Manage your apps in Developer Portal
After you upload your app in Microsoft Teams, you can manage your app in Developer Portal. The article provides comprehensive guidance on app configuration, analytics, and validation to enhance the Teams app experience.
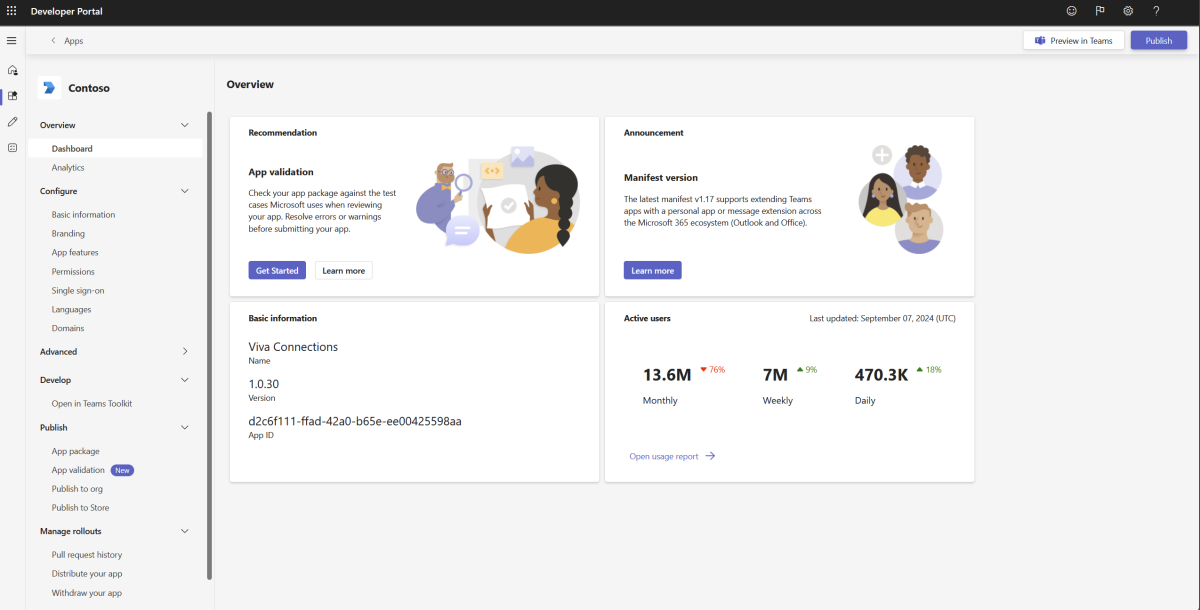
Overview
In the Overview section, you can see the following components to manage your app:
Dashboard
In the Dashboard under Overview section, you can see the following components for your app:
- Teams store validation: App validation tool checks your app package against the test cases Microsoft uses when reviewing your app.
- Announcement: Latest updates of your apps on Developer Portal.
- Active users (Preview): Shows you the active user count.
- Basic information: Shows you the App ID, Version, Manifest version, and other basic information.
- Upgrade to 1.17: Upgrade your app manifest to the latest version 1.17, which enables support for extending Teams apps to Outlook and Office.
Analytics
In the Analytics under Overview section, you can get an overview of your app's usage, engagement, and other insights. For more information, see how to analyze your app's usage.
Configure
To install and render your app in Teams, you must include a set of configurations that Teams recognizes. To upload your apps in Teams, you need to have app manifest, which contains all the app details to display your app in Teams. This can be achieved with the help of components and tools that are available in Developer Portal.

In the Configure section, you can see the following components to manage and access your app:
- Basic information: This section shows and allows you to edit the App names, App ID, Descriptions, Version, Developer information, App URLs, Application (client) ID, and Microsoft Partner Network ID (CCP ID).
- Branding: This section allows you to add Color icon and Outline icon in
.pngformat. - App features: This section allows you to add the following features to your app:
- Personal app
- Bot
- Connector
- Scene
- Group and channel app
- Messaging extension
- Meeting extension
- Activity feed notification
Note
Connector is available in Government Community Cloud (GCC) but isn't available in GCC High, Department of Defense (DoD), and Teams operated by 21Vianet environments.
- Permissions: This section allows you to give Device permissions, Team Permissions, Chat/Meeting permissions, and User Permissions for your app.
Note
The maximum limit for RSC permissions is 16.
- Single sign-on: Bot registered on Microsoft Entra ID supports single sign-on (SSO). If a bot is registered on Bot Framework portal (or within the Developer Portal under Bot management), then a bot doesn't support SSO, and you have to register your bot on Microsoft Entra ID to support SSO. For a bot registered on Microsoft Entra ID, add the Application ID URI. To get Application ID URI from Microsoft Entra ID, see how to use SSO authentication for bots.
- Languages: This section allows you to set up or change the language of your app.
- Domain: This section allows you to add the domains to load your apps in the Teams client, such as *.example.com.
Advanced
In the Advanced section, you can see the following components to manage your app in Developer Portal:
Owners
Each app includes an Owners page, where you can share your app registration with others in your org. You can add Administrator and Operative role to manage who can change the settings of your app. The Operative role has a permission, such as updating an app's configuration. The Administrator role has the permissions, such as updating an app's configuration, adding or removing owners, and deleting an app. If there are no active owners for an app, admins can own the apps by entering the app ID in Teams Developer Portal.
To add an owner:
- In the Advanced section, select Owners.
- Select Add owners.
- Enter a name and select a user ID from the dropdown list.
- Under Role, select Operative or Administrator.
- Select Add.
App content: You can configure your app with the following features:
- Loading indicator: Displays an indicator to let users know your hosted app content (for example, Tabs and Dialogs (referred as task modules in TeamsJS v1.x)) is loading.
- Full-screen mode: Displays a personal app without an app header. It's supported for the published apps to your org.
- Supported channel types: Lists the non-standard channel types that the app supports.
- Default group capability: For apps that support multiple group capabilities, such as teams, group chat, or meetings, select the default capability to navigate users when you add your app from the Microsoft Teams Store.
Environments
You can configure environments and global variables to help transition your app from your local runtime to production. Global variables are used across all environments.
To set up an environment, follow these steps:
- In the Developer Portal, select the Apps that you're working.
- Go to Environments under Advanced section.
- Select + Add an environment>Add.
Global variables
- Select Add a global variable to create configuration variables for your environment.
To use global variables:
Use the variable names instead of hard-coded values to set your app configurations.
- Enter
{{in any field in the Developer Portal. A dropdown with all the variables you've created for the chosen environment along with the global variables appears. - Before downloading your app package (for example, when getting ready to publish to the Teams Store), select the environment you want to use. Your app configurations update automatically based on the environment.
Plan and pricing: You can link a Software-as-a-Services (SaaS) offer that you've created in the Partner center for your app.
Admin settings:
- App Customization: You can customize your app by selecting different properties, such as Name, Short description, Small icon, and other properties.
- Block app by default: You can block your app by default for users until a Teams Administrator selects to enable it.
Develop
In the Develop section, you can open and develop your app in Teams Toolkit in the Visual Studio Code and Visual Studio. For more information, see develop your app with Teams Toolkit.
Publish
In the Publish section, you can publish your app to your org or to the Teams Store.
App package: The app package describes how your app is configured that includes app features, required resources, and other important attributes in manifest. The app definition refers to the configuration and settings associated with the application. The Icon tab shows the icon used for your app.
App validation: Evaluate your app package based on the test cases that Microsoft uses to review your app, app manifest, basic information of your app, and bot capability. The App validation tool identifies any errors or warnings in your app package and provides guidelines for resolution.
If your app fails any test case, you can review the guidelines and make necessary updates to your app package based on the Microsoft test case results. You can also download your app package and validation report. For more information on Microsoft test cases, see Teams Store validation guidelines and Commercial marketplace certification policies.
Validate your app package
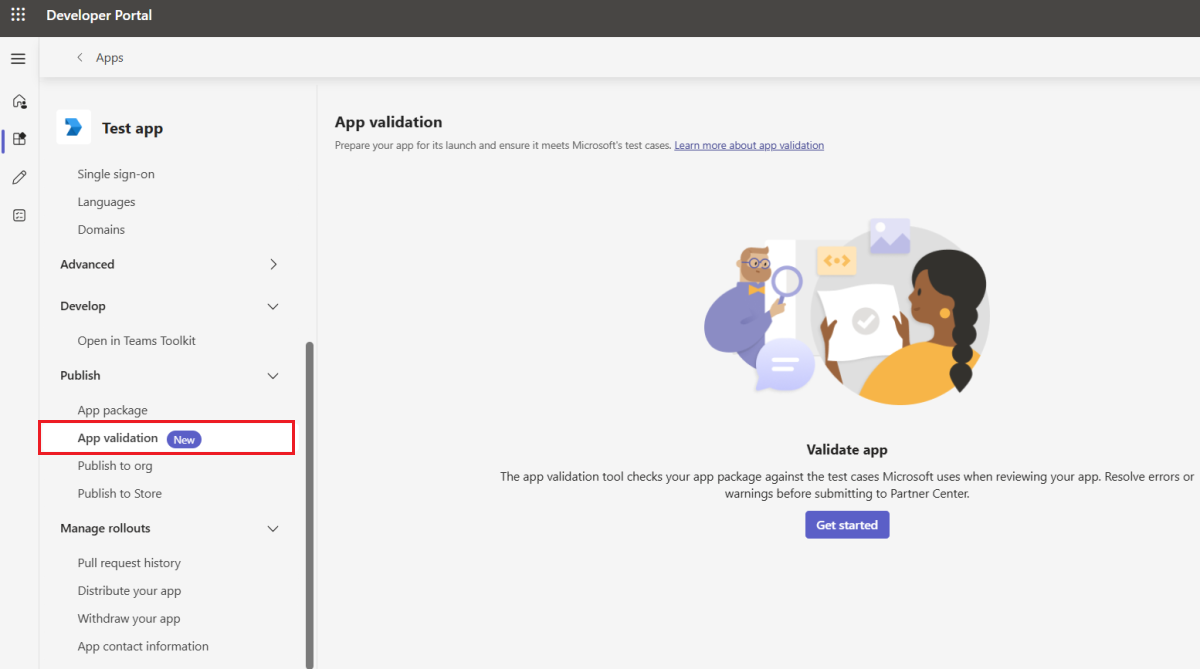
To ensure that your app functions as expected in Teams, use the App validation tool to check your app package against Microsoft's test cases:
In Teams Developer Portal, select Apps from the left pane and select your app.
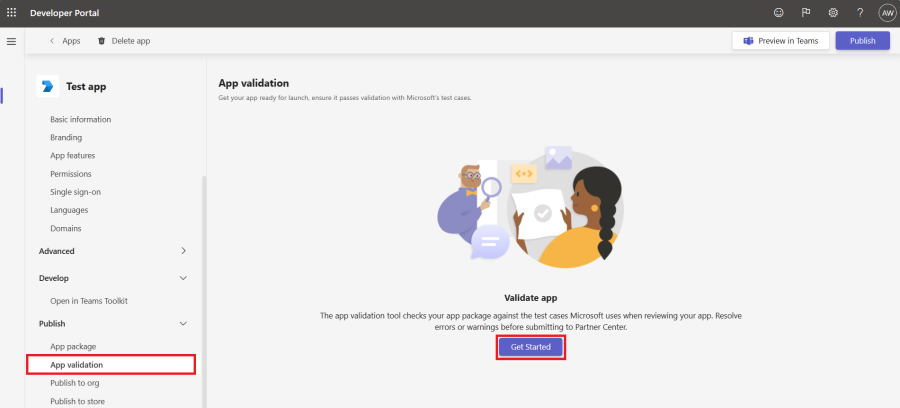
Go to Publish > App validation > Get Started.
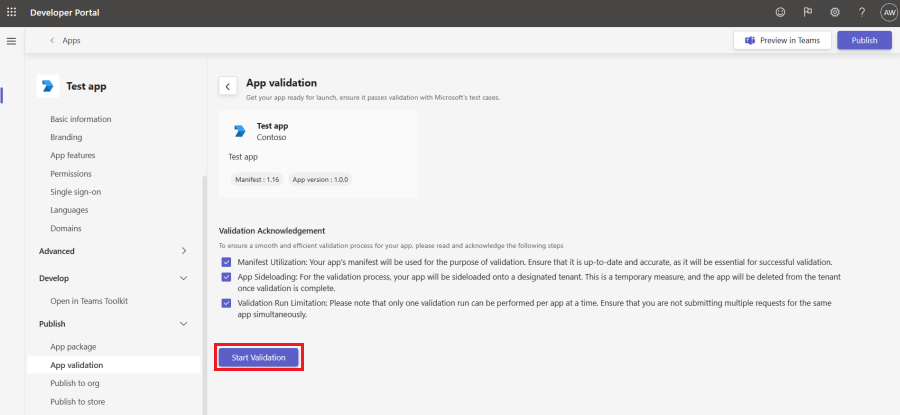
Select all the checkboxes under Validation Acknowledgment and select the Start Validation.
Note
- Before you start validation, resolve any app manifest errors.
- You can submit only one validation request for a particular app at any given time. After the current validation completes, you can initiate a subsequent request.
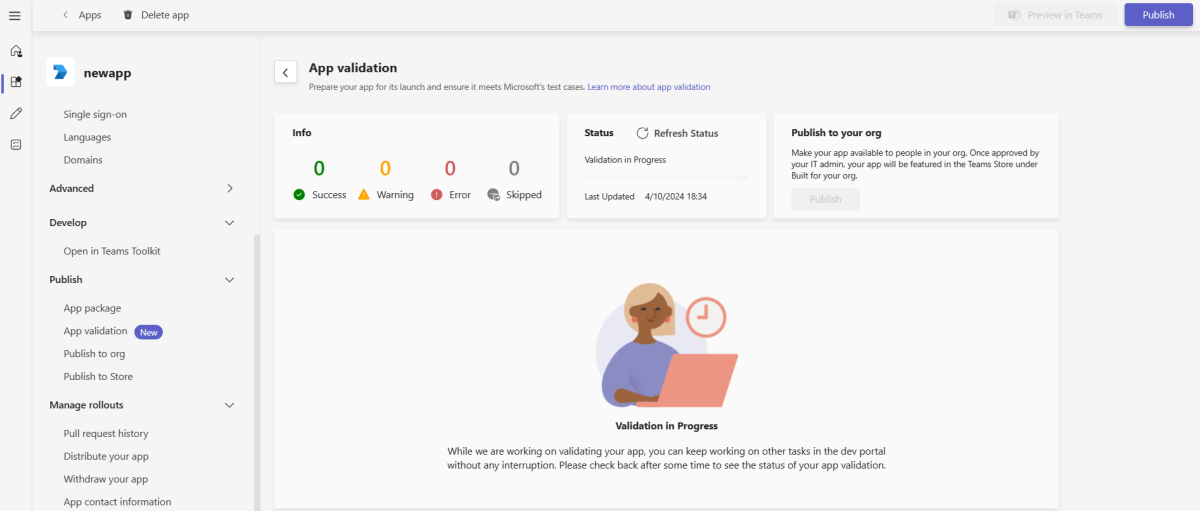
Teams Developer Portal now starts to validate your app package:
The app validation status is updated as follows:
- Created: After you select Start Validation.
- In progress: App validation is initiated.
- Completed: App validation is completed.
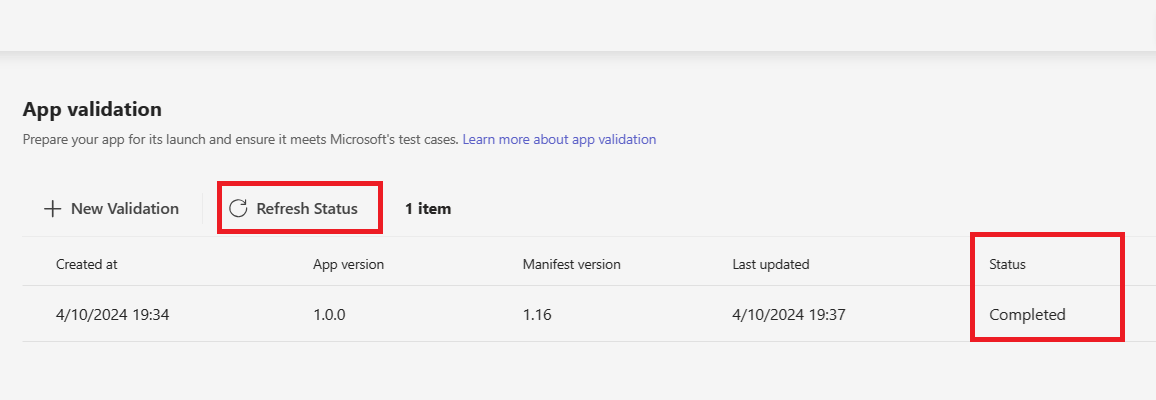
You can select Refresh Status to retrieve latest validation status when the validation is In progress status.
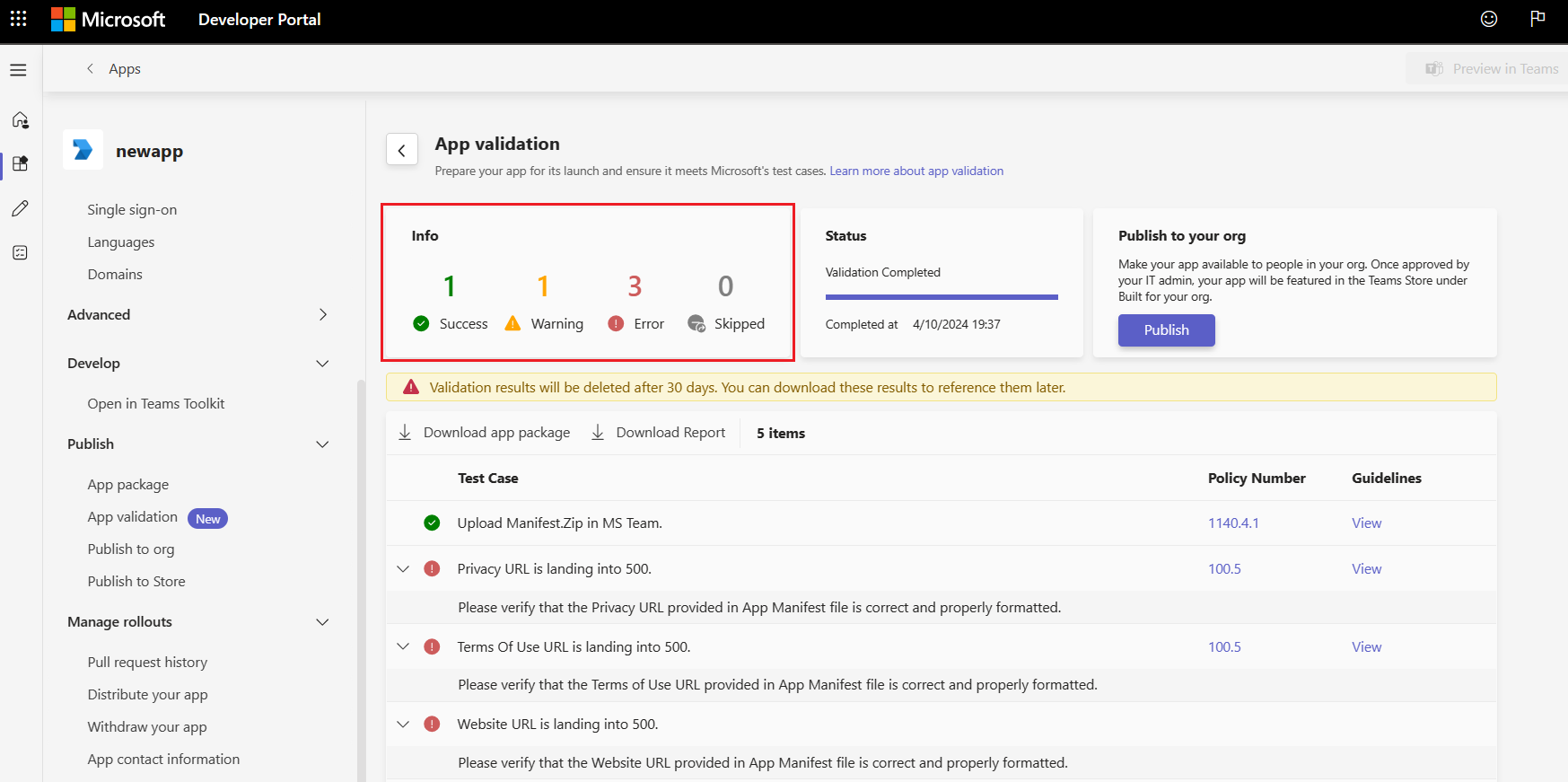
After validation, it shows a list of test cases your app has passed or failed. The following are the app validation test result status available:
Status Validation Result Description Success Complete Pass No issues. Warning Complete Pass Fixing this issue is optional but recommended. Error Complete Fail Fixing the issue is required to successfully publish the app. Skipped Incomplete NA We weren't able to continue the validation check. This may be a temporary issue. We recommend you rerun the test later.
Note
- App validation is supported only for the apps with bot capability.
- The app validation tool evaluates your app package based on the test cases Microsoft uses for app review prior to submission to the Microsoft Teams Store. Resolve errors or warnings and read the App submission checklist before submitting your app.
Publish to org:
- In the Developer Portal, select the Apps that you're working.
- Go to Publish to org under Publish.
- Select Publish your App.
Publish to Store:
- In the Developer Portal, select the Apps that you're working.
- Go to Publish to Store under Publish.
- Select Publish.
You can download the app package by selecting the Download app package button from the Publish to store page.
Test your app directly in Teams
The Developer Portal provides options for testing and debugging your app:
- On the Overview page, you can see a snapshot whether your app is configured and is validated against Teams Store test cases.
- The Preview in Teams button launches your app quickly in the Teams client for debugging.
Use tools to create app features
The Developer Portal also includes tools to help you build key features of Teams apps. The following are the tools:
- Scene studio: Design custom Together Mode scenes in Teams for Teams meetings.
- Adaptive Cards editor (Preview): Create and preview Adaptive Cards to include with your apps.
- Identity platform management (Preview): Register your apps with Microsoft Entra ID to help users sign in and provide access to APIs.
- Teams Store app validation: Check your app package against the test cases that Microsoft uses to review your app. We recommend you to use latest app validation tool in your app under Publish section.
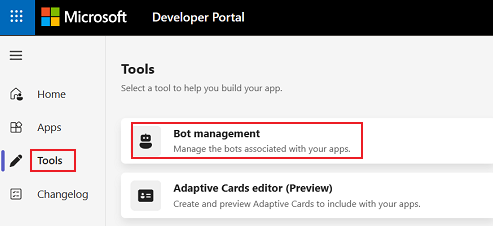
- Bot management: Add conversational bots to your app that communicate with users, respond to their questions, and proactively notify them about changes and other events.
To add a bot:
In the Developer Portal, select Tools in the left pane.
Select the Bot management.
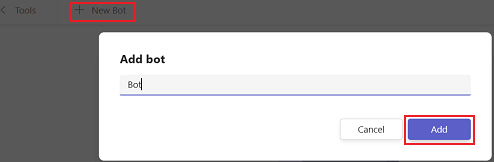
In the Bot management page, select + New Bot.
Enter the name and select Add.
From the Developer Portal, you can go to Bot Framework portal and configure your bot to update icon and other properties.
Note
Bot ID doesn't support environment variables.