確認頁面可使用且已關閉UI動畫
網頁不應該對關閉操作系統中動畫的用戶顯示動畫。 動畫可協助產品的可用性,但也可能造成干擾、混淆或重複。
若要檢查網頁是否可使用,並關閉 UI 動畫 (減少動作) ,請在轉 譯工具中 ,使用 [模擬 CSS 媒體功能 prefers-reduced-motion ] 下拉式清單。
在 輔助功能測試示範網頁中,當您關閉操作系統中的動畫,或使用 DevTools 模擬該設定時,當您選取提要字段導覽功能表的連結時,網頁不會使用平滑捲動。 這可藉由將 CSS 中的平滑卷動設定包裝在媒體查詢中,然後使用轉 譯工具來 模擬精簡動畫的操作系統設定來達成。
若要檢查頁面是否可使用,並關閉動畫:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
在 DevTools 的 [ 活動列] 上,選取 [ 來源] 索引標籤 。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](test-reduced-ui-motion-images/more-tools-icon.png) ) 按鈕。
) 按鈕。在左側的 [來源 ] 工具的 [ 導覽 ] 窗格中,選取
styles.css。 CSS 檔案會出現在 [ 編輯 器] 窗格中。在 Windows/Linux 或 macOS 上的 Command+F 上按 Ctrl+F,然後輸入
@media。 隨即顯示下列 CSS 媒體查詢,以確認該查詢用於網頁上:@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
模擬作業系統設定以減少動畫
若要模擬作業系統設定以減少動畫:
按 下 Esc 以開啟 DevTools 底部的 [快速檢視 ] 面板。 按兩下 [ 更多工具 ] ([
![更多工具] 圖示](test-reduced-ui-motion-images/more-tools-icon.png) ) [ 快速檢視 ] 工具列上的按鈕,以查看工具清單,然後選取 [ 轉譯]。
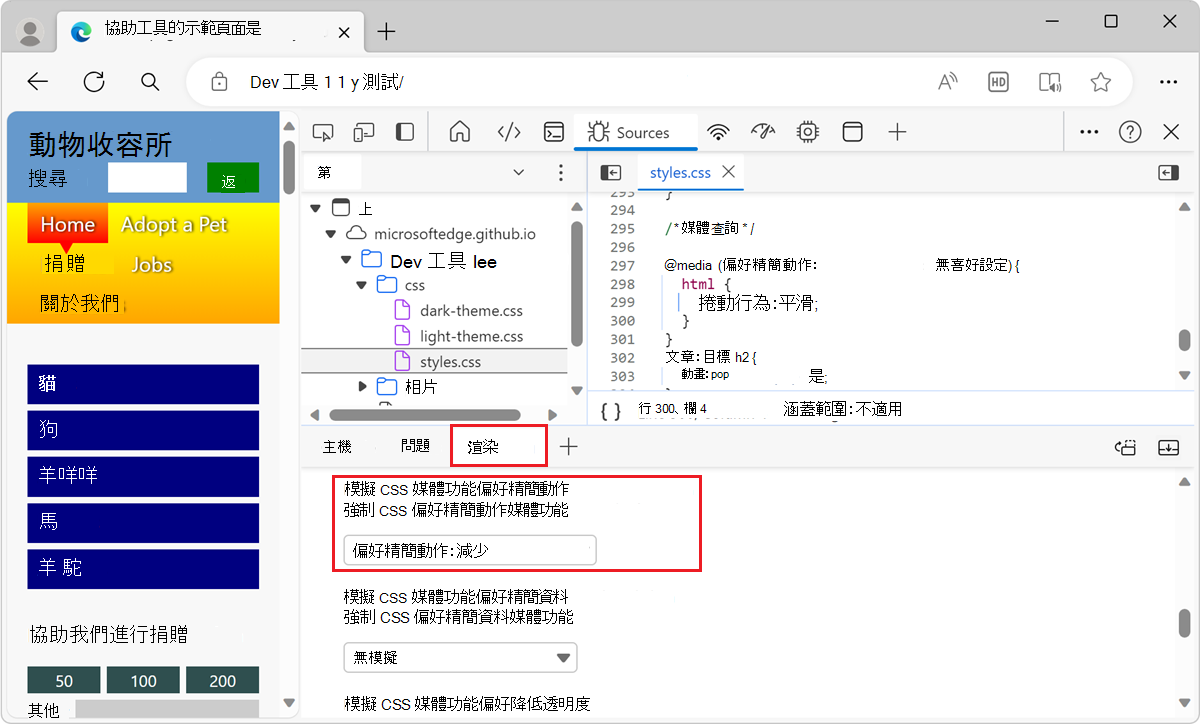
) [ 快速檢視 ] 工具列上的按鈕,以查看工具清單,然後選取 [ 轉譯]。在 [ 模擬 CSS 媒體功能 prefers-reduced-motion ] 下拉式清單中,選取 prefers-reduced-motion:reduced。

在網頁中,按兩下藍色功能表項,例如 [哈希 ] 或 [Alpacas]。 現在網頁會立即捲動至選取的區段,而不是使用平滑捲動動畫。
在轉 譯工具的 [ 模擬 CSS 媒體功能偏好精簡動作] 下方,選取 [ 無模擬 ] 以移除此設定。
請注意,即使使用上述媒體查詢和模擬設定,示範網頁仍會執行下列動畫。 建置網站時,請務必修正所有類似的動畫:
- 當您將滑鼠停留在藍色功能表項上方時,藍色功能表項的動畫。
- 當您將滑鼠停留在其上方時, [更多 ] 連結上的圓形動畫。