編輯主題的 CSS
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 自 2024 年 2 月 26 日起生效,舊版 Power Apps 入口網站工作室將會淘汰。 改為使用 Power Pages 設計工作室 來編輯您的網站。 更多資訊:Power Apps 入口網站工作室即將淘汰
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
階層式樣式表 (CSS) 可讓您控制網站的格式設定。 預設會提供 bootstrap.min.css 和 theme.css 檔案。 您可以編輯現有的 CSS 檔案並上傳新的 CSS 檔案。 上傳新的 CSS 檔案時,此檔案可做為入口網站管理應用程式中的網頁檔案使用。
重要
Power Apps 入口網站是根據 Bootstrap 3.3.x 基礎,排除 (事件入口網站)。 入口網站開發人員不應將 Bootstrap 3 以其他 CSS 庫取代,因為 Power Apps 入口網站中某些案例須依賴 Bootstrap 3.3.x。 如需詳細資訊,請參閱本文中的了解啟動程序架構和自訂啟動程序章節。
在程式碼編輯器中開啟 CSS
若要在程式碼編輯器中開啟 CSS 檔案,請編輯入口網站,以在 Power Apps 入口網站工作室中將其開啟。
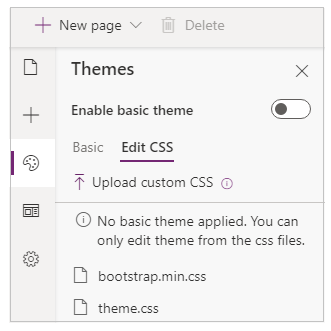
選取 主題
 從畫面左側。 隨即顯示可用的佈景主題。
從畫面左側。 隨即顯示可用的佈景主題。
選取所需的 CSS 以在程式碼編輯器中開啟。
編輯程式碼並儲存變更。
上傳新的 CSS 檔案
若要上傳新的 CSS 檔案,請編輯入口網站,以在 Power Apps 入口網站工作室中將其開啟。
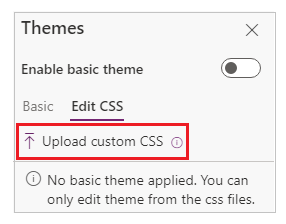
選取 主題
 從畫面左側。 隨即顯示可用的佈景主題。
從畫面左側。 隨即顯示可用的佈景主題。選取上傳自訂 CSS。

瀏覽並選取要上傳的 CSS 檔案。
刪除自訂 CSS 檔案
CSS 檔案會儲存為 Web 檔案。
若要移除 CSS檔案,請移至入口網站管理應用程式並選取 Web 檔案。
找出 CSS 檔案記錄。 您可能需要篩選名稱和網站值,才能找到正確的記錄。
選取 Web 檔案記錄之後,請選取刪除。
在入口網站工作室中,選取同步設定,以從自訂 CSS 中清除樣式變更。
了解啟動程序架構
啟動程序是前端架構,包含一般 Web 應用程式介面項目的 CSS 和 JavaScript 元件。 它包含導覽元素、表單、按鈕的樣式,以及回應式網格配置系統,可讓網站配置配合不同螢幕大小的裝置動態調整,像是手機和平板電腦。 透過使用啟動程序版面配置系統即可開發單一網站,對您的客戶可以使用的所有裝置呈現適當的介面。
入口網站隨附的範本使用標準啟動程序元件實作,提供少量的額外自訂樣式。 因此,當您實作範本時,可以利用啟動程序自訂選項。 您可以快速自訂佈景主題 (字型、色彩等),並且在整個入口網站上一致套用。
自訂啟動程序
啟動程序支援透過一組變數自訂。 您可以設定任何或所有這些變數來自訂值,然後下載根據這些值編譯的啟動程序自訂版。
啟動程序變數的功能在於,它們不是臨摹單一元素的樣式。 架構中的所有樣式都會以這些值為基礎衍生。 以 @font-size-base 變數為例。 這會指定啟動程序指派給一般文字的大小。 不過,啟動程序也可以使用此變數表示標題及其他元素的字型大小。 H1 元素的大小可能會定義為 @font-size-base 大小的 300%。 設定這個變數就可以運用一致的方式控制入口網站的整體印刷比例。 同樣地,@link-color 變數可控制超連結的色彩。 對於您指派給此值的色彩,啟動程序為連結定義的色彩變化會比您自訂的色彩深 15%。
建立自訂版啟動程序的標準方式是透過官方啟動程序網站。 不過,由於啟動程序十分普遍,因此有許多基於此目的建立的協力廠商網站。 這些網站可能會提供易用的啟動程序自訂介面,或是提供預先設計的啟動程序版本供您下載。 官方啟動程序自訂員網站提供有關啟動程序自訂的詳細資訊。
當您下載自訂的啟動程序版本時,它會包含下列目錄結構。
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
或者,根據使用的自訂工具應用程式而定,可能只包含 bootstrap.min.css。 無論哪一種,bootstrap.min.css 都是包含自訂的檔案。 所有啟動程序自訂版本的其他檔案均相同,而且已包含在您的入口網站中。