處理 PWA 中的檔案
漸進式 Web 應用程式 (可處理檔案的 PWA) 對用戶感覺更原生,而且在操作系統中整合得更好。
網站已經可以讓使用者 使用 <input type="file"> 或拖放來上傳檔案,但 PWA 會更進一步,並可在操作系統上註冊為檔案處理程式。
當 PWA 註冊為特定檔案類型的文件處理程式時,作業系統可以在使用者開啟這些檔案時自動啟動應用程式,類似於Microsoft Word 處理.docx檔案的方式。
定義應用程式處理的檔案
第一件事是宣告應用程式處理的檔案類型。 這會在應用程式指令清單檔案中使用 file_handlers 陣列成員來完成。 陣列中的 file_handlers 每個項目都必須有兩個屬性:
-
action:啟動 PWA 時,操作系統應該巡覽至的 URL。 -
accept:接受的檔類型物件。 索引鍵是MIME類型, (部分型別使用通配符符號*,可接受) ,而值則是可接受擴展名的陣列。
請考慮下列範例:
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
在此範例中,應用程式會註冊接受文本檔的單一檔案處理程式。
.txt例如,當使用者開啟檔案時,按兩下桌面上的圖示,操作系統就會使用 /openFile URL啟動應用程式。
另請參閱:
- 在 MDN > 參考漸進式 Web 應用程式建立檔案與 PWA 的>關聯。
- file_handlers 在 MDN > 參考 > Web 應用程式指令清單。
偵測檔案處理 API 是否可用
處理檔案之前,您的應用程式必須檢查裝置和瀏覽器上是否有可用的檔案處理 API。
若要檢查檔案處理 API 是否可用,請測試物件是否 launchQueue 存在,如下所示:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
在啟動時處理檔案
當作業系統在開啟檔案之後啟動您的應用程式時,您可以使用 launchQueue 物件來存取檔案內容。
使用下列 JavaScript 程式代碼來處理文字內容:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
物件 launchQueue 會將所有啟動的檔案排入佇列,直到使用 設定取用 setConsumer者為止。 若要 launchQueue 深入瞭解 和 launchParams 物件,請移至 檔案處理解釋器。
示範
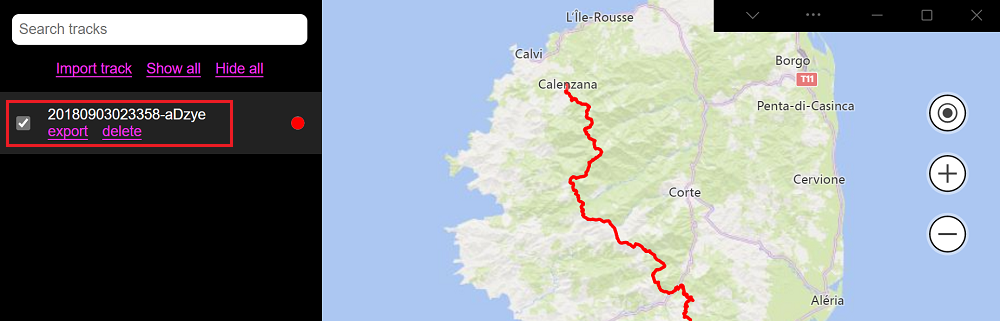
「我的曲目」是使用檔案處理功能來處理 .gpx 檔案的 PWA 示範應用程式。 若要嘗試使用此示範應用程式的功能:
請注意,應用程式會自動啟動,而且Microsoft Edge 會要求您處理此檔案的許可權。
![[開啟檔案?] 許可權要求對話框](handle-files-images/my-tracks-allow-file-handling.png)
如果您允許應用程式處理檔案,應用程式的提要欄位中會出現新的專案,而且您可以按兩下旁邊的複選框,將對應的 GPS 播放軌可視化。

您可以在 My Tracks GitHub 存放庫上存取此應用程式的原始程式碼。
-
manifest.json來源檔案會使用 數位
file_handlers來要求處理.gpx檔案。 -
file.js 來源檔案會使用
launchQueue對象來處理傳入檔案。