定義應用程式快捷方式 (長按功能表或按單擊滑鼠右鍵功能表)
應用程式快捷方式可讓使用者更快速且輕鬆地完成一般工作,並可提升其與應用程式的參與度。
在行動裝置上,快捷方式通常可以透過長時間按下應用程式圖示來存取。 在 Windows 上,快捷方式會整合為 Jumplists。 Jumplists 會定義當您以滑鼠右鍵單擊 [開始] 選單中的圖格,或以滑鼠右鍵按下任務列中的圖示時,所顯示的快捷功能表。
Microsoft Edge 上的快捷方式,在 iOS 上:

Jumplist (在 Windows 上的 Webboard 應用程式上,以滑鼠右鍵按單擊選單) :

漸進式 Web Apps (PWA) 也可以將一般工作定義為 Web 應用程式指令清單中的快捷方式。 請參閱 MDN > 參考>漸進式 Web 應用程式>操作說明中的公開常見應用程式動作做為快捷方式。
定義快捷方式
定義快捷方式是使用 shortcuts 指令清單成員來完成。 這個成員是可以包含多個快捷方式的陣列。 每個快捷方式基本上都是使用快捷方式並啟動應用程式時所要求的URL。
{
"shortcuts" : [
{
"name": "Today's agenda",
"url": "/today",
"description": "List of events planned for today"
},
{
"name": "New event",
"url": "/create/event"
},
{
"name": "New reminder",
"url": "/create/reminder"
}
]
}
您可以使用下列屬性:
| Property | 詳細資料 |
|---|---|
name |
在 Jumplists 或操作功能表上向用戶顯示的字串。 |
short_name |
當空間不足而無法顯示快捷方式的完整名稱時所顯示的字串。 |
description |
描述快捷方式用途的字串。 輔助技術可以存取字串。 |
url |
Web 應用程式中啟動快捷方式時開啟的 URI。 |
icons |
代表快捷方式的一組圖示。 |
若要深入瞭解,請參閱 MDN 的快捷方式 。
偵錯快捷方式
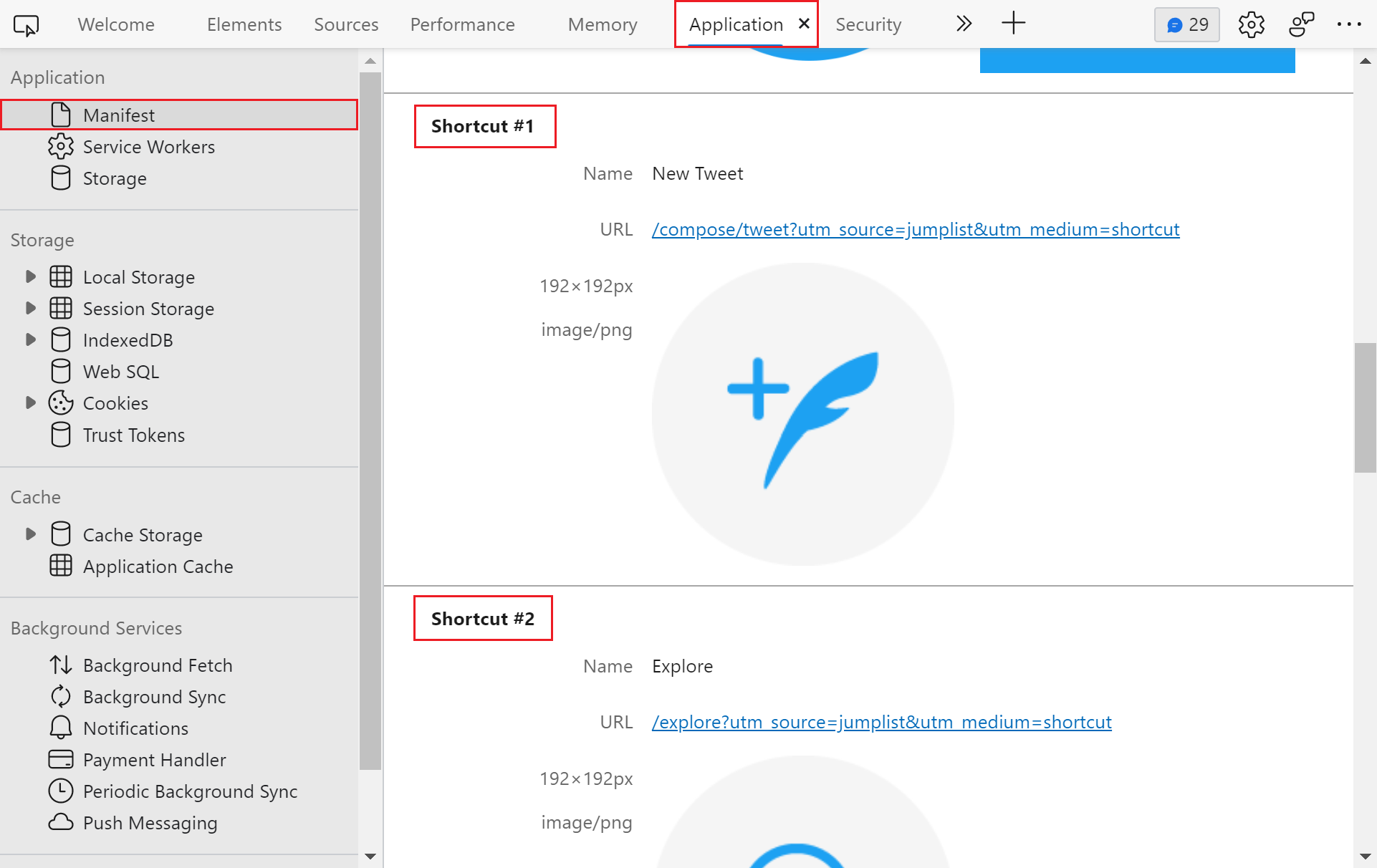
您可以使用 DevTools 的 [應用程式 ] 面板來 測試快捷方式是否已正確設定。
若要測試快捷方式是否已正確設定:
在 Microsoft Edge 中,移至您的應用程式。
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的主要工具列上,選取 [ 應用程式] 索引 標籤。如果看不到該索 引標籤, 請按兩下 [更多] 索引卷標 ([更多] 索引標籤
 ) 按鈕,或按下 [ 其他工具 ] (
) 按鈕,或按下 [ 其他工具 ] (![[其他工具] 圖示](shortcuts-images/more-tools-icon-light-theme.png) ) 按鈕。
) 按鈕。在 [ 應用程式 ] 工具中,選取 [ 指令清單]。
向下捲動以顯示快捷方式清單。

若要深入瞭解如何使用應用程式面板對 PWA 進行偵錯,請參閱偵錯 漸進式 Web 應用程式 (PWA) 。
另請參閱
- 在 MDN > 參考>漸進式 Web 應用程式>操作說明中,將常見的應用程式動作公開為快捷方式。