確認網頁版面配置可在縮小時使用
協助工具的一個重要部分是確保您的網站在窄型檢視區上運作良好。 許多使用者需要縮放頁面才能使用它,這表示沒有剩餘的空間。
當空間不足時,您的多欄版面配置應該會變成單一資料行版面配置,並以可理解的順序放置內容。 這表示將最重要的內容放在頁面頂端,並將其他內容進一步放在頁面下方。
調整瀏覽器視窗的大小以測試窄型檢視區
在新的視窗或索引標籤中開啟 輔助功能測試示範網頁 。
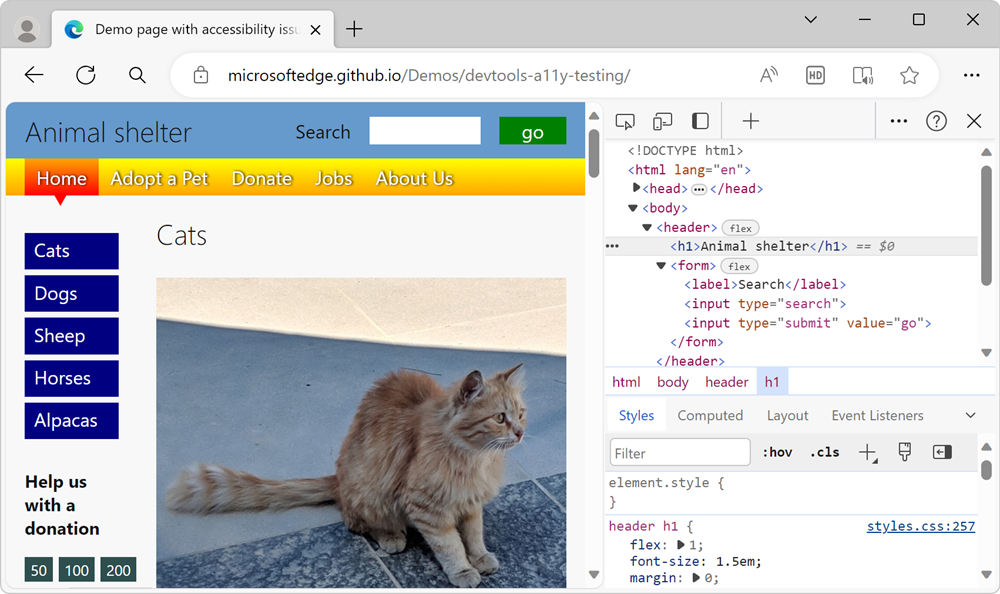
以滑鼠右鍵按一下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟:

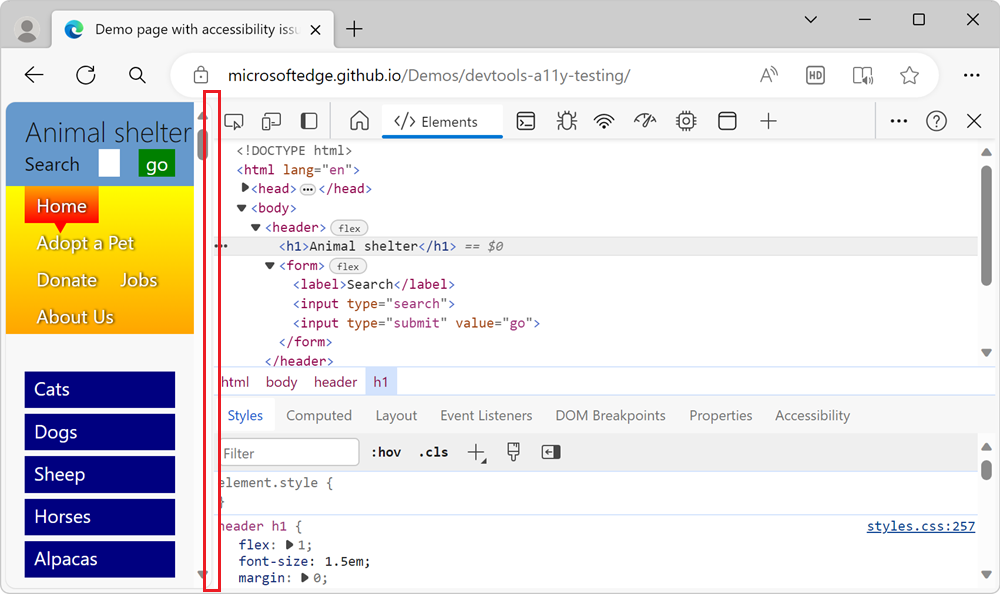
將網頁與 DevTools 之間的分隔符號拖曳至左側,讓瀏覽器視窗變窄。
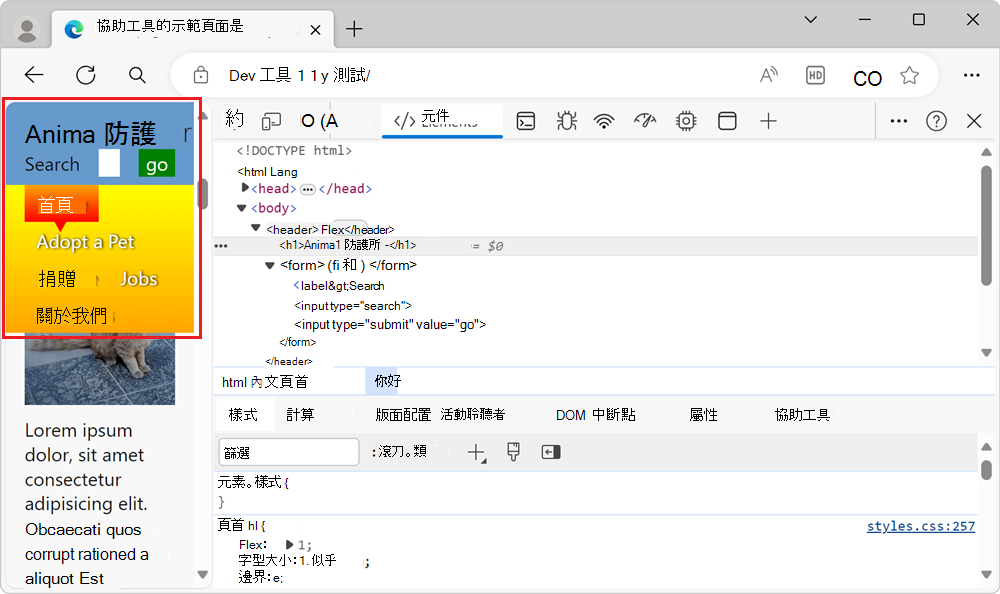
轉譯的網頁會重新排列其版面配置,以符合窄型檢視區:

使用方向鍵向下捲動頁面,並評估內容的協助工具。
雙欄版面配置現在是單一資料行版面配置。 但是頂端導覽列會佔用許多垂直空間,因此難以讀取內容。 搜尋表單也很難使用,因為它太窄:

用來測試窄型檢視區的裝置模擬工具
您可以藉由調整瀏覽器視窗的大小來模擬窄型檢視區,但測試設計回應性的較佳方式是使用 裝置模擬 工具。 以下是 裝置模擬 工具的一些功能,可協助您找出任何網站的協助工具問題:
若未調整瀏覽器視窗的大小,請調整頁面大小,並測試 您的 CSS 媒體查詢 是否會觸發版面配置變更。
檢查使用滑鼠的相依性。 根據預設, 裝置模擬 會假設觸控裝置。 這表示依賴暫留互動的產品任何功能將無法運作。
藉由模擬不同的裝置、縮放層級和圖元比例來進行視覺測試。
測試產品在不可靠的連線或使用者離線時的行為。 在連線緩慢時向使用者顯示最重要的互動也是協助工具考慮。
若要深入瞭解 裝置模擬 工具,請參閱 模擬行動裝置 (裝置模擬) 。