在 Win32 應用程式中開始使用 WebView2
在本文中,您會設定開發工具 (如果尚未完成) ,請瞭解如何將WebView2程式代碼新增至 Win32 應用程式專案,以及一路瞭解 WebView2 概念。
本教學課程一開始會開啟已新增 WebView2 程式代碼的現有 Win32 應用程式專案。 專案會使用 屬於存放庫Win32_GettingStarted (WebView2GettingStarted.sln) 目錄 WebView2Samples 。 若要使用本文,請執行下列動作:
- 將存放庫複製或下載
WebView2Samples到本機磁碟驅動器。 - 執行已完成的專案。
- 選擇性地從
HelloWebView.cpp刪除 WebView2 程式代碼,以還原 Win32 基準應用程式。 - 請遵循本文中關於新增和瞭解 WebView2 程式代碼的其餘步驟。
本教學課程會從存放庫中已完成的項目開始,其中已新增 WebView2 程式代碼。 (本教學課程不會讓您建立新專案;您不會在 Visual Studio 中使用專案範本來建立新專案,然後新增 WebView2 code.)
已完成的專案
WebView2Samples 存放庫中提供已完成的教學課程專案:
- 範例名稱: Win32_GettingStarted
- 存放庫目錄: Win32_GettingStarted
- 解決方案檔: WebView2GettingStarted.sln
步驟 1 - 安裝 Visual Studio
本教學課程需要Microsoft Visual Studio,而不是Microsoft Visual Studio Code。
- 如果Microsoft尚未安裝Visual Studio,請參閱在設定WebView2的開發環境中安裝Visual Studio。在新的視窗或索引卷標中。 請遵循該處的步驟來執行 Visual Studio 的基本預設安裝。
然後返回此頁面,並在下方繼續。
步驟 2 - 複製或下載 WebView2Samples 存放庫
您在本教學課程步驟中新增的程式代碼已為您新增至範例存放庫。 下列選擇性步驟可讓您從 HelloWebView.cpp刪除 WebView2 程式代碼,以便您可以視需要自行新增。
為了讓本教學課程著重於 WebView2 特定的程式代碼撰寫,我們會從儲存在 WebView2Samples GitHub 存放庫中的現有Microsoft Visual Studio 專案 (WebView2GettingStarted) 開始。 我們將新增 WebView2 功能 - 實際上,這些功能已新增,但請遵循設定和說明步驟。
我們將從 開始的現有 Visual Studio 專案是標準 C++ Win32 傳統型應用程式中範例程式代碼的一部分。 如需基礎標準Win32 應用程式範例的詳細資訊,請參閱逐步 解說:建立傳統 Windows 傳統型應用程式 (C++) 。
複製或下載 WebView2Samples 存放庫,如下所示:
- 如果您尚未這麼做,請複製或下載
WebView2Samples存放庫。 若要這樣做,請在個別的視窗或索引標籤中,依照為 WebView2 設定開發環境中的下載 WebView2Samples 存放庫或複製 WebView2Samples 存放庫中的步驟操作。
然後在您將存放庫複製到本機磁碟驅動器之後返回這裏,然後繼續進行下列步驟。
步驟 3 - 開啟已完成的解決方案 (WebView2GettingStarted.sln)
您從包含單一主視窗的基本桌面項目開始。 我們將從 WebView2Samples 存放庫的現有應用程式項目開始,您會在上一個步驟中從 GitHub 複製或下載此存放庫。
開啟 Visual Studio (不 Visual Studio Code) 。
開
WebView2GettingStarted.sln啟 ,其位於路徑:<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.sln。
步驟 4 - 出現提示時安裝工作負載
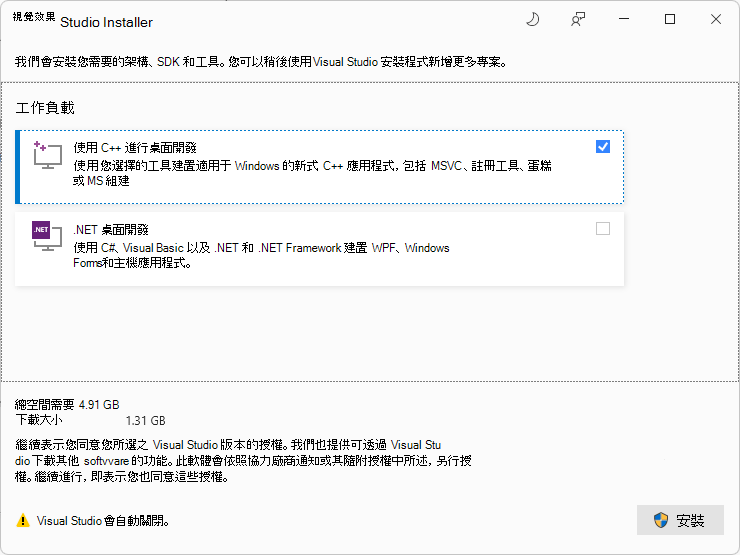
Visual Studio 安裝程式 可能會開啟並提示您安裝工作負載:

如果 Visual Studio 安裝程式 提示您安裝工作負載:
選取 [ 使用C++卡的桌面開發 ],以顯示複選標記。
如有需要,也請選取本教學課程) 不需要的 .NET 桌面開發 卡 (,讓此卡片上也會出現複選標記。
按兩下 [ 安裝] 按鈕。
安裝程式隨即關閉。
複位目標專案
Visual Studio [ 檢閱解決方案動作 ] 對話方塊可能會出現,提示您是否要 複位目標專案:
![Visual Studio 的 [檢閱解決方案動作] 對話框,提示您複位目標專案](win32-images/review-solution-actions-retarget-projects.png)
- 如果出現該對話框,您可以按下 [ 確定]。
WebView2GettingStarted 解決方案會在VisualStudio中開啟。 方案包含單一專案 :WebView2GettingStarted,其中包含單一.cpp檔案: HelloWebView.cpp。
步驟 5 - 在 Visual Studio 中檢視已開啟的專案
如果 WebView2GettingStarted 專案未在 Visual Studio 中開啟,請在 Visual Studio 中開啟它:
開
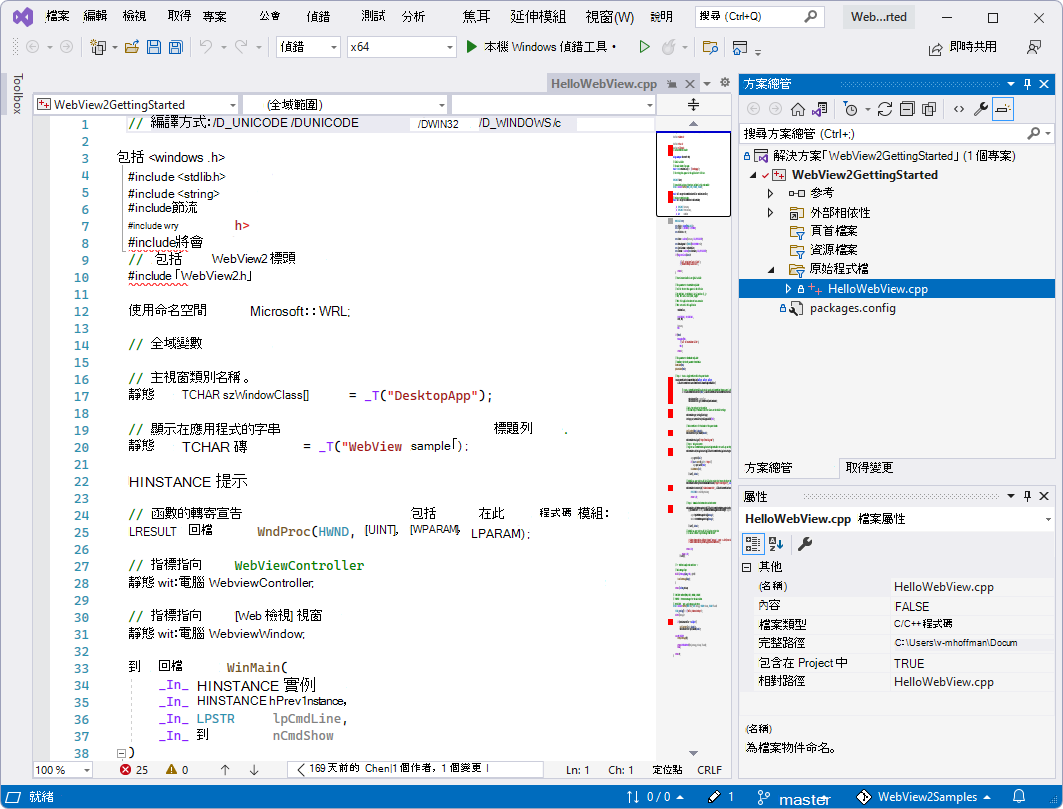
WebView2GettingStarted.sln啟 ,其位於路徑:<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.sln。在 [方案總管] 中,展開 [來源檔案] 節點,然後選取 [HelloWebView.cpp]。
HelloWebView.cpp會在 Visual Studio 的程式碼編輯器中開啟。
上述螢幕快照顯示一些 WebView2 程式代碼 (#include "WebView2.h") ,在複製 (下載) 存放庫之後,該程式代碼就會立即出現在檔案中。
將解決方案設定為使用 Win10 SDK 和 Visual Studio 工具組
只有舊版 Visual Studio 才需要此步驟,因此您可能會略過此步驟。 但您可以在任何情況下查看此 UI:
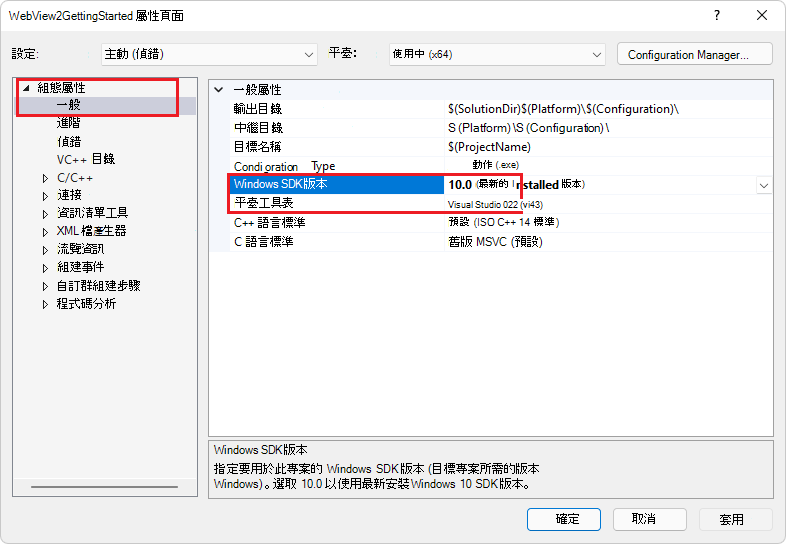
在 Visual Studio 的 方案總管 中,以滑鼠右鍵按兩下 WebView2GettingStarted專案, (不是相同名稱的方案) ,然後選取 [屬性]。
選 取 [組態屬性>一般],然後 (如果它不是) 的正確設定:
修改 Windows SDK 版本以使用 Win10 SDK。
修改 平臺工具組 以使用 Visual Studio 工具組。
這些修改僅適用於舊 版Visual Studio。
以下是顯示一些有效設定的 Visual Studio 2017 螢幕快照:
![在 Visual Studio 2017 中,將 [Windows SDK 版本] 設定為 10,並將 [平臺工具組] 設定為 Visual Studio](win32-images/tool-version.png)
以下是 Visual Studio 2022 螢幕快照;值已正確無誤,因此不需要變更:

繼續進行下列步驟。
步驟 6 - 建置並執行存放庫的已完成專案
此時,您的開發環境已設定為在Visual Studio中以偵錯模式執行 Win32 WebView2 應用程式,並新增WebView2功能。
若要確認您的系統已針對 WebView2 編碼進行設定,請在偵錯模式中執行專案,如下所示:
選 取 [偵錯>開始偵 錯] (F5) 來建置和執行專案。
範例應用程式會先開啟彈出視窗,其中顯示將載入的URL,以及 [確定] 按鈕:
![範例應用程式會在空白的 WebView2 視窗上顯示具有 URL 和 [確定] 按鈕的彈出視窗](win32-images/show-url.png)
點選 「 確定」 按鈕以關閉彈出視窗,並繼續前往 URL:
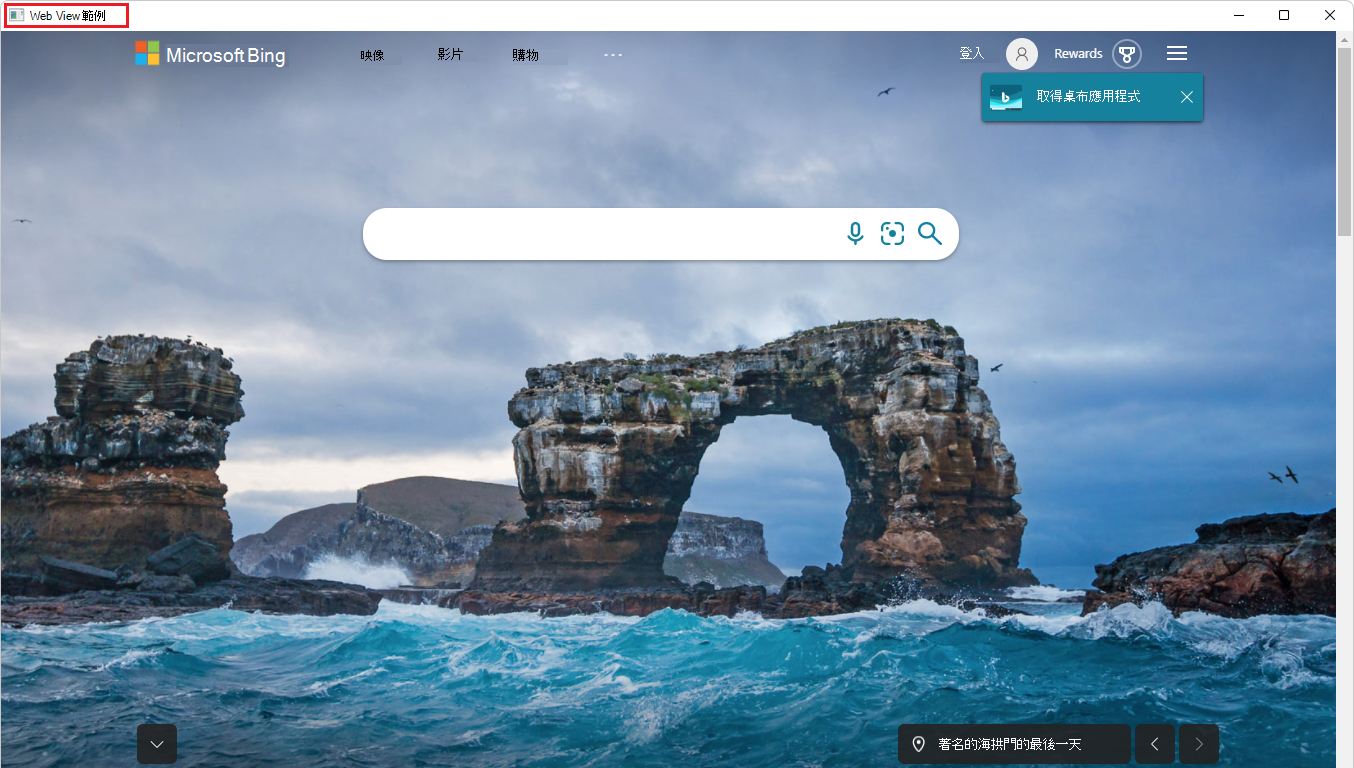
WebView2 視窗現在會顯示網頁內容:Bing 網站。
http://www.bing.com
關閉 WebView 範例 視窗。
步驟 7 - 更新或安裝 WINDOWS 實作連結庫 (WIL)
WIL 已安裝在存放庫的專案中,但請逐步解說這些步驟,以瞭解設定和檢查項目的設定。
稍後,您將安裝 Windows 實作 連結庫 (WIL) - 僅限標頭的C++連結庫,透過 Windows COM 程式代碼撰寫模式的可讀取、類型安全C++介面,讓開發人員在 Windows 上更容易使用。 您可以在 Visual Studio 中透過 方案總管 安裝此 Microsoft.Windows.ImplementationLibrary 套件。
本教學課程也會使用 Windows 執行階段 C++ 範本連結庫 (WRL) - 提供低階方式來撰寫和使用 Windows 執行階段 元件的範本連結庫。
從 Visual Studio (WIL) 安裝 Windows 實作連結庫,如下所示:
在 Visual Studio 中,確定 WebView2GettingStarted 解決方案仍然開啟。
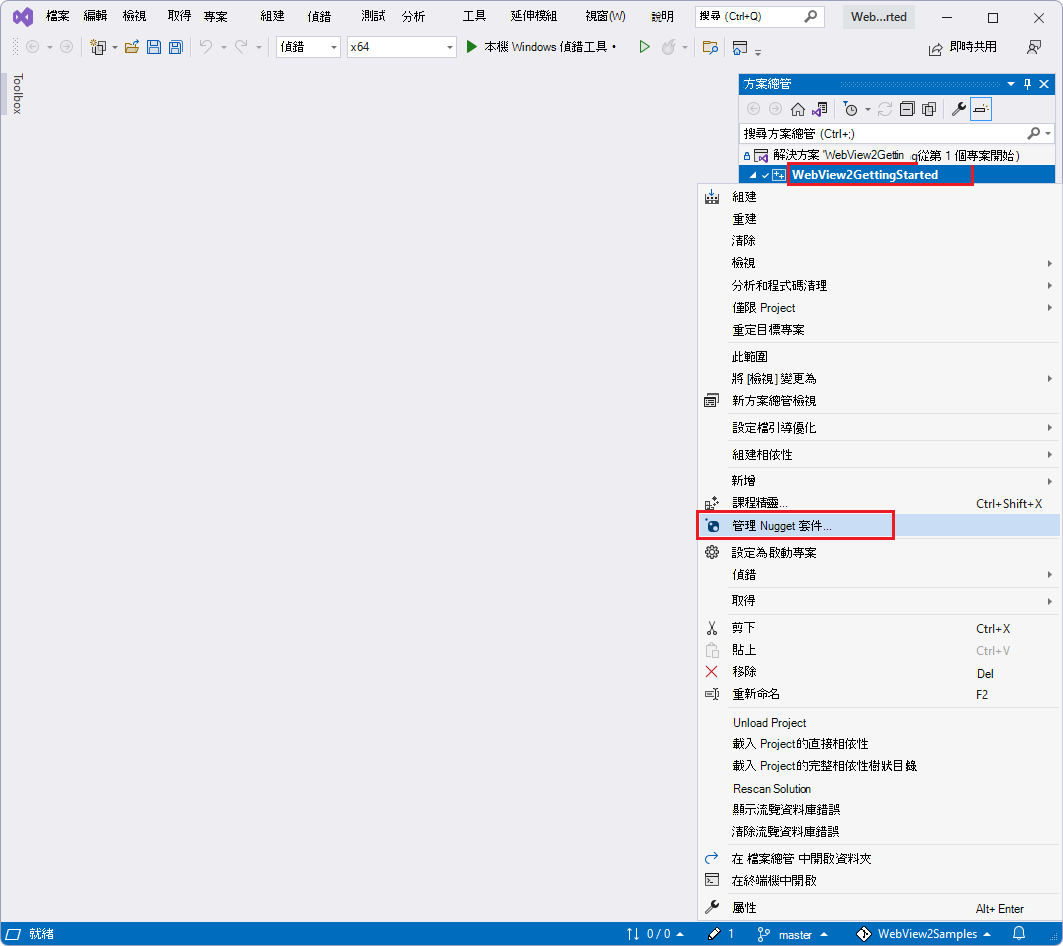
在 方案總管 中,以滑鼠右鍵按兩下 WebView2GettingStarted 項目節點, (不是解決方案節點) ,然後選取 [管理 NuGet 套件]。

在 [NuGet] 視窗中,按兩下 [ 瀏覽] 索引標籤 。
在左上方的搜尋欄中,輸入
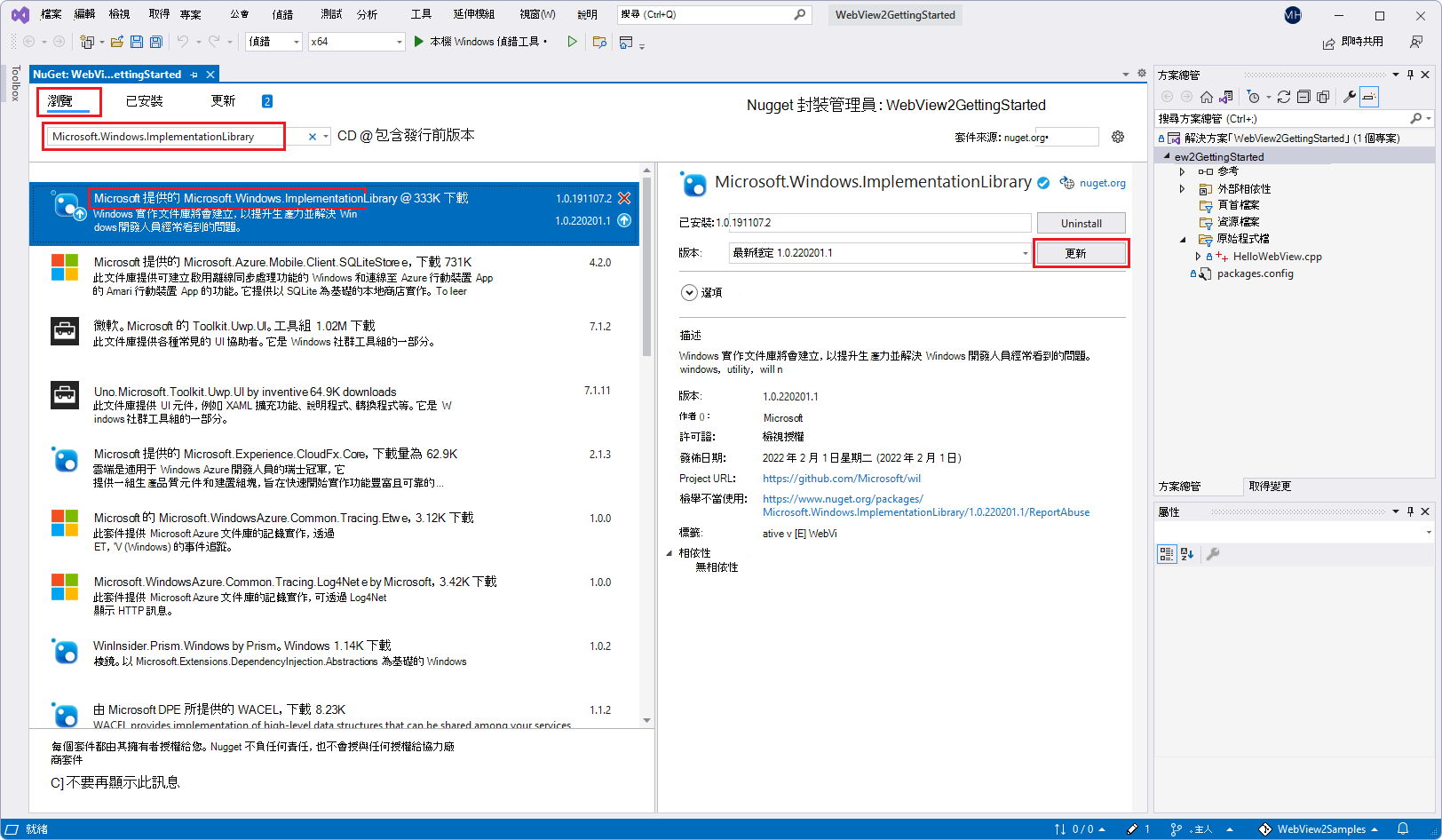
Microsoft.Windows.ImplementationLibrary。 或者,複製並貼上下方的單行程式代碼區塊。 然後選 取 [Microsoft.Windows.ImplementationLibrary]。Microsoft.Windows.ImplementationLibrary在 Visual Studio 的 NuGet 套件管理員中選 取 Microsoft.Windows.ImplementationLibrary 套件:

若要縮放,請以滑鼠右鍵按兩下 > [在新索引卷標中開啟影像]。
如果您沒有看到 列出 Microsoft.Windows.ImplementationLibrary ,請檢查 NuGet 來源位置,如下所示:
選 取 [工具>選項>][NuGet 套件管理員>套件來源]。
請確定套 件來源 中有 指向 的 nuget.com 來源
https://api.nuget.org/v3/index.json。如果套件來源不包含該來源,請在 [名稱] 文字框和
https://api.nuget.org/v3/index.json[來源] 文字框中輸入nuget.com。 然後按兩下 [更新 ] 和 [ 確定]。
在右上方,按兩下 [ 安裝 ] 按鈕 (或 [ 更新 ] 按鈕) 。 NuGet 會將 WINDOWS 實作連結庫 (WIL) 下載到您的電腦。
現在已安裝 (WIL) 的 Windows 實作連結庫,以及 Windows 執行階段 C++ 範本連結庫 (WRL) 。
繼續進行下列步驟。
步驟 8 - 更新或安裝 WebView2 SDK
存放庫中已完成的專案已安裝專案的 WebView2 SDK 版本。 如果您是從頭開始使用 Win32 專案範本來建立專案,則必須安裝專案的 WebView SDK 套件,如這裡所述。
接下來,更新 (或安裝) WebView2 SDK。 WebView2 SDK 包含 WebView2 控件,由 Microsoft Edge 提供技術支援,可讓您將 Web 技術 (HTML、CSS 和 JavaScript) 內嵌在原生應用程式中。
更新 (或) WebView2 SDK 安裝,如下所示:
在 Visual Studio 中,確定 WebView2GettingStarted 解決方案已開啟,如上所述。
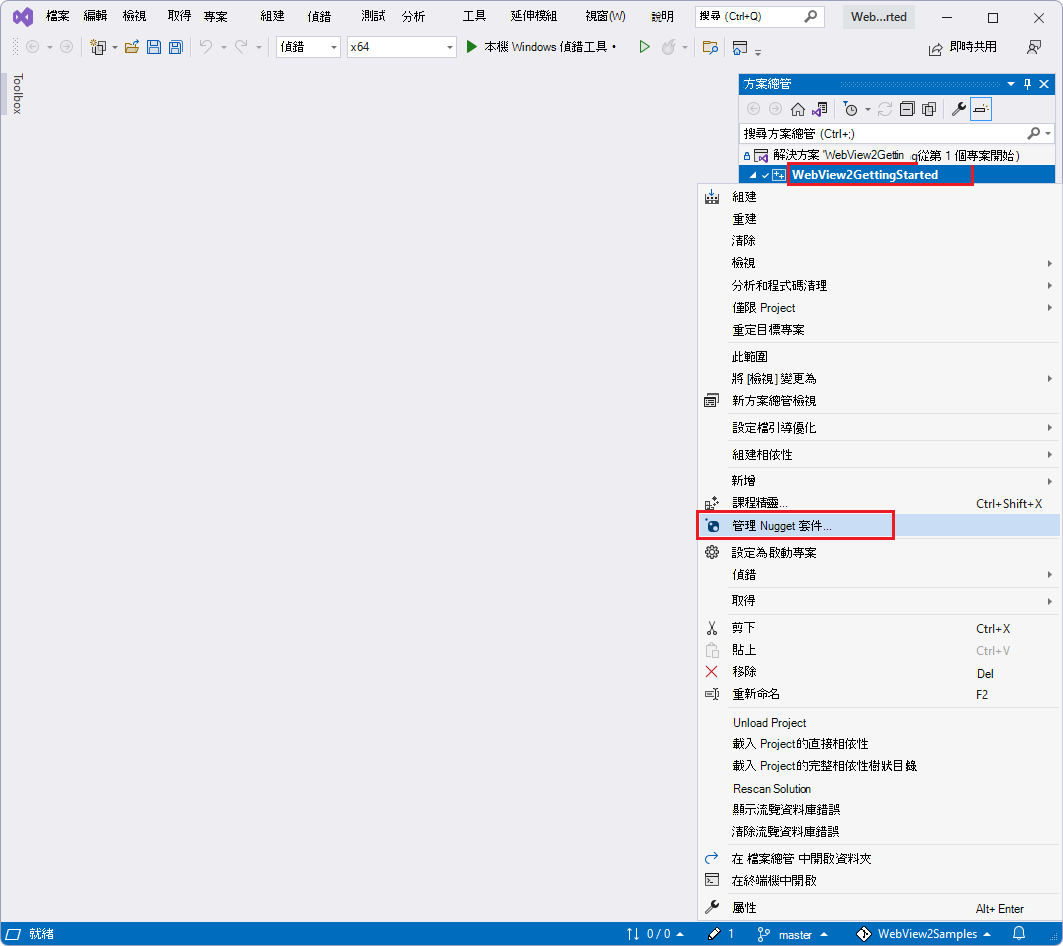
在 方案總管 中,以滑鼠右鍵按兩下 WebView2GettingStarted 項目節點, (不是 WebView2GettingStarted 方案節點) ,然後選取 [管理 NuGet 套件]。
[NuGet 套件管理員] 索引標籤和面板會在 Visual Studio 中開啟。

如果已安裝專案的 WebView2 SDK,如同存放庫項目的情況,請在 [NuGet] 視窗中,按兩下 [已 安裝 ] 索引卷標或 [ 更新] 索引 卷標。
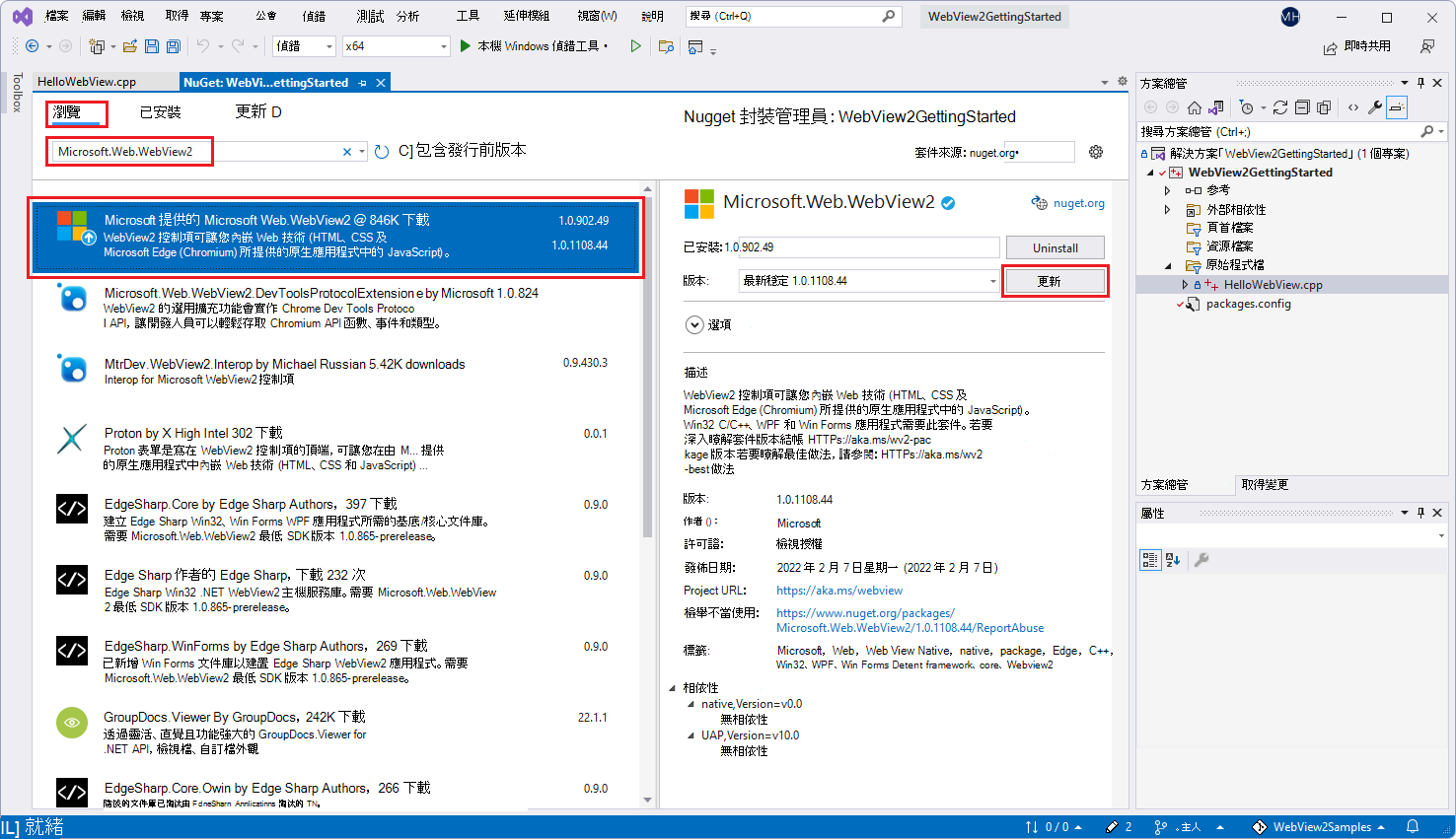
或者,如果您要在新的項目中安裝 WebView2 SDK,請按兩下 [ 瀏覽] 索引標籤 。
在搜尋列右側,清除 [ 包含發行前版本 ] 複選框 (,除非您知道您想要發行前版本的 SDK) 。
在左上方的搜尋欄中,輸入
Microsoft.Web.WebView2。 或者,複製並貼上下方的單行程式代碼區塊。 然後選 取 [Microsoft.Web.WebView2]。Microsoft.Web.WebView2在右側視窗中,按兩下 [ 更新 (] 或 [安裝) ]。 NuGet 會將 WebView2 SDK 下載到您的電腦。

關閉 [NuGet 套件管理員] 索引 標籤。
WebView2 SDK 現在已更新或安裝,因此您的開發環境現在已設定為將 WebView2 功能新增至 Win32 應用程式。
繼續進行下列步驟。
步驟 9 - 選擇性地從 HelloWebView.cpp 刪除 WebView2 程式代碼
如果您想要依照下列步驟自行新增 WebView2 程式代碼 HelloWebView.cpp ,請刪除 WebView2 程式代碼的兩個區塊,如下所示:
在
HelloWebView.cpp中,刪除下列程式代碼:// include WebView2 header #include "WebView2.h"在
HelloWebView.cpp中,刪除這兩個批注行之間的程式代碼行,但保留這兩行批注行:// <-- WebView2 sample code starts here --> ... // <-- WebView2 sample code ends here -->
步驟 10 - 在 HelloWebView.cpp 中包含 WebView2.h 標頭
在上面,我們執行了下列動作:
- 複製或下載範例存放庫,包括包含標準C++ Windows 傳統型應用程式的現有專案。
- 已更新或安裝 WINDOWS 實作連結庫 (WIL) 。
- 已更新或安裝 WebView2 SDK,以新增 WebView2 功能。
- 選擇性地從
HelloWebView.cpp刪除 WebView2 程式代碼。
接下來,將 WebView2 功能新增至應用程式,如下所示:
在 Visual Studio 中,確定 WebView2GettingStarted 解決方案已開啟。
在 [方案總管] 中,展開 [原始程序檔],然後按下
HelloWebView.cpp。如果下列程式代碼尚未出現,請在最後一行後面
#include貼上下列程式代碼HelloWebView.cpp:// include WebView2 header #include "WebView2.h"請確定區
include段看起來如下所示:... #include <wrl.h> #include <wil/com.h> // include WebView2 header #include "WebView2.h"請注意所使用的標頭:
wrl.h- Windows 執行階段 C++ 樣本連結庫 (WRL) - 提供低階撰寫和使用 Windows 執行階段元件方式的範本連結庫。wil/com.h- Windows 實作連結庫 (WIL) - 僅限標頭的C++連結庫,可讓開發人員透過適用於一般 Windows 程式代碼撰寫模式的可讀取、類型安全C++介面,更輕鬆地在Windows 上使用。WebView2.h- WebView2 控件由 Microsoft Edge 提供技術支援,可讓您將 Web 技術 (HTML、CSS 和 JavaScript) 內嵌在原生應用程式中。
選 取 [檔案>全部儲存 (Ctrl+Shift+S) 以儲存專案。
原始碼檔案和專案已準備好針對 WebView2 API 使用和建置。
繼續進行下列步驟。
步驟 11 - 建置空白範例應用程式
選 取 [偵錯>開始偵 錯] (F5) 來建置和執行專案。
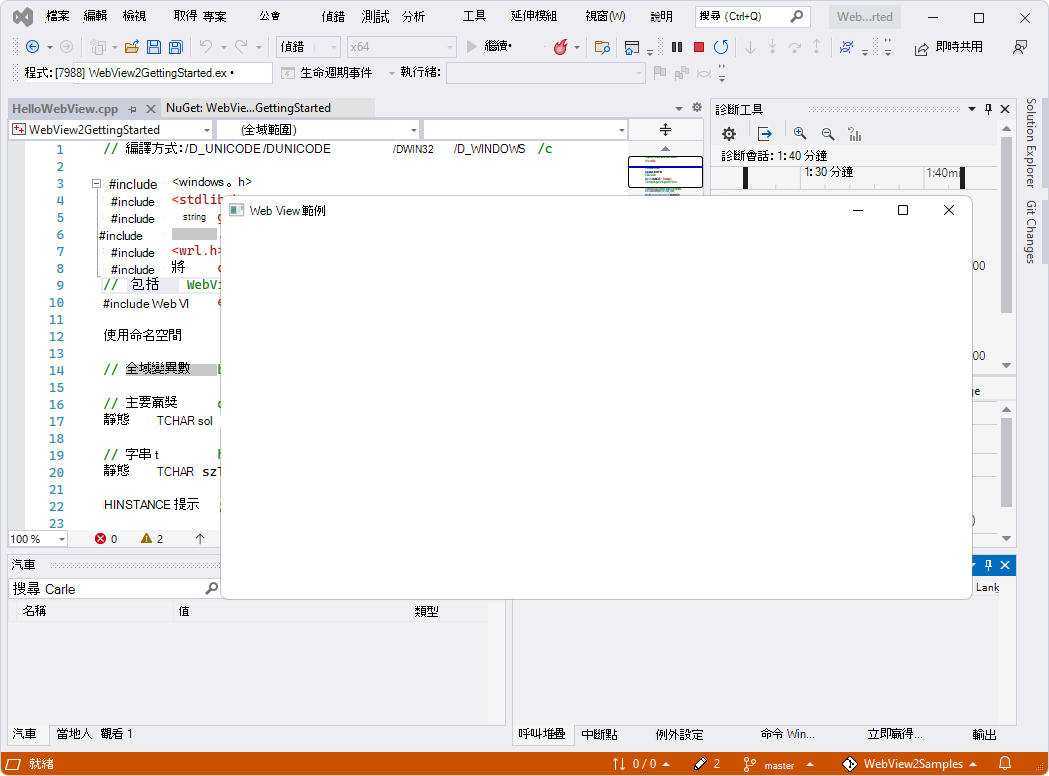
範例應用程式隨即開啟,並顯示空的視窗:

您現在有一個執行中空白的 Win32 傳統型應用程式,具有潛在的 WebView2 功能。
關閉 WebView 範例 應用程式視窗。
繼續進行下列步驟。
步驟 12 - 在父視窗中新增 WebView2 控制件
接下來,將 WebView2 控制項新增至主視窗。
您將使用 CreateCoreWebView2Environment 方法來設定環境,並找出啟用控制件的Microsoft Edge 瀏覽器。
請注意,如果您想要覆寫下列預設值,您可以改用該方法的 “with options” 版本: CreateCoreWebView2EnvironmentWithOptions
- 瀏覽器位置
- 用戶資料資料夾
- 瀏覽器旗標
方法完成 CreateCoreWebView2Environment 時,您將:
在
ICoreWebView2Environment::CreateCoreWebView2Controller回呼內執行ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler方法。ICoreWebView2Controller::get_CoreWebView2執行方法以取得相關聯的 WebView2 控制件。
現在,若要執行上述動作,在回呼中,您將:
- 再設定幾個設定。
- 調整 WebView2 控制件的大小,以填滿 100% 的父視窗。
- 然後在 Win32 應用程式的 WebView2 控制件中顯示 Bing.com 網站。
在 中
HelloWebView.cpp,找出下列程序代碼:UpdateWindow(hWnd); // <-- WebView2 sample code starts here -->如果下列程式代碼尚未出現,請將下列程式代碼貼到
HelloWebView.cpp。 在與這兩行// <-- WebView2 sample code starts here -->// <-- WebView2 sample code ends here -->之間貼上程式代碼:// Step 3 - Create a single WebView within the parent window // Locate the browser and set up the environment for WebView CreateCoreWebView2EnvironmentWithOptions(nullptr, nullptr, nullptr, Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Environment* env) -> HRESULT { // Create a CoreWebView2Controller and get the associated CoreWebView2 whose parent is the main window hWnd env->CreateCoreWebView2Controller(hWnd, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Controller* controller) -> HRESULT { if (controller != nullptr) { webviewController = controller; webviewController->get_CoreWebView2(&webview); } // Add a few settings for the webview // The demo step is redundant since the values are the default settings wil::com_ptr<ICoreWebView2Settings> settings; webview->get_Settings(&settings); settings->put_IsScriptEnabled(TRUE); settings->put_AreDefaultScriptDialogsEnabled(TRUE); settings->put_IsWebMessageEnabled(TRUE); // Resize WebView to fit the bounds of the parent window RECT bounds; GetClientRect(hWnd, &bounds); webviewController->put_Bounds(bounds); // Schedule an async task to navigate to Bing webview->Navigate(L"https://www.bing.com/"); // Step 4 - Navigation events // Step 5 - Scripting // Step 6 - Communication between host and web content return S_OK; }).Get()); return S_OK; }).Get());選 取 [檔案>全部儲存 (Ctrl+Shift+S) 以儲存專案。
建置 Bing 範例應用程式
按 F5 以組建及執行專案。
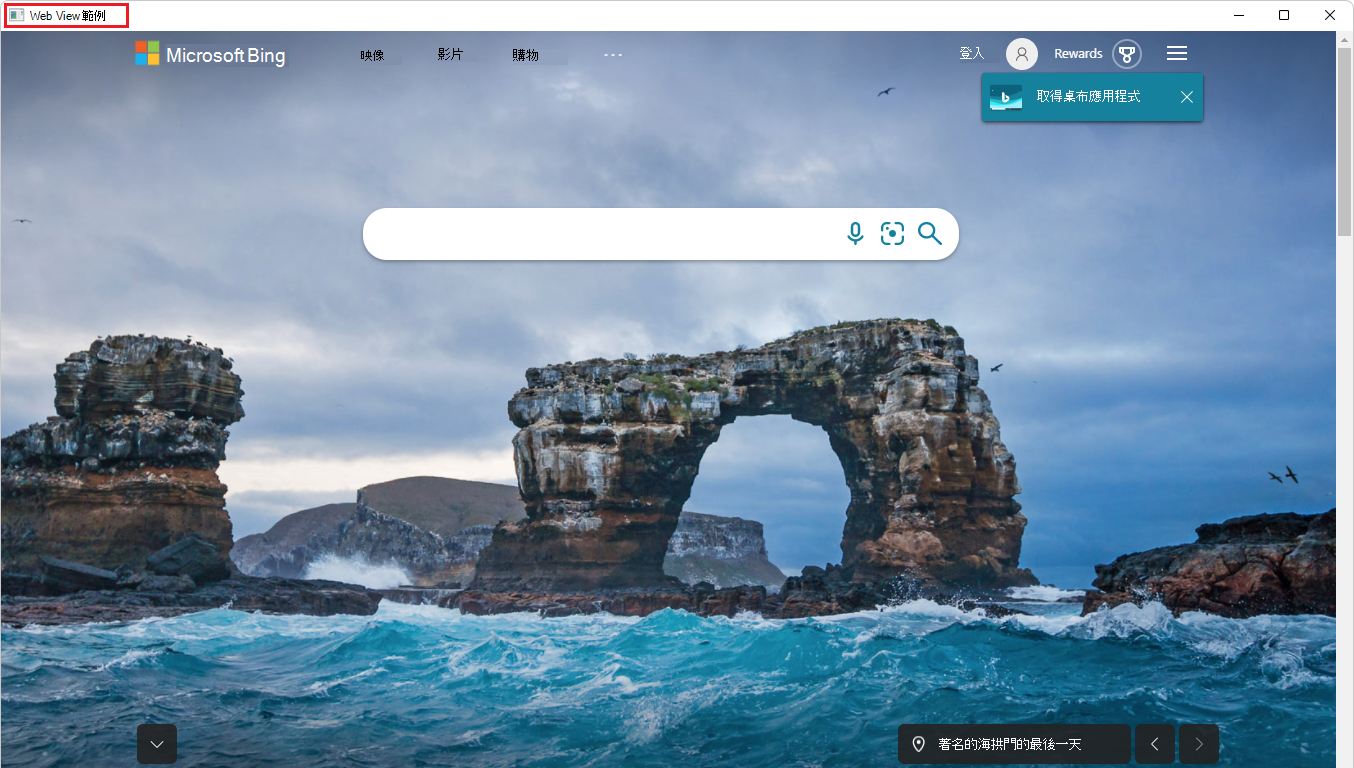
如果您從刪除所有 WebView2 程式代碼開始,此時您已有一個 Win32 視窗,其中已填入填入網頁內容的WebView2 控件:

關閉 WebView 範例 應用程式視窗。
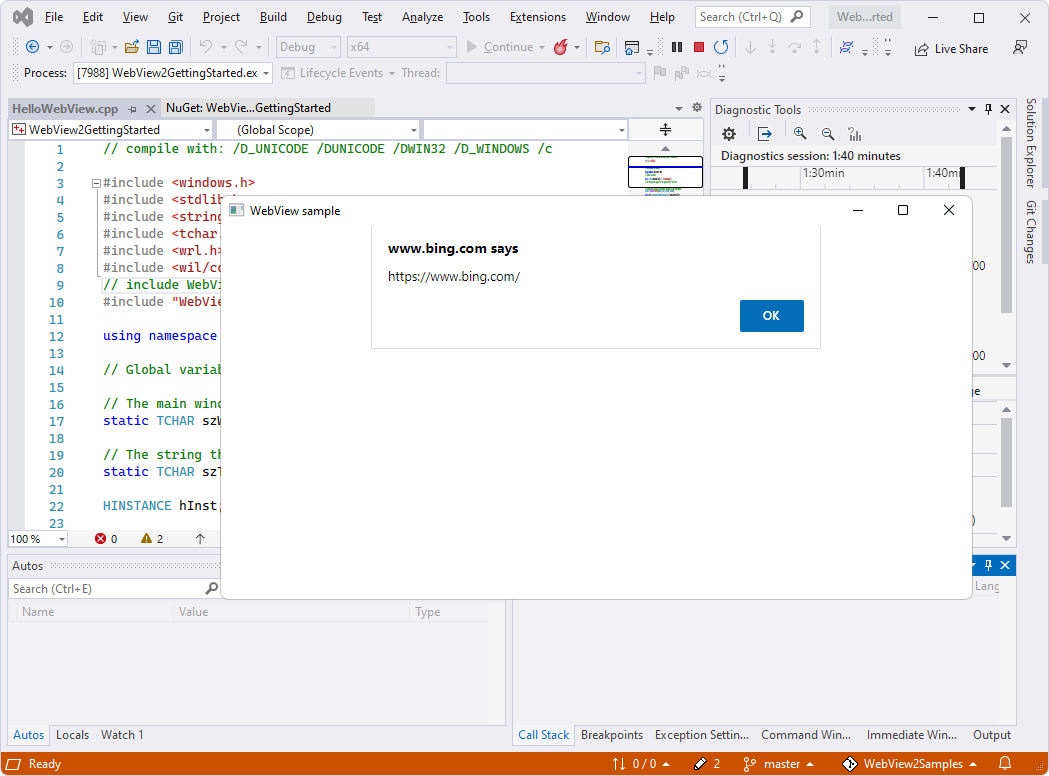
或者,如果您保留所有 WebView2 程式代碼,此時會在空白的 WebView2 視窗上開啟含有 Bing 警示對話框的快顯 WebView2 視窗。 按兩下 [ 確定] 按鈕以關閉 Bing 對話框。 現在 WebView2 控制項已由 Bing 頁面內容填入:

如果 WebView 範例 應用程式視窗已開啟,請將其關閉。
繼續進行下列步驟。
步驟 13 - 導覽事件
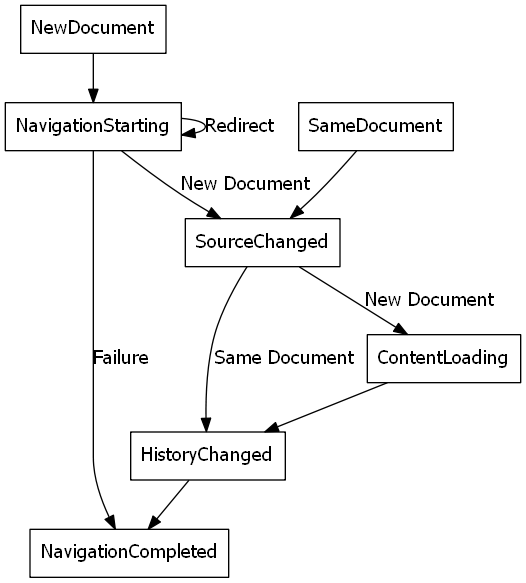
在上一個步驟中,我們討論過使用 ICoreWebView2::Navigate 方法流覽至URL。 在導覽期間,WebView2 會引發一連串事件,主機可以接聽這些事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted如果您現在想要更多資訊,請在新的視窗或索引標籤中,參閱 WebView2 應用程式的流覽事件。

在錯誤情況下,可能會發生下列一或多個事件,視導覽是否繼續到錯誤網頁而定:
SourceChangedContentLoadingHistoryChanged
如果發生 HTTP 重新導向,則一個數據列中有多個 NavigationStarting 事件。
如需使用導覽事件的範例,請註冊事件的 NavigationStarting 處理程式,以取消 (非安全) 要求的任何非 HTTPs,如下所示。
如果尚未出現,請將下列程式代碼貼到
HelloWebView.cpp步驟 3 程式代碼下方:// Step 4 - Navigation events // register an ICoreWebView2NavigationStartingEventHandler to cancel any non-https navigation EventRegistrationToken token; webview->add_NavigationStarting(Callback<ICoreWebView2NavigationStartingEventHandler>( [](ICoreWebView2* webview, ICoreWebView2NavigationStartingEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string uri; args->get_Uri(&uri); std::wstring source(uri.get()); if (source.substr(0, 5) != L"https") { args->put_Cancel(true); } return S_OK; }).Get(), &token);
現在應用程式不會開啟任何非 HTTPs 網站。 您可以使用類似的機制來完成其他工作,例如將流覽限制在您自己的網域內。
繼續進行下列步驟。
步驟 14 - 腳本
使用主應用程式在運行時間將 JavaScript 程式代碼插入 WebView2 控制件。 您可以工作 WebView2 執行任意 JavaScript 或新增初始化腳本。 插入的 JavaScript 會套用至所有新的最上層檔和任何子框架,直到移除 JavaScript 為止。
插入的 JavaScript 會以特定時間執行:
- 在建立全域對象之後執行它。
- 在執行 HTML 檔中包含的任何其他腳本之前執行它。
如果下列程式代碼尚未出現,請將下列程式代碼貼到
HelloWebView.cpp中:// Step 5 - Scripting // Schedule an async task to add initialization script that freezes the Object object webview->AddScriptToExecuteOnDocumentCreated(L"Object.freeze(Object);", nullptr); // Schedule an async task to get the document URL webview->ExecuteScript(L"window.document.URL;", Callback<ICoreWebView2ExecuteScriptCompletedHandler>( [](HRESULT errorCode, LPCWSTR resultObjectAsJson) -> HRESULT { LPCWSTR URL = resultObjectAsJson; //doSomethingWithURL(URL); return S_OK; }).Get());選 取 [檔案>全部儲存 (Ctrl+Shift+S) 以儲存專案。
現在,WebView2 會凍結
Object並傳回頁面檔一次。
如果程式代碼必須依序執行,請使用回呼
腳本插入 API (和其他一些 WebView2 API) 異步。 因此,如果程式代碼必須以特定順序執行,您應該使用回呼。
繼續進行下列步驟。
步驟 15 - 主機與 Web 內容之間的通訊
主機和 Web 內容也可以透過 postMessage 方法彼此通訊。 在 WebView2 控制件內執行的 Web 內容可以透過 window.chrome.webview.postMessage 方法張貼到主機,而訊息是由主機上任何已註冊 ICoreWebView2WebMessageReceivedEventHandler 的事件處理程式處理。
同樣地,主機可以透過 ICoreWebView2::PostWebMessageAsString 或 ICoreWebView2::PostWebMessageAsJSON 方法傳送 Web 內容訊息,而從 window.chrome.webview.addEventListener 接聽程式新增的處理程式會攔截訊息。 此通訊機制可讓 Web 內容使用原生功能,方法是傳遞訊息要求主機執行原生 API。
作為了解機制的範例,當您嘗試在 WebView2 中輸出檔 URL 時,會執行下列步驟:
主機會註冊處理程式,以將接收的訊息傳回 Web 內容。
主機會將腳本插入 Web 內容,以註冊處理程式以從主機列印訊息。
主機會將腳本插入張貼 URL 至主機的 Web 內容。
系統會觸發主機的處理程式,並將訊息傳回 (Web 內容的 URL) 。
Web 內容的處理程式會觸發,並從主機列印訊息 (URL) 。
讓主應用程式和 Web 內容透過 postMessage進行通訊,如下所示:
如果尚未出現,請將下列程式代碼貼到
HelloWebView.cpp中:// Step 6 - Communication between host and web content // Set an event handler for the host to return received message back to the web content webview->add_WebMessageReceived(Callback<ICoreWebView2WebMessageReceivedEventHandler>( [](ICoreWebView2* webview, ICoreWebView2WebMessageReceivedEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string message; args->TryGetWebMessageAsString(&message); // processMessage(&message); webview->PostWebMessageAsString(message.get()); return S_OK; }).Get(), &token); // Schedule an async task to add initialization script that // 1) Add an listener to print message from the host // 2) Post document URL to the host webview->AddScriptToExecuteOnDocumentCreated( L"window.chrome.webview.addEventListener(\'message\', event => alert(event.data));" \ L"window.chrome.webview.postMessage(window.document.URL);", nullptr);選 取 [檔案>全部儲存 (Ctrl+Shift+S) 以儲存專案。
按 F5 以組建及執行專案。
範例應用程式會先開啟彈出視窗,其中顯示將載入的URL,以及 [確定] 按鈕:
![範例應用程式會在空白的 WebView2 視窗上顯示具有 URL 和 [確定] 按鈕的彈出視窗](win32-images/show-url.png)
點選 「 確定」 按鈕以關閉彈出視窗,並繼續前往 URL:
WebView2 視窗現在會顯示網頁內容:Bing 網站。
http://www.bing.com
當您準備好時,請關閉 WebView 範例 視窗。
恭喜,您已建置裝載並使用 WebView2 控件的 Win32 應用程式! 您的開發環境現在已針對 WebView2 應用程式開發進行設定,以在 Win32 應用程式中包含 WebView2 控制件。 您也有 WebView2 程式設計概念的簡介。
API 參照
- WebView2 Win32 C++的 API 參考
- WebView2 API 參考 - 每個平臺的 API 參考。