Microsoft Edge 80) DevTools (的新功能
這些是 Microsoft Edge DevTools 穩定版本中的最新功能。
來自 Microsoft Edge DevTools 小組的公告
DevTools 的輔助功能改善
DevTools 小組對 Chromium 提供了 170 項變更,以解決 DevTools 中高影響的色彩對比、鍵盤和螢幕助讀程序問題。 每個建置 Web 的開發人員都應該能夠使用 DevTools。

想要瞭解如何讓您的網頁可供所有使用者存取嗎? 下載適用於 Microsoft Edge 的 輔助功能深入 解析和 webhint 擴充功能以開始使用。
如果您使用螢幕助讀程式或鍵盤流覽 DevTools,請透過在我們處 推文 或選取 [ 傳送 意見反應] 圖示來傳送意見反應!
Chromium 問題 #963183
另請參閱:
在其他語言中使用DevTools
許多開發人員使用其他開發人員工具,例如 StackOverflow 和 Visual Studio Code,不只使用英文。 我們很高興宣佈 DevTools 當地語系化,您現在可以使用英文以外的 10 種語言之一:
- 簡體中文 (簡) - 中文(簡體)
- 中文 (繁體) - 中文(繁體)
- 法文 – frenchçais
- 德文 - deutsch
- 義大利文 - 義大利文
- 日文 - 日本文
- 韓文 - 한국어
- 葡萄牙文 - português
- 俄文 – русский
- 西班牙文 - español
移至 edge://flags ,並將 [ 啟用本地化開發人員工具 ] 旗標設定為 [已啟用]。 同時將 [ 開發人員工具] 實驗 旗標設定為 [ 已啟用]。 重新啟動 Microsoft Edge 並開啟 DevTools。
DevTools 符合您在 中用於 Microsoft Edge 的 edge://settings/languages語言。

如果您想要以與可用語言不同的語言使用DevTools,請向我們 發出推文 ,或按兩下 [ 傳送意見反應 ] 圖示。
Chromium 問題 #941561
另請參閱:
webhint Microsoft Edge 擴充功能
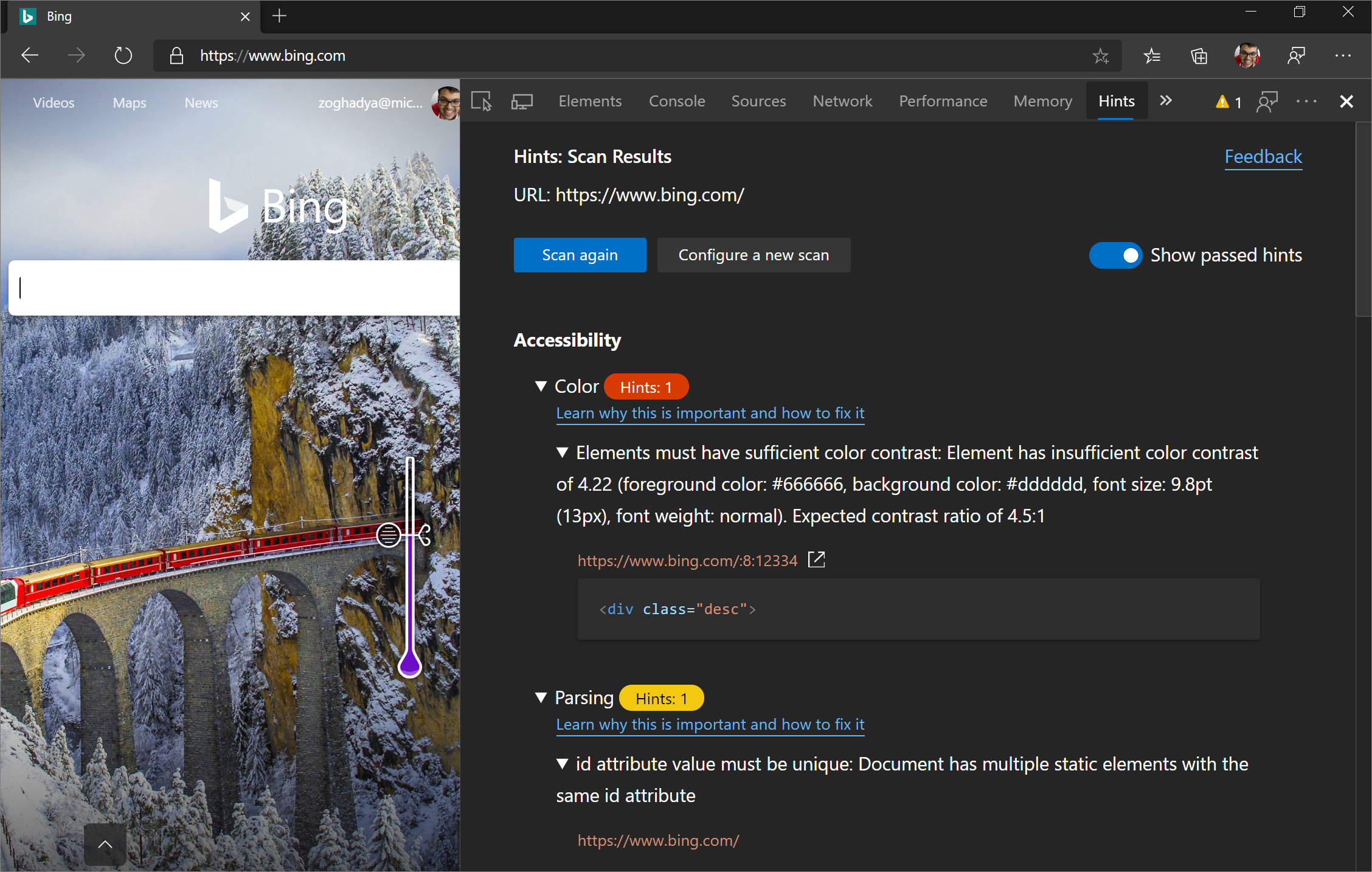
webhint Microsoft Edge 擴充功能可讓您輕鬆地掃描網頁,並取得 DevTools 內輔助功能、瀏覽器相容性、安全性、效能等方面的意見反應。 如需詳細資訊,請 https://webhint.io參閱 。

在 Microsoft Edge 中試用 webhint 瀏覽器擴充功能。 安裝擴充功能之後,請開啟 DevTools,然後選取 [提示 ] 工具。 從這裡執行可自定義的網站掃描。 前往 webhint.io 以深入瞭解。
另請參閱:
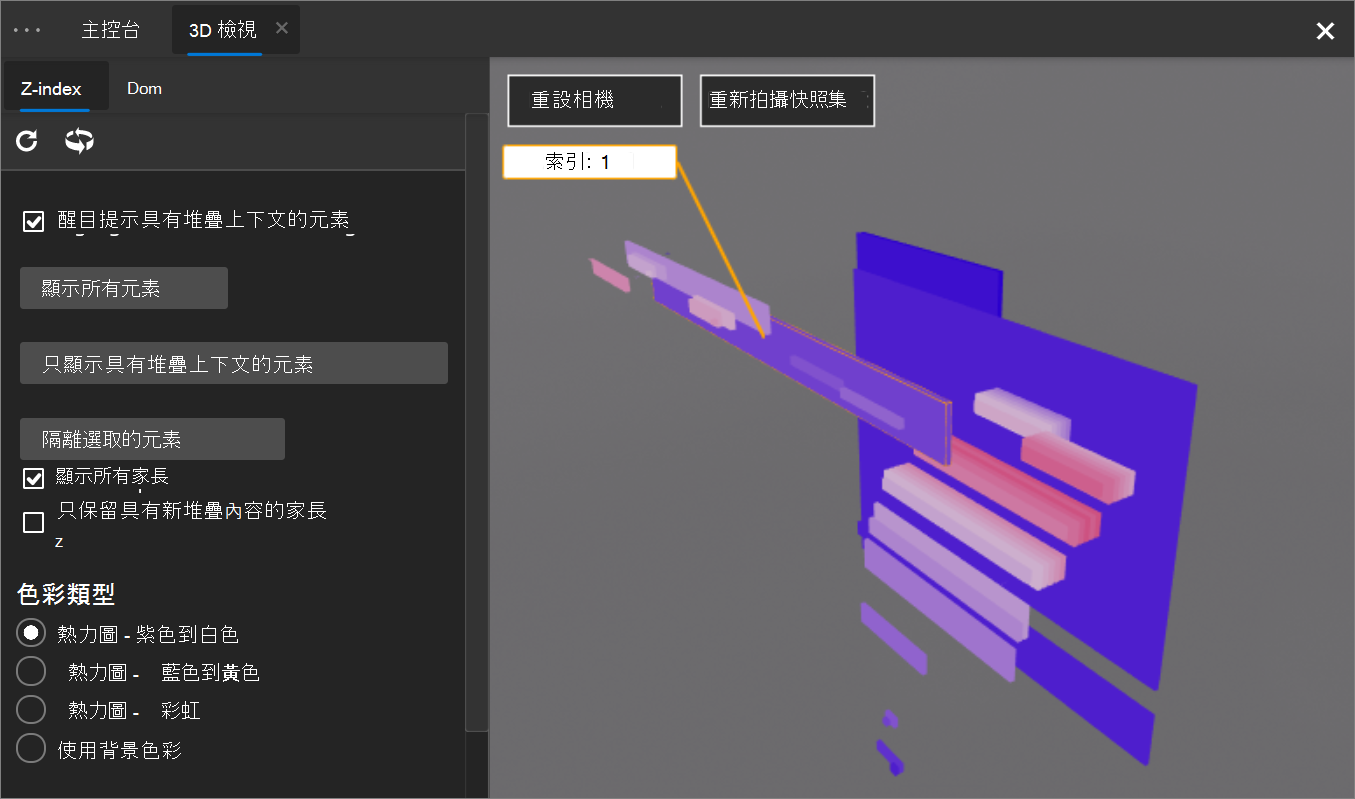
3D 檢視
使用 3D 檢視 來偵錯 Web 應用程式,方法是瀏覽 檔案物件模型 (DOM) 或 z 索引 堆棧內容。

若要存取 3D 檢視,請移至 edge://flags ,並確定 [ 開發人員工具] 實驗 旗標已設定為 [ 已啟用]。 重新啟動 Microsoft Edge 並開啟 DevTools。 在 DevTools 中按 F1 ,或開啟 [ 設定>實驗 ] 區段,然後開啟 [ 啟用 3D 檢視] 複選框。 現在,按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) ,輸入 3D 檢視,然後選取 [顯示 3D 檢視]。
我們正在處理UI,並將更多功能新增至3D檢視,因此請傳送您 的意見反應給我們。
Chromium 問題 #987787
另請參閱:
Visual Studio Code擴充功能
DevTools 小組也發行了一些適用於 Visual Studio Code 的延伸模組,可讓您直接從文本編輯器使用 DevTools 的功能。 請參閱下列延伸模組。
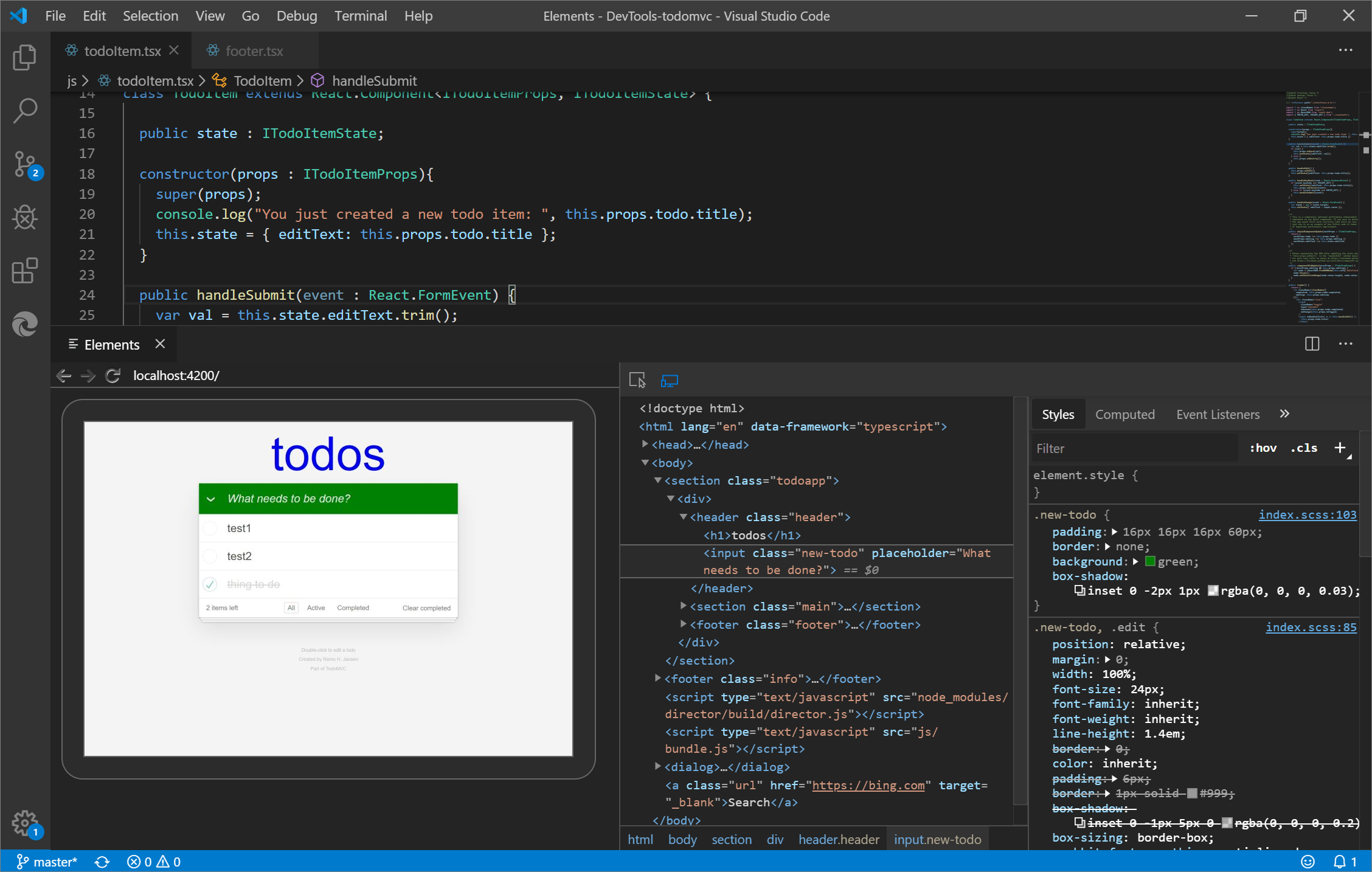
Microsoft Edge 的元素
從 Visual Studio Code 內使用 Elements 工具,方法是新增 Microsoft Edge Visual Studio Code 延伸模組的 Elements。

更新:自 2022 年起,Microsoft Edge 延伸模組的 Elements 現在是適用於 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能。
如需詳細資訊,請參閱Microsoft適用於 Visual Studio Code 的Edge DevTools擴充功能。
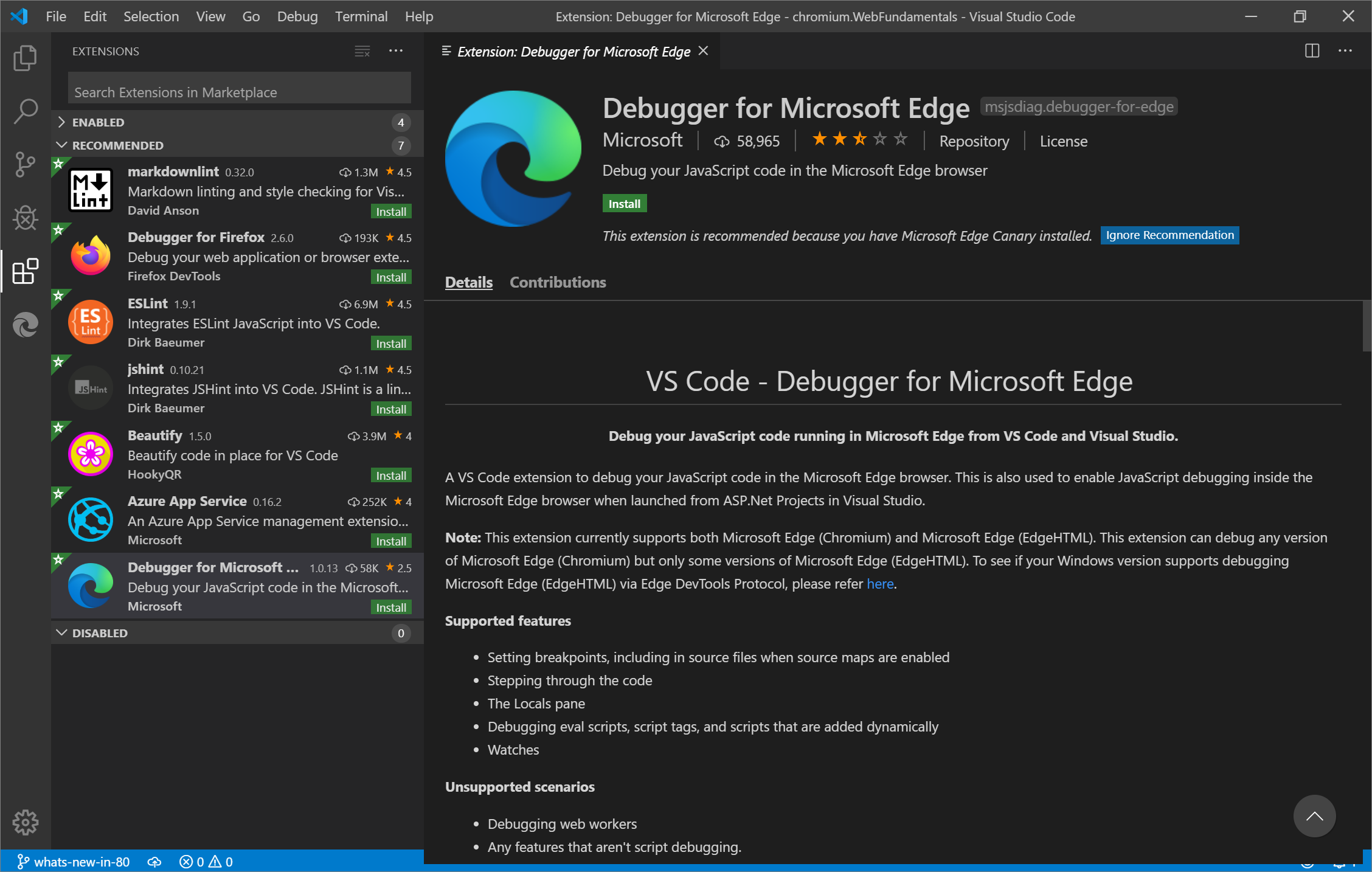
適用於 Microsoft Edge 的調試程式
使用適用於 Microsoft Edge 的調試程式 Visual Studio Code 擴充功能,直接從 Visual Studio Code 偵錯在 Microsoft Edge 中執行的 JavaScript。

更新:自 2022 年起,適用於 Microsoft Edge Visual Studio Code 延伸模組的調試程式已由 Visual Studio Code 中適用於 Microsoft Edge 的內建調試程式取代。 請參閱在 Visual Studio Code 中偵錯 Microsoft Edge。
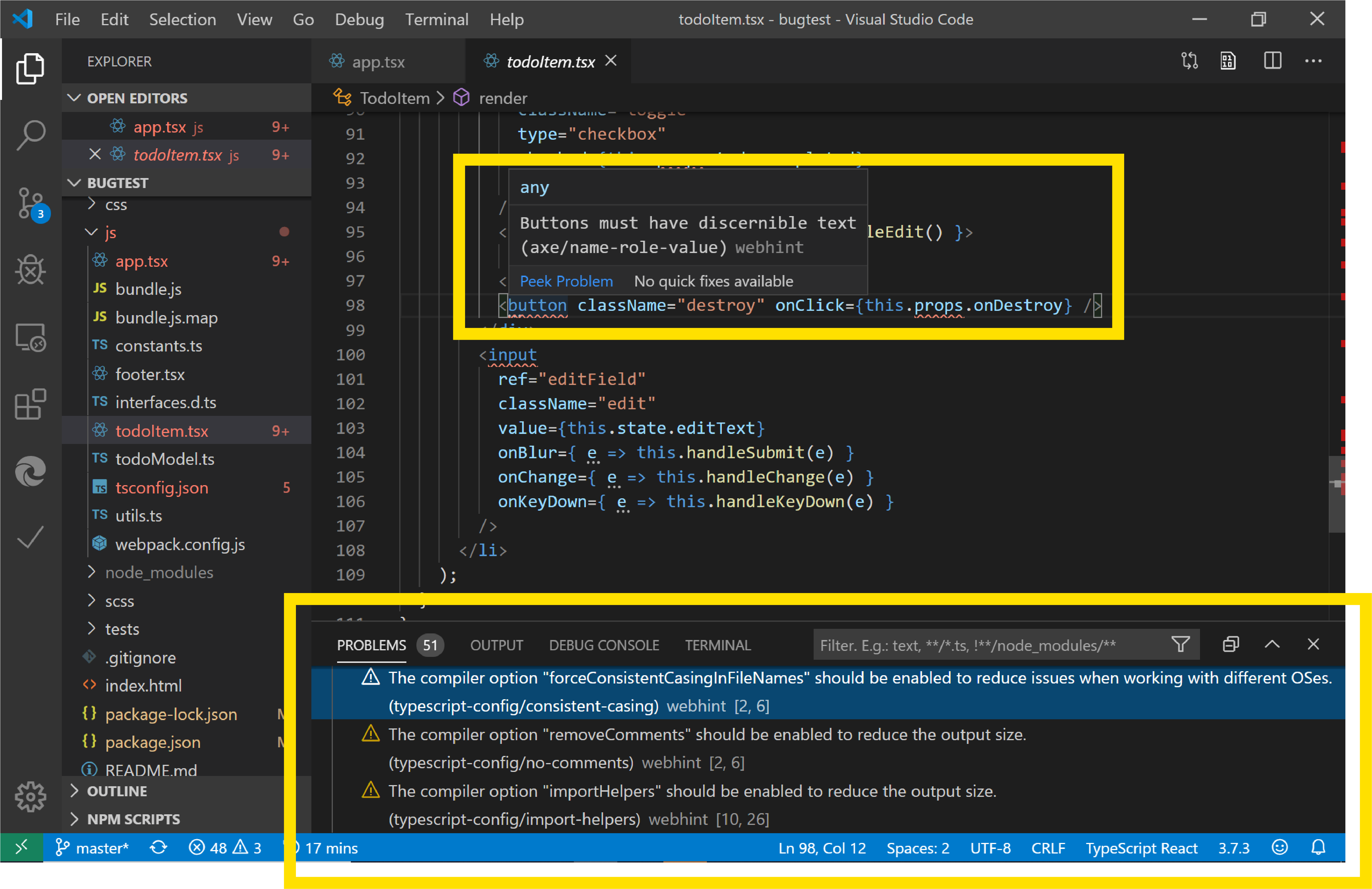
webhint
webhint Visual Studio Code 擴充功能會在您撰寫網頁時用來webhint改善網頁! 此擴充功能會根據 webhint 分析,在您的工作區檔案上執行並報告診斷。

深入瞭解 webhint 擴充功能 Visual Studio Code。
另請參閱:
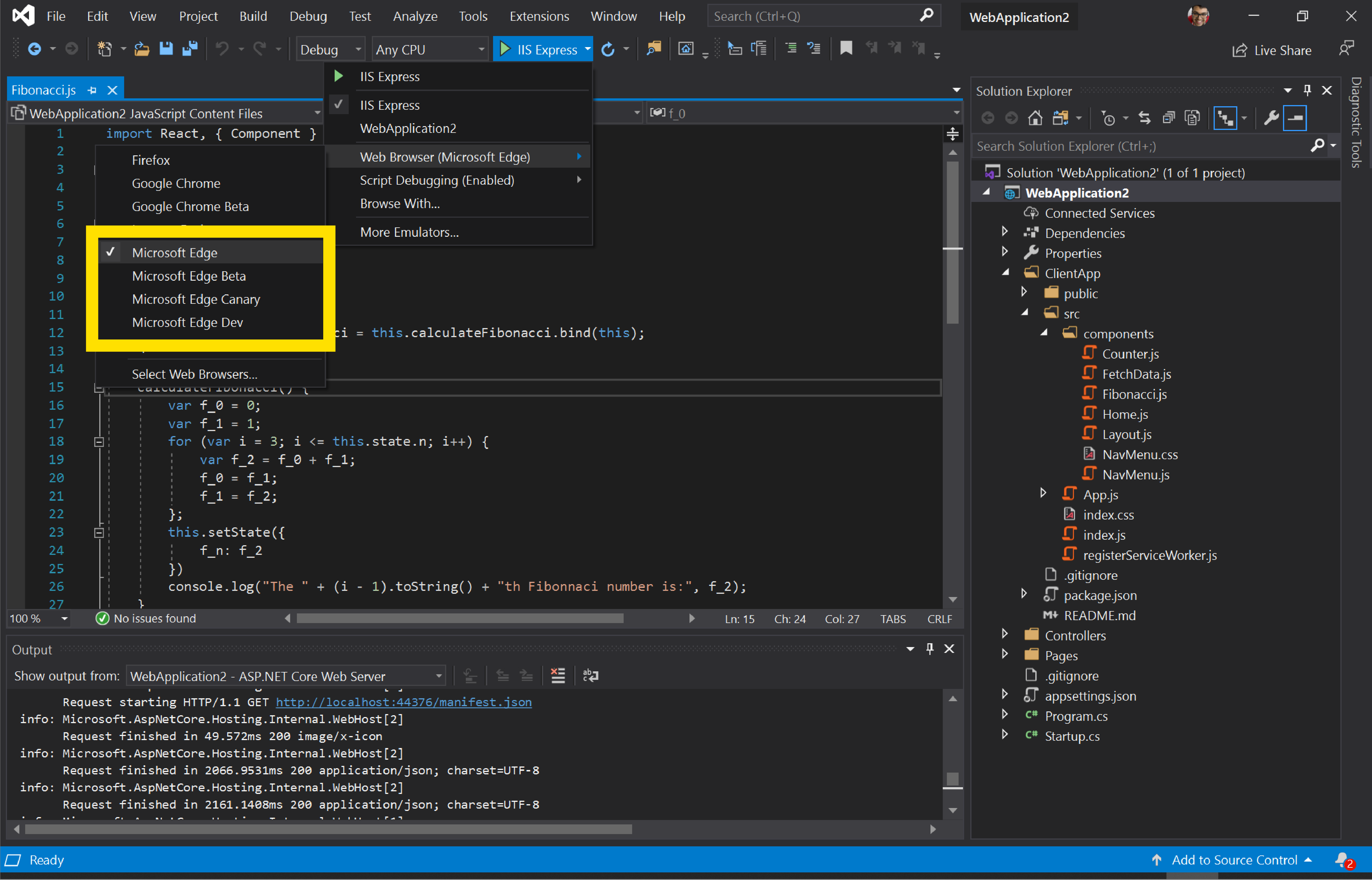
Visual Studio 整合
在 Visual Studio 2019 16.2 版或更新版本中,使用 Visual Studio 調試程式來偵錯在 Microsoft Edge 中執行的 JavaScript。 下載 Visual Studio 2019 以試用這項功能。

閱讀我們的部落格文章,以瞭解如何從Visual Studio偵錯 Microsoft Edge。
若要深入瞭解如何從 Visual Studio 偵錯 Microsoft Edge,請參閱 Visual Studio 進行 Web 開發。
追蹤預防主控台訊息
追蹤防護是 Microsoft Edge 中唯一的功能,可防止您在瀏覽網站之前遭到網站追蹤。 默認的追蹤防護設定為平衡模式,可封鎖第三方追蹤器和已知惡意追蹤器,以取得平衡隱私權和 Web 相容性的體驗。 為了在封鎖特定追蹤器時讓您深入瞭解網頁的相容性,Microsoft Edge 小組在控制 台 中新增了封鎖追蹤器時的警告訊息。
![]()
另請參閱:
來自 Chromium 專案的公告
下列各節會宣告Microsoft Edge 80 中提供的其他功能,這些功能已對 開放原始碼 Chromium 專案做出貢獻。
在控制台中支援 let 和 class 重新宣告
主控台現在支援重新宣告 let 和 class 語句。 對於使用主控台來試驗新 JavaScript 程式代碼的 Web 開發人員而言,無法重新宣告是常見的問題。
警告
let在主控台外部或單一主控台輸入內的文稿中重新宣告 或 class 語句,仍會導致 SyntaxError。
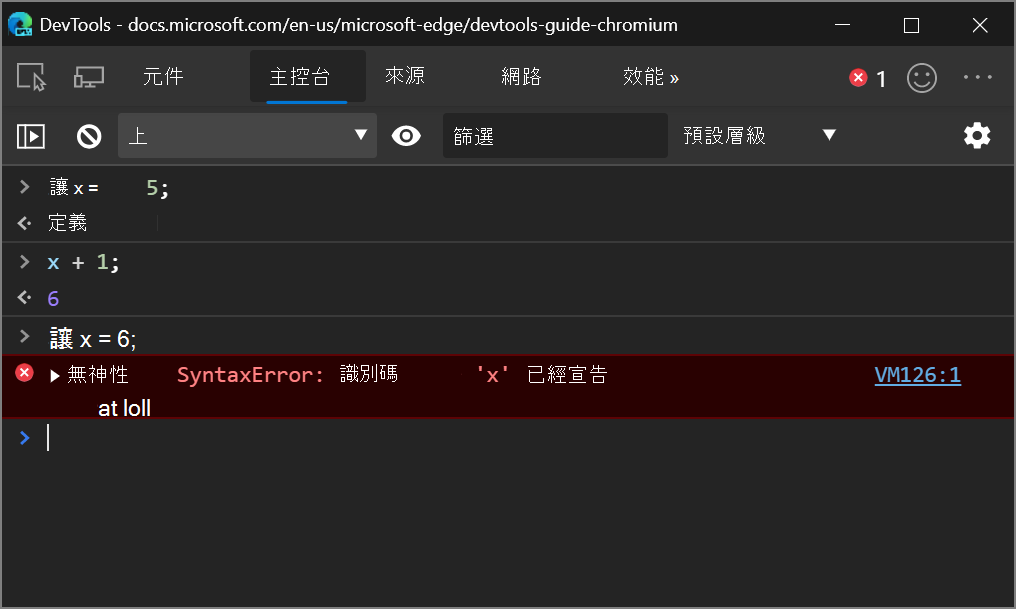
例如,先前使用 重新宣告局部變數 let時,主控台擲回錯誤:

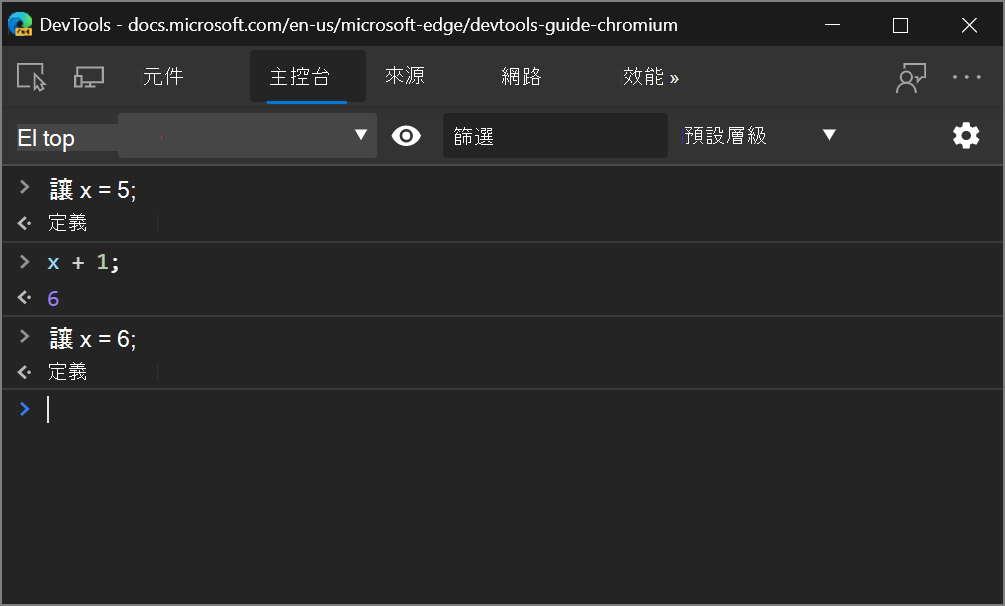
現在,主控台允許重新宣告:

Chromium 問題 #1004193
另請參閱:
改善的 WebAssembly 偵錯
DevTools 已開始支援在 DEVTools 中使用原始語言逐步執行程式代碼、設定斷點及解析堆疊追蹤的 #D8D36B5DDBD1C4E099D91DD7E332EB501,這表示您已增加對執行程式碼、設定斷點及解析堆疊追蹤的支援。
另請參閱:
- Microsoft Edge 92) 中 DevTools 新功能 (網路工具中的篩選 Wasm 資源類型。
網路面板更新
啟動器面板中的要求啟動器鏈結
您現在可以將網路要求的啟動器和相依性檢視為巢狀清單。 這可協助您瞭解要求資源的原因,或特定資源 (的網路活動,例如腳本) 造成。

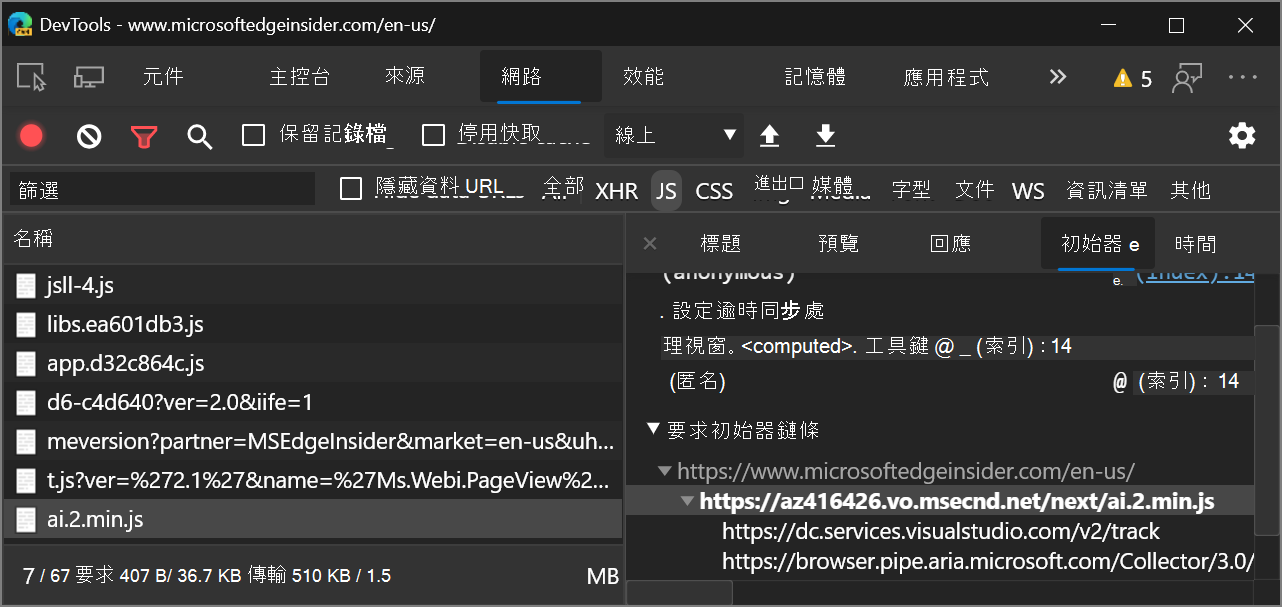
在 [網络] 面板中記錄網络活動之後,選取資源,然後移至 [啟動器] 面板以檢視要求啟動器鏈結:
- 檢查的 資源 為粗體。 在上述螢幕快照中,
ai.2.min.js是已檢查的資源。 - 檢查過的資源上方的資源是 啟動器。 在上述螢幕快照中,
https://www.microsoftedgeinsider.com是 的ai.2.min.js起始端。 換句話說,https://www.microsoftedgeinsider.com會造成 的ai.2.min.js網路要求。 (顯示過期 URL 的螢幕快照。最新的 URL 是https://www.microsoft.com/edge/download/insider.) - 檢查的資源下方的資源是 相依性。 在上述螢幕快照中,
https://dc.services.visualstudio.com/v2/track是 的ai.2.min.js相依性。 換句話說,ai.2.min.js會造成 的https://dc.services.visualstudio.com/v2/track網路要求。
啟動器和相依性資訊也可以藉由按 住 Shift ,然後將滑鼠停留在網路資源上來存取。 請參閱在網路功能參考中顯示啟動器和相依性。
Chromium 問題 #842488
在概觀中反白顯示選取的網路要求
選取網路資源以進行檢查之後,[網络] 面板現在會在 [ 概觀] 中將藍色框線放在該資源周圍。 這可協助您偵測網路要求發生早於或晚於預期。
![醒目提示已檢查資源的 [概觀] 窗格](devtools-images/overview.png)
Chromium 問題 #988253
請參閱在網路功能參考中隱藏 [概觀] 窗格。
網路面板中的 URL 和路徑數據行
使用網路工具中的新 [路徑] 和 [URL] 資料行,顯示每個網络資源的絕對路徑或完整 URL。
![[網络] 面板中的新 [路徑和 URL] 資料行](devtools-images/columns.png)
若要顯示新的數據行,請以滑鼠右鍵按兩下 瀑布 數據表標頭,然後選取 [路徑 ] 或 [ URL]。
Chromium 問題 #993366
另請參閱:
已更新 User-Agent 字串
DevTools 支援透過 [ 網络條件 ] 面板設定自定義 User-Agent 字串。 User-Agent 字串會影響連結至網路資源的 HTTP 標頭,也會影響 User-Agent 的 navigator.userAgent值。
預先定義的 User-Agent 字串已更新,以反映新式瀏覽器版本。
![[網络條件] 面板中的 [使用者代理程式] 功能表](devtools-images/useragent.png)
若要存取 網路條件, 請開啟 [命令功能表 ] 並執行 Show Network Conditions 命令。
注意事項
您也可以 在裝置模式中設定 User-Agent 字串。
Chromium 問題 #1029031
另請參閱:
稽核面板更新
在稍後的版本中, [稽核] 面板 已重新命名為 Lighthouse 面板。
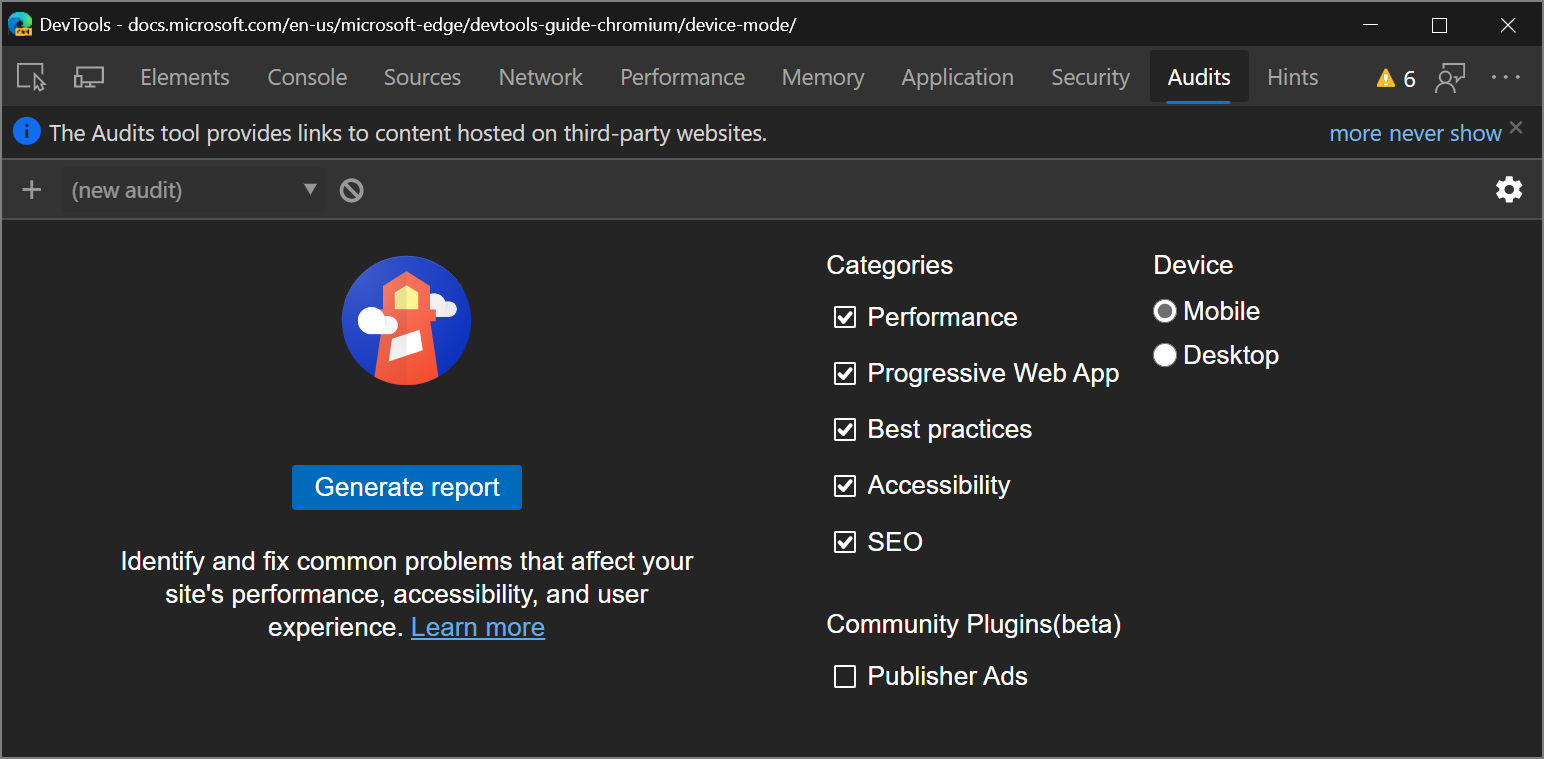
新的組態UI
組態UI具有新的回應式設計,且已簡化節流設定選項。 如需節流 UI 變更的詳細資訊,請參閱 稽核面板節流。

另請參閱:
涵蓋範圍工具更新
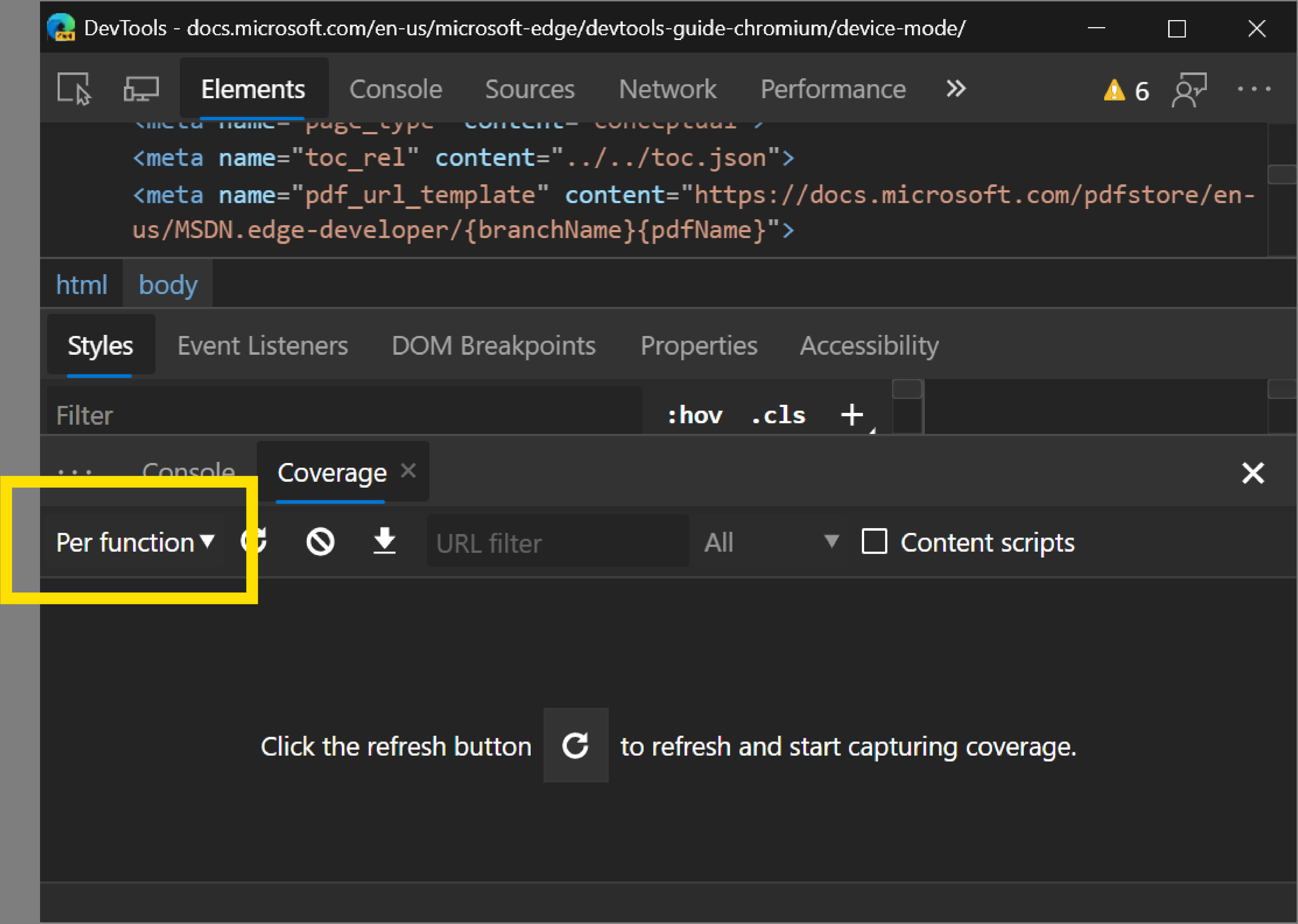
每個函式或每個區塊的涵蓋範圍模式
[ 涵蓋範圍 ] 工具有新的下拉功能表,可讓您指定應 針對每個函 式或 每個區塊收集程式代碼涵蓋範圍數據。 每個區塊 涵蓋範圍更詳細,但收集成本也更高。 DevTools 現在預設會使用 每個函 式涵蓋範圍。
注意
您可能會注意到 HTML 檔案中的大型程式碼涵蓋範圍差異,取決於您是使用 每個函 式還是 每個區塊 模式。 使用 每個函 式模式時,會將 HTML 檔案中的內嵌腳本視為函式。 如果腳本完全執行,DevTools 會將整個腳本標示為已使用的程序代碼。 如果腳本完全未執行,DevTools 會將腳本標示為未使用的程序代碼。

涵蓋範圍現在必須由頁面重新整理起始
因為涵蓋範圍數據不可靠,所以已移除未重新整理頁面的程式代碼涵蓋範圍。 例如,如果運行時間早已過,且 V8 垃圾收集行程已清除,則函式可能會回報為未使用。
Chromium 問題 #1004203
另請參閱:
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。