Build tabs for calling
Note
Calling extensibility is available only for one-on-one calls and in public developer preview for Teams.
You can now create personal scope apps that integrate seamlessly with Public Switched Telephone Network (PSTN) and Teams-to-Teams calls. By using the right scope and context, you can build apps that utilize tab type, static scope, personal context, and meeting side panels effectively.
This integration is simple. You can create a new personal tab app or update an existing tab app with personal scope and the appropriate context. Apps can access caller ID for specific callers and display relevant information, such as their active cases or billing issues. This enhances the app's utility and provides a richer experience for users during calls.
Prerequisites
Ensure the following requirements are in place before you create or update a tab app for supporting one-to-one calls:
RSC Permissions needed: Ensure the following RSC permissions are granted for the app:
OnlineMeetingParticipant.Read.ChatOnlineMeeting.ReadBasic.Chat
Teams JS SDK required: TeamsJS SDK Release latest version
Caller ID information: The tab app must utilize the
getMeetingDetailsVerboseinstead ofgetMeetingDetailsto get the call related information. The app can get caller ID details such as phone number and email ID.For more information, see get meeting details API.
Enable personal tab apps for calling
To enable personal tab app for one-to-one calls:
Update app manifest
Teams uses the meeting side panel context for adding calling context in the manifest schema.
Update your app manifest with the relevant scope and context arrays under the staticTabs section. To configure your personal tab app for one-on-one calls, update the staticTabs section as follows:
Set the
scopeaspersonalto make your app available in a personal scope and enables the app to be in a call.Set the
contextasmeetingSidePanelto enable the tab app to be supportedHere's an example of the update in the
staticTabssection of app manifest:"staticTabs":[ { "entityId": "contoso", "scopes": ["personal"], "context":[ "meetingSidePanel", ], "name": "Contoso" "contentUrl": "http://contoso.com/content", "websiteUrl": "http://contoso.com/content" } ],
Here's an example of the app manifest file:
Select to view a sample app manifest.
{
"$schema": "https://raw.githubusercontent.com/OfficeDev/microsoft-teams-app-schema/preview/DevPreview/MicrosoftTeams.schema.json",
"version": "1.1.5",
"manifestVersion": "devPreview",
"id": "25407c29-8335-68a3-bfdb-4384580a1858",
"packageName": "",
"name": { "short": "Packing List - PersMSP", "full": "Packing List - PersonalAndMeetingSidePanel" },
"developer": {
"name": "Microsoft Corporation",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://packing-list.azurewebsites.net/privacy.html",
"termsOfUseUrl": "https://packing-list.azurewebsites.net/tou.html"
},
"description": {
"short": "Packing list app",
"full": "Test app to test static tabs flow"
},
"icons": { "outline": "outline.png", "color": "color.png" },
"accentColor": "#eff9fc",
"staticTabs": [
{
"entityId": "54d496e0-2b51-4210-bf7d-21d0b5821d9c",
"name": "Packing List - PersonalAndMeetingSidePanel",
"contentUrl": "https://packing-list.azurewebsites.net",
"websiteUrl": "https://packing-list.azurewebsites.net",
"scopes": ["personal"],
"context": [
"meetingSidePanel"
]
}
],
"validDomains": ["packing-list.azurewebsites.net"],
"webApplicationInfo": { "id": "25407c29-8335-68a3-bfdb-4384580a1858" },
"showLoadingIndicator": true,
"authorization": {
"permissions": {
"orgWide": [],
"resourceSpecific": [
{ "name": "OnlineMeeting.ReadBasic.Chat", "type": "Delegated" },
{ "name": "MeetingStage.Write.Chat", "type": "Delegated" },
{ "name": "OnlineMeetingParticipant.Read.Chat", "type": "Delegated" },
{
"name": "OnlineMeetingParticipant.ToggleIncomingAudio.Chat",
"type": "Delegated"
},
{ "name": "ChannelMeetingStage.Write.Group", "type": "Delegated" },
{ "name": "ChannelMeeting.ReadBasic.Group", "type": "Delegated" }
]
}
}
}
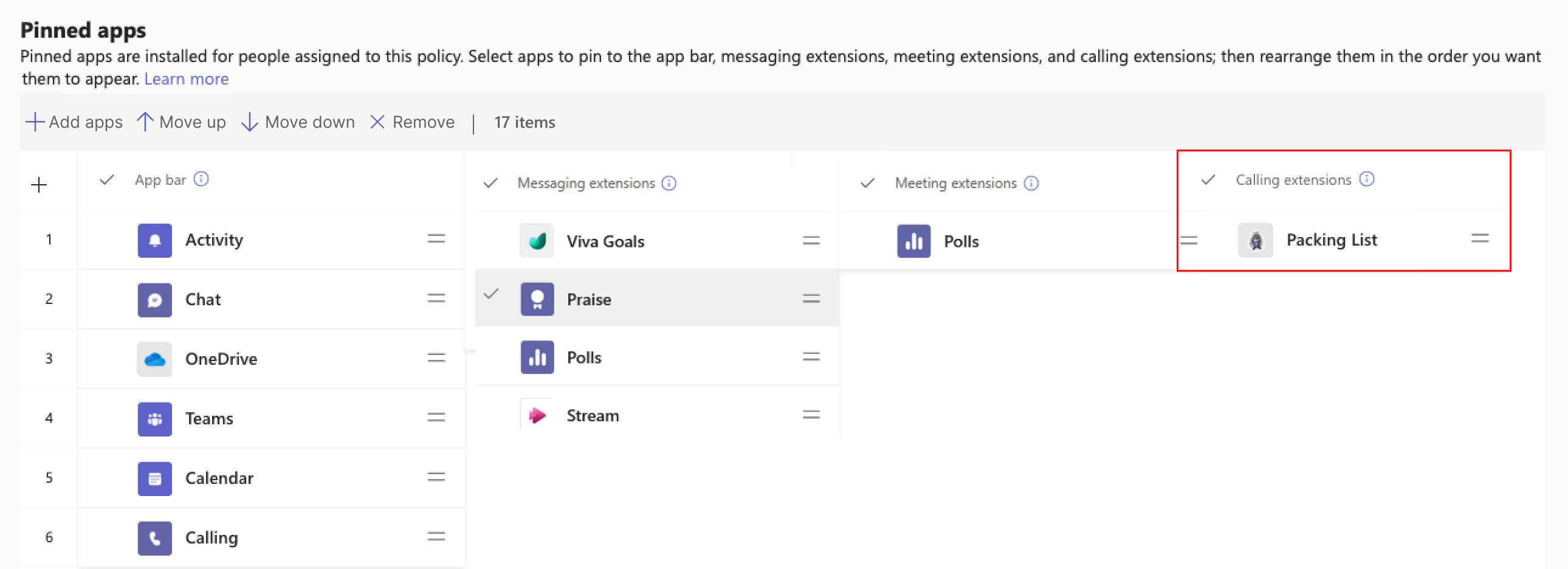
Pin your personal tab app to calling extensions
Teams client users can access your personal tab app only if it's pinned by the Teams administrator. Administrators can leverage Calling extensions to pin personal calling tab apps. To pin an app for calling:
- Go to the pinned apps section in the app setup policy.
- Pin your app and assign it to users who need access during one-on-one calls.
For more information, see how to use app setup policies to pin and install apps for users.