將搜尋方塊新增至您的內部網路網站
重要事項
從 2025 年 3 月 31 日開始,M365.cloud.microsoft (先前 Office.com 和 Microsoft365.com) 和 SharePoint Online 將會是Microsoft搜尋的新家。 Microsoft Bing 中的搜尋將無法再使用。 我們鼓勵Microsoft Bing 使用者中的搜尋,立即更新您的書籤。 深入了解。
若要讓用戶輕鬆存取組織的結果,請在任何內部網路網站或頁面中新增 Microsoft 搜尋] 方塊。 以下是一些優點:
- 內部網路入口網站上的搜尋方塊提供熟悉且受信任的進入點來開始搜尋
- 可新增至 SharePoint (傳統和新式) 、SalesForce、Confluence 和其他內部網路頁面和網站
- 支援所有主要網頁瀏覽器,包括Google Chrome和 Microsoft Edge
- 只會顯示您組織的搜尋建議,永遠不會包含 Web 建議
- 將使用者帶至 Bing 工作結果頁面中的Microsoft搜尋,其中排除廣告和 Web 結果
- 您可以控制搜尋方塊的外觀和行為,包括將使用者放在預設垂直或您已建立的自定義垂直上的能力
注意事項
若要查看搜尋建議,用戶必須登入其 Microsoft Entra 帳戶。 未登入的使用者會在輸入查詢之後,提示他們這麼做。
如果您有關於新增或使用內嵌搜尋方塊的問題或意見,請在 aka.ms/ESB 與我們分享。
將搜尋方塊新增至 SharePoint 或內部網路頁面
您需要將兩個元件新增至頁面:搜尋方塊的容器和啟動該搜尋方塊的指令碼。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
針對 SharePoint 傳統或新式頁面,請從 Microsoft 搜尋公用重現下載 bing-search-box.sppkg,將其部署至 SharePoint 應用程式目錄,然後將應用程式新增至 SharePoint 網站。 如需詳細資訊,請 參閱將用戶端網頁元件部署至 SharePoint 頁面。
將搜尋方塊新增至 Confluence 頁面
在 [Confluence] 頁面上,選取 [ 編輯]、新增具有這些參數的 iFrame 小工具,以及 [發佈]。
- URL:
https://www.bing.com/business/searchbox - 標題:
Org-Name search或Workplace search - 寬度:
560 - 高度:
200
將搜尋方塊新增至您的 SalesForce 首頁
在 Visualforce Pages 中,建立新的檢視,並在 [標記] 區段中新增程序代碼。
- 以系統管理員身分登入您的 SalesForce 帳戶,然後選取右上角的 [ 安裝 程式] 以開啟 [安裝程式] 頁面。
- 在左側面板上,選取 [ 平臺工具>自定義程序代碼>] [Visualforce 頁面]。
- 建立新的檢視,並輸入其名稱。 在 [限制可見性] 區段中,將 [ 可見] 設定為 [所有使用者]。
- 儲存您的檢視。
- 在檢視的中間,選取 [ 新增 ] 以開啟 [頁面編輯]。 輸入標籤、名稱,然後選取 [ 可供閃電體驗使用]、[體驗產生器網站] 和 [行動應用程式] 複選框。
- 在 [Visualforce 標記] 區段中,新增此程式代碼並 儲存。
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
您也可以使用此程式代碼自訂搜尋方塊的高度和寬度
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
若要將 Visualforce 元件新增至 SalesForce 首頁:
- 移至您的 SalesForce 首頁。
https://Instance-Name.lightning.force.com/lightning/page/home - 選取齒輪圖示,然後 選取 [編輯頁面]。
- 選取 [首頁] 上任何位置的 + (加) 圖示,以在該處新增 Visualforce 元件。
- 在左側,選取 [Visualforce]。 在右側,選取您稍早建立的 Visualforce 頁面名稱。
- 新增標籤並 儲存。 在您的 SalesForce 首頁上,您建立的搜尋方塊應該會出現。
針對行動裝置啟用搜尋方塊
若要將內部網路網站或頁面提供給行動裝置使用者,請將 isMobile: true 新增至設定物件:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
根據預設,焦點會放置在搜尋方塊中
若要協助使用者加快搜尋速度,載入頁面或網站時,請將 focus: true 新增至設定物件來將游標放置在搜尋方塊中:
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
自訂搜尋方塊的外觀
為了協助搜尋方塊更符合內部網路的樣式,您可以使用各種組態選項。 您可以混搭選項來符合您的需求。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
將用戶導向至預設或自定義垂直
若要在企業營運應用程式或內部網路網站與您的工作結果之間提供簡單的整合,您也可以指定預設或自定義的垂直使用者在選取搜尋建議時應該登入。
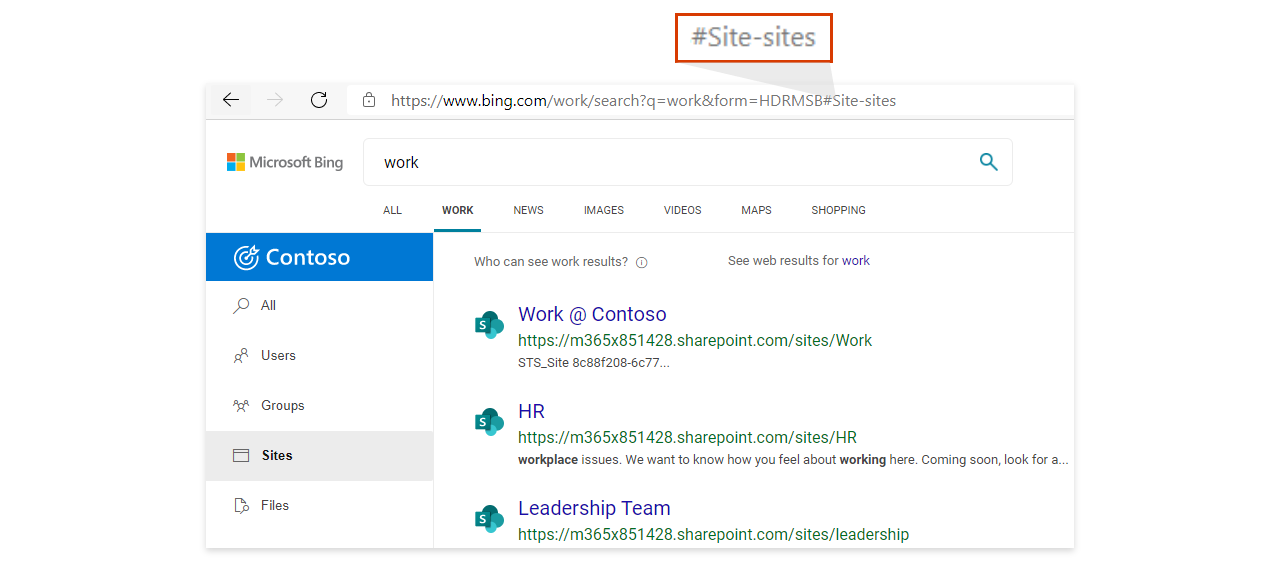
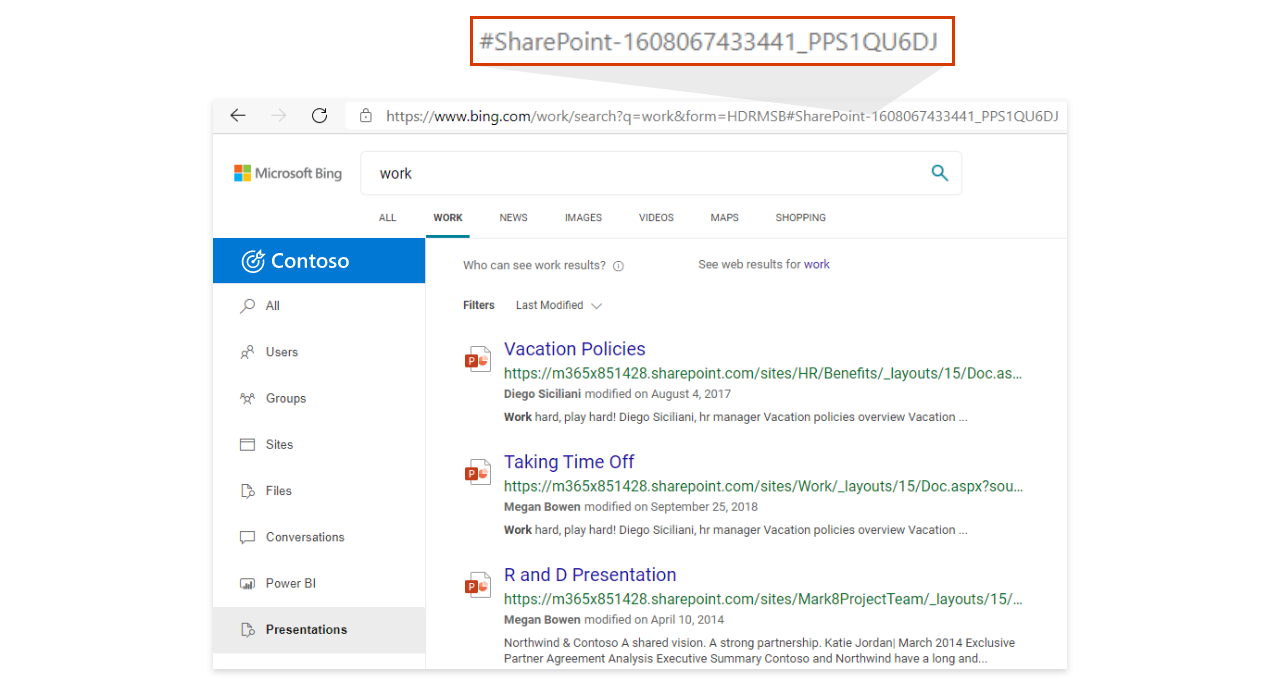
使用 bfbSearchBoxConfig 中的垂直選項來定義您想要的垂直。 例如,如果您希望使用者一律登陸網站垂直,則使用預設垂直的其中一個,請使用 “Site-sites” 值。
針對自定義垂直,請使用URL結尾處的哈希。 您可以從 Bing 上的工作頁面搜尋、單擊垂直標籤,然後在數位符號之後複製該值, (#) 找到這些值。
使用 iFrame 來內嵌搜尋方塊
如果該網站沒有內嵌指令碼的選項,請使用 iFrame 來新增搜尋方塊。 您將無法自定義搜尋方塊。
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
InPrivate 模式和條件式存取
如果在 InPrivate 視窗中開啟頁面或網站,則會停用內嵌搜尋方塊。 此外,使用 Microsoft Edge 中的 Microsoft Entra 條件式存取支援,Bing.com 在使用 InPrivate 模式時不支援 Microsoft Entra 登入。 如需 Microsoft Edge 中條件式存取的詳細資訊,請參閱Microsoft Edge 和條件式存取。