改善畫布應用程式效能的提示與最佳做法
在先前的文章中,您已了解畫布應用程式中的執行階段和資料呼叫流程、效能緩慢的常見來源和常見效能問題和解決方案。 您也可以遵循本文中的秘訣與最佳作法,來提升您所建立的應用程式效能。
限制資料連線
不要在同一個應用程式中新增超過 30 個連線。 應用程式會提示新使用者登入每個連接器,因此每個額外的連接器會增加應用程式啟動所需的時間量。 當應用程式執行時,若應用程式向該來源要求資料,則每個連接器都需要 CPU 資源、記憶體和網路頻寬。
在執行應用程式時,您可以開啟 Microsoft Edge 或 Google Chrome 中的開發人員工具,以快速測量您的應用程式效能。 如果您的應用程式經常使用超過 30 個連線來要求資料,就其傳回資料的時間可能會超過 15 秒。 每個新增的連線都會單獨計入此限制,不管已連線的資料來源類型如何—例如,Microsoft Dataverse 或 SQL Server 資料表,或使用 Microsoft Lists 建立的清單。
限制控制項的數目
不要在同一個應用程式中新增超過 500 個控制項。 Power Apps 會產生 HTML 文件物件模型來呈現每個控制項。 您新增的控制項越多,Power Apps 需要的生成時間就越長。
如果您使用資源庫而不要使用個別控制項的話,則在某些情況下,可以獲得相同的結果且能更快速地啟動應用程式。 此外,您還可能想要減少同一個畫面上的控制項類型數目。 某些控制項(例如 PDF 閱讀器、資料表格和組合方塊)會提取大型執行指令碼,因而需要較長的時間才能呈現。
將 OnStart 屬性最佳化
使用 ClearCollect 函數可在本機快取資料 (如果它不會在使用者工作階段期間變更)。 此外,使用 Concurrent 函數可以同時載入資料來源。如此可以將應用程式載入資料所需的時間量減半。 詳細資訊:Power Apps 中的同時函數
若未使用 Concurrent 函數,以下公式會一次一個載入四個資料表的每個資料表:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
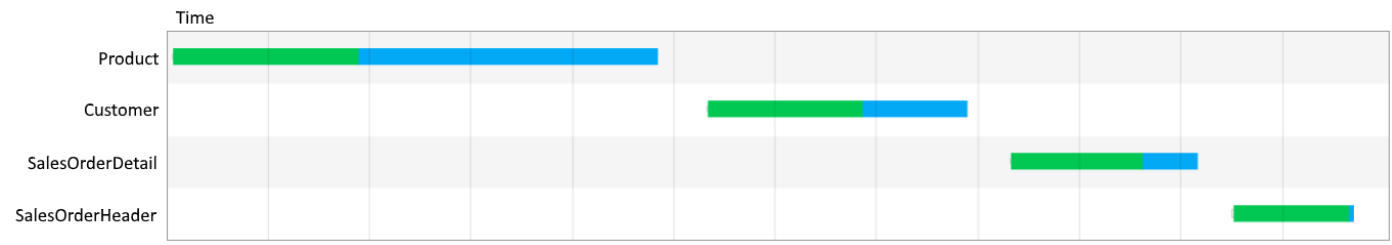
您可以在瀏覽器的開發人員工具中確認此行為,如下圖所示。

您可以將相同的公式含括在 Concurrent 函式中,以減少作業所需的整體時間:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
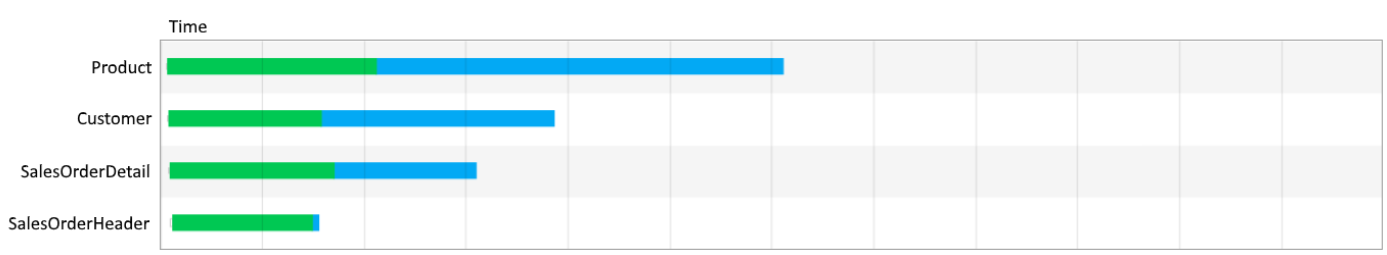
進行此變更後,應用程式將擷取平行中的資料表,如下圖所示。

注意
有關 OnStart 效能問題和解決方案的其他資訊,請參閱 OnStart 事件需求調整。
提示
建議使用 App.StartScreen 屬性,因為它可以簡化應用程式啟動並提高應用程式的效能。
快取查閱資料
使用 Set 函式可在本機快取查閱資料表的資料,以避免重複擷取來源的資料。 如果資料在工作階段期間可能不會變更,則這項技術可將效能最佳化。 如以下範例所示,從來源擷取資料一次,然後在本機加以參考,直到使用者關閉應用程式為止。
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
此方法對於不經常變更的資料 (例如連絡人資訊、預設值或使用者資訊) 更有用。 您也可以將這項技術與預設和使用者 函式搭配使用。
避免畫面之間的控制項相依性
若要改善效能,應用程式的畫面只有在需要時才會載入至記憶體中。 此最佳化可能受到妨礙,例如,如果載入畫面 1,而其公式之一使用了畫面 2 中的控制項屬性,就可能造成妨礙。 現在,必須先載入畫面 2 完成相依性之後,畫面 1 才能顯示。 想像畫面 2 與畫面 3 有相依關係,而畫面 3 又與畫面 4 有相依關係,等等。 這種相依性鏈會造成要載入許多畫面。
因此,請避免畫面之間的公式相依性。 在某些案例中,您可以使用全域變數或集合來共用畫面間的資訊。
有一個例外:在先前的範例中,假設要顯示畫面 1 只能從畫面 2 導覽。 那麼要載入畫面 1 時,畫面 2 就會先載入到記憶體中。 不需要任何額外的工作即可滿足畫面 2 的相依性,因此不會影響效能。
使用委派
可能的話,請使用能將資料處理委派給資料來源的函式,而不是擷取資料供本機裝置進行處理的函式。 如果應用程式必須在本機處理資料,作業需要更多的處理能力、記憶體和網路頻寬,尤其在資料集很大的情況下更是如此。
提示
若要了解特定連接器支援的可委派函數,請移至連接器文件。
如需 delegable 函數的範例,請考慮在使用 Microsoft Lists 建立的清單中定義為數字資料類型的識別碼資料行。 下列範例中的公式將會如期傳回結果。 但是,第一個公式為可委派,而第二個為不可委派。
| 公式 | 是否可委派? |
|---|---|
Filter ('List data source', ID = 123 ) |
.是 |
Filter(`List data source', ID ="123") |
否 |
因為我們假設 SharePoint 中的識別碼資料行使用數字資料類型定義,因此右側值應該是數字變數而不是字串變數。 否則,這種不相符可能會導致公式不可委派。
對不可委派查詢使用不可委派函數和不適當的資料資料列限制可能會對應用程式的效能產生負面影響。 詳細資訊:了解畫布應用程式中的委派
使用延遲載入
如果您的應用程式有 10 個以上畫面、沒有規則,並且有許多控制項位於多個畫面,且直接綁定至資料來源,請開啟延遲載入的預覽功能。 如果您建置這種類型的應用程式而未啟用這項功能,還是可能會降低應用程式效能,因為所有畫面中的控制項都必須填入資料,即使是未開啟的畫面也一樣。 此外,每當資料來源變更時 (例如,當使用者新增記錄時),應用程式的所有畫面也必須更新。
使用大型資料集
使用可以委派的資料來源與公式可讓應用程式正常執行,同時使用者可以存取他們所需的所有資訊,並避免超過不可委派查詢的 2000 個資料列限制。 對於使用者可以在其上搜尋、篩選或排序資料的資料記錄資料行,請使用資料來源 (例如 SQL Server 或 SharePoint) 所述的資料行索引。
注意
有關大型資料集如何在不同平台上造成常見效能問題的詳細資訊,請參閱大型資料集在不同平台上載入速度緩慢。
定期重新發佈應用程式
鼓勵製造商定期發佈應用程式。 由於 Power Apps 平台會不斷進行最佳化和部署,因此,當您重新發佈應用程式時,會在最新的平台最佳化中重新產生您的應用程式。
避免在多個地方重複相同的公式
如果有多個屬性執行相同的公式(尤其是在複雜時),請考慮設定一次,然後在後面的屬性中參照第一個屬性的輸出。 例如,不要將控制項 A、B、C、D 和 E 的 DisplayMode 屬性設為相同的複雜公式。 相反地,請將 A 的 DisplayMode 屬性設為複雜公式,將 B 的 DisplayMode 屬性設定為 A 的 DisplayMode 屬性結果 ,然後針對 C、D 和 E 做同樣設定。
在所有文字輸入控制項上啟用 DelayOutput
如果您有多個參照文字輸入控制項之值的公式或規則 ,請將該控制項的 DelayedOutput 屬性設為 true。 僅在停止快速連續按鍵輸入後,才會更新該控制項的文字屬性。 公式或規則不會多次執行,而應用程式效能也會改善。
避免在規則和公式中使用 Form.Updates
如果您使用 Form.Updates 變數來參照規則或公式中的使用者輸入值,其會逐一查看所有表單的資料卡,且每次皆建立一則記錄。 若要讓您的應用程式更有效率,請直接從資料卡或控制項值中參照值。
使用 DelayItemLoading 和載入微調器來提高資源庫的效能
根據設定,資源庫可能需要更長的時間來呈現顯示資料列。 有兩種方法可以提高效能。
- 簡化範本。 例如,考慮減少控制項數目,參照查閱。
- 具有復雜範本的資源庫可透過將 DelayItemLoading 設為 True 和 LoadingSpinner 設為 LoadingSpinner.Controls 而受益。 當呈現時間更長時,此變更將改善認知體驗。 DelayItemLoading 還將延遲範本的呈現,這可讓畫面的其餘部分更快地呈現,因為畫面和資源庫都不會爭用資源。
啟用 [預先載入應用程式] 以增強效能
您可以選擇預先載入您的應用程式改善效能。
登入 Power Apps,然後在選單中選取應用程式。
選取您想在團隊中共用的應用程式其他動作 (...),然後選取設定。
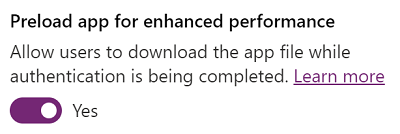
在設定面板中,切換 Preload app for enhanced performance 為 Yes。 然後會預先載入應用程式。

若要讓對內嵌在 Teams 中應用程式的變更生效,請移除您的應用程式並再次將它新增至 Teams。
注意
這樣可讓已編譯的應用程式資產透過未經驗證的端點存取,以在驗證之前載入它們。 但是,使用者仍然只能在驗證和授權完成後才能使用您的應用程式透過連接器存取資料。 此行為可確保未經驗證的使用者無法使用應用程式從資料來源擷取的資料。 已編譯應用程式中的資產包括 JavaScript 檔案的集合,其中包含應用程式控制項 (如 PCF 控制項) 中製作的文字、媒體資產 (例如圖像)、應用程式名稱以及應用程式所在的環境 URL。
一般而言,應用程式應透過連接從資料來源擷取媒體和資訊。 如果必須將媒體和資訊新增至應用程式,而不是來自連接,則會將它們視為敏感內容,您可能需要停用此設定。 注意,停用此設定將會導致使用者在存取應用程式時需要更長的時間。
儲存在裝置上的應用程式
為了讓使用者更快速地在應用程式啟動時擷取應用程式詳細資料,某些資料會儲存在您裝置本機的瀏覽器快取中。 儲存的資訊包括應用程式、環境和連線詳細資料。 這些資料根據每個瀏覽器的儲存限制,一直儲存在瀏覽器中。 若要清除儲存的資料,請參閱每個瀏覽器的指示。
後續步驟
檢閱 編碼標準 ,以最大化應用程式效能,並讓應用程式更易於維護。
請參閱
了解畫布應用程式的執行階段和資料呼叫流程
一般畫布應用程式的效能問題與解決辦法
畫布應用程式效能下降的常見原因
Power Apps 的常見問題和解決方案
Power Apps 啟動問題疑難排解