使用佈景主題為您的應用程式建立自訂外觀
您可以對未經自訂的系統所提供的預設色彩和視覺項目進行變更,以自訂應用程式的外觀與風格 (佈景主題)。 例如,您可以新增公司標誌及提供資料表特定著色,來建立個人產品商標。 使用佈景主題區域來建立主題,而不需要開發人員撰寫程式碼。 您可以建立、複製、變更或刪除環境中使用的佈景主題。
注意
有一種更新的方法可以在模型導向應用程式中建立主題,以自訂模型導向應用程式標題。 其他資訊:使用新式主題
您可以定義多個佈景主體,但只有一個佈景主題可以在環境中處於使用中狀態並識別為預設佈景主題。 若要讓佈景主題成為現用佈景主題,您可以發佈它。
使用佈景主題,加強使用者介面和建立產品商標
佈景主設定是用來增強應用程式使用者介面,而不是大幅修改。 佈景主題色彩全域套用在模型導向應用程式中各處。 例如,您可以增強在 UI 的下列視覺項目:
變更導覽色彩,建立產品商標。
調整醒目色,例如暫留或選取色彩。
提供資料表特定的著色。
標誌。 (使用將現有或新增圖片檔案新增為 Web 資源。)
標誌工具提示。
導覽列色彩。
標題文字色彩。
已選取的連結色彩。
暫留連結色彩。
舊版醒目色 (程序控制項的主要背景色彩)。
資料表的預設色彩。
預設自訂資料表色彩。
控制項填滿色彩。
控制項框線色彩。
解決方案感知
佈景主題不是解決方案感知。 針對組織佈景主題所做的變更不會包含在從組織匯出的解決方案中。 資料儲存在佈景主題資料表中,可匯出及重新匯入到其他環境中。 匯入的佈景主題必須發行,才會生效。
複製和變更現有佈景主題
建立新的佈景主題最容易和最快速的方法是,複製和修改現有的佈景主題。 然後儲存、預覽和發佈佈景主題。
- 登入 Power Apps,選擇設定
 (右上角),然後選擇進階設定。
(右上角),然後選擇進階設定。 - 在傳統設定頁面上,選擇設定>自訂>主題。
- 在所有佈景主題下,選取想要複製的佈景主題,例如 CRM 預設佈景主題。 在命令列上,選取複製。
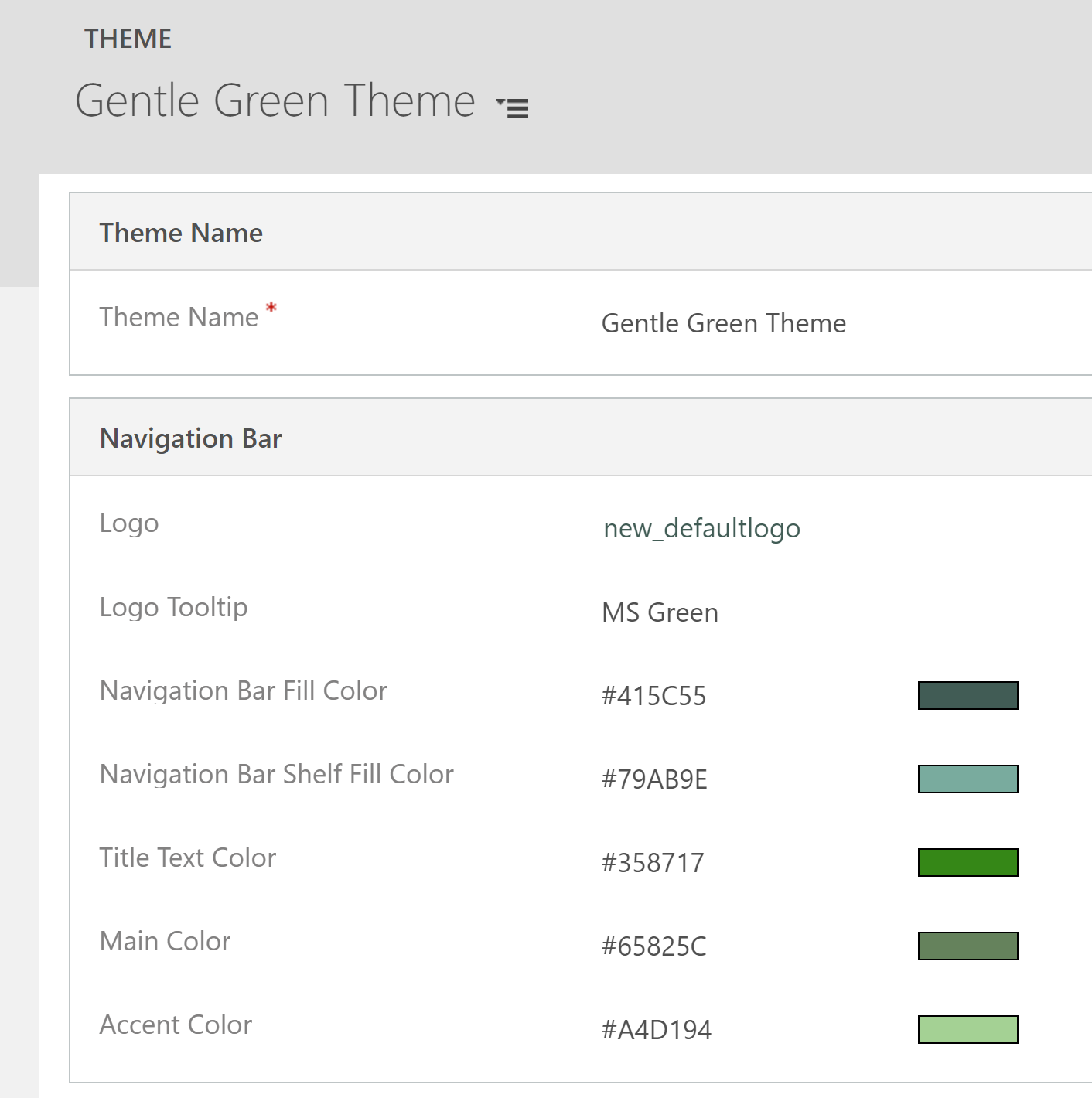
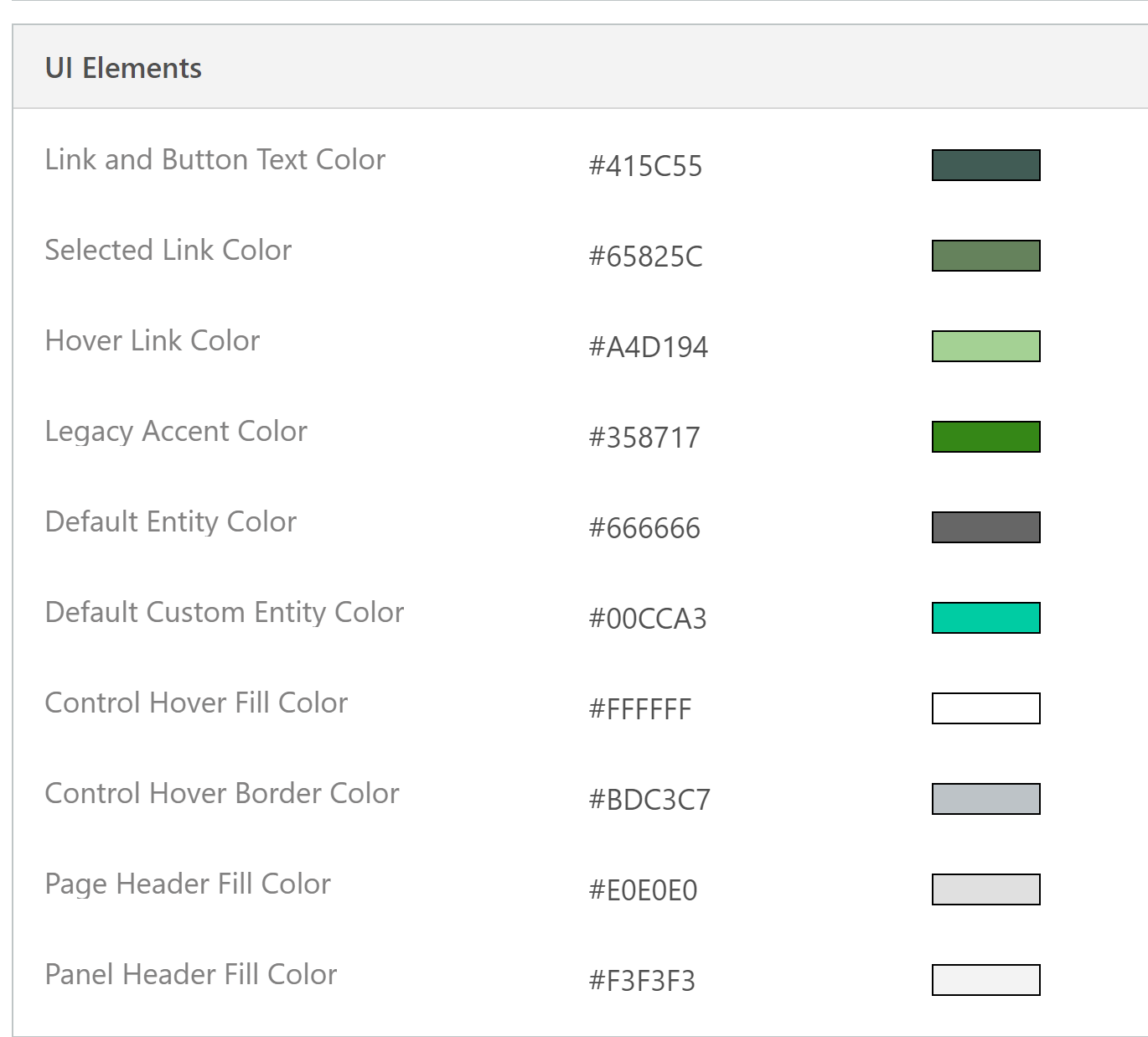
- 開啟複製的主題,然後用代表所需顏色的十六進位值取代現有 UI 項的十六進位數 (例如標題文字顏色)。
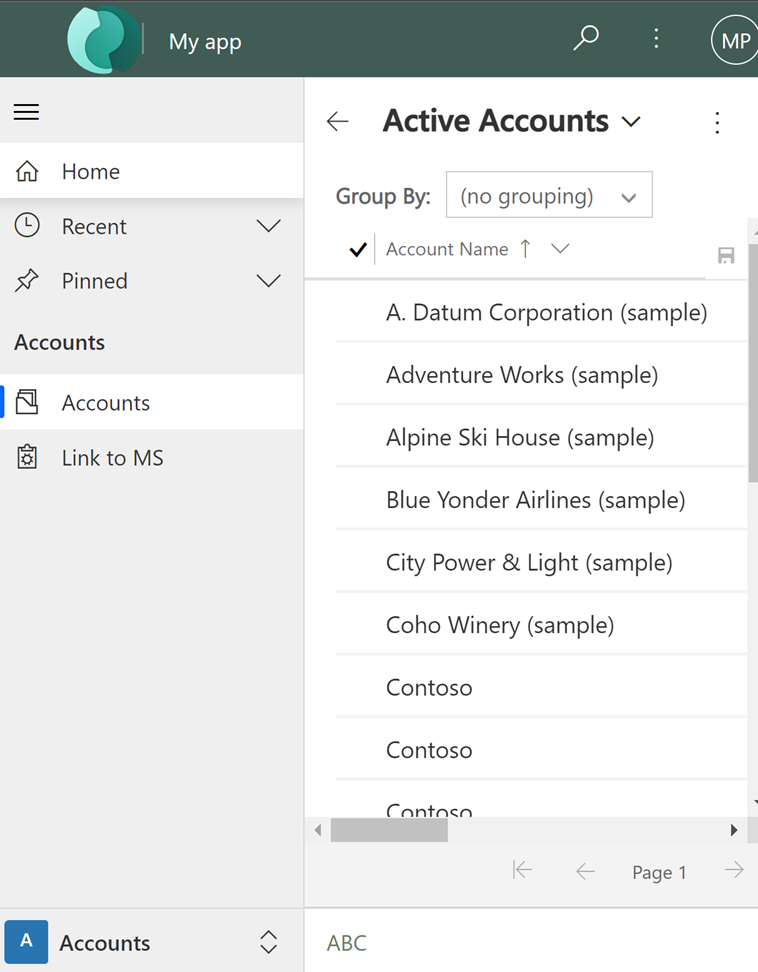
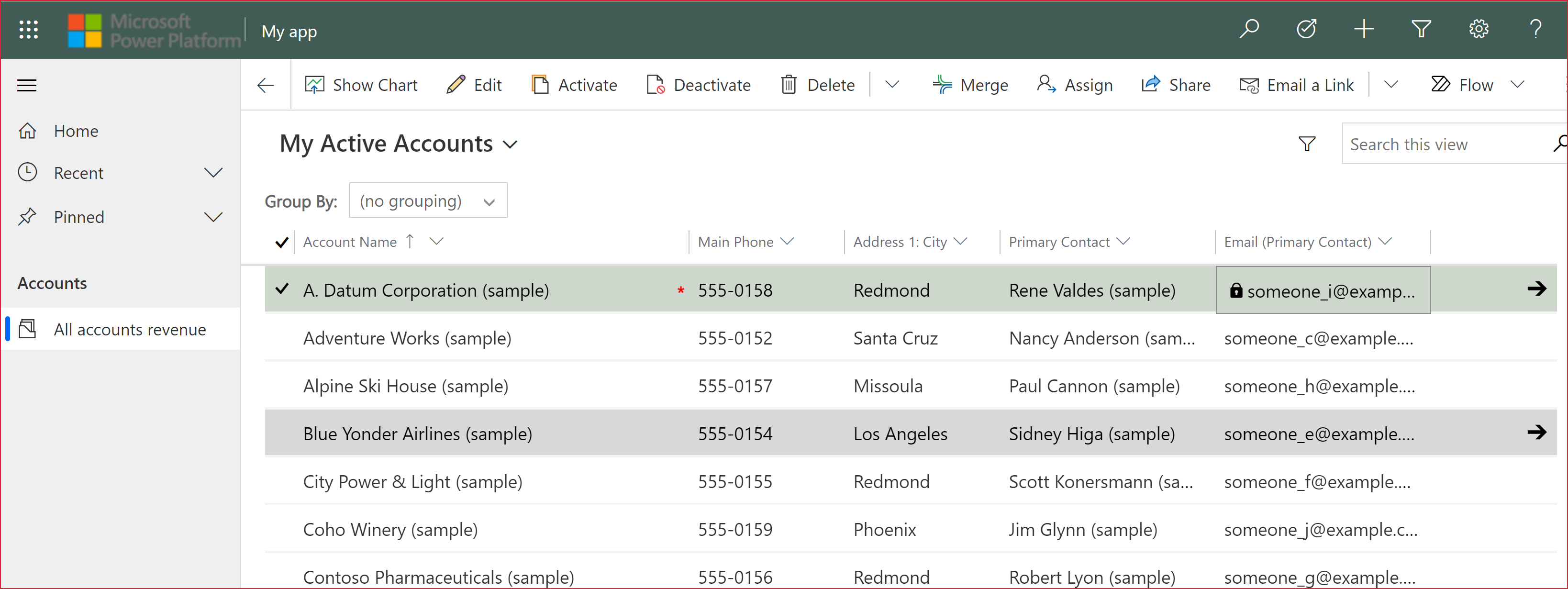
例如,CRM 預設佈景主題大多使用綠色色調變化的色彩來進行複製和變更。 下列螢幕擷取畫面顯示導覽和醒目提示的新色彩。 還新增了一個自訂標誌,顯示在應用程式的左上角。


下圖顯示了具有新色彩和標誌的應用程式帳戶檢視。

重要
太大的標誌不會顯示。 範例中所用的影像為 156 像素寬 x 48 像素高。
預覽和發行佈景主題
若要預覽和發行佈景主題,請執行下列步驟:
- 從頭開始建立新佈景主題或複製現有的佈景主題。
- 預覽新的佈景主題。 若要結束預覽模式,請選擇命令列上的離開預覽。
- 發佈佈景主題。 在命令列上選取發佈佈景主題,讓它在環境中成為「使用中」 (預設)的佈景主題。
下列螢幕擷取畫面顯示在命令列的預覽和發行按鈕。

最佳作法
下列是設計佈景主題對比並選取色彩的建議。
佈景主題對比
建議下列方法來提供佈景主題對比:
請小心地選取對比色彩。 Microsoft Dataverse 現成可用的預設佈景主題有正確的對比比率,以確保最佳可用性。 針對新佈景主題使用類似的對比比率。
對於高對比模式,使用預設色彩設定。
佈景主題色彩
建議您不使用大量的不同色彩。 儘管您可以設定每個資料表的不同色彩,我們建議採用兩種模式的其中一項:
以中性色彩顯示所有資料表並以醒目提示色彩顯示主要資料表。
對於類似資料表或相關資料表使用相同色彩,例如佇列及佇列項目或產品類別目錄資料表。 保持低的群組總數。
自訂佈景主題考量
在規劃使用自訂佈景主題時您應考慮下列:
大部分更新使用者介面 (UI) 區域以自訂佈景主題色彩顯示。
儘管主題顏色在整個應用程式中全域應用,但一些傳統的 UI 區域 (例如漸層按鈕) 仍保留預設顏色。
特定區域必須使用深色或淡色,與預設圖示色彩形成對比。 圖示色彩無法自訂。
資料表無法在不同的 Sitemap 節點下顯示不同色彩。
Sitemap 節點色彩無法自訂。
行動裝置和主題的已知問題
自訂主題不適用於執行 Power Apps Mobile 應用程式的裝置
在使用自訂主題做為預設主題的環境中執行 Power Apps Mobile 應用程式時,行動裝置將會顯示系統 CRM 預設主題。
卡片表單不會顯示在 Web 瀏覽器的資料表檢視中
在透過 Web 瀏覽器執行應用程式的行動裝置上,檢視以標準檢視顯示,該檢視並未針對小螢幕進行最佳化,顯示效果與此處的影像類似。 有關卡片表單的詳細資訊,請參閱建立卡片表單。