自訂密碼顯示按鈕
Microsoft Edge 中的 password 輸入類型包含 密碼顯示 按鈕。 若要確定已正確輸入密碼,使用者可以按一下 密碼顯示 按鈕或按 Alt+F8,在密碼欄位中顯示字元。 您可以移除密碼顯示控制項,或自訂控制項樣式。
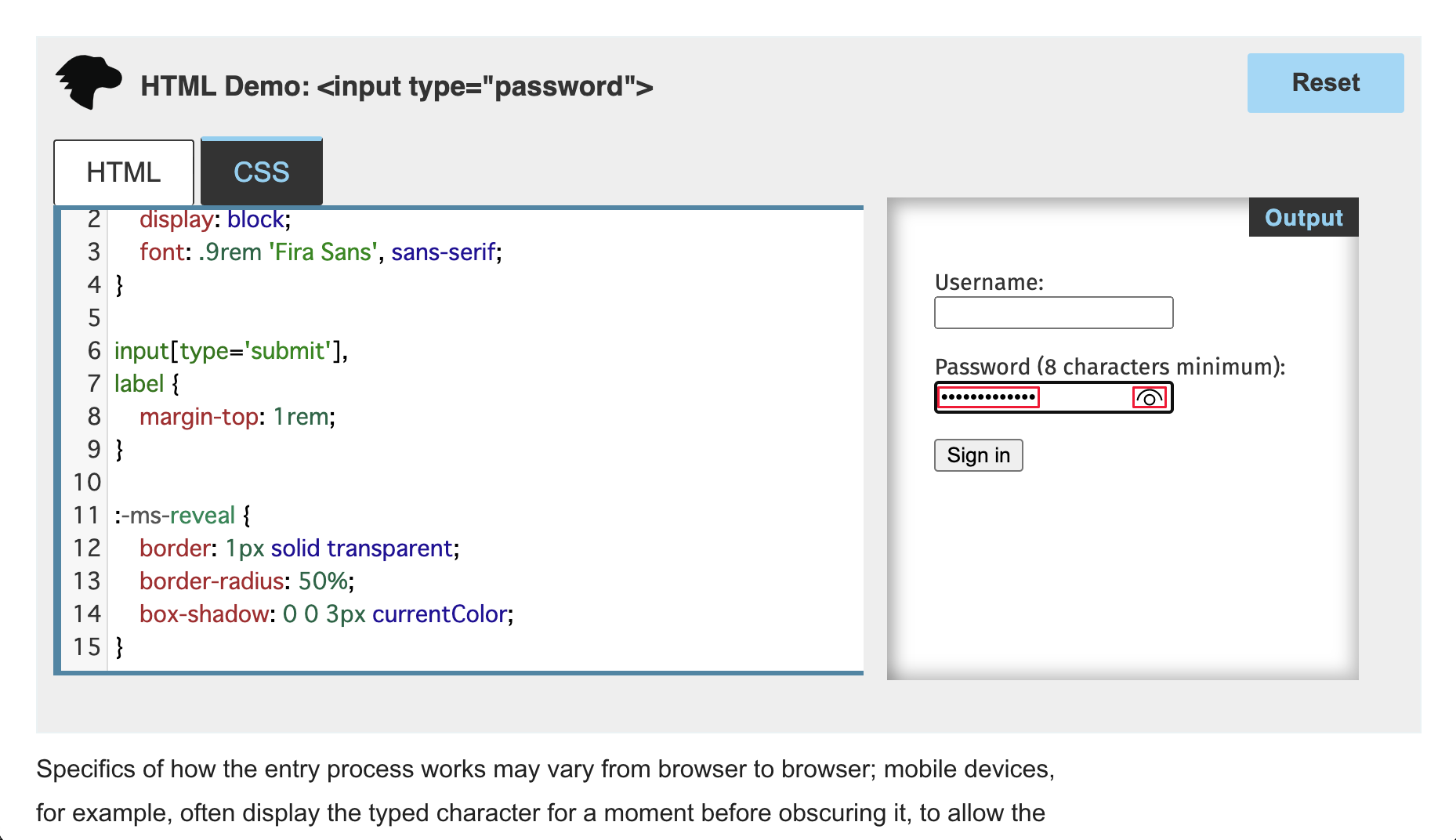
根據預設, 密碼顯示 按鈕會關閉,因此在 [密碼 ] 欄位中,點會取代使用者輸入的字元。 密碼顯示按鈕會顯示在密碼欄位右側,做為眼睛形狀的圖示:

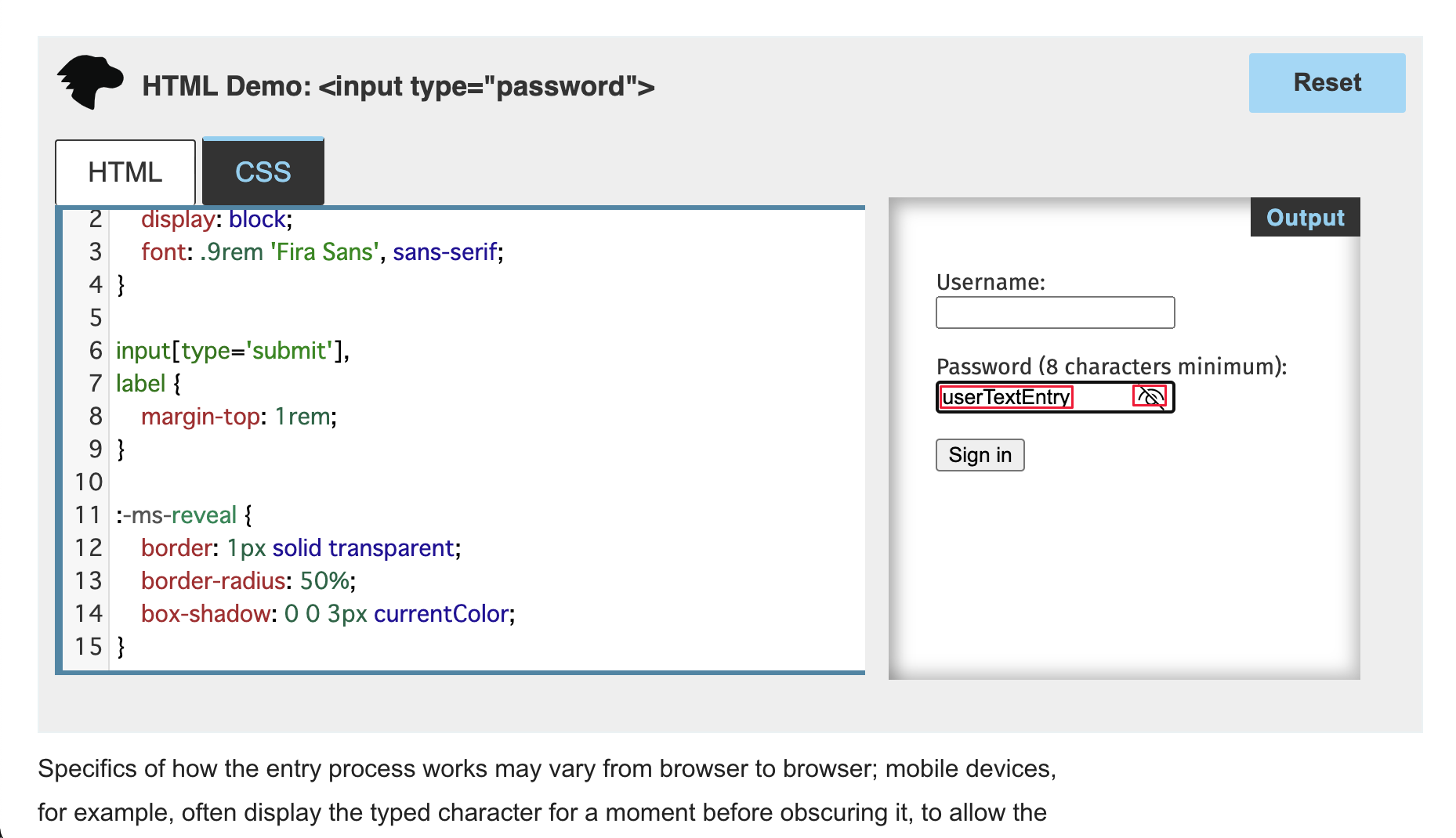
當使用者按一下 [密碼顯示 ] 按鈕開啟時,會顯示密碼文字,而眼睛圖示會變更為有斜線:

根據預設,密碼顯示按鈕會插入所有設為 "password" 的 HTML input 元素的 type 陰影 DOM 中。 從 Microsoft Edge 版本 87 開始,使用者或 企業 可以全域停用此功能。 Web 設計師和開發人員應該預期大部分的 Microsoft Edge 使用者都有預設體驗。
移除密碼顯示控制項
身為網頁作者,您可以以虛擬元素為目標 ::-ms-reveal ,完全移除密碼顯示按鈕:
::-ms-reveal {
display: none;
}
不過,您應該考慮利用 密碼顯示 按鈕。 原生 密碼顯示 按鈕具有行為內建的重要 安全性措施 。
自訂控制項樣式
您可以改為修改 密碼顯示 按鈕的樣式,以更符合網站的視覺語言,而不是完全移除控制項。 下列程式碼片段提供這類樣式的範例:
::-ms-reveal {
border: 1px solid transparent;
border-radius: 50%;
box-shadow: 0 0 3px currentColor;
}
當您設定 密碼顯示 按鈕的樣式時,請記住下列事項:
眼睛圖示會實作為背景影像。 若要將背景色彩新增至 密碼顯示 按鈕,請使用 CSS
background-color屬性,background而不是速記屬性。您可以調整 密碼顯示 按鈕的大小和規模。
注意事項
瀏覽器會隱藏密碼輸入控制項界限外的任何溢位。
目前沒有任何狀態選取器可用來設定 密碼顯示 按鈕的切換狀態樣式。
控制項的可見度
除非使用者在 [密碼 ] 欄位中輸入文字,否則無法使用 密碼 顯示按鈕。 為了協助保護使用者的密碼輸入安全,瀏覽器會在下列案例中隱藏按鈕:
如果焦點移離 密碼 欄位,瀏覽器會移除 密碼顯示 按鈕。
如果腳本修改 密碼 欄位,瀏覽器會移除 密碼顯示 按鈕。
如果 移除密碼顯示 按鈕,使用者必須刪除 密碼 欄位的內容,讓 密碼顯示 按鈕再次出現。 如果使用者離開已解除鎖定的裝置,此行為可防止某人進行微幅調整以顯示密碼。
如果使用密碼管理員自動填入密碼欄位,則無法使用密碼顯示按鈕。