Send activity feed notification
The Microsoft Teams activity feed notification helps users to assess items that require attention by notifying the changes. To extend the activity feed notification functionality to your app use the activity feed notification APIs in Microsoft Graph.
Key features of the activity feed broadcast are:
- Provides enhanced experience.
- Keeps users up to date.
- Broadcasts message for all the members.
- Displays activity feed notification.
- Broadcasts details available for members.
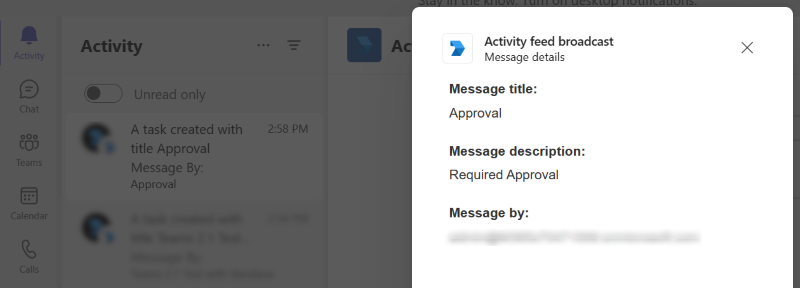
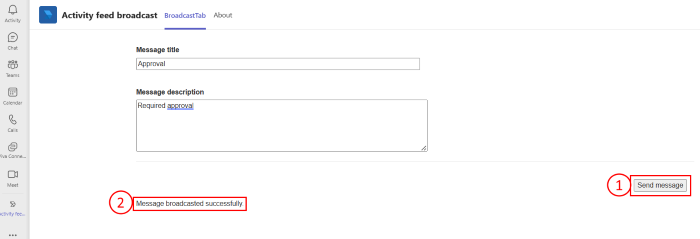
This step-by-step guide helps you to broadcast messages and notify all the members of an organization using activity feed notification. You can see the following output:

Prerequisites
Ensure you install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Visual Studio 2022 | You can install the enterprise version in Visual Studio 2022 and install the ASP.NET and web development workloads. Use the latest version. | |
| .NET Core SDK version 3.1 | Customized bindings for local debugging and Azure Functions app deployments. Use the latest version or install the portable version. | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. Or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
Ensure you've the following accounts and set up your development environment:
- Microsoft account.
- The Teams app must be installed for the recipient, either personally, or in a team or chat.
- The Tenant ID for sending and receiving notifications must match.
Set up your Teams development tenant
A tenant is like a space or a container where you chat, share files, and run meetings for your organization in Teams. You can also upload and test the custom app.
Check for custom app upload option
After creating the app, you must load your app in Teams without distributing it. The function is known as custom app upload. Sign in to your Microsoft 365 account to view this option.
Note
Custom app upload is necessary for previewing and testing apps in Teams local environment. Enable custom app upload to preview and test your app in Teams locally.
Do you already have a tenant, and do you have the admin access? Let's check if you really do!
To verify custom upload apps in Teams:
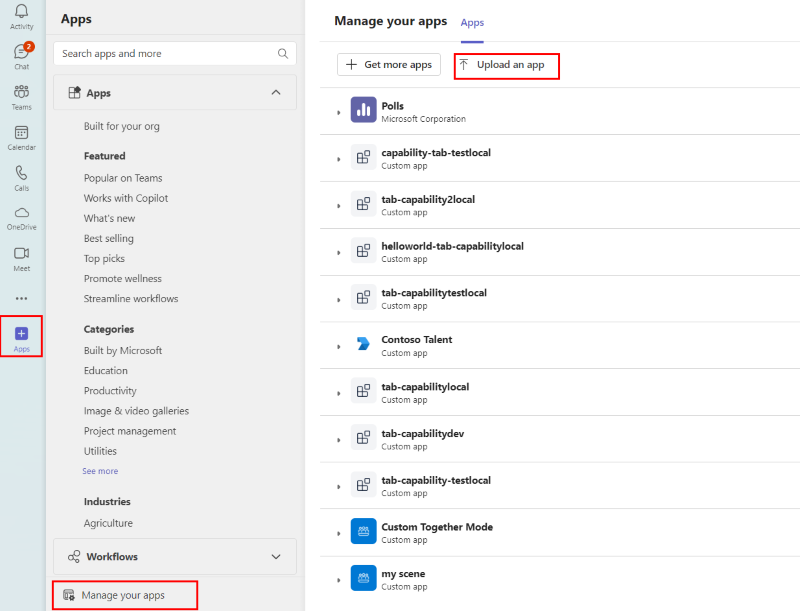
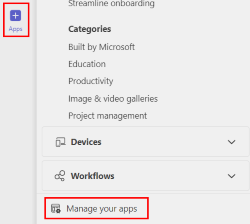
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app.

Note
Contact Teams administrator, if you can't upload a custom app.
Create a free Teams developer tenant (optional)
If you don't have a Teams developer account, you can get it free. Join the Microsoft 365 developer program!
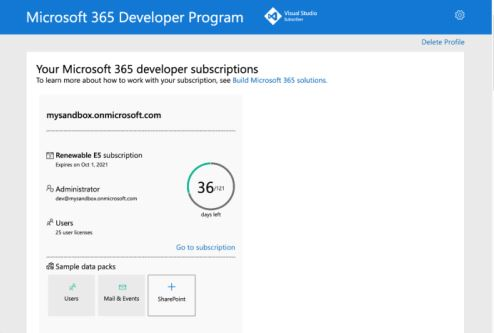
Go to the Microsoft 365 developer program.
Select Join Now and follow the onscreen instructions.
Select Set-up E5 subscription from the welcome screen.
Set up an administrator account. After you finish, the following screen displays.

Sign in to Teams using the new administrator account. Now you can select Upload a custom app.
Set up local environment
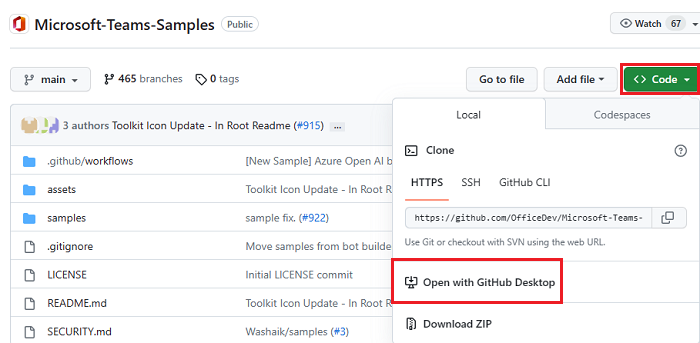
Open Microsoft-Teams-Samples.
Select Code.
From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Register your Teams Auth SSO with Microsoft Entra ID
The following steps help you to create and register Teams authentication SSO in Azure portal:
- Create and register a new application under App registrations.
- Use ngrok to create a tunnel to your web server's endpoints.
Add App registration
Go to Azure portal.
Select App registrations.

Select + New registration.

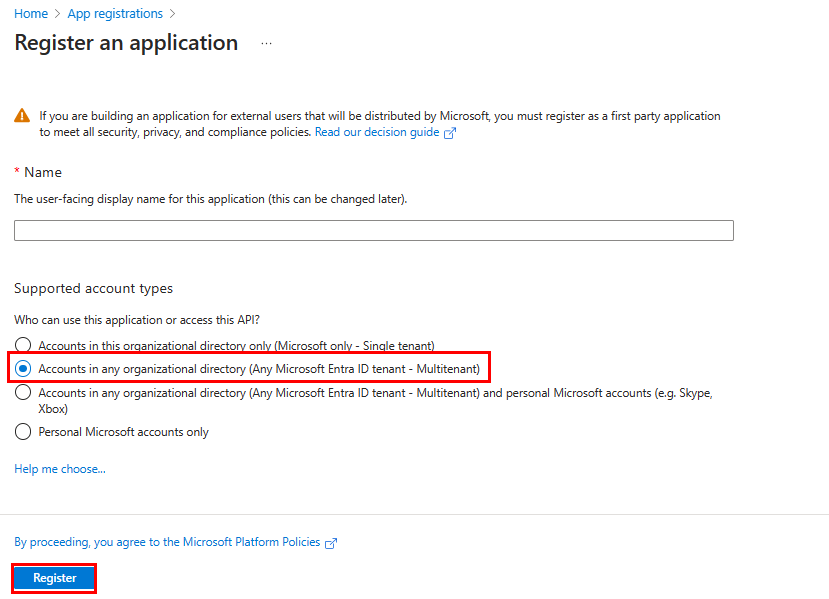
Enter the name of your app.
Select Accounts in any organizational directory (Any Microsoft Entra ID tenant - Multitenant).
Select Register.

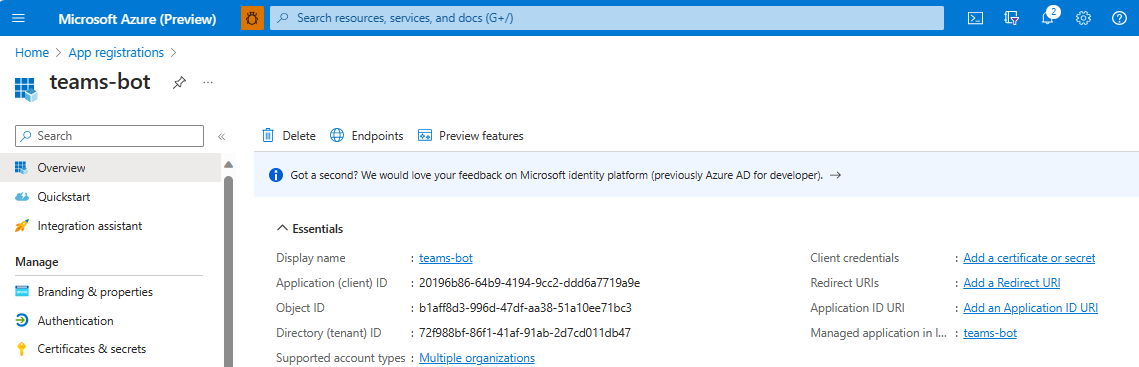
Your app is registered in Microsoft Entra ID. The app overview page appears.

Note
Save the app ID from Application (client) ID and Directory (tenant) ID for further use.
Create a tunnel
Open Visual Studio.
Select Create a new project.

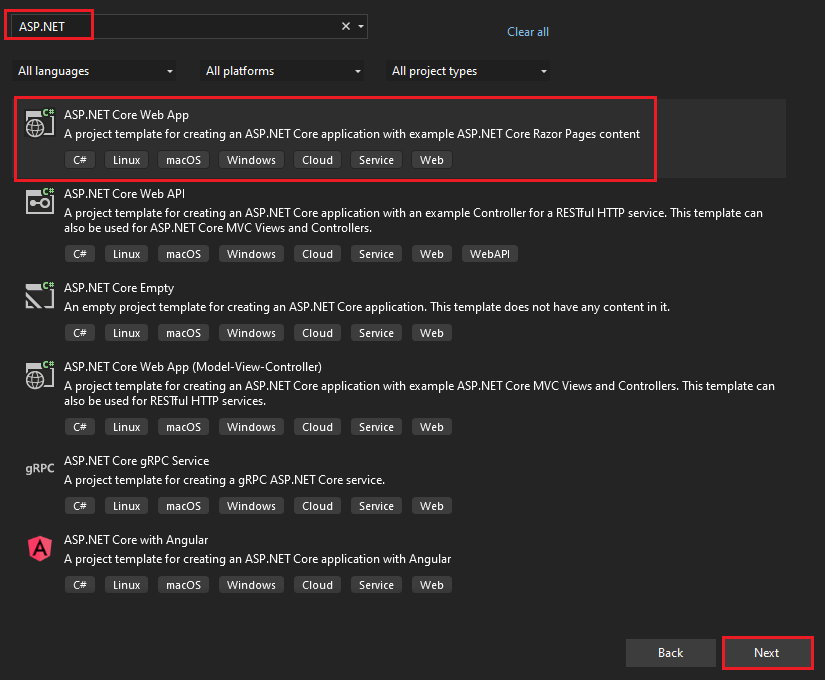
In the search box, enter ASP.NET. From the search results, select ASP.NET Core Web App.
Select Next.

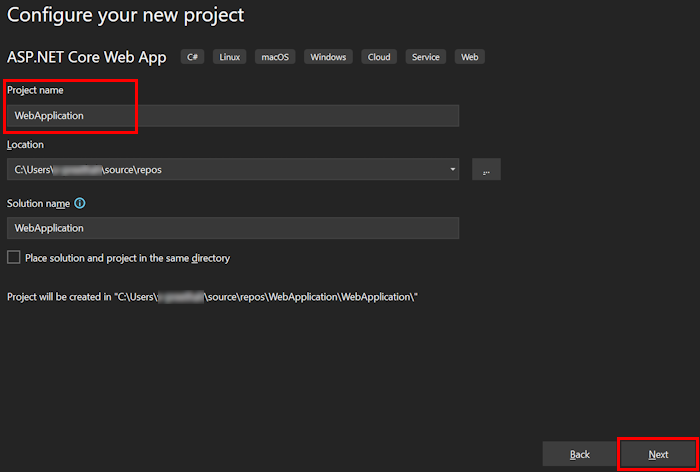
Enter Project name and select Next.

Select Create.

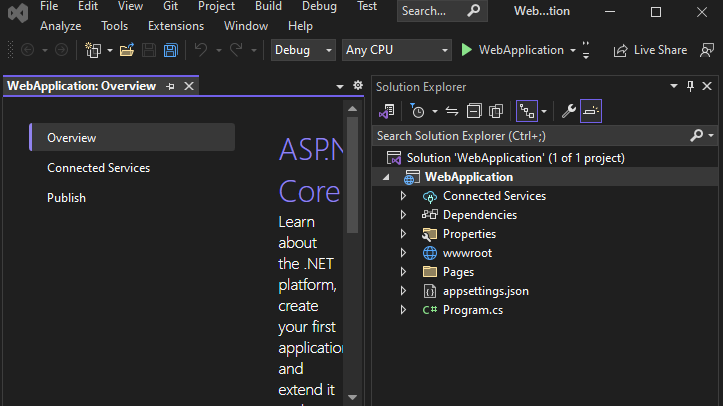
An overview window appears.

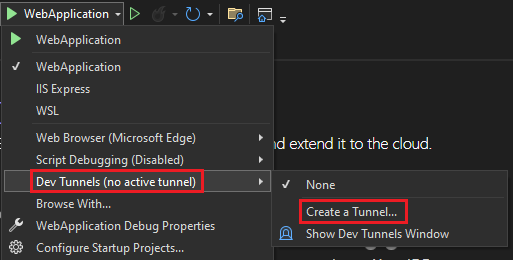
In the debug dropdown list, select Dev Tunnels (no active tunnel) > Create a Tunnel....

A pop-up window appears.
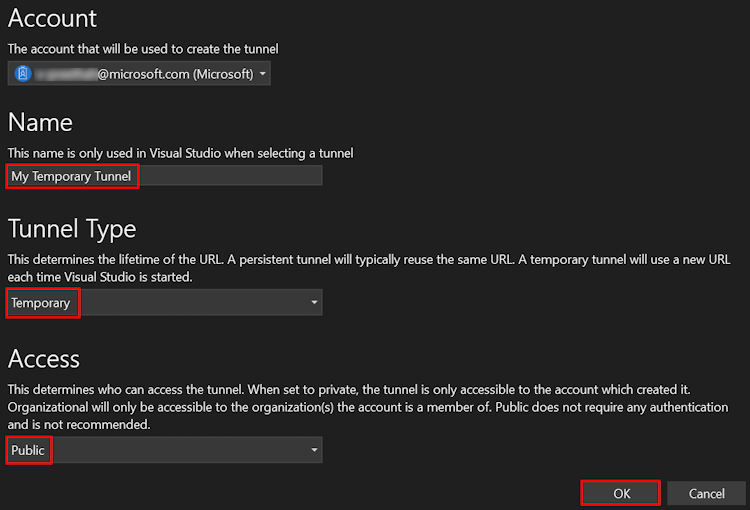
Update the following details in the pop-up window:
- Account: Enter a Microsoft or GitHub account.
- Name: Enter a name for your tunnel.
- Tunnel Type: From the dropdown list, select Temporary.
- Access: From the dropdown list, select Public.
Select OK.

A pop-up window appears showing that dev tunnel is successfully created.
Select OK.

You can find the tunnel you've created in the debug dropdown list as follows:

Select F5 to run the application in the debug mode.
If a Security Warning dialog appears, select Yes.

A pop-up window appears.
Select Continue.

The dev tunnel home page opens in a new browser window and the dev tunnel is now active.

Go to Visual Studio, select View > Output.
From the Output console dropdown menu, select Dev Tunnels.
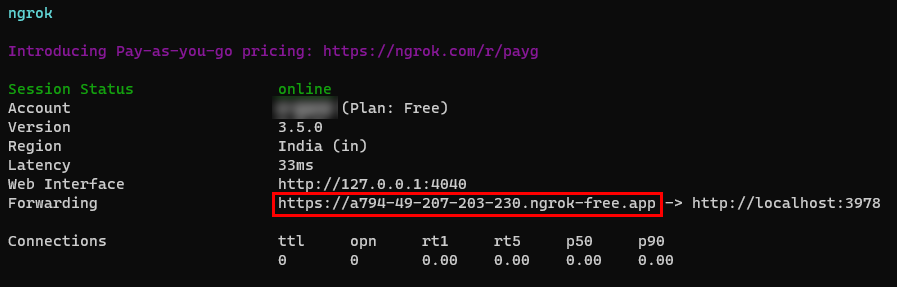
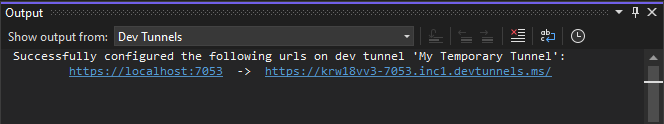
The Output console shows the dev tunnel URL.

Add Application ID URI
In the left pane, under Manage, select Expose an API.
Next to Application ID URI, select Add.

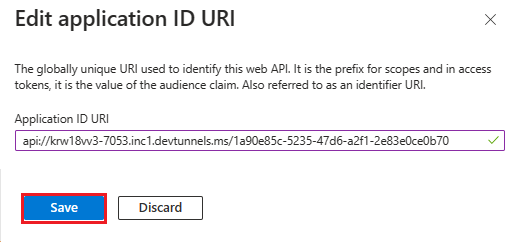
Update the Application ID URI in the
api://your-devtunnel-domain/botid-{AppID}orapi://your-ngrok-domain/botid-{AppID}format and select Save.
The following image shows the domain name:

Note
If you're using a tunneling service such as ngrok, ensure you update the value whenever your ngrok subdomain updates. For example, api://f631****.ngrok.io/c4e88a5d-e3d4-47f4-accb-0ef9de3bce8a, where f631****.ngrok.io is the new ngrok subdomain name.
Add a scope
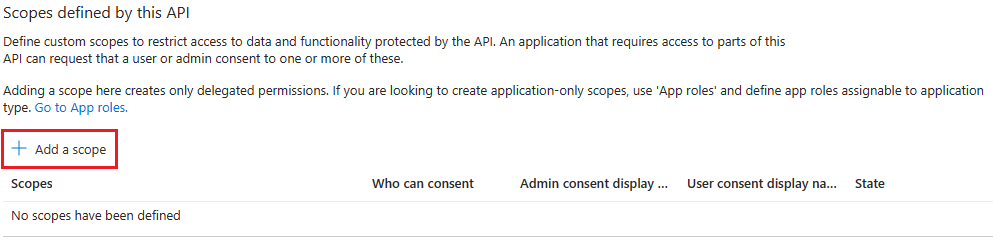
In the left pane, under Manage, select Expose an API.
Select + Add a scope.

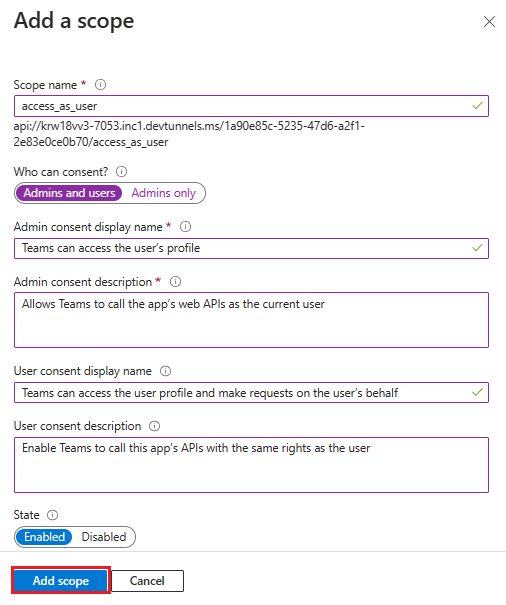
Enter access_as_user as the Scope name.
Under Who can consent?, select Admins and users.
Update the values for the rest of the fields as follows:
Enter Teams can access the user’s profile as Admin consent display name.
Enter Allows Teams to call the app’s web APIs as the current user as Admin consent description.
Enter Teams can access the user profile and make requests on the user’s behalf as User consent display name.
Enter Enable Teams to call this app’s APIs with the same rights as the user as User consent description.
Ensure that State is set to Enabled.
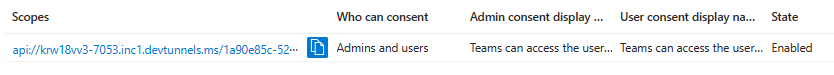
Select Add scope.
The following image shows the fields and the values:

Note
The Scope name must match with the Application ID URI with
/access_as_userappended at the end.
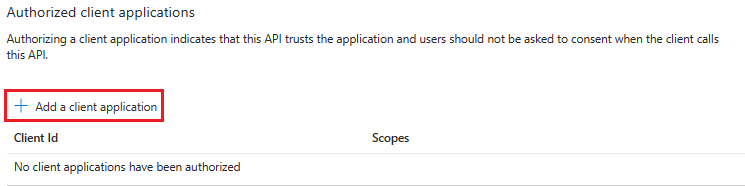
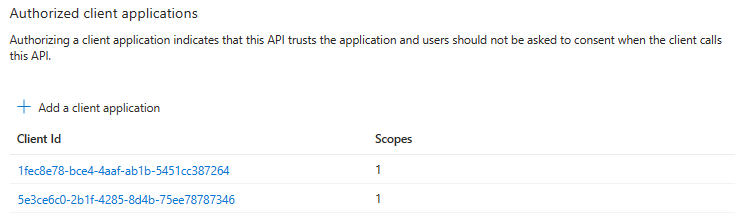
Add client application
In the left pane, under Manage, select Expose an API.
Under Authorized client applications, identify the applications that you want to authorize for your app’s web application.
Select + Add a client application.

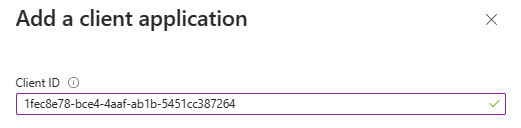
Add Teams mobile or desktop and Teams web application.
For Teams mobile or desktop: Enter the Client ID as
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
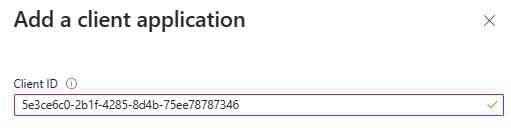
For Teams web: Enter the Client ID as
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
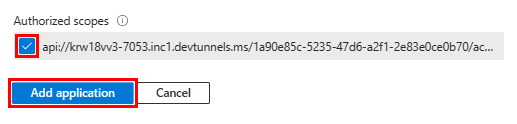
Select the Authorized scopes checkbox.
Select Add application.

The following image displays the Client Id:

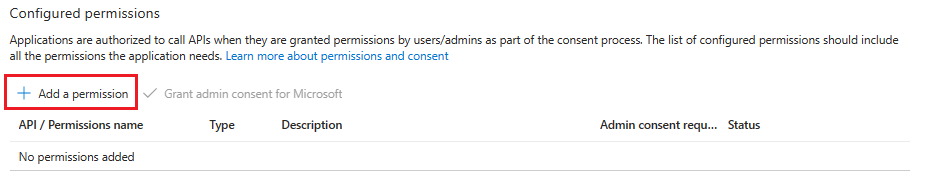
Add API Permission
In the left pane, under Manage, select API permissions.
Select + Add a permission.

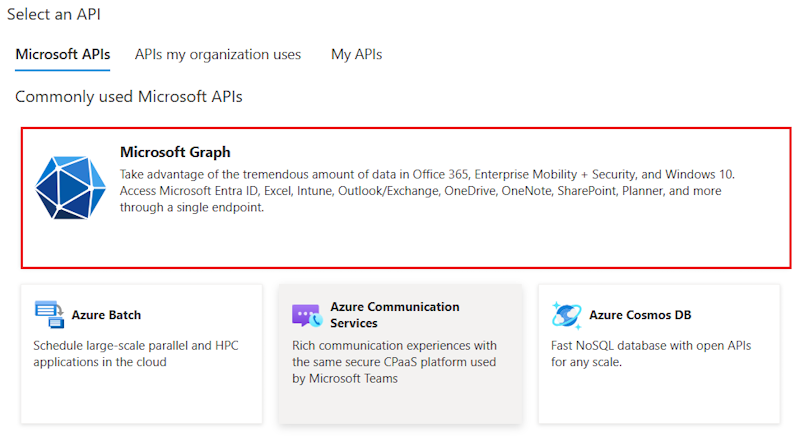
Select Microsoft Graph.
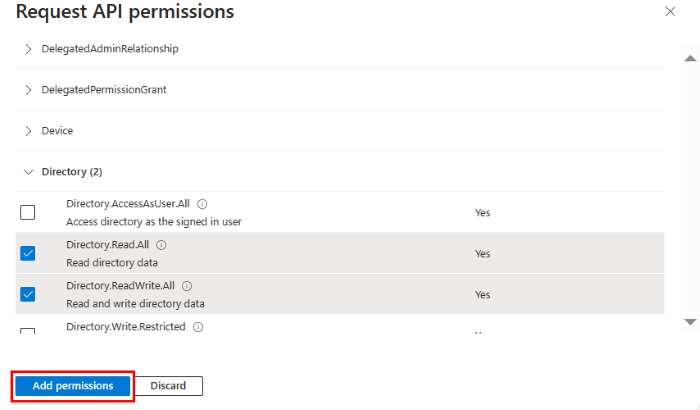
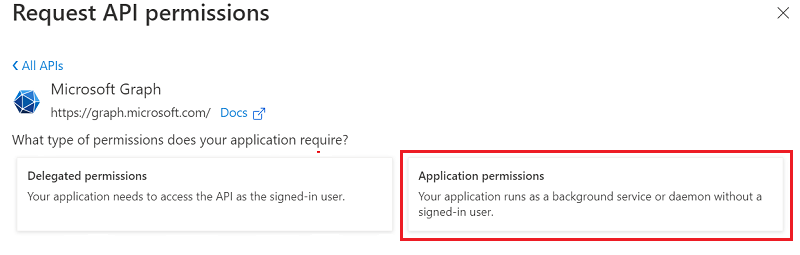
Select Delegated permissions.
Select the following permissions:
Directory.Read.All
Directory.ReadWrite.All
TeamsActivity.Send
TeamsAppInstallation.ReadForUser
TeamsAppInstallation.ReadWriteForUser
User.Read
Note
User. Read is enabled by default.
Select Add permissions.

Select + Add a permission.
Select Microsoft Graph.

Select Application permissions.

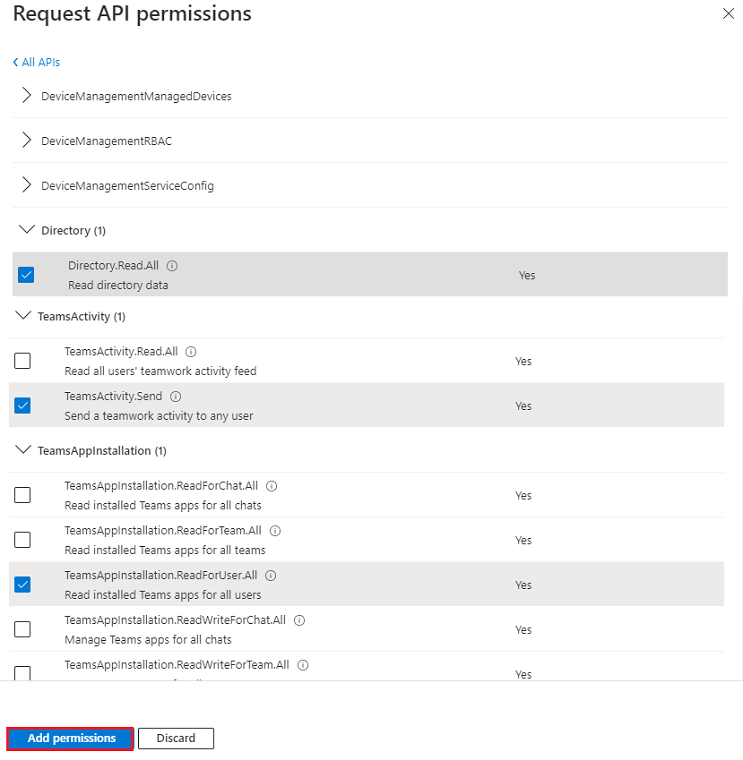
Select the following permissions:
- Directory.Read.All
- TeamsActivity.Send
- TeamsAppInstallation.ReadForUser.All
Select Add permissions.

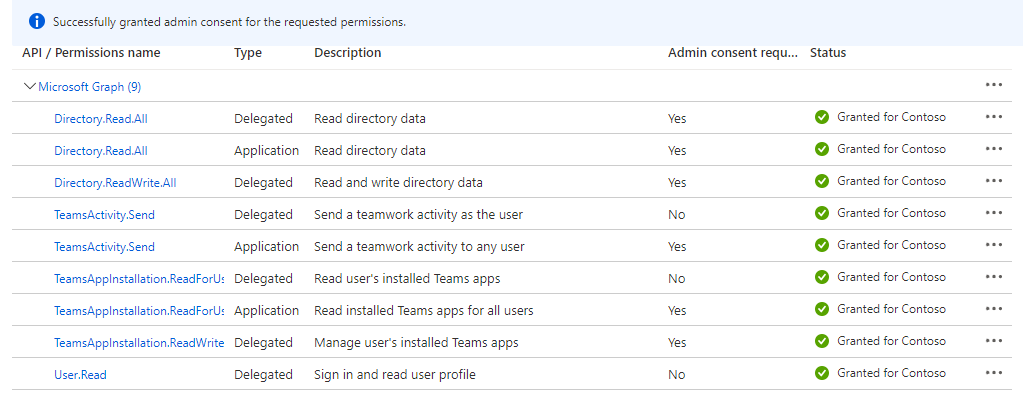
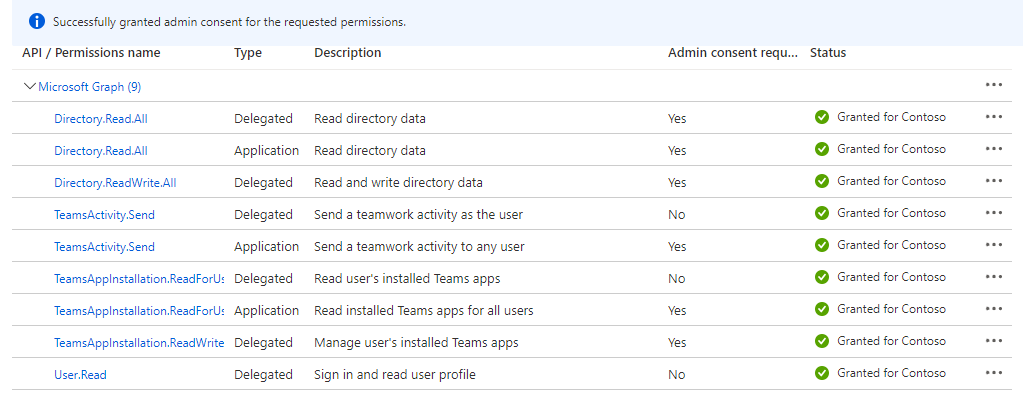
Ensure to grant the admin consent for the required permissions.

Ensure to grant the admin consent for the required permissions.

Note
- If an app isn't granted IT admin consent, users must provide consent the first time they use an app.
- Users need to consent to the API permissions only if the Microsoft Entra app is registered in a different tenant.
Add a web authentication
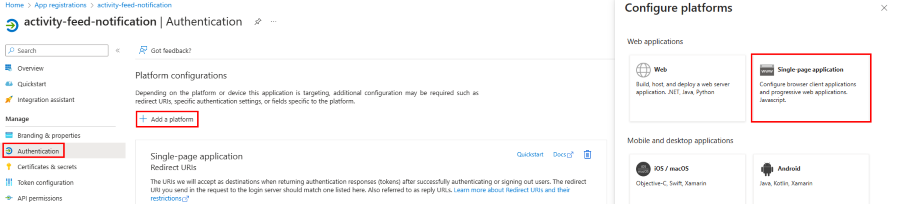
In the left pane, under Manage, select Authentication.
Select Add a platform > Single-page application.

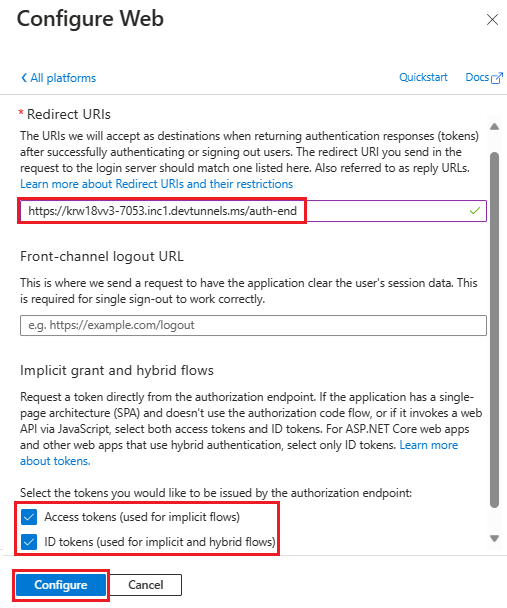
Enter the redirect URI for your app by appending
auth-endto the fully qualified domain name. For example,https://your-devtunnel-domain/auth-endorhttps://your-ngrok-domain/auth-end.Under Implicit grant and hybrid flows, select the Access tokens and ID tokens checkboxes.
Select Configure.

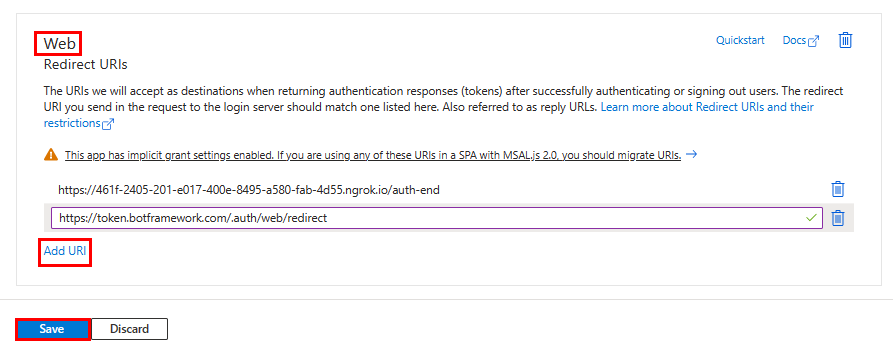
Under Web, select Add URI.
Enter
https://token.botframework.com/.auth/web/redirect.Select Save.

Create a client secret
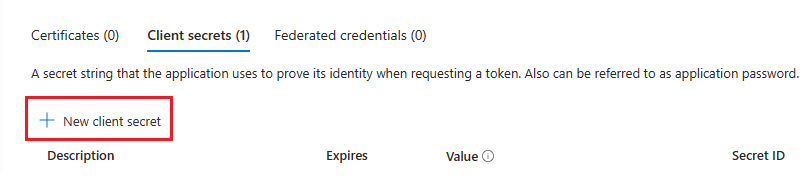
In the left pane, under Manage, select Certificates & secrets.
Under Client secrets, select + New client secret.

The Add a client secret window appears.
Enter Description.
Select Add.

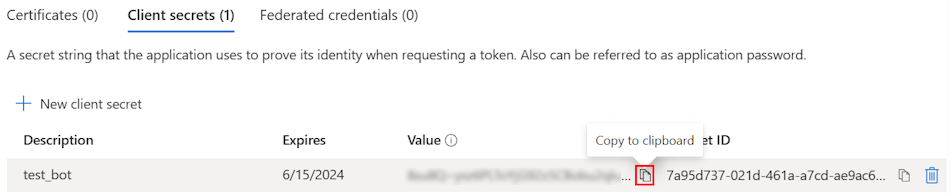
Under Value, select Copy to clipboard to save the client secret value for further use.

Set up app settings
Go to appsettings.json file in cloned repository.

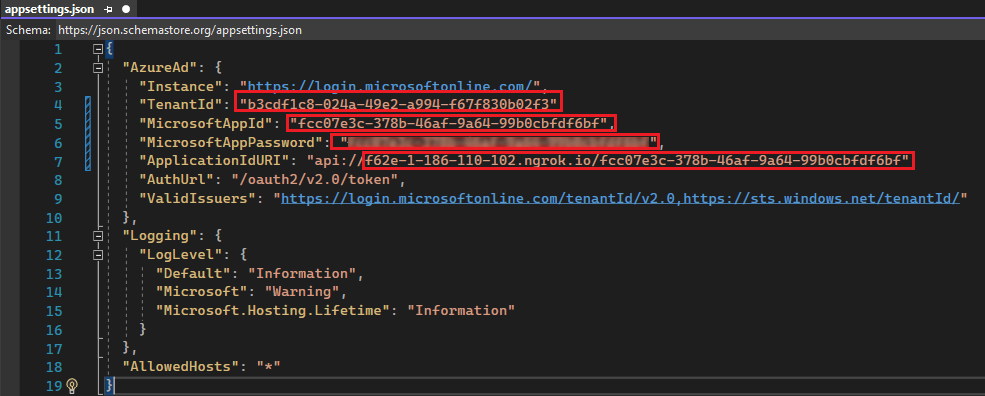
Open the appsettings.json file in the latest version of Visual Studio and update the following information:
Set
"MicrosoftAppId"to your bot's Microsoft App ID.Set
"TenantID"to Directory (tenant) ID.Set
"MicrosoftAppPassword"to your bot's client secret ID value.Set
"BaseUrl"to the[WebAppDomainName].
Set up manifest file
Go to the manifest.json file in cloned repository.

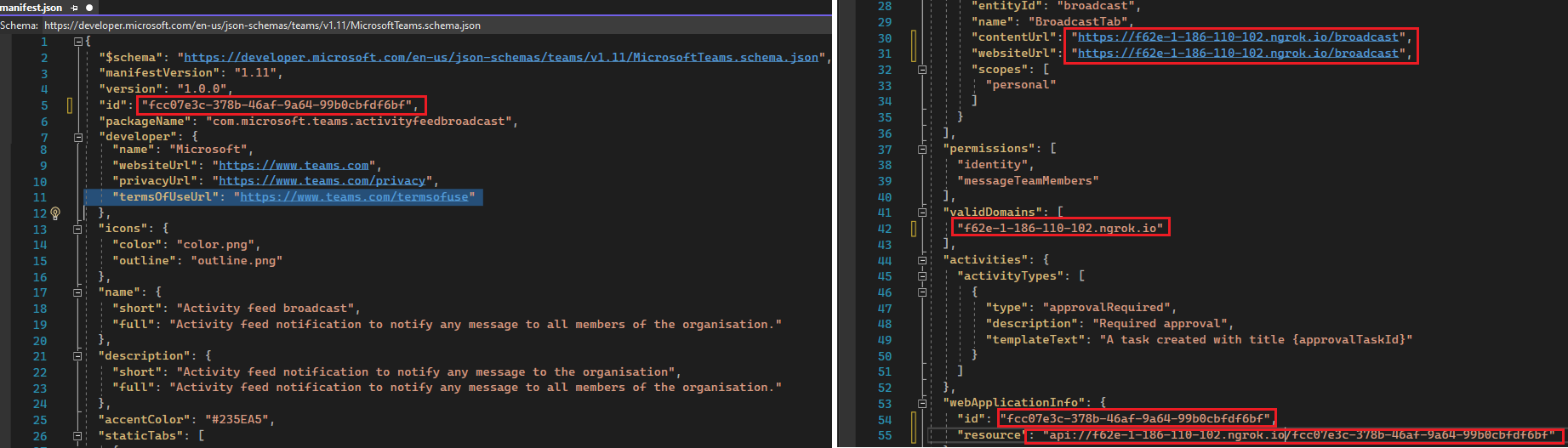
Open the manifest.json file in the latest version of Visual Studio and make the following changes:
Replace all occurrences of
<<Microsoft-App-ID>>with your bot's Microsoft App ID.Replace all occurrences of
<<Base_URL>>with your fully qualified domain name.Set
validDomainsto[WebAppDomainName].
Build and run the service
Open Visual Studio.
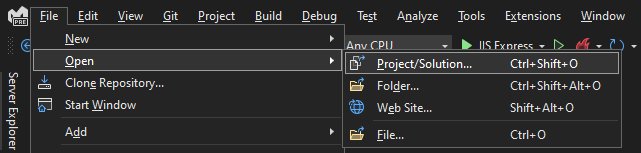
Go to File > Open > Project/Solution....

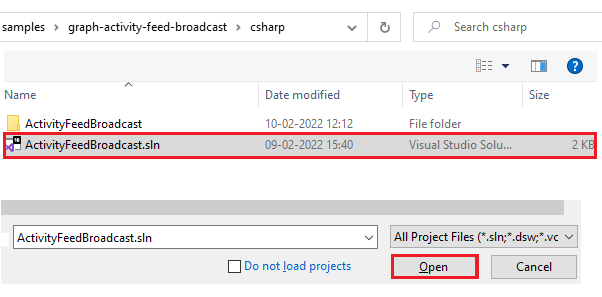
Select the ActivityFeedBroadcast.sln file from csharp folder.
Select Open.

Press F5 to run the project.
Select Yes if the following dialog appears:

A webpage opens with a message, Your bot is ready!

Add activity feed broadcast app to Teams
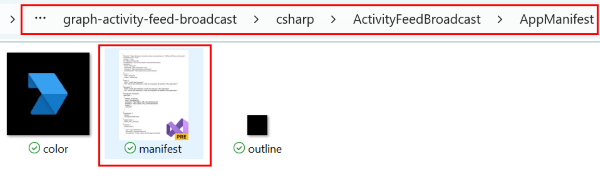
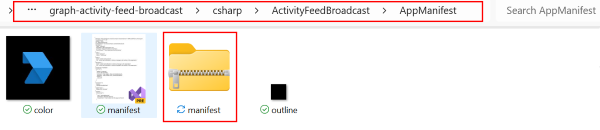
In your cloned repository, go to graph-activity-feed-broadcast > csharp > ActivityFeedBroadcast > AppManifest.
Create a .zip file with the following files that are present in the AppManifest folder:
manifest.json
outline.png
color.png

In the Teams client, select the Apps icon.
Select Manage your apps.

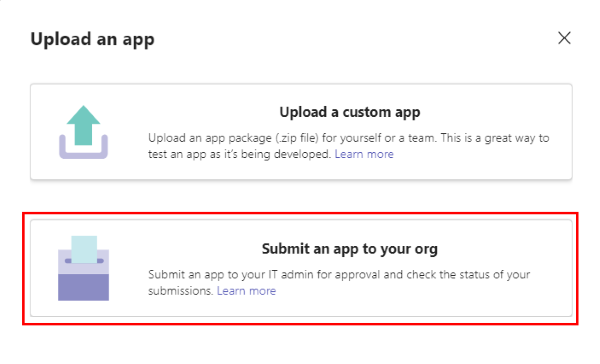
Select Submit an app to your org.

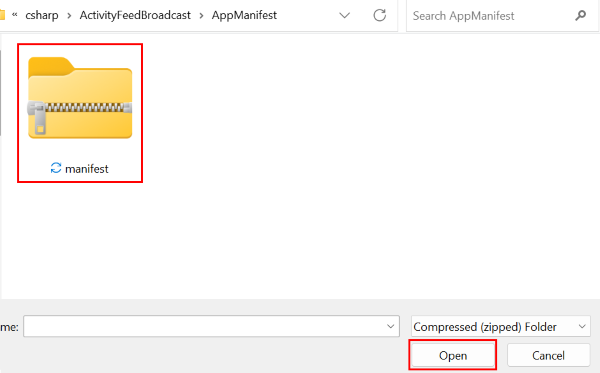
Select Open to upload the .zip file that you created in the AppManifest folder.

Select Add.

Select Open.

Interact with the app in Teams
Let's interact with the app in Teams!
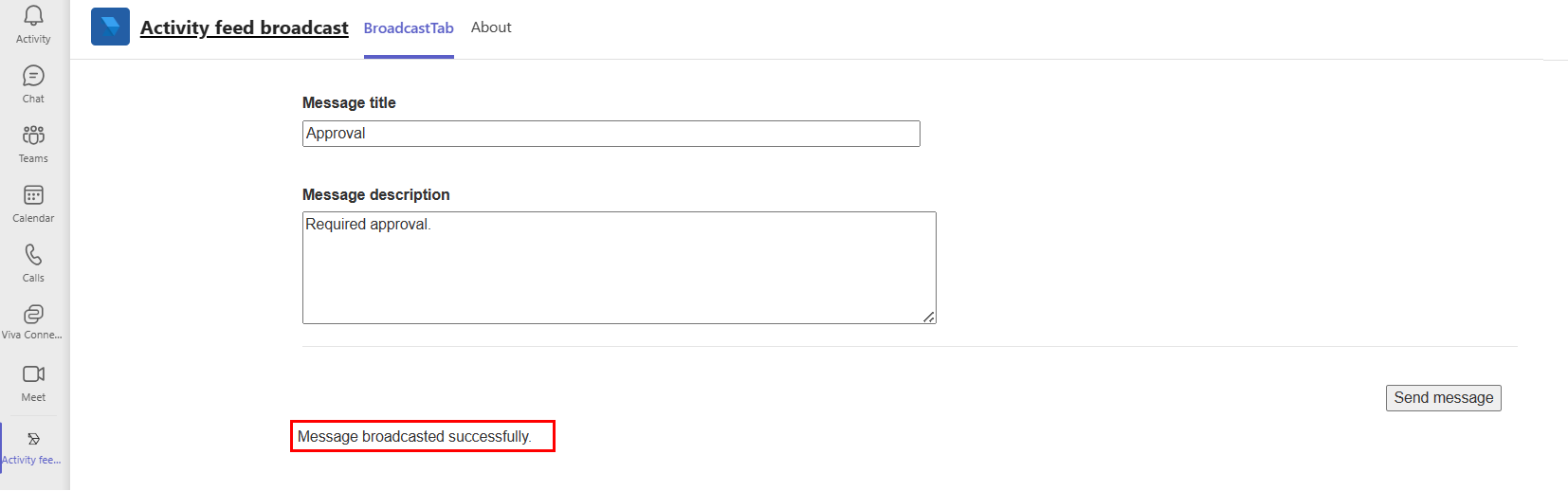
The BroadcastTab displays Message title and Message description.
Enter the message title and description**.
Select Send message.
The Message broadcasted successfully appears.

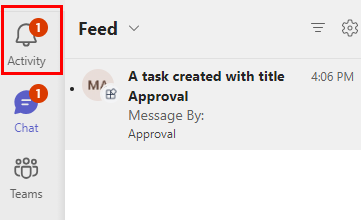
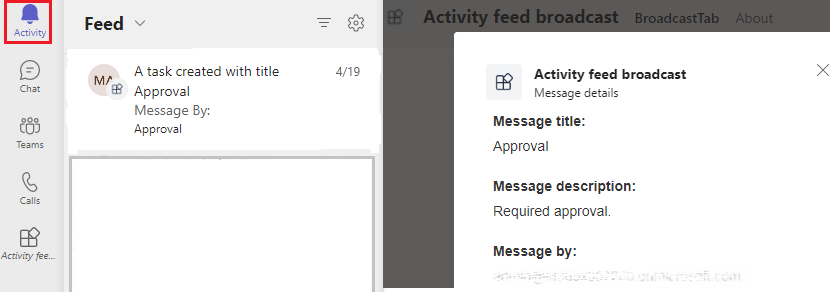
Activity feed notification displays in the Activity tab of the recipient with the same Tenant ID.

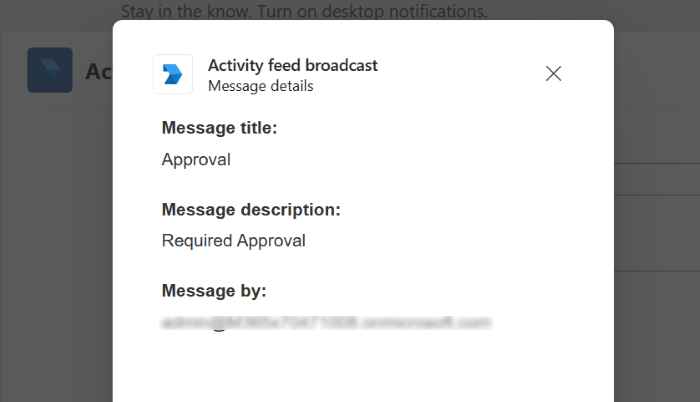
The message details appear on selecting the message.

Complete challenge
Did you come up with something like this?


Congratulations!
You've completed the tutorial to get started with the activity feed broadcast app!
Have an issue with this section? If so, please give us some feedback so we can improve this section.