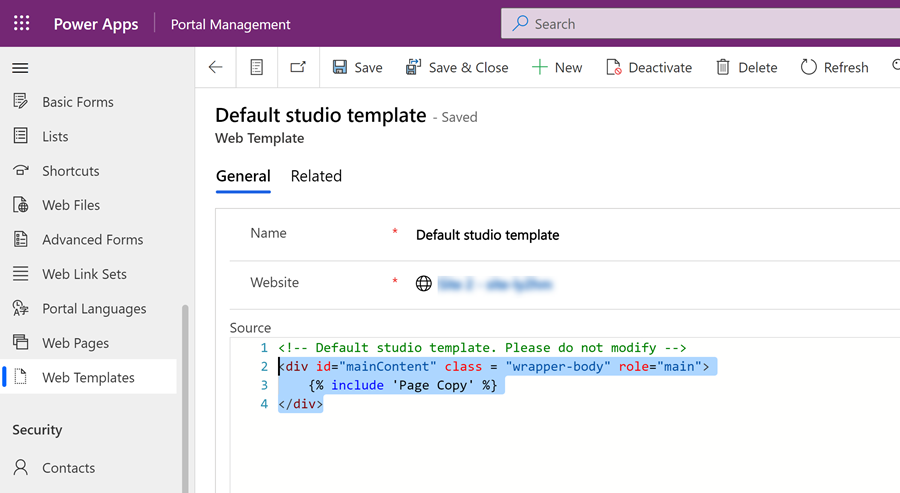
開啟入口網站管理應用程式,移至 Web 範本,並打開預設工作室範本 。
複製
<!-- Default studio template. Please do not modify -->行後方的所有內容。
選擇新增以建立新的 Web 範本記錄。
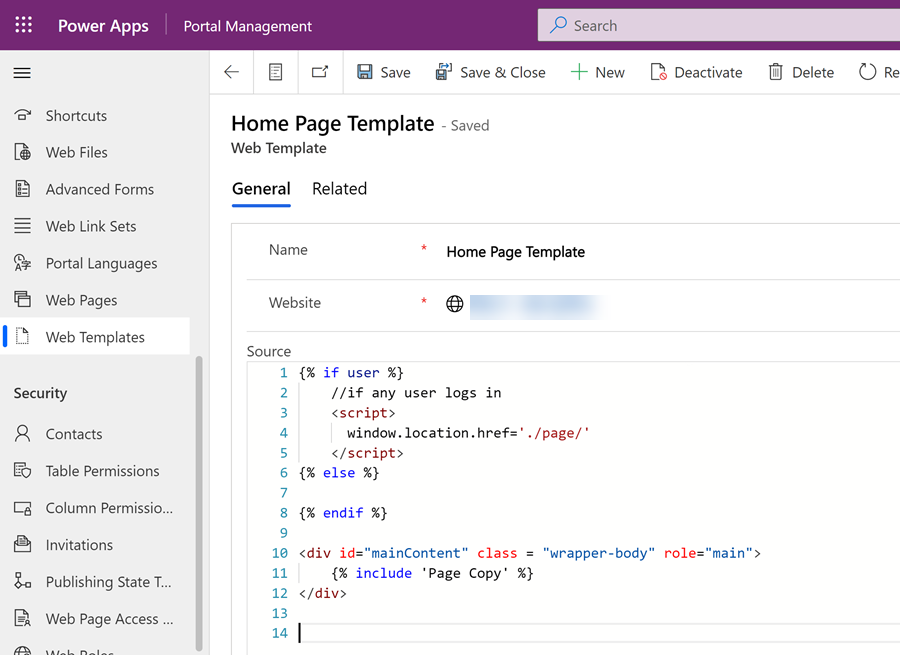
為範本命名 (例如首頁範本),然後選擇要執行重新導向功能的網站。 貼上預設工作室範本中的內容,然後選擇儲存。
新增 JavaScript 程式碼
在新範本中,新增下列 JavaScript 程式碼。 將
./page/替換為您要將使用者引導至的頁面的部分 URL:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
選取儲存。
建立頁面範本
在入口網站管理應用程式中,選取頁面範本。
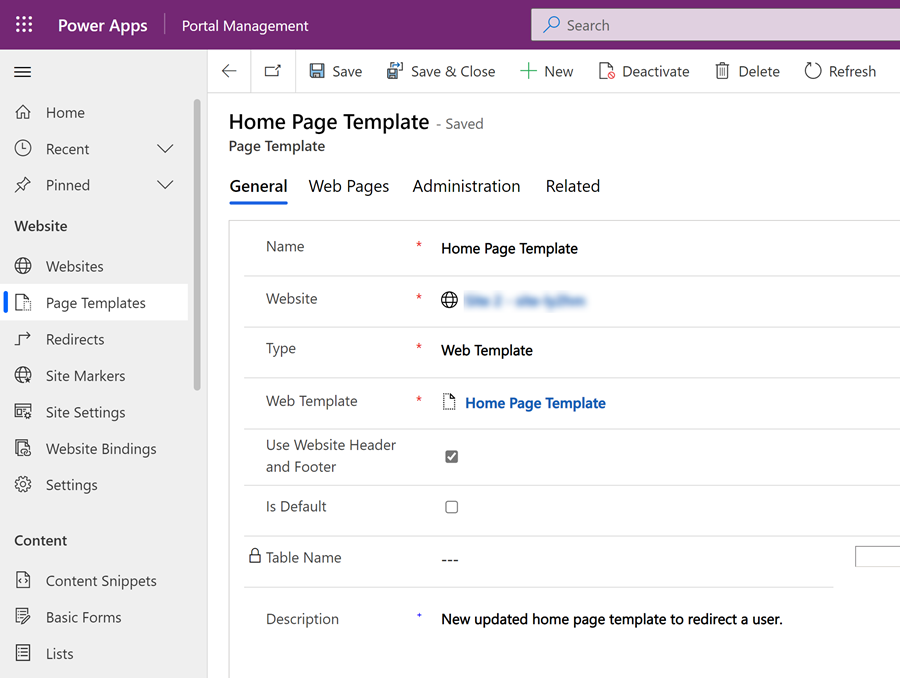
選取新增,然後建立新的頁面範本記錄。
為頁面範本命名 (例如首頁範本)。 選擇您希望使用該功能的網站記錄,將類型選擇為 Web 範本,然後選取您在上一個步驟中建立的 Web 範本。

更新首頁
移至 [入口網站管理] 應用程式。
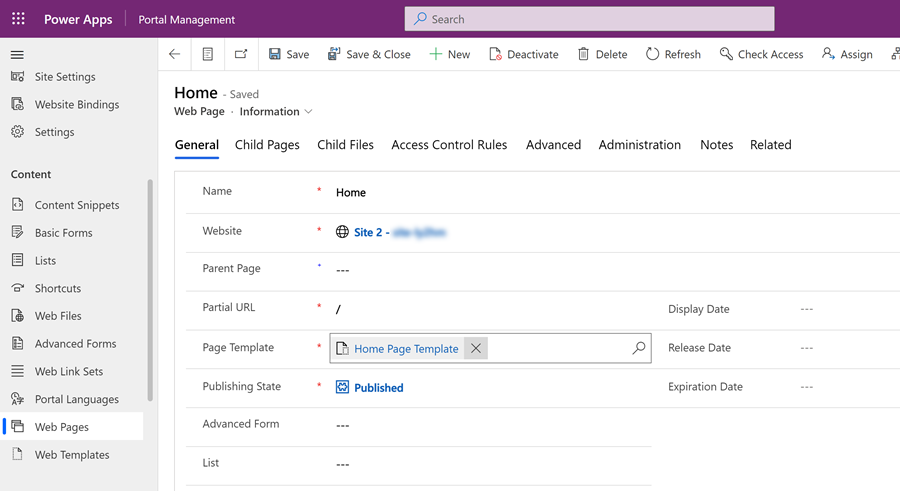
在網頁中,尋找首頁網頁記錄。 將頁面範本變更為先前建立的頁面範本記錄。 選取儲存並關閉。

現在,當使用者登入時,會將它們重新導向至您在更新的 Web 範本中的 JavaScript 程式碼中指定的頁面。
另請參閱
建立自訂頁面範本用來轉譯 RSS 摘要
轉譯與目前頁面相關的清單
轉譯網站頁首和主要導覽列
最多轉譯三個頁面階層,使用混合導覽