使用 Live Monitor 調試模型驅動應用
Live Monitor 可以説明您調試和診斷問題,並説明您構建更快、更可靠的應用程式。 Live Monitor 透過在應用程式運行時提供應用程式中所有關鍵活動的日誌,提供應用程式運行方式的深入視圖。 您也可以使用支援工程師或其他使用者工作階段的偵錯問題,來共同偵錯已發佈的模型導向應用程式。 有關如何協作調試已發佈的模型驅動應用的更多資訊,請轉到 使用 Live Monitor 進行協作故障排除。
重要
模型驅動應用的即時監視器要求模型驅動應用的用戶端版本為 1.4.5973-2307.2 或更高版本。
有關何時應監控應用程式的更多資訊,請參閱 監控概述。 要使用畫布應用運行即時監視器,請參閱 使用即時監視器調試畫布應用。
使用即時監視器診斷模型驅動應用
登錄 Power Apps,然後從左側導航窗格中選擇 Apps 。
選擇要監視的模型驅動應用,然後在命令列上選擇 即時監視 。
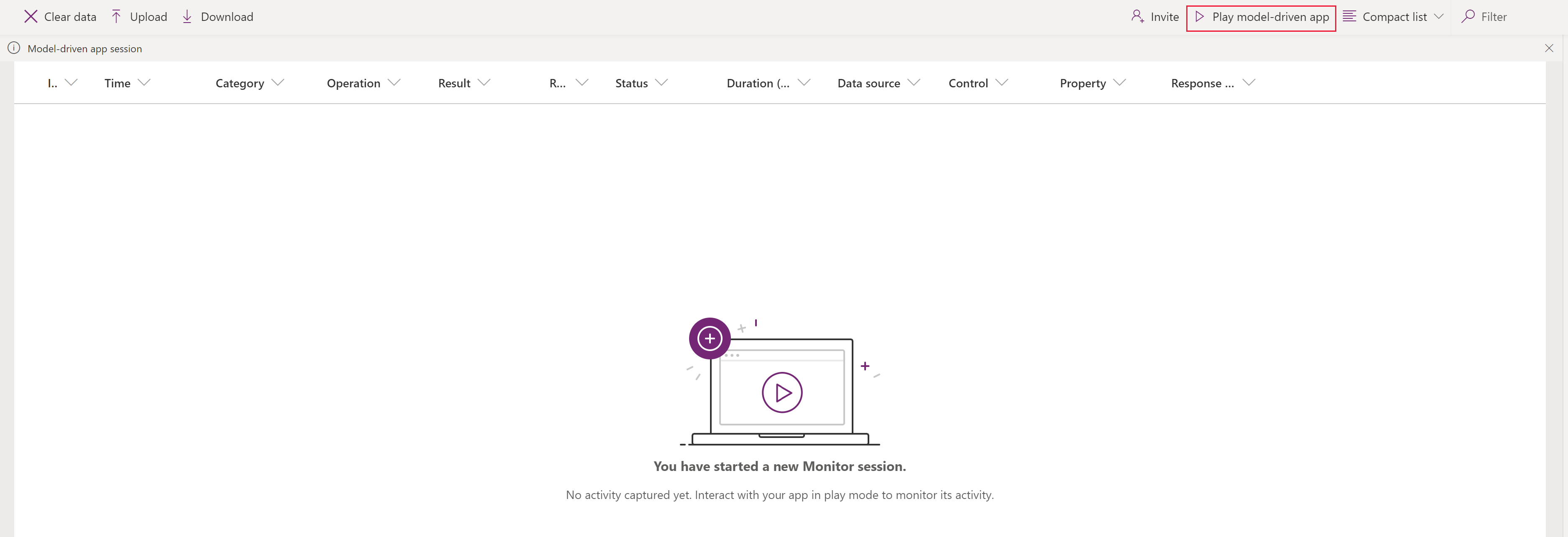
在打開的網頁中,選擇 播放模型驅動應用 打開您的應用。

注意
或者,您可以執行模型導向應用程式,並在瀏覽器中將「& monitor = true」新增至 URL 結尾。 然後,選擇 命令欄上的 Live monitor 以在新選項卡中啟動監控會話。
從 Live monitor 打開應用程式後,您將看到 Join monitor debug session? 對話方塊。 這讓您知道應用程式中的任何數據都將發送給即時監控器擁有者。 選取加入。 當事件在應用程式中發生時,它們開始流向 Live monitor 工作階段螢幕。

選取事件以在右窗格中顯示其他資訊。

事件已監視
頁面導航、命令執行、表單保存和其他主要操作會將關鍵性能指標和網路事件發送到 Live Monitor。
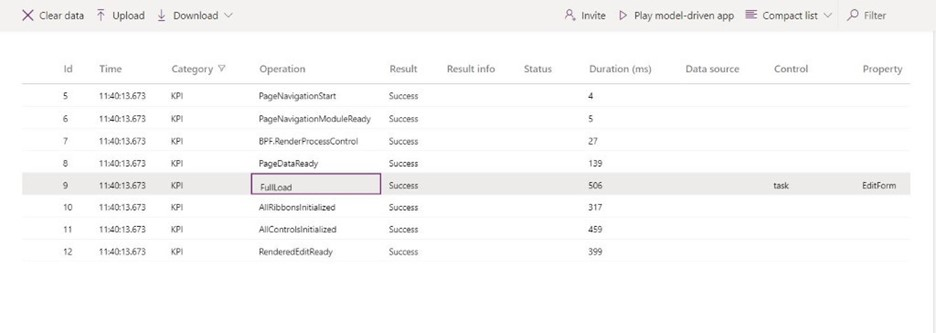
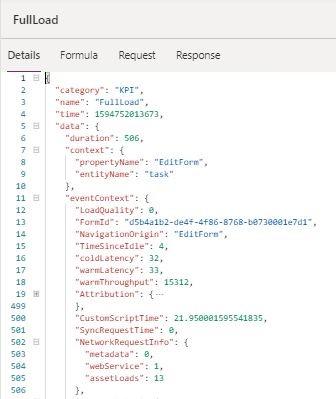
FullLoad
FullLoad 表示完整載入頁面導覽,例如編輯表單載入。 此事件等待某些網路請求完成,所有渲染完成,因此表單可以在 FullLoad 完成之前準備就緒。

選擇 FullLoad 事件以顯示 Details 選項卡 。

FullLoad 事件捕獲有關頁面載入的許多統計資訊。 您可以看到工作編輯表單在 506 毫秒內載入,選擇該行會在屬性窗格中顯示資訊。 您可以查看以下 customScriptTime 詳細資訊 (執行自定義所花費的時間 JavaScript)、 loadType (0 = 首次載入頁面類型,1 = 首次載入實體,2 = 首次載入記錄,3 = 已訪問確切記錄)和 FormId (用於進一步診斷的表單標識符)。 展開 歸因 按類型、發行者、解決方案、版本、Web 資源和方法提供自定義 JS 執行時間的細分。 這有助於識別表單載入時間的瓶頸。
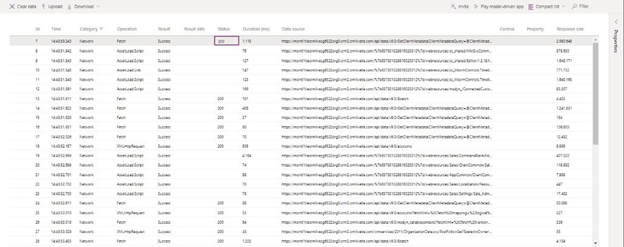
網路
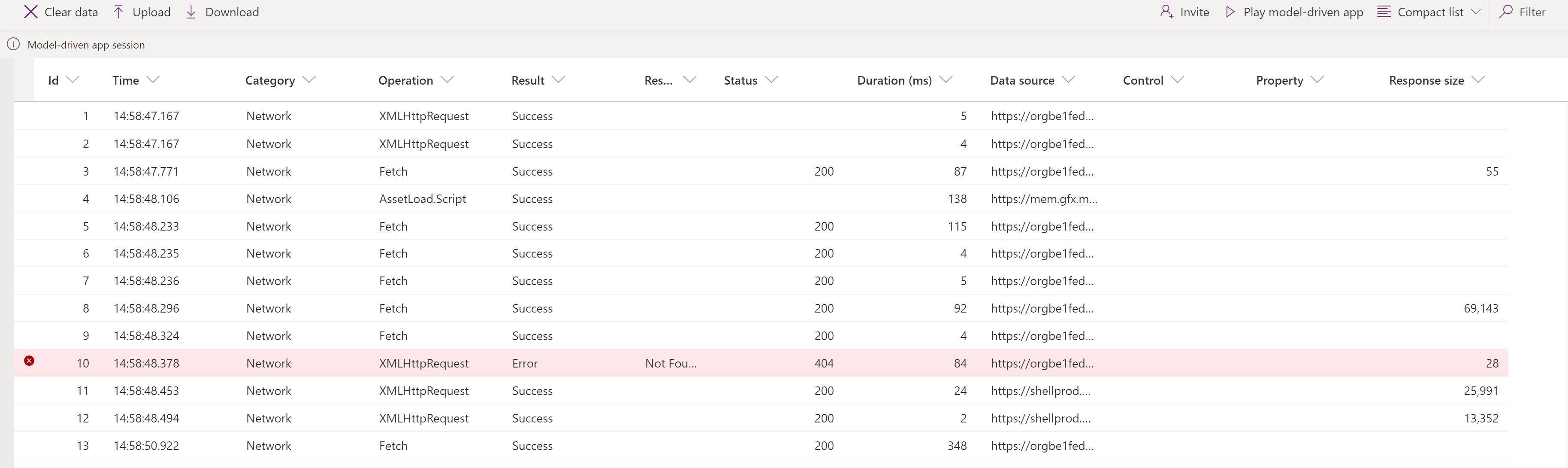
Network events ( 網路 事件) 揭示了從應用程式發出的每個請求的詳細資訊。

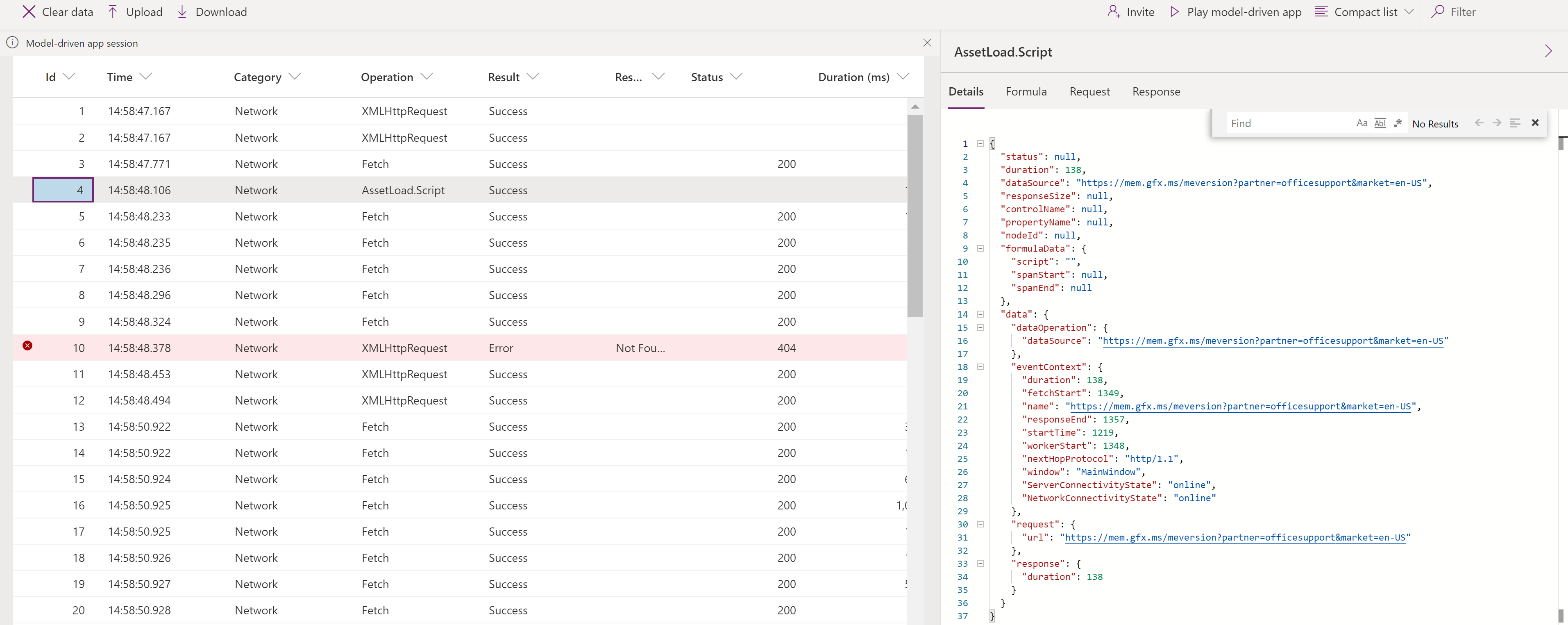
選擇 Network event (網路事件) 以顯示 Details(詳細資訊 ) 選項卡。

之前,您瞭解了 Live Monitor 以及如何將其用於模型驅動應用。 讓我們看看 Live Monitor 可以幫助您解決腳本錯誤、意外行為和速度減慢的幾種情況。
自訂指令碼錯誤
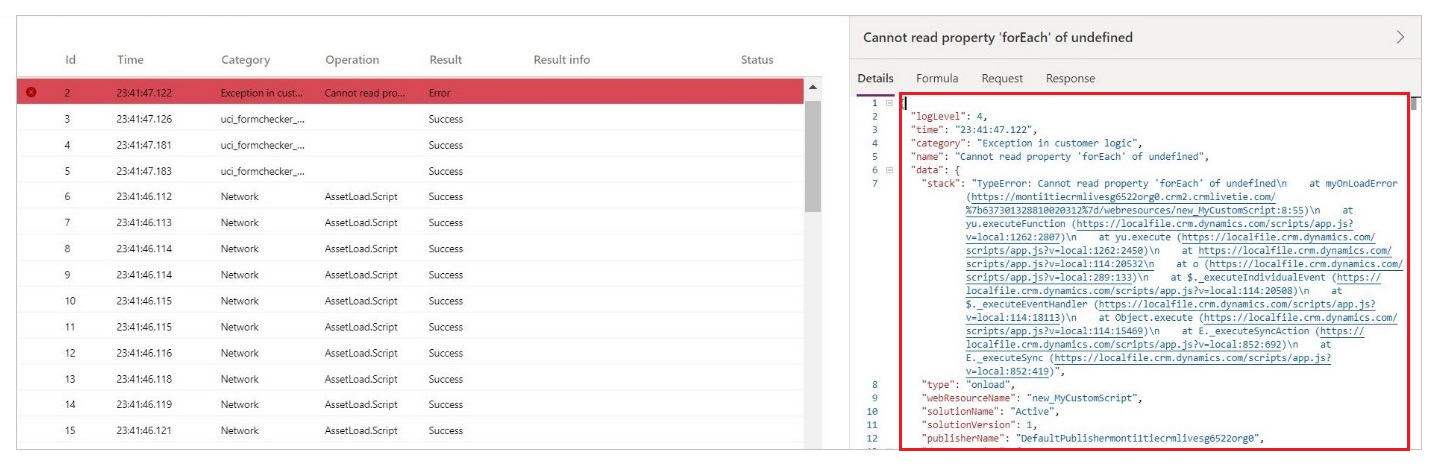
有時候,自訂 JS 中的錯誤會導致在載入頁面時出現指令碼錯誤或功能問題。 雖然這通常會在對話方塊中產生呼叫堆疊,但是很難知道它的來源或解碼錯誤。 Live Monitor 從應用程式接收事件,其中包含有關錯誤的更多詳細資訊,因此您可以更快、更輕鬆地進行調試。
例如,假設使用者在載入客戶表單時遇到指令碼錯誤對話方塊。 您可以使用 Live monitor 獲取有關事件的更多詳細資訊。 在重現案例之後,您會看到指令碼錯誤產生以紅色醒目提示的錯誤事件。 選擇此行不僅會提供調用堆疊, 還會 提供發行者名稱 、 解決方案名稱/版本、 Web 資源名稱和類型 (如 onload 、onchange 、RuleEvaluation 和CustomControl )。 在此範例中,指令碼中似乎有錯字。

低效能
瀏覽器開發人員工具可協助解決頁面載入緩慢的問題,但要篩選的資料很多,讓使用者不知道那些是需要查看的重要資訊。 Live Monitor 透過顯示有助於頁面載入性能的相關事件來解決此問題。
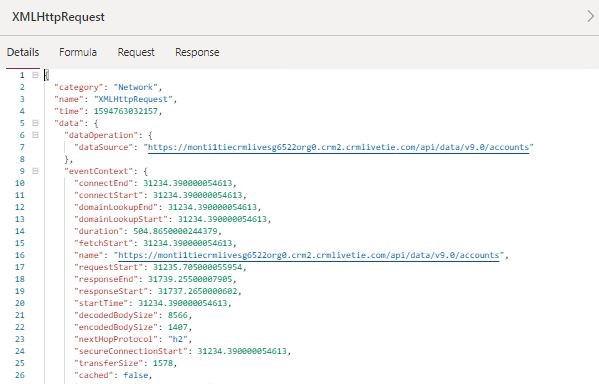
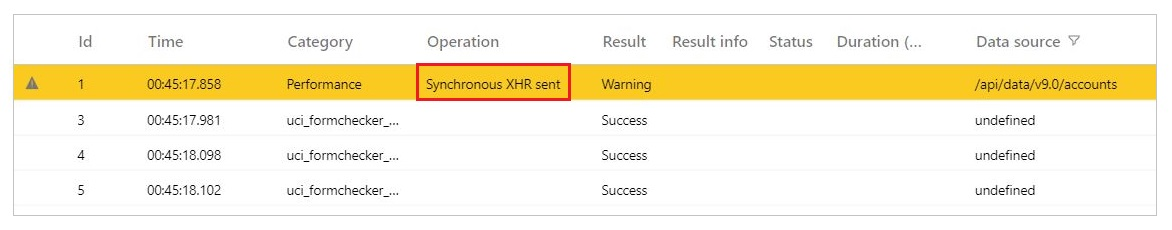
例如,假設使用者的帳戶表單載入緩慢,且瀏覽器經常當機。 在這種情況下,在重現問題后,您可以看到一條性能警告,告訴您在載入期間發送了同步 XMLHttpRequest ,這降低了性能。

有關如何緩解同步 XMLHttpRequest (XHR) 性能問題的資訊,請參閱 之前的博客文章 。
對於每次頁面載入,資料平台都會傳送載入序列的所有 KPI,以及先前提到的網路要求詳細資料。