Link unfurling
Important
The code samples in this section are based on v4.6 and later versions of the Bot Framework SDK. If you're looking for documentation for earlier versions, see the Message Extensions - v3 SDK section in the Resources folder of the documentation.
The document guides you on how to add link unfurling to your app manifest using Developer Portal and manually. With link unfurling, your app can register to receive an invoke activity when URLs with a particular domain are pasted into the compose message area. The invoke contains the full URL that was pasted into the compose message area, and you can respond with a card that the user can unfurl, providing additional information or actions. This works similar to a search command with the URL serving as the search term. You can now add link unfurling to Microsoft Teams without installing the app.
Note
- The link unfurling result is cached for 30 minutes.
- Link unfurling supports Adaptive Cards version 1.3 and earlier.
- Link unfurling doesn't require message extension commands. If you define
messagehandlerswithincomposeExtensionsin the app manifest, there's no need to addcommands. For more information, see compose extensions. - For mobile client, link unfurling is supported only for links that don't require authentication.
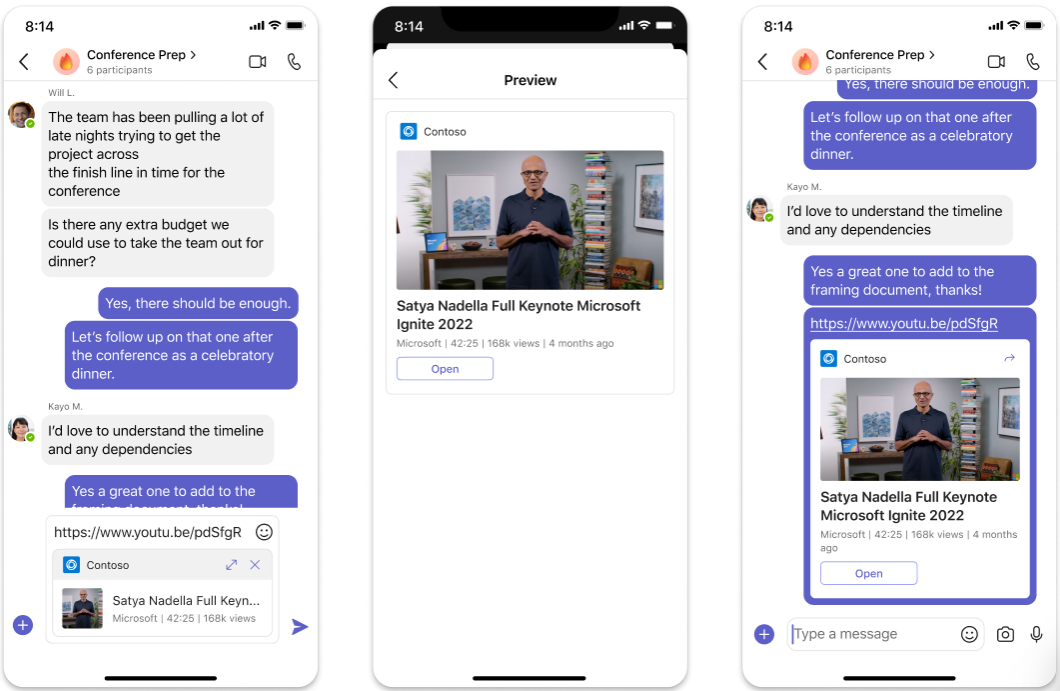
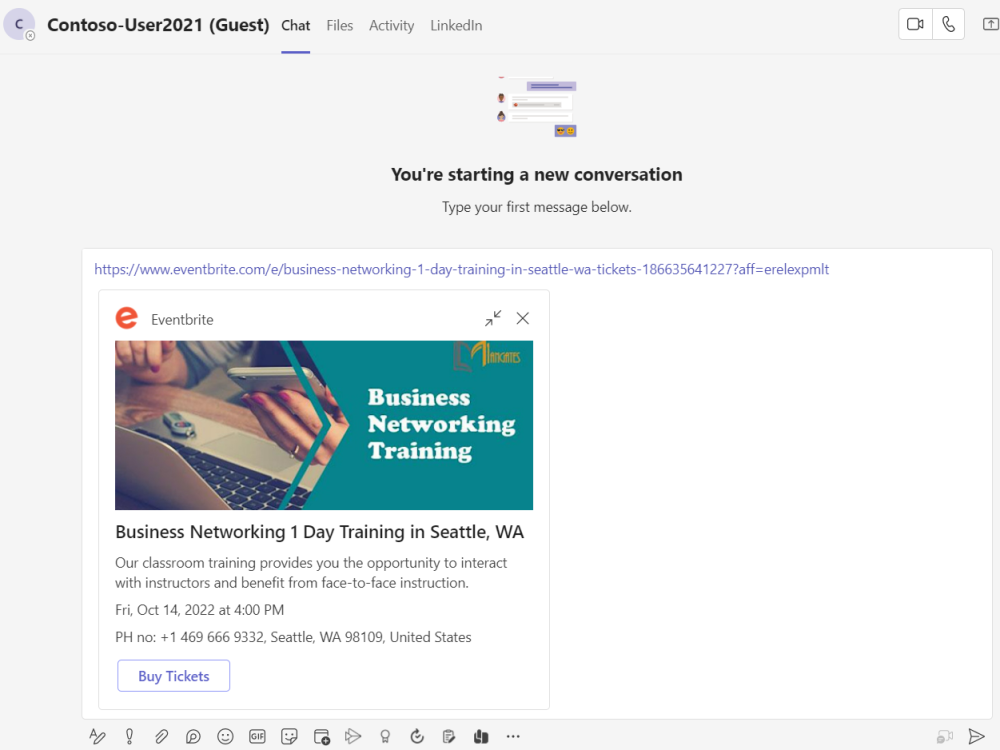
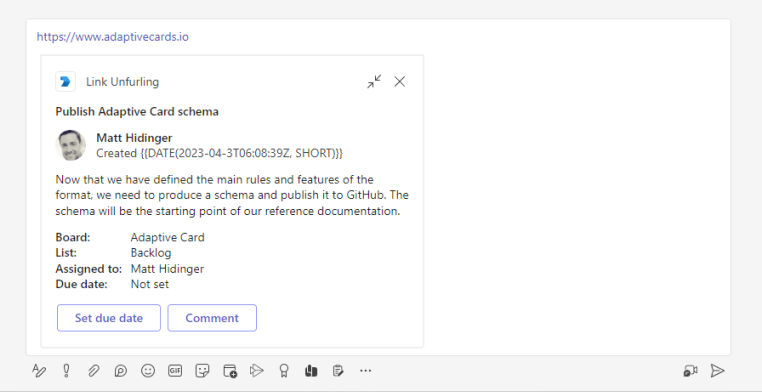
The following image is an example of link unfurling in Teams desktop and mobile clients:
When a link is pasted into the Teams compose message area, the link unfurls into a card with the work item details.

See the following video to learn more about link unfurling:
Add link unfurling to your app manifest
To add link unfurling to your app manifest, add a new messageHandlers array to the composeExtensions section of your app manifest JSON. You can add the array with the help of Developer Portal or manually. Domain listings can include wildcards, for example *.example.com that matches exactly one segment of the domain. If you need to match a.b.example.com, then use *.*.example.com.
Note
Ensure that you don't add domains that aren't in your control, either directly or through wildcards. For example, yourapp.onmicrosoft.com is valid, but *.onmicrosoft.com isn't valid. The top-level domains are prohibited, for example, *.com, *.org.
Add link unfurling using Developer Portal
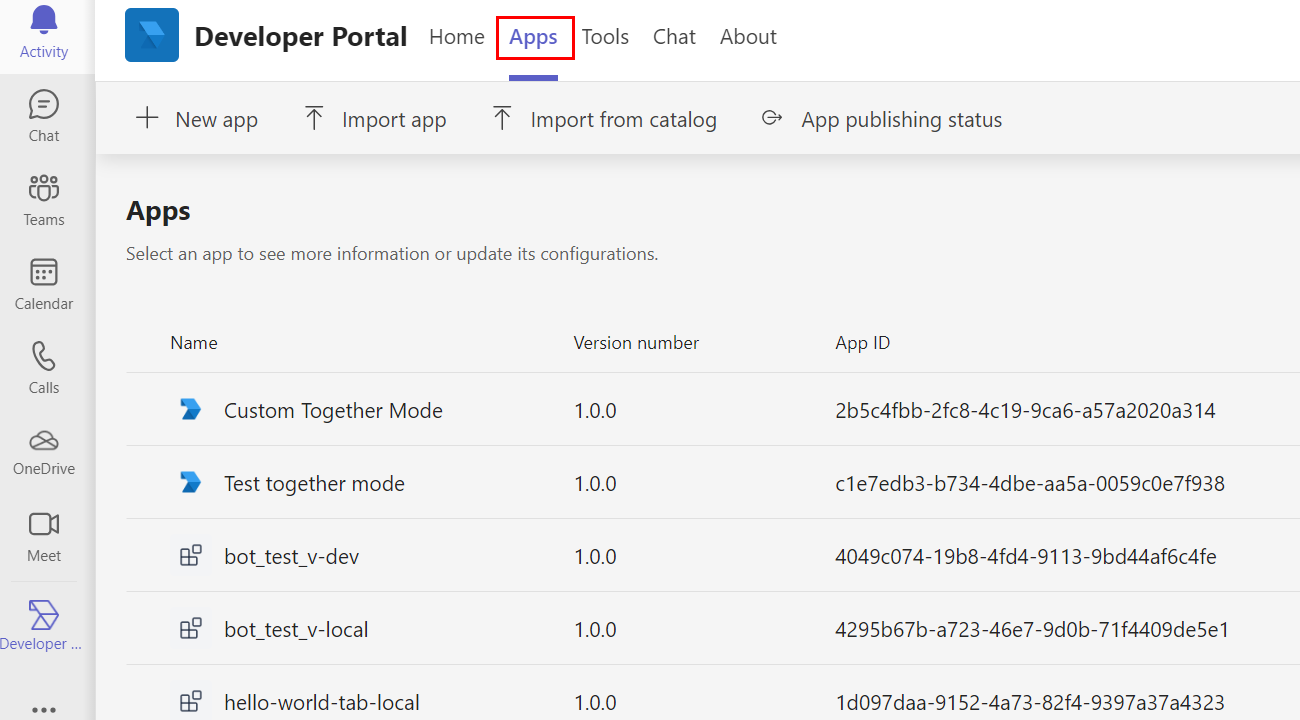
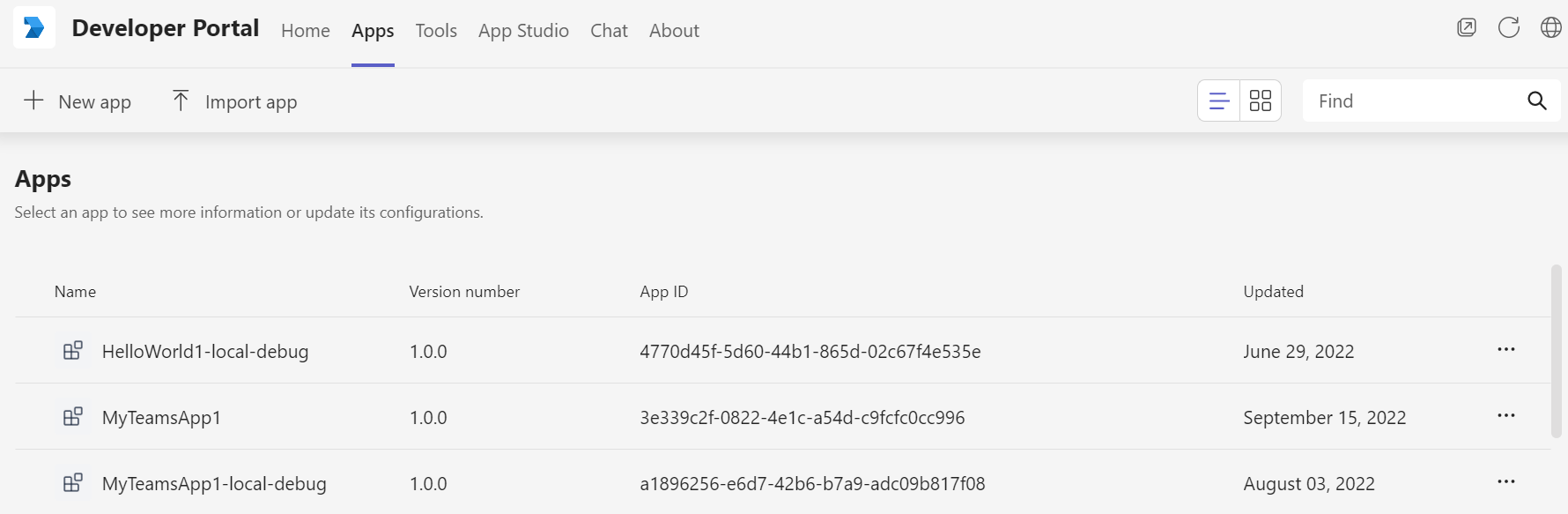
Open Developer Portal from the Microsoft Teams client and then select the Apps tab.
Note
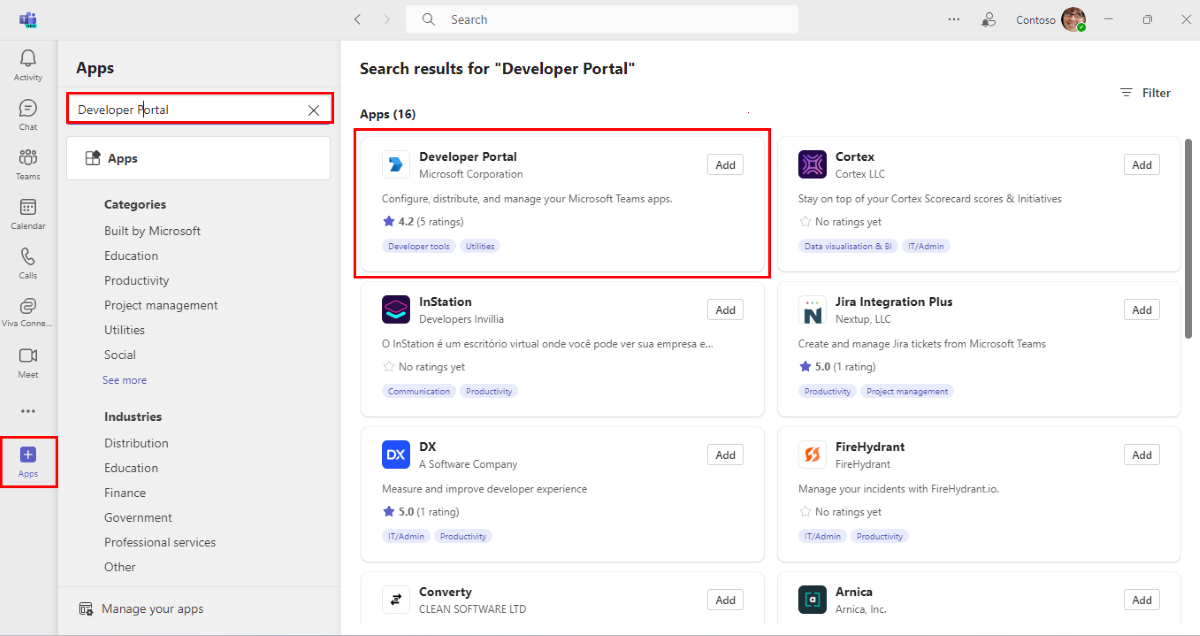
You must add Developer Portal app, if you don't have it added in your Teams client.
Load your app manifest.
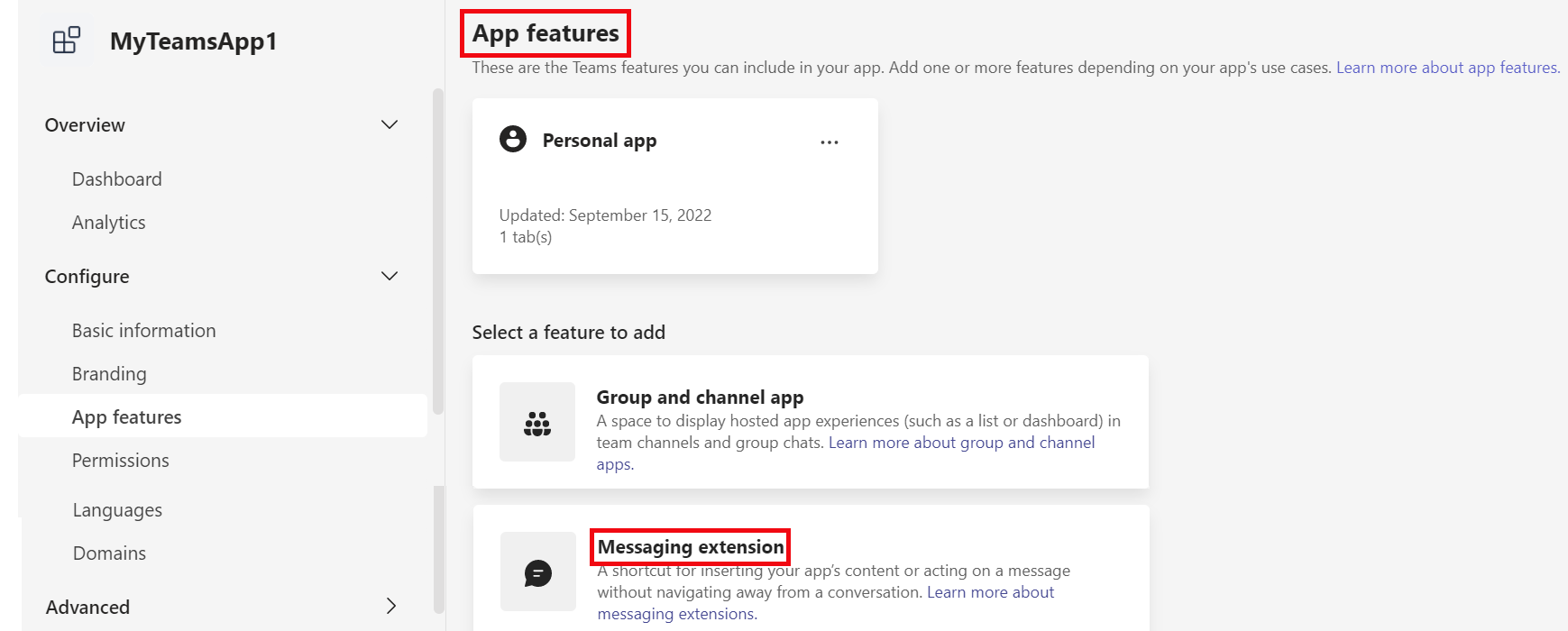
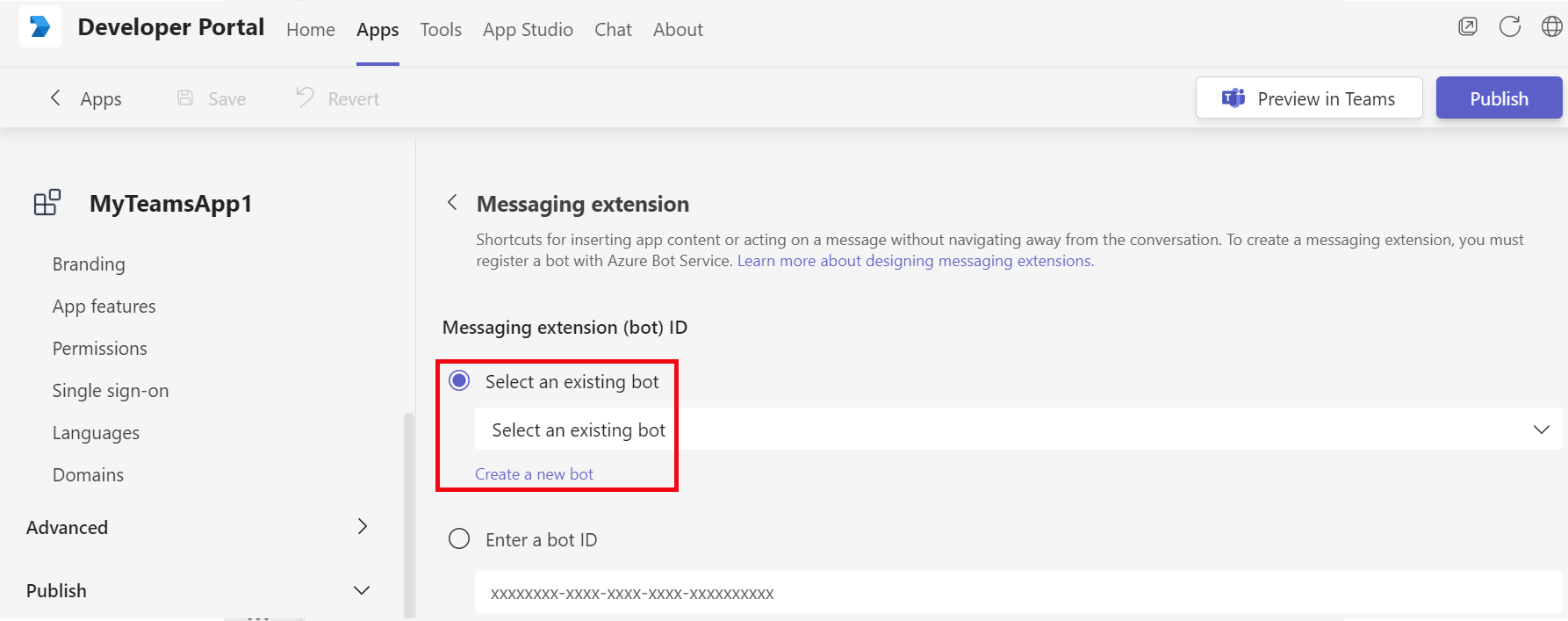
Select Messaging Extension under App features and then either choose Select an existing bot or Create a new bot.
Select Save.
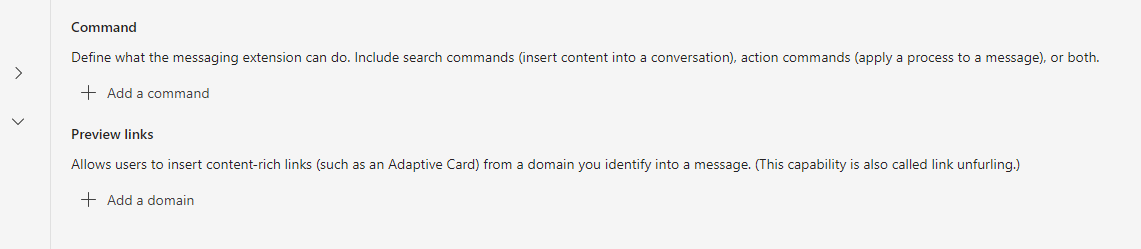
Select Add a domain under Preview links section and then enter valid domain.
Select Add. The following image explains the process:
Add link unfurling manually
Note
If authentication is added through Microsoft Entra ID, unfurl links in Teams using bot.
First, you must add the messageHandlers array to your app manifest and enable your message extension to interact with links. The following example explains how to add link unfurling manually:
...
{
"composeExtensions": [
{
"botId": "abc123456-ab12-ab12-ab12-abcdef123456",
"messageHandlers": [
{
"type": "link",
"value": {
"domains": [
"*.trackeddomain.com"
]
}
}
]
}
]
}
...
For a complete manifest example, see manifest reference.
Handle the composeExtensions/queryLink invoke
After adding the domain to the app manifest, you must update your web service code to handle the invoke request. Use the received URL to search your service and create a card response. If you respond with more than one card, only the first card response is used.
Note
The response from a bot must include a preview property.
The following card types are supported:
For more information, see Action type invoke.
The following code is an example of the invoke request:
Following is an example of the invoke sent to your bot:
{
"type": "invoke",
"name": "composeExtension/queryLink",
"value": {
"url": "https://theurlsubmittedbyyouruser.trackeddomain.com/id/1234"
}
}
Example of the response:
{
"composeExtension":
{
"type": "result",
"attachmentLayout": "list",
"attachments":
[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"preview":
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
},
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
}
]
}
}
Micro-capabilities for website links
The most common way to share content in Microsoft Teams is through links. For any link, Teams unfurls a preview of the link into an Adaptive Card with the information such as image, title, and a description.
You can show rich unfurl previews of your links without installing your app in Microsoft Teams. Add the schema.org metadata to your website in the JSON-LD format and use the micro-capability templates that match your product. Teams uses these templates to unfurl rich previews for your links in Microsoft Teams.
Enable Rich unfurl previews of links
If you've already added schema.org to your website, you can view the rich unfurl preview of your link by pasting it in the Teams message compose area.
If you've not added schema.org to your website, you can manually check the rich unfurl preview experience by following these steps:
Add the schema.org metadata with the JSON-LD format to your website.
In your website, check for the supported
@typeattribute and copy the metadata under the script tagapplication/ld+json.Open Adaptive Card Designer and create a new file.
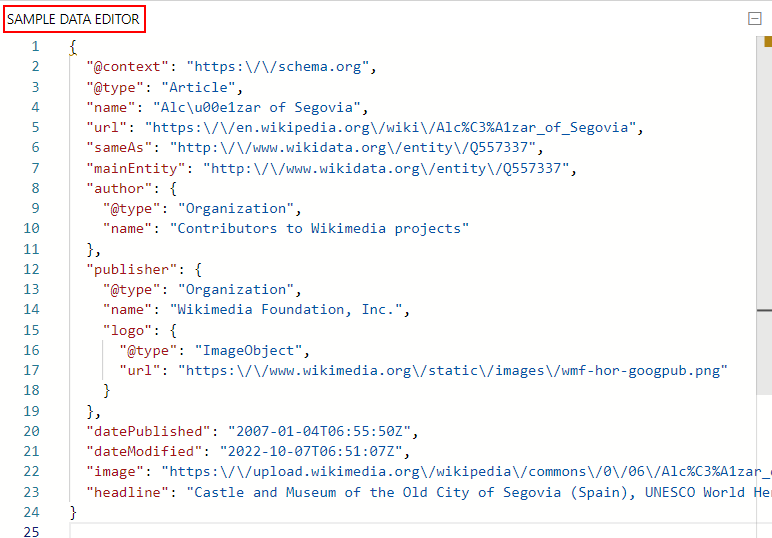
In the SAMPLE DATA EDITOR, paste the json metadata from your website.

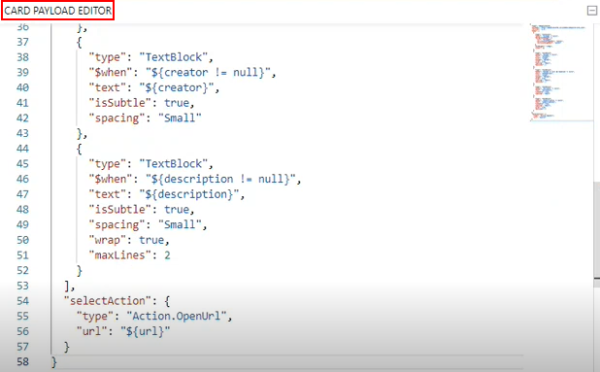
Check the micro-capability template and add the template code in the CARD PAYLOAD EDITOR.

If required, add new attributes from the template to your website metadata in the SAMPLE DATA EDITOR.
To preview the Adaptive Card unfurl experience, select Preview mode.
For more information, see Micro-capabilities for website links.
Zero install for link unfurling
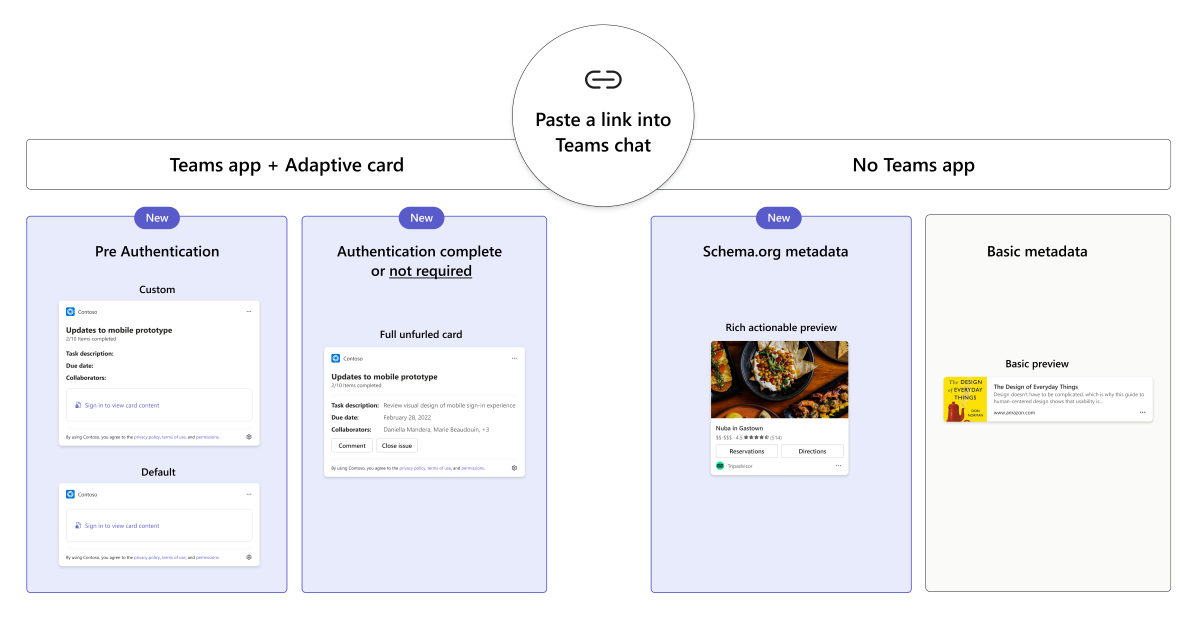
Zero install link unfurling helps you unfurl previews for your shared links even before a user discovers or installs your app in Teams. You can anonymously unfurl cards with a new invoke request or create a preauthenticated Adaptive Card preview for users before they install or authenticate your app.
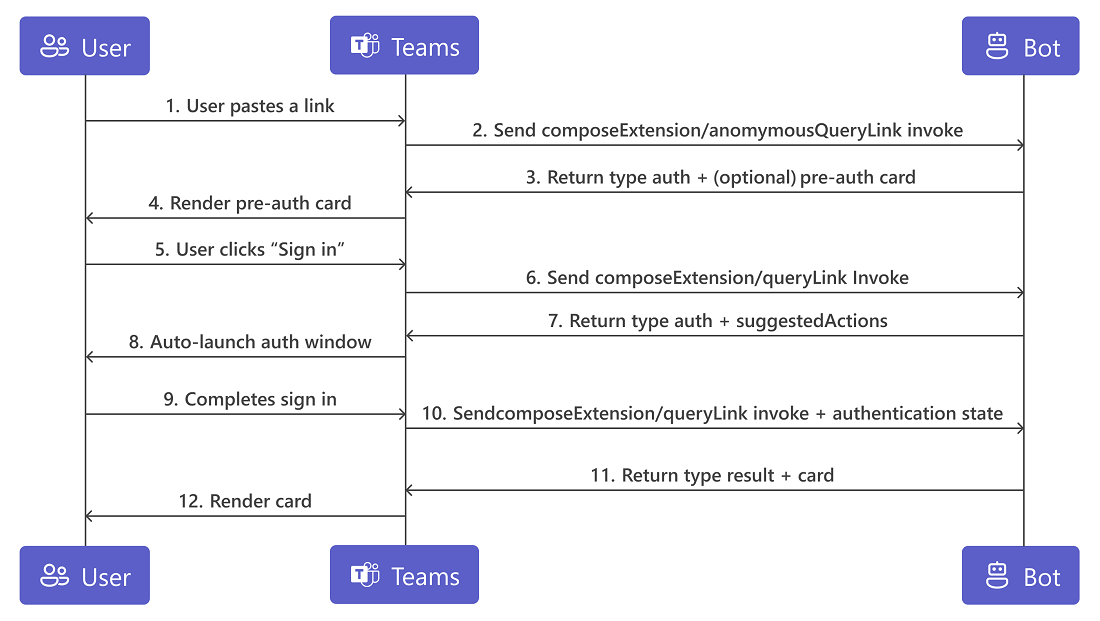
The following image provides a sequential flow to enable and use zero install link unfurling:
Enable zero install link unfurling
To get your app ready for zero install link unfurling, follow these steps:
Set the property
supportsAnonymizedPayloadsto true in the manifest schema.Set your app to handle the new
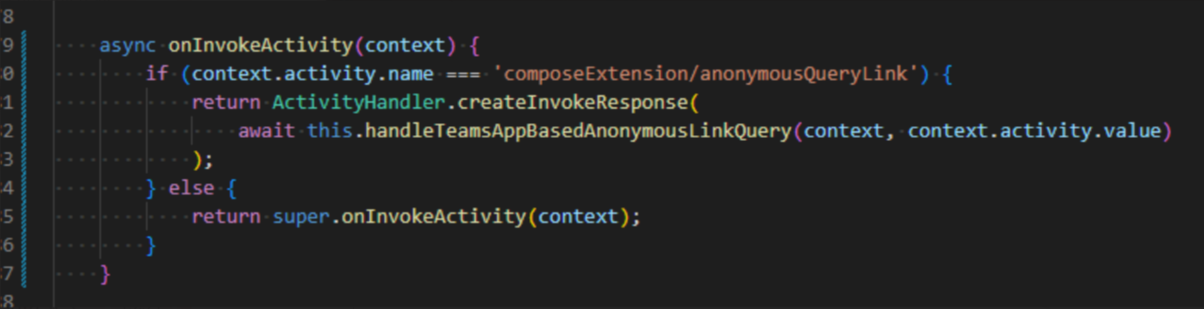
invokerequestcomposeExtensions/anonymousQueryLink.Example of the new
invokerequest:Example of the
invokerequest payload:{ "name":"composeExtension/anonymousQueryLink", "type":"invoke", "timestamp":"2021-12-02T08:12:21.148Z", "localTimestamp":"2021-12-02T00:12:21.148-08:00", "id":"f:43d59e15-6114-bd53-08c3-b232aa648ec1", "channelId":"msteams", "serviceUrl":"https://smba.trafficmanager.net/amer/", "from":{ "id":"redacted", "name":"redacted" }, "conversation":{ "isGroup":true, "conversationType":"groupChat", "tenantId":"redacted", "id":" redacted", "name":" redacted" }, "recipient":{ "id":"28:85fa138c-7654-4236-86eb-466160687029", "name":"test bot" }, "entities":[ { "locale":"en-US", "country":"US", "platform":"Mac", "timezone":"America/Los_Angeles", "type":"clientInfo" } ], "channelData":{ "tenant":{ "id":" redacted" }, "source":{ "name":"compose" } }, "value":{ "url":"https://test.test.com/test" }, "locale":"en-US", "localTimezone":"America/Los_Angeles" }Respond to the
composeExtensions/anonymousQueryLinkpayload.For non-auth scenarios: You must send back a response with the
typeasresultand a card. Use the following template:{ "composeExtension": { "type": "result", "attachmentLayout": "list", "attachments": [ { "contentType": "application/vnd.microsoft.teams.card.o365connector", "content": { "sections": [ { "activityTitle": "[85069]: Create a cool app", "activityImage": "https://placekitten.com/200/200" }, { "title": "Details", "facts": [ { "name": "Assigned to:", "value": "[Larry Brown](mailto:larryb@example.com)" }, { "name": "State:", "value": "Active" } ] } ] } } ] } }For auth scenarios: You must send back a response with the
typeasauthwith an optional preauth card in the attachments. Use the following template:{ "composeExtension": { "type": "auth", "attachmentLayout": "list", "attachments": [ { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.5", "actions": [], "body": [ { "type": "TextBlock", "size": "medium", "weight": "bolder", "text": "Zero-install test app" }, { "type": "TextBlock", "text": "Link your account with this app for a full experience", "wrap": true } ] } ] } }
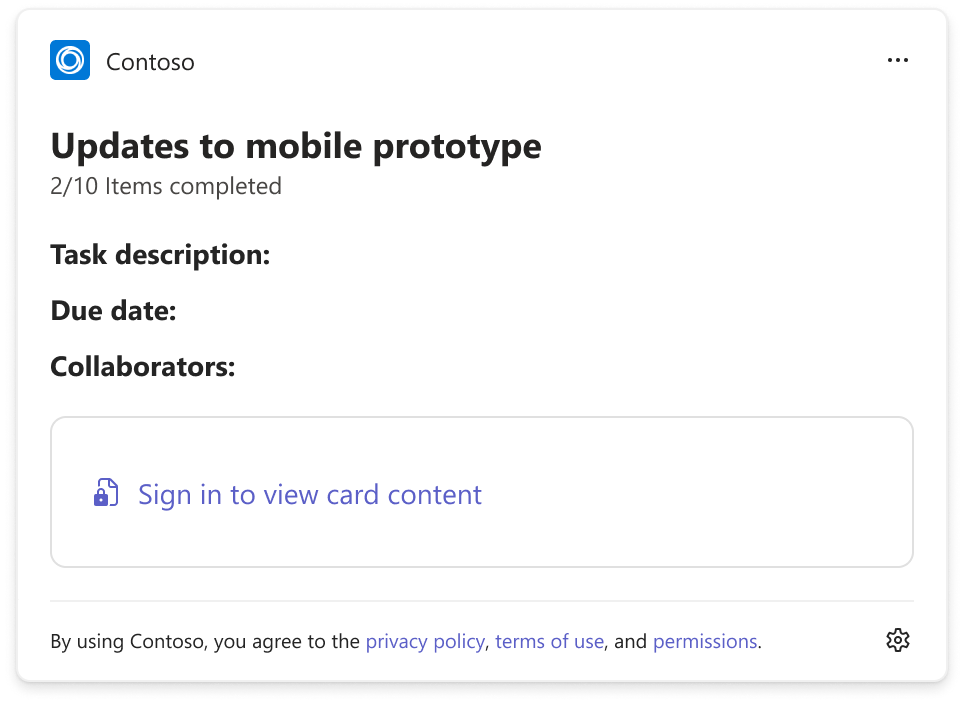
Preauth card (for auth only): Create a card preview to unfurl your links for users who don't have your app installed. You can either create a pre-templated card or add relevant placeholder fields for the users to update. Users can learn about the app even before installing it.
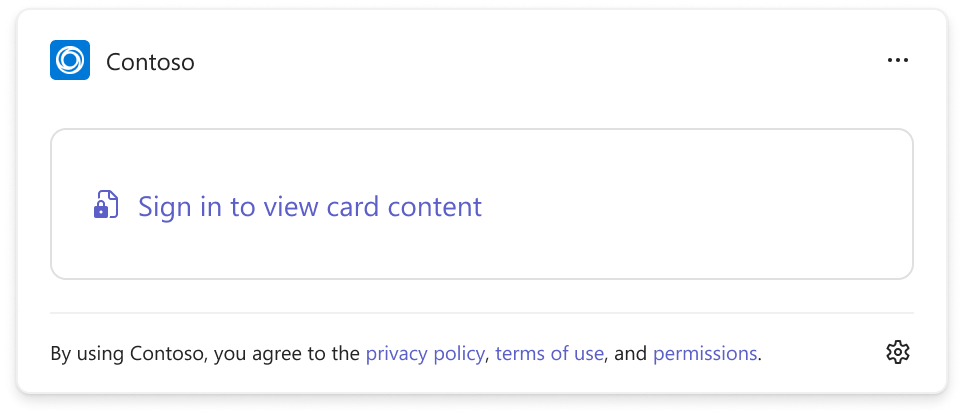
You can create a customized card and add relevant fields. The users can fill in the required information as per the fields. The following image illustrates a customized card preview:
The following image illustrates a default preview card:
Note
After the link is pasted in the message compose area, Teams unfurls the link into a card and prompts the user to sign in to the app. If the user doesn't sign in to the app, the link isn't posted as a card in the chat.
Advantages and limitations:
Zero install link unfurling helps you provide enhanced experience to the users, such as:
- Unfurl previews for your links that users share in Teams even before they've installed your app.
- Create a welcome card for your app to show a preview with the placeholder fields.
How to test zero install link unfurling
When you test the zero install link unfurling, don’t install the app as a personal app. Instead, upload the app to Teams.
Note
Don’t run the test app directly from the Microsoft Visual Studio debugger.
To test zero install link unfurling, follow these steps:
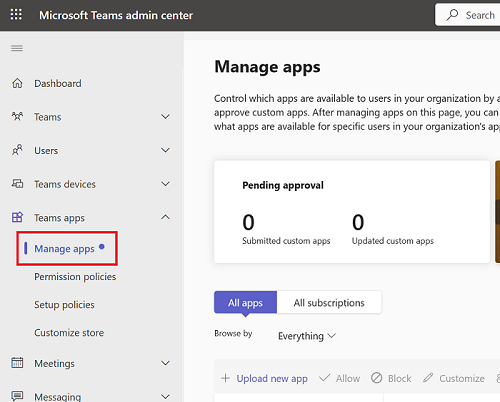
Sign in to Teams admin center.
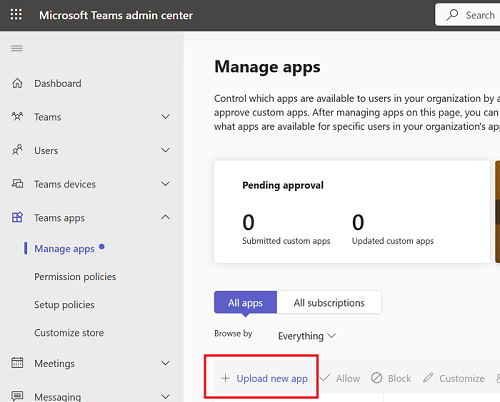
From the left pane, select Teams apps > Manage apps.

Select + Upload new app.

Select Upload.
Select Open to upload the zip file for your test application.
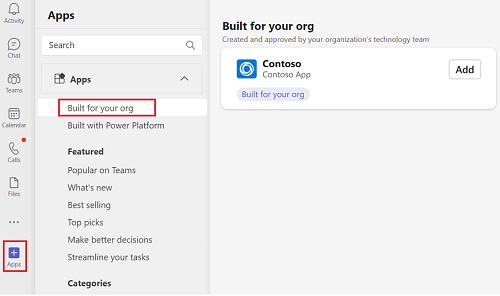
After app upload is successful, go to Teams > Apps > Built for your org.

You can test the
composeExtensions/anonymousQueryLinkinvoke request by setting up a breakpoint in the method that implements the anonymousQueryLink request in your application.
Remove link unfurling cache
When a user shares a link in a meeting, the Teams app unfurls the link to an Adaptive Card. The link unfurling result is cached in Teams for 30 minutes. You can update your app to set a cache policy and remove cache for the app. This action helps you to show different content in an Adaptive Card when the app's link is shared in a different context in Teams.
To remove link unfurling cache, update your bot with the type as setcachepolicy under the suggestedActions property. Teams doesn't cache the results for the app links with the "type": "setCachePolicy".
The following JSON payload example for suggestedActions property:
"suggestedActions": {
"actions": [
{
"type": "setCachePolicy",
"value": "{\"type\":\"no-cache\"}"
}
]
},
Step-by-step guide
Follow the step-by-step guide to unfurl links in Teams using bot.
Code sample
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Zero install link unfurling. | This sample shows how to use Search-based Messaging Extension with a configuration page. This sample also features zero install link unfurling. | View | View | View |