建置回應式畫布應用程式
回應能力是指應用程式自動對齊不同畫面大小和外形規格,以合理使用可用畫面空間的能力,從而在每個裝置、外形規格及畫面大小中提供出色的 UI 和 UX。
回應能力可讓應用程式的不同元素指定如何進行:
隨畫面大小變化自動縮放或調整大小。
隨畫面大小變化保持或改變位置。
為何要建立回應式應用程式
使用者可以從不同的裝置 (如具有大顯示器、不同畫面大小,以及各種像素的手機、平板電腦和桌上型電腦) 存取您的應用程式。
為了確保每個外形規格和裝置上的應用程式具有豐富的經驗和實用性,您必須使用快速回應設計原則來設計應用程式。 即使應用程式只能在網頁瀏覽器或手機上使用,使用者裝置畫面的大小都可以不同,所以將應用程式設定成回應原則會是個好主意。
使用回應原則設計應用程式
在您開始設計應用程式的 UI 之前,您必須先考慮下列各面向:
您想要支援何種外形規格或裝置。
應用程式在每種外形規格上的視覺效果如何?
應用程式的哪些元素需要延伸或調整大小?
元素在某些外形規格上是否會隱藏?
應用程式在某些外形規格上是否會有不同的行為?
收集所有這些要求之後,您應該開始思考如何在單一應用程式中使用 Power Apps 中的回應工具來建立不同的 UI 配置。
在您開始使用回應配置前,您必須執行下列動作:
移至 Power Apps。
打開您要使用回應式配置的應用程式。
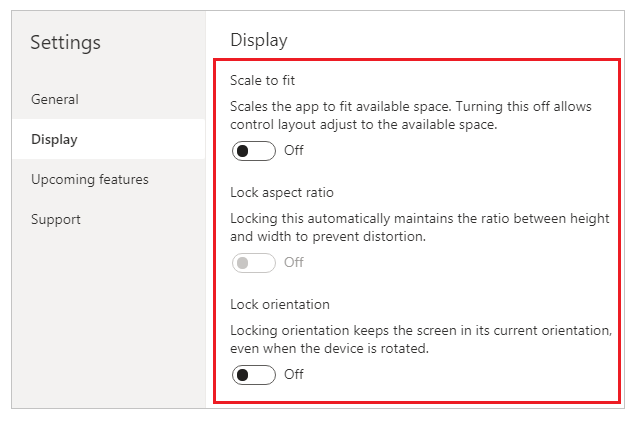
移至設定 > 顯示以停用配合調整大小、鎖定外觀比例和鎖定方向,並選取套用。

回應式配置
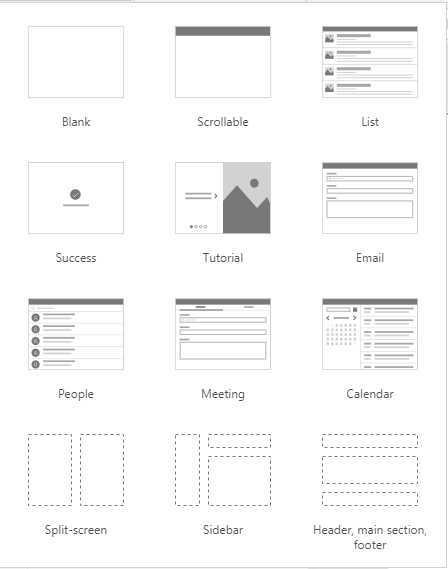
您可以新增新的畫面,並從 配置 索引標籤選取適當的選項,建立下列回應式配置:

注意
新的回應式配置可供應用程式格式使用,但是新的畫面範本只適用於平板電腦格式。
分割畫面
分割畫面配置有兩個區段,每個區段都在桌面上佔用 50% 的畫面。 在行動裝置上,各區段會放置在另一個區段中,每個區段都會佔據完整的畫面寬度。
側邊欄
側邊欄配置在左側具有固定寬度的側邊欄。 主體是由固定高度的標頭所組成,而主要區段則佔用畫面其他部分的寬度。 根據預設,範本在行動裝置上具有相同的行為,但是會根據行動體驗所需的 UI 模式建議進行某些自訂。
使用容器
容器是所有回應設計的構成要素。 容器可以是垂直或水平方向的 自動配置容器,或是固定配置容器 (在未來將支援限制)。
以下是用容器建立應用程式 UI 的一些秘訣:
一律建立在容器內形成 UI 資料表的 UI 元素。
允許容器有自己的回應屬性和設定,以指定如何在不同的畫面大小放置或調整大小。
允許您變更其子元件相對於回應的配置方式。
為容器選擇兩種版面配置之一: 手動配置或自動配置 (水平或垂直)
自動配置容器
兩個控制項,水平容器和垂直容器可以用來自動配置子元件。 這些容器會判斷子元件的位置,因此您不需要設定容器中元件的 X 和 Y 座標。 它也可以根據設定將可用空間分配至其子元件,並判斷子元件的垂直和水平對齊方式。
何時使用自動配置容器
您可以在下列情境中使用自動配置容器:
- UI 需要回應畫面大小或外形規格變更。
- 根據畫面大小或外形規格變更,有多個需要調整大小或進行移動的子元件。
- 當您需要垂直或水平堆疊項目時 (不論大小)。
- 當您需要在畫面上均勻地分隔項目時。
自動配置容器的範例
如果要建立回應畫面:
建立包含平板電腦配置的空白畫布應用程式。
選取設定 > 顯示,停用配合調整大小、鎖定外觀比例和鎖定方向,並選取套用。
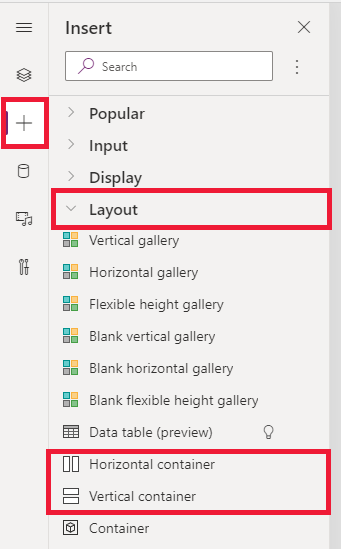
現在,從左側邊欄窗格中的 插入,在 配置 索引標籤下,選取 水平容器。

最頂層的容器必須調整大小,才能透過這些屬性來容納整個空間。 調整時大小會與畫面相同。
- X = 0
- Y= 0
- 寬度 = 上層寬度
- 高度 = 上層。 高度
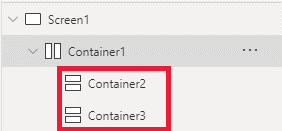
現在,從 插入 窗格中,將兩個 垂直容器 新增至水平容器。

如果要讓容器填滿完整垂直空間,請選取容器 1,並將
Align (vertical)屬性設定為Stretch。
若要在內容之間分割畫面,請使用兩個子容器上的
Fill portions屬性。 左側的容器會佔用畫面空間的 1/4。- 選取容器 2。 您將會看到
Flexible width屬性已開啟。 將Fill portions設定為 1。 - 選取 容器 3。 您將會看到
Flexible width屬性已開啟。 將Fill portions設定為 3。
- 選取容器 2。 您將會看到
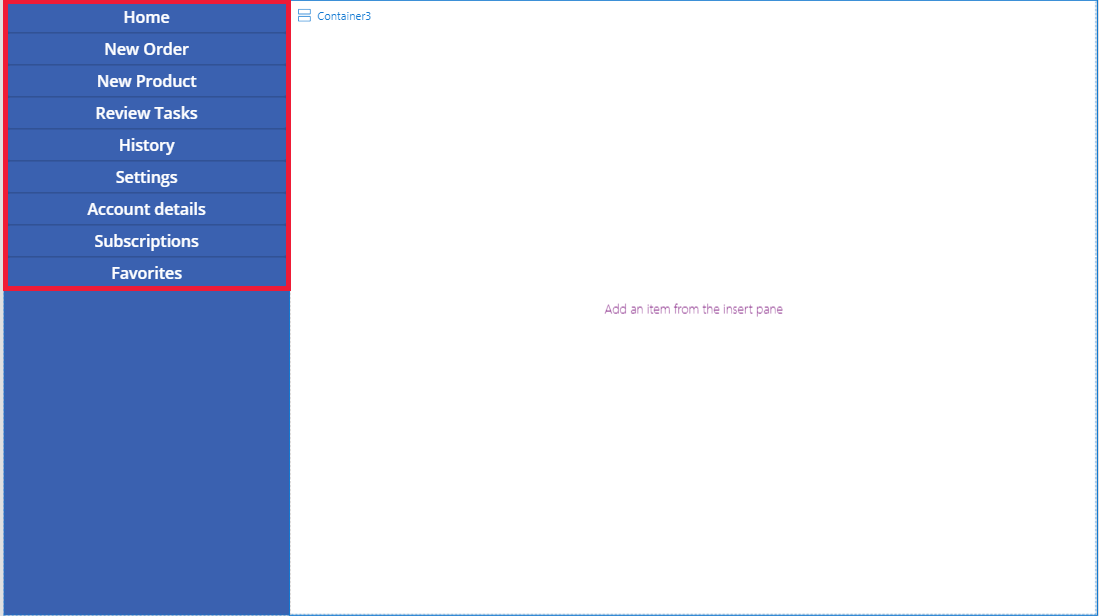
選取 容器 2。 在編輯欄中設定
Fill = RGBA(56, 96, 178, 1)屬性。 將Align (horizontal)設定為Stretch。新增一些按鈕來建立功能表。 視需要重新命名按鈕。

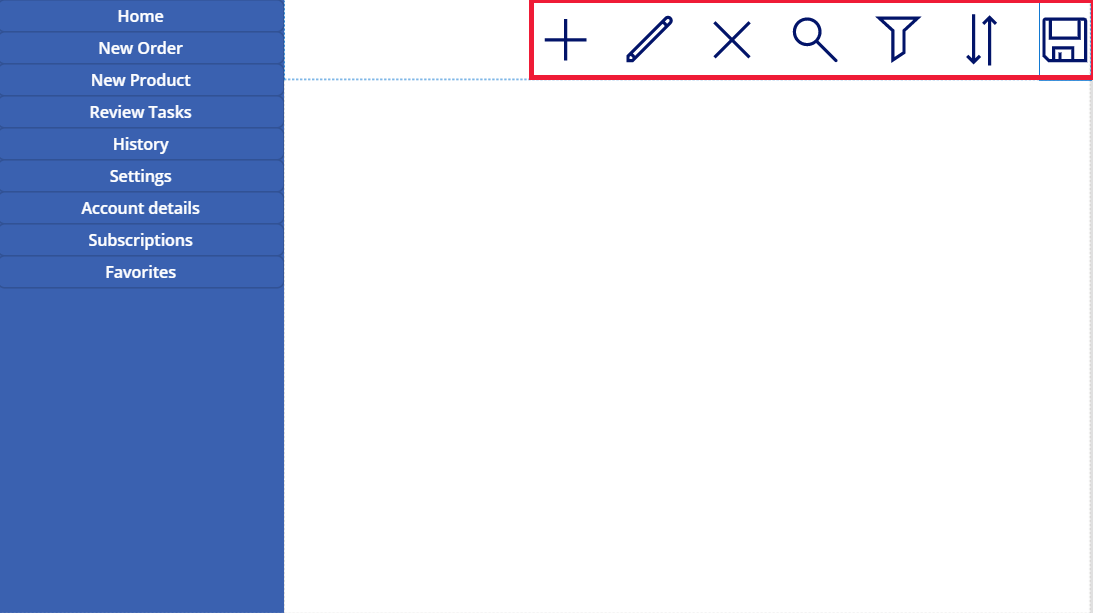
選取容器 3 並新增水平容器,然後關閉
Flexible height屬性。 設定為Height為 100。 將Align (vertical)設定為Stretch。將一些圖示新增至容器 4。 將圖示變更為與圖示屬性不同。

選取 容器 4。 將
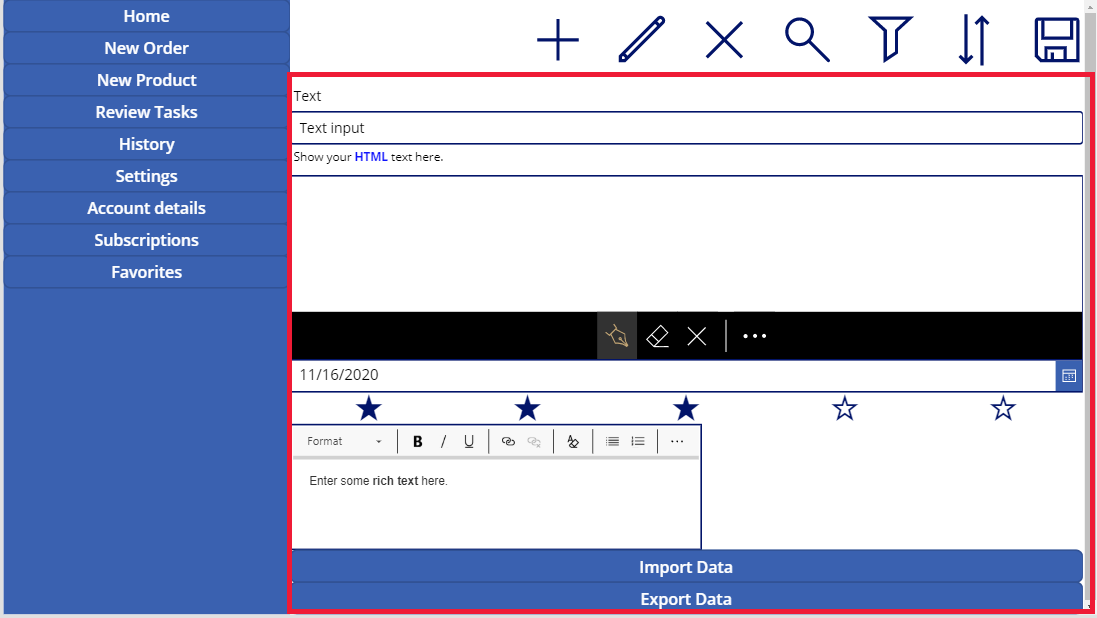
Justify (horizontal)屬性設為End。 將Align (vertical)設定為Center。 將Gap設為 40,在圖示之間建立空間。選取容器 3。 將
Align (horizontal)設定為Stretch。 將Vertical Overflow設定為Scroll。新增不同的 標籤、輸入、媒體,直到它們延伸到容器之外。 將矩形的色彩變更為不同。 您會看到捲軸,可用來存取看不到的內容。

選取 [預覽] 或 F5。 變更瀏覽器視窗的大小,查看應用程式如何調整為不同的畫面大小。
已知問題
配置容器屬性的某些組合不相容,或是會產生不良輸出,例如:
- 如果已啟用容器的
Wrap屬性,則子控制項上的Align屬性設定會被忽略。 - 如果已停用容器的
Wrap屬性,且已將容器的主要軸溢出設定為 捲動 (對於水平容器或垂直容器的垂直溢出),建議將此屬性設定為 開始 或 空白間隔 的Justify屬性。 - 當容器太小而無法顯示所有控制項時,中心 或 結束 選項可能會讓子控制項無法存取,即使該
Overflow屬性已設為 捲動 也一樣。
- 如果已啟用容器的
您無法在畫布應用程式中調整控制項的大小或重新放置控制項,因為配置容器中已停用拖曳 & 放置控制項。 而是使用版面配置容器屬性,取得想要的大小和位置。 控制項順序可以透過 樹狀結構視圖 進行變更,或使用方向鍵做為快捷鍵進行變更。
資料表、圖表和新增圖片控制項目前在配置容器中不支援。
子控制項的部分配置容器屬性是隱藏的。 隱藏屬性仍然可以透過 [函數欄] 或從 [進階面板] 存取。 但是,如果設定在這些位置,這些屬性也會被忽略。
當控制項移至配置容器時 (例如,當您複製或貼上控制項時),它們會根據其在 樹狀結構視圖 中的順序插入容器中。