確認頁面可供色盲人士使用
若要檢查網頁是否可供色盲人士使用,請在 [ 轉 譯] 工具中,使用 [模擬視覺缺陷 ] 下拉式清單。
在輔助功能測試示範網頁上,不同的待用狀態會使用色彩作為唯一的區別方式:
- 綠色表示已收到大量款項。
- 黃色表示已收到中量的款項。
- 紅色表示已收到少量的款項。
但您無法預期所有使用者都能如預期般體驗這些色彩。 藉由使用轉譯工具的模擬視覺缺陷功能,您可以藉由模擬具有不同視覺的人如何察覺您的設計,找出這項設計不夠好。
若要檢查網頁是否可供色盲人士使用:
在新的視窗或索引標籤中開啟網頁,例如 輔助功能測試示範網頁。
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。 根據預設, [快速檢視] 面板會在 DevTools 底部開啟。
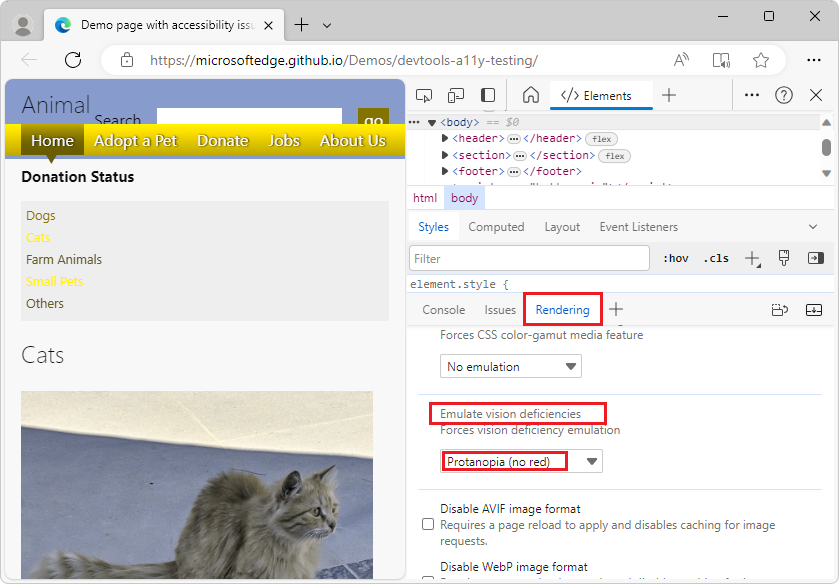
如果 [ 快速檢視] 面板尚未開啟,請按 Esc 以開啟 [ 快速檢視 ] 面板 (當焦點在 DevTools) 時。 在 [ 快速檢視] 面板中,按一下 [ 其他工具 (+) ] 按鈕,然後選取 [ 轉譯 ] 工具。
向下捲動至 [ 模擬視覺缺陷 ] 下拉式清單,然後選 取 [Protanopia (沒有紅色) 。 Protanopia 會降低對紅光的敏感度,因此難以區分綠色、紅色和黃色:

若要移除模擬,請在 [ 模擬視覺缺陷 ] 下拉式清單中,選取 [ 無模擬]。
另請參閱
- 模擬視覺缺陷 - 定義 [ 模擬視覺缺陷 ] 下拉式清單中的專案,包括 Protanopia、Deuteranopia、Tritanopia 和 Achromatopsia。