確認頁面可搭配模糊視覺使用
若要模擬模糊視覺,請在 [ 轉 譯] 工具中,使用 [ 模擬視覺缺陷 ] 功能表。 當您搭配 輔助功能測試示範網頁使用這項功能時,您會看到上方功能表中文字的陰影讓您難以讀取功能表項目。
若要檢查網頁是否可搭配模糊視覺使用:
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
若要開啟 DevTools,請以滑鼠右鍵按一下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 DevTools 的 [活動列] 上,按一下 [ 更多工具 ] ([
![其他工具] 圖示](test-blurred-vision-images/more-tools-icon.png) ) 按鈕,然後選取 [ 轉譯]。
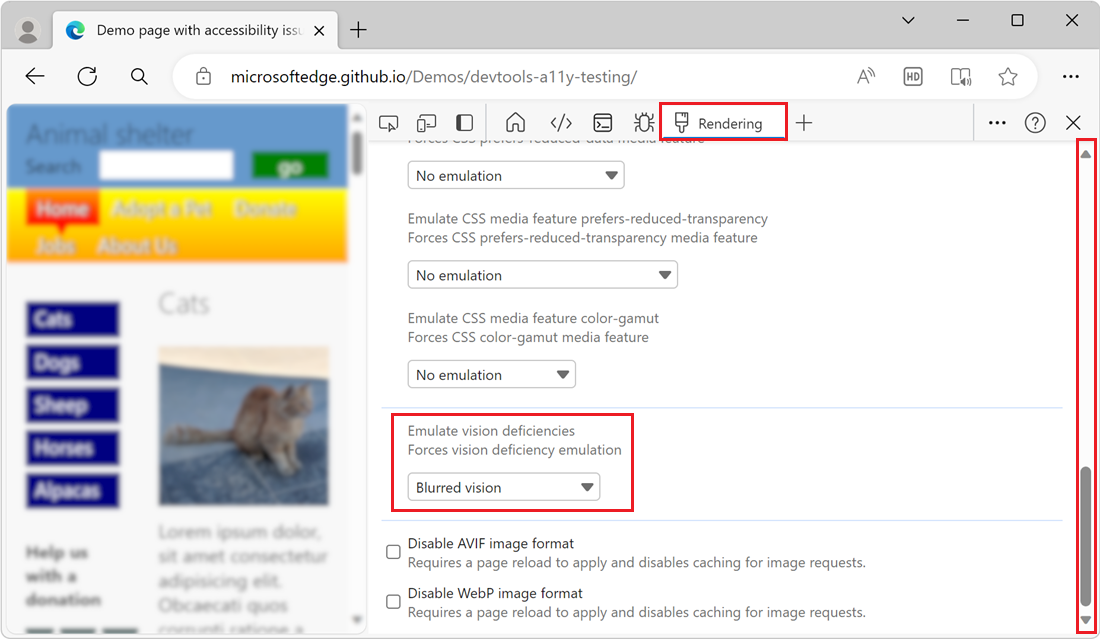
) 按鈕,然後選取 [ 轉譯]。在 [ 轉譯 ] 工具中,捲動至 [ 模擬視覺缺陷] 區 段。
在 [ 模擬視覺缺陷] 區段中 ,選取 [ 模糊視覺]:

模糊視覺模擬顯示,在上方功能表上,
text-shadowCSS 屬性會讓功能表項目的文字 (例如 [首頁 ] 和 [ 採用寵物) 難以閱讀。若要移除模糊視覺模擬,請在 [ 轉 譯] 工具的 [ 模擬視覺缺陷] 中,選取 [ 沒有模擬]。