從自定義應用程式到Teams會議的音訊/視訊通話
層級:中繼
在本教學課程中,您將瞭解如何在自定義 React 應用程式中使用 Azure 通訊服務,讓用戶能夠對 Microsoft Teams 會議進行音訊/視訊通話。 您將瞭解可用來讓此案例成為可能的不同建置組塊,並提供實際操作步驟,引導您完成涉及的不同Microsoft雲端服務。
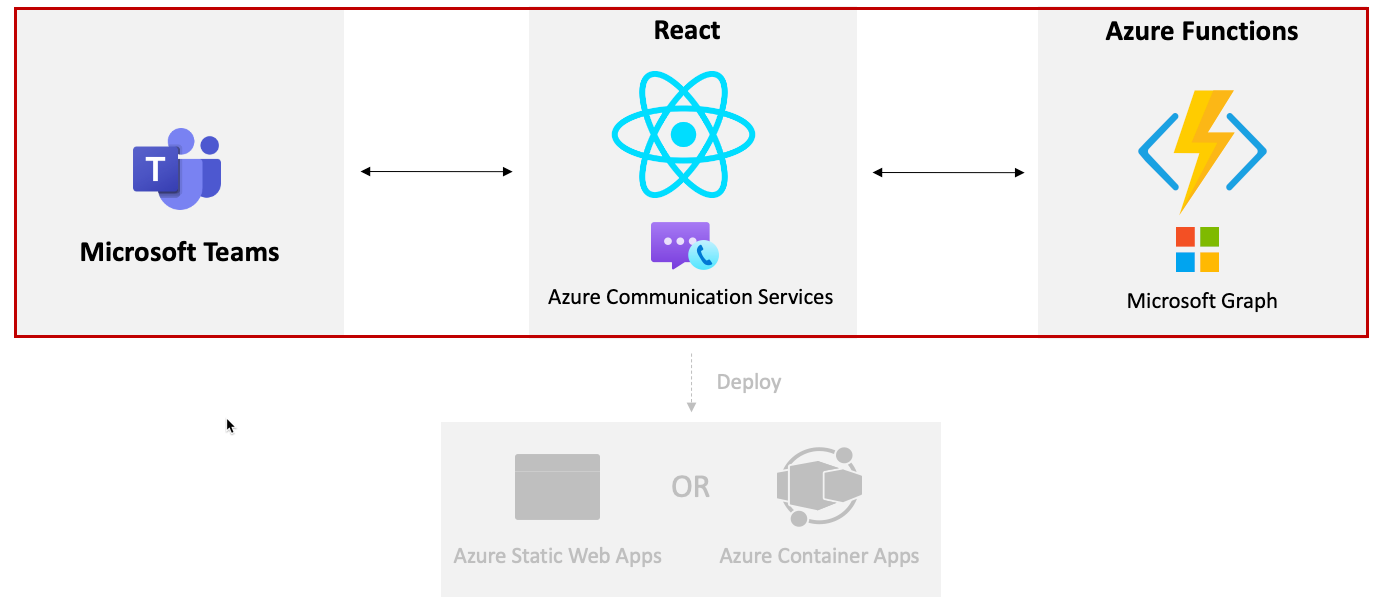
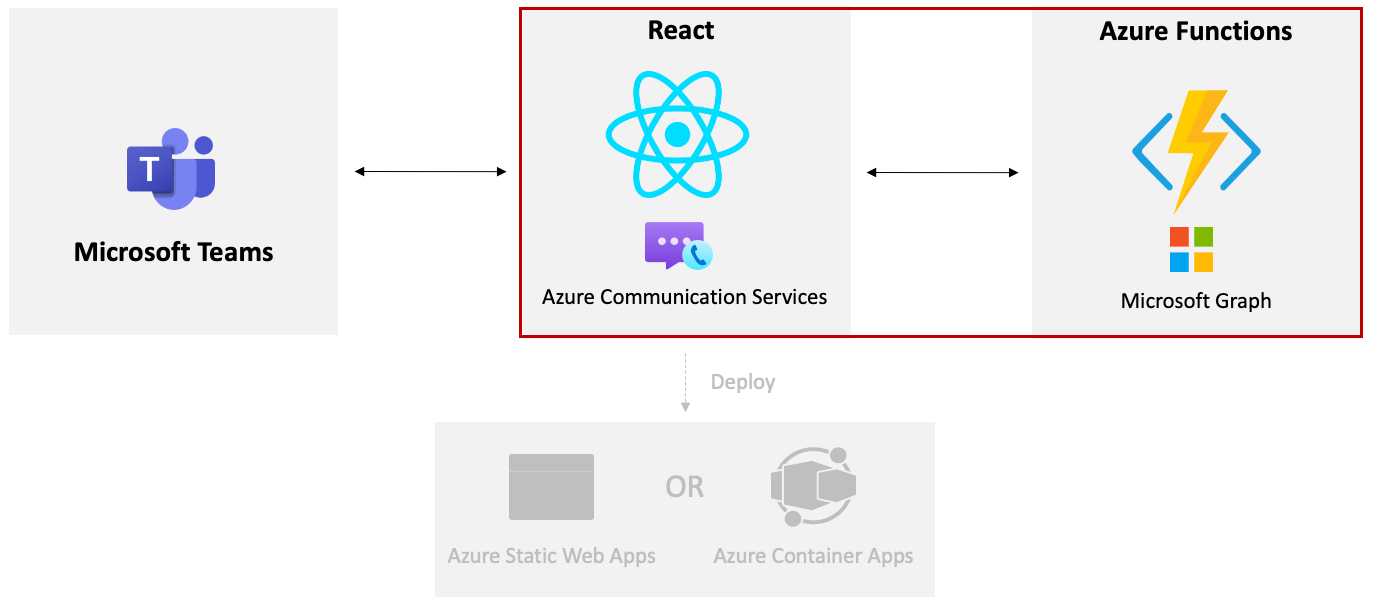
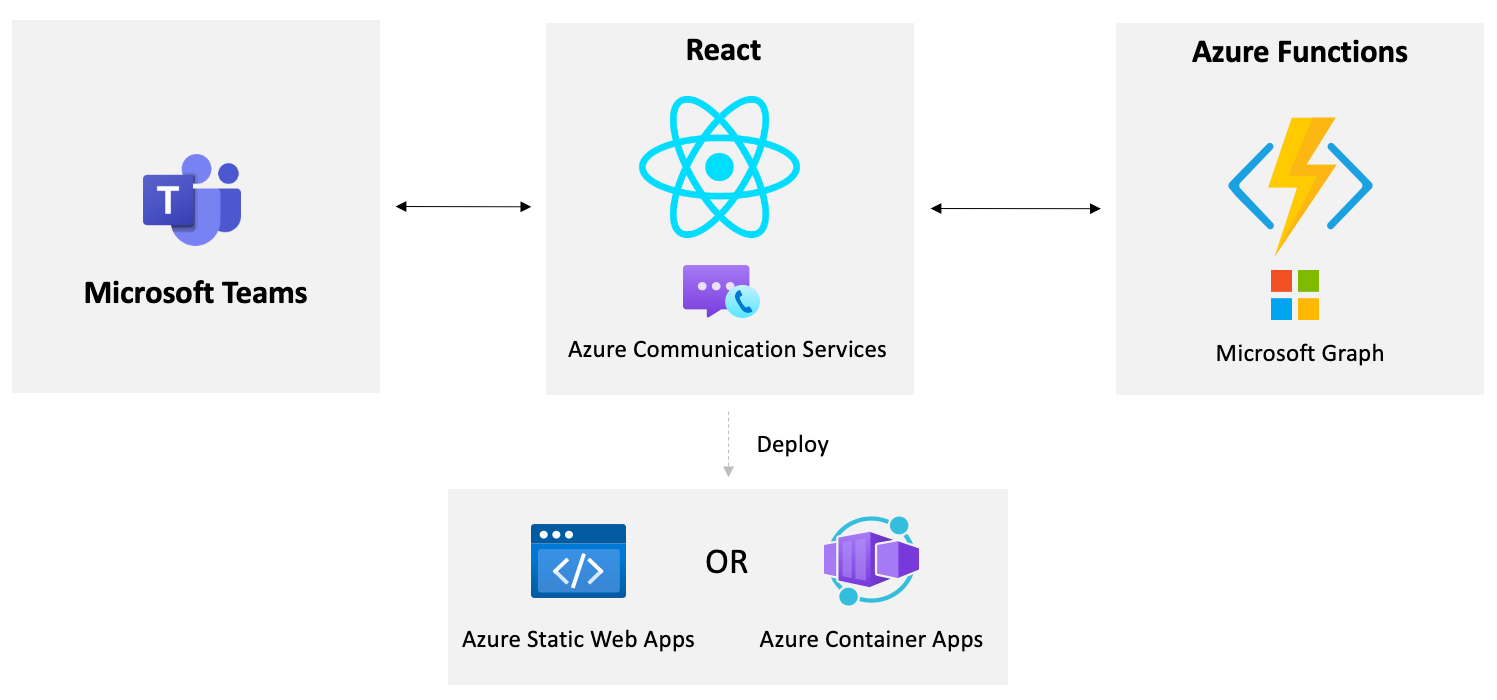
您將在本教學課程中建置的內容
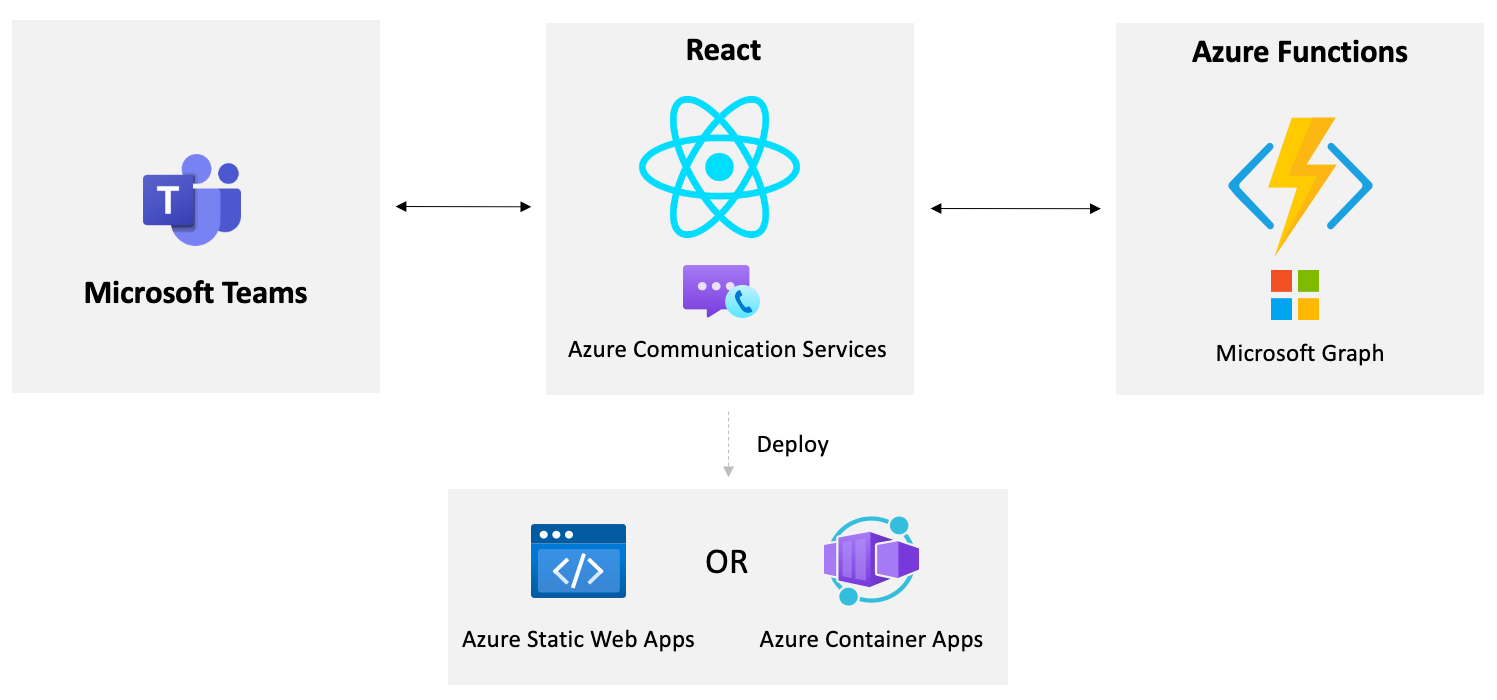
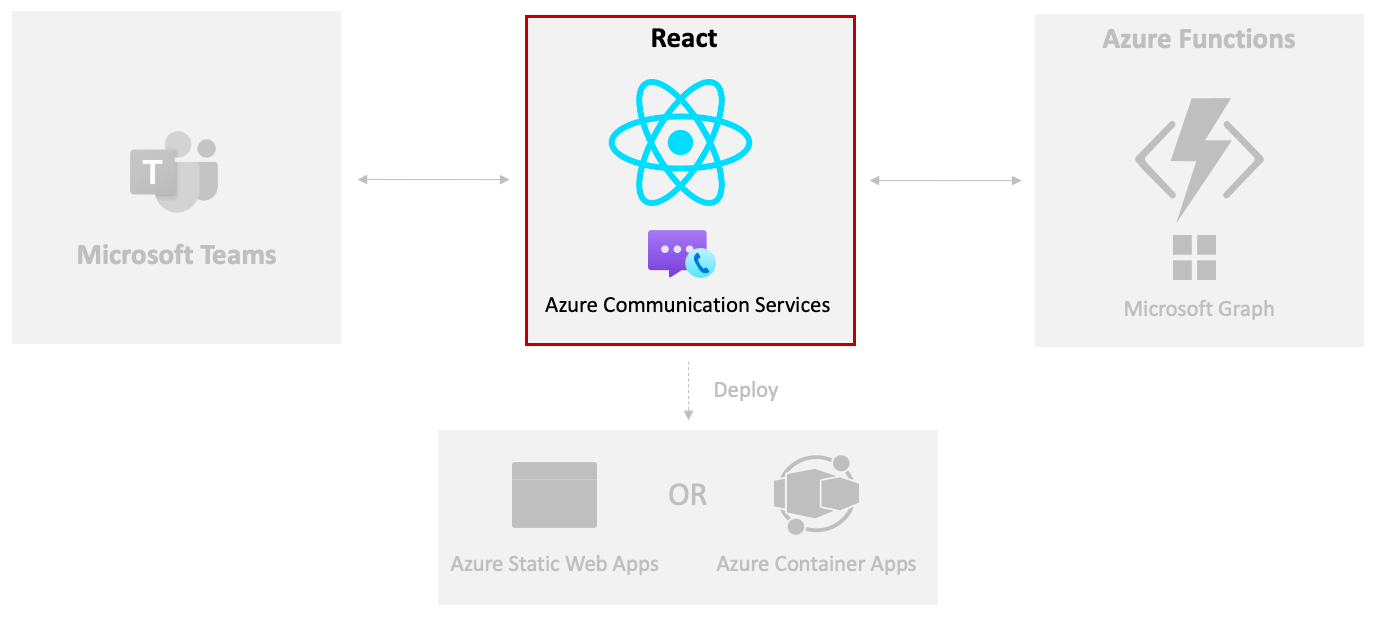
應用程式解決方案概觀

必要條件
- 節點 LTS - 節點 LTS 用於此專案
- git
- Visual Studio Code 或您選擇的另一個 IDE。
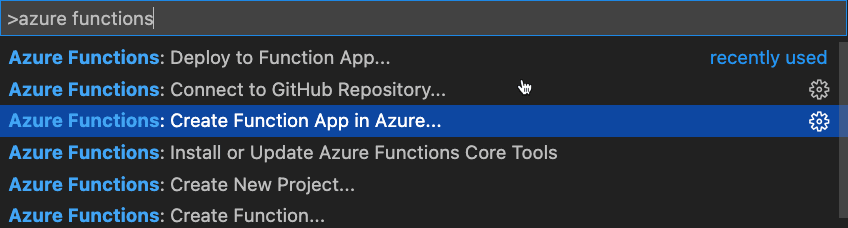
- 適用於 VS Code 的 Azure Functions 擴充功能
- Azure Functions Core Tools
- Azure 訂用帳戶
- Microsoft 365 開發人員租使用者
- GitHub 帳戶
- 如果使用 C# 版本的教學課程,Visual Studio 。 如有偏好,也可以使用Visual StudioCode。
本教學課程中使用的技術包括
- React
- Azure 通訊服務
- Azure Functions
- Microsoft Graph
- Microsoft Teams
建立 Azure 通訊服務 資源
在本練習中,您將在 Azure 入口網站 中建立 Azure 通訊服務 (ACS) 資源。

若要開始使用,請執行下列工作:
請瀏覽瀏覽器中的 Azure 入口網站 並登入。
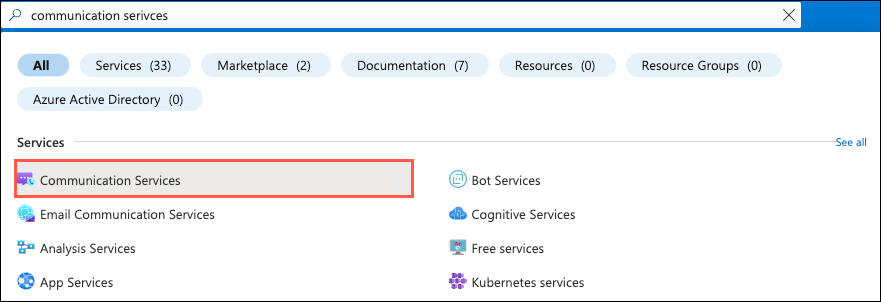
在頁面頂端的搜尋列中輸入通訊服務,然後從出現的選項中選取 [通訊服務]。

選取 工具列中的 [建立 ]。
執行下列工作:
- 選取 Azure 訂閱。
- 選取要使用的資源群組(如果資源群組不存在,請建立新的資源群組)。
- 輸入 ACS 資源名稱。 它必須是唯一值。
- 選取數據位置。
選取 [ 檢閱 + 建立 ],然後選取 [建立]。
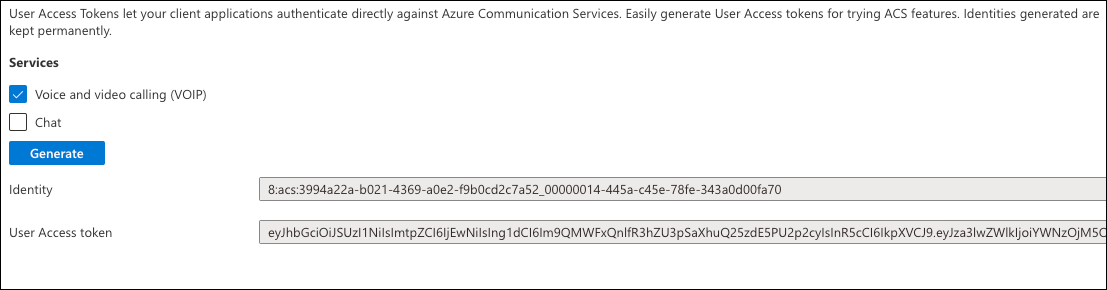
建立 ACS 資源之後,請流覽至該資源,然後選取 [設定] --> [身分識別和使用者存取令牌]。
選取 [ 語音和視訊通話] 複選框。
選取產生。
將身 分識別 和 使用者存取令牌 值複製到本機檔案。 稍後在本練習中,您將需要這些值。

選取 [設定] -- [金鑰] 並將 [主鍵] 連接字串 值複製到您複製使用者身分識別和令牌>值的本機檔案。
若要執行應用程式,您需要Teams會議連結。 移至 Microsoft Teams,使用您的 Microsoft 365 開發人員租使用者登入,然後選取左側的 [ 行事歷 ] 選項。
提示
如果您目前沒有 Microsoft 365 帳戶,您可以註冊 Microsoft 365 開發人員計劃 訂用帳戶。 它是免費的 90天,只要您將它用於開發活動,就會持續更新。 如果您有 Visual Studio Enterprise 或 Professional 訂用帳戶,這兩個方案都會包含免費的 Microsoft 365 開發人員訂用帳戶,適用於 Visual Studio 訂用帳戶的生命週期。
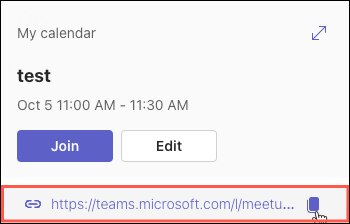
選取行事曆上的任何日期/時間、新增會議的標題、邀請您Microsoft 365 開發人員租使用者中的使用者,然後選取 [ 儲存]。
選取您在行事曆中新增的新會議,並將顯示的Teams會議連結複製到您儲存ACS使用者身分識別、令牌和 連接字串的相同檔案中。

現在您的 ACS 資源已設定,而且您有 Teams 會議加入連結,讓我們讓 React 應用程式啟動並執行。
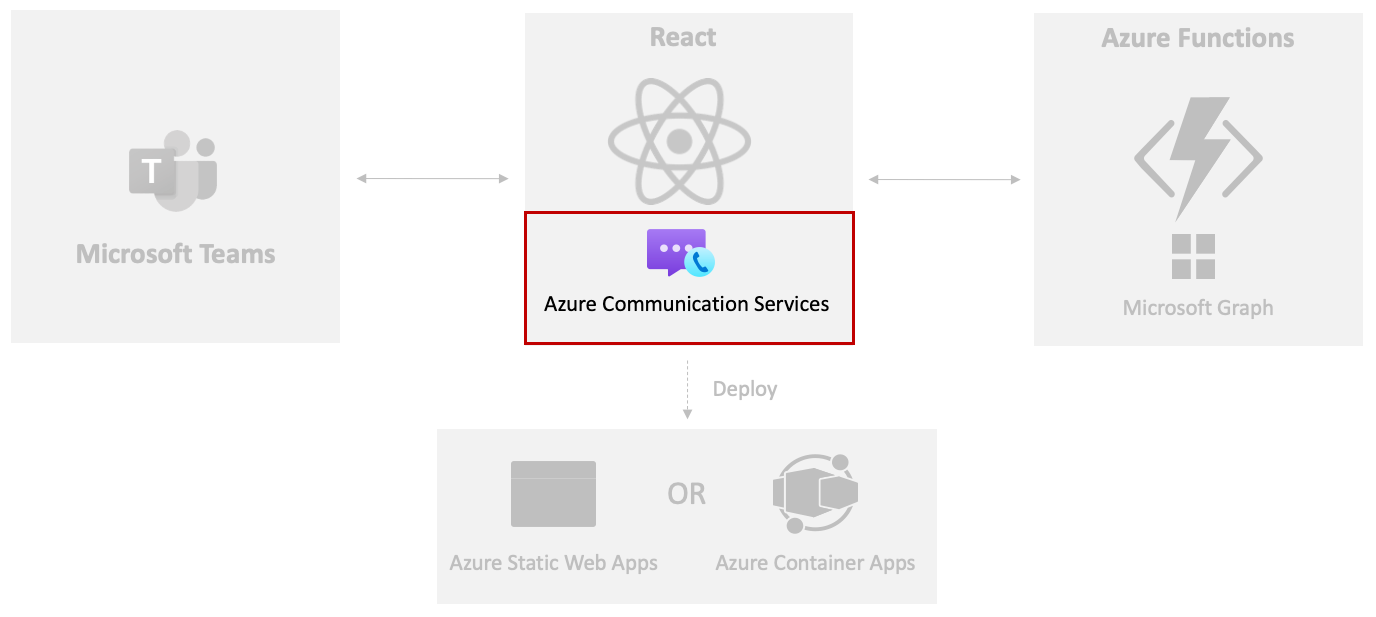
將 Azure 通訊服務呼叫整合到 React 應用程式中
在此練習中,您會將 ACS UI 通話複合新增至 React 應用程式中,以啟用從自定義應用程式進行音訊/視訊通話至 Microsoft Teams 會議。

請流覽 GitHub 並登入。 如果您還沒有 GitHub 帳戶,您可以選取 [註冊 ] 選項來建立帳戶。
選取 [分支] 選項,將存放庫新增至您想要的 GitHub 組織/帳戶。

執行下列命令,將此存放庫複製到您的電腦。 以您的 GitHub 組織/帳戶名稱取代 <YOUR_ORG_NAME> 。
git clone https://github.com/<YOUR_ORG_NAME>/MicrosoftCloud在 Visual Studio Code 中開啟 samples/acs-to-teams-meeting 項目資料夾。
展開 client/react 資料夾。
在 VS Code 中開啟package.json 檔案,並記下下列 ACS 套件:
@azure/communication-common @azure/communication-react請開啟終端機視窗並執行下列命令,以仔細檢查您是否已安裝 npm 10 或更高版本:
npm --version提示
如果您沒有 安裝 npm 10 或更高版本,您可以執行
npm install -g npm,將 npm 更新為最新版本。開啟終端機視窗,然後在 react 資料夾中執行
npm install命令,以安裝應用程式相依性。開啟 App.tsx ,並花點時間探索檔案頂端的匯入。 這些會處理匯入將用於應用程式中的 ACS 安全性和音訊/視訊通話符號。
import { AzureCommunicationTokenCredential, CommunicationUserIdentifier } from '@azure/communication-common'; import { CallComposite, fromFlatCommunicationIdentifier, useAzureCommunicationCallAdapter } from '@azure/communication-react'; import React, { useState, useMemo, useEffect } from 'react'; import './App.css';注意
您將在此練習稍後看到元件的使用方式
CallComposite。 它提供 Azure 通訊服務 的核心UI功能,以啟用從應用程式進行音訊/視訊通話至 Microsoft Teams 會議。App找出元件並執行下列工作:- 花點時間檢查
useState元件中的定義。 - 將函
userIduseState式的空白引號取代為您在上一個練習中複製的 ACS 用戶識別值。 - 將函
tokenuseState式的空白引號取代為您在上一個練習中複製的 ACS 令牌值。 - 將函
teamsMeetingLinkuseState式的空白引號取代為您在上一個練習中複製的Teams會議連結值。
// Replace '' with the ACS user identity value const [userId, setUserId] = useState<string>(''); // Replace '' with the ACS token value const [token, setToken] = useState<string>(''); // Replace '' with the Teams meeting link value const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');注意
稍後在本教學課程中,您將瞭解如何動態擷取
userId、token和teamsMeetingLink值。- 花點時間檢查
花點時間探索
useMemo元件中的App函式。- 此
credentialuseMemo函式會在令牌具有值之後建立新的AzureCommunicationTokenCredential實例。 - 函
callAdapterArgsuseMemo式會傳回 物件,該物件具有用來進行音訊/視訊呼叫的自變數。 請注意,是使用userIdACS 呼叫自變數中的 、credential和teamsMeetingLink值。
const credential = useMemo(() => { if (token) { return new AzureCommunicationTokenCredential(token) } return; }, [token]); const callAdapterArgs = useMemo(() => { if (userId && credential && displayName && teamsMeetingLink) { return { userId: fromFlatCommunicationIdentifier(userId) as CommunicationUserIdentifier, displayName, credential, locator: { meetingLink: teamsMeetingLink }, } } return {}; }, [userId, credential, displayName, teamsMeetingLink]);注意
useMemo在此案例中使用 ,因為我們只想要AzureCommunicationTokenCredential在傳入必要的參數時建立 對象和呼叫配接器自變數一次。 請在這裡檢視 useMemo 的其他詳細數據。- 此
credentials當 和callAdapterArgs就緒之後,下列程式代碼行會使用useAzureCommunicationCallAdapterACS 提供的 React 攔截處理建立 ACS 呼叫配接器。 稍後callAdapter會在UI中呼叫複合元件時使用物件。const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);注意
因為
useAzureCommunicationCallAdapter是 React 攔截,所以在值有效之前callAdapterArgs,不會將值指派給callAdapter。稍早您已將使用者身分識別、令牌和 Teams 會議連結指派給元件中的
App狀態值。 這目前正常運作,但在稍後的練習中,您將瞭解如何動態擷取這些值。 由於您稍早設定值,因此請將函式中的useEffect程式代碼批注化,如下所示。 當您在下一個練習中執行 Azure Functions 之後,您將重新瀏覽此程式代碼。useEffect(() => { /* Commenting out for now const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); */ }, []);找出下列 JSX 程式代碼。 它會使用
CallComposite您匯入的符號,將用來從 React 應用程式進行音訊/視訊通話的使用者介面轉譯為 Teams 會議。callAdapter您稍早探索的 會傳遞至其adapter屬性,以提供必要的自變數。if (callAdapter) { return ( <div> <h1>Contact Customer Service</h1> <div className="wrapper"> <CallComposite adapter={callAdapter} /> </div> </div> ); }繼續之前,請先儲存盤案。
在終端機視窗中執行
npm start以執行應用程式。 請確定您在 react 資料夾中執行 命令。應用程式建置之後,您應該會看到顯示的呼叫UI。 啟用選取您的麥克風和相機,並起始通話。 您應該會看到您被安置在候診室。 如果您加入您稍早在 Microsoft Teams 中設定的會議,您可以允許來賓輸入會議。
按 Ctrl + C 以停止應用程式。 既然您已成功執行它,讓我們來探索如何動態取得 ACS 使用者身分識別和令牌,並自動建立Microsoft Teams 會議,並使用 Microsoft Graph 傳回加入 URL。
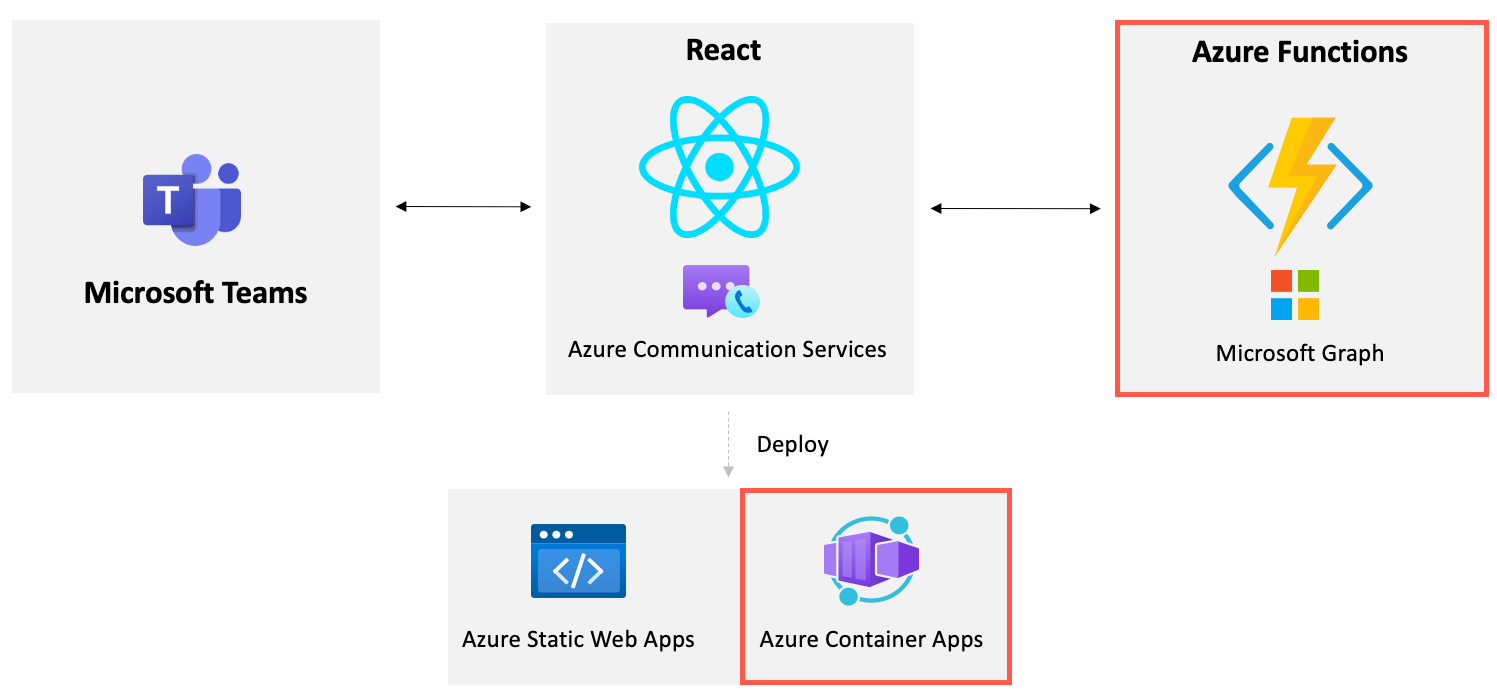
使用 Microsoft Graph 動態建立 Microsoft Teams 會議
在此練習中,您將使用 Azure Functions 和 Microsoft Graph,將建立Microsoft Teams 會議連結並傳遞至 ACS 的程式自動化。

您必須為精靈應用程式驗證建立Microsoft Entra ID 應用程式。 在此步驟中,系統會使用 應用程式認證在背景中處理驗證,而Microsoft Entra ID 應用程式會使用應用程式許可權來呼叫圖形 API Microsoft。 Microsoft Graph 將用來動態建立Microsoft Teams 會議,並傳回 Teams 會議 URL。
執行下列步驟來建立Microsoft Entra ID 應用程式:
- 移至 [Azure 入口網站],然後選取 [Microsoft Entra ID]。
- 選取 [ 應用程式註冊] 索引標籤,後面接著 [ + 新增註冊]。
- 填寫新的應用程式註冊窗體詳細數據,如下所示,然後選取 [ 註冊]:
- 名稱: ACS Teams Interop 應用程式
- 支援的帳戶類型: 任何組織目錄中的帳戶(任何Microsoft Entra ID 目錄 - 多租使用者)和個人Microsoft帳戶(例如 Skype、Xbox)
- 重新導向 URI:將此保留空白
- 註冊應用程式之後,請移至 [API 許可權 ],然後選取 [+ 新增許可權]。
- 選取 [Microsoft Graph ],然後選取 [應用程式許可權]。
Calendars.ReadWrite選取許可權,然後選取 [新增]。- 新增許可權之後,請選取 [ 授與 <系統管理員同意YOUR_ORGANIZATION_NAME>]。
- 移至 [ 憑證與秘密] 索引 標籤,選取 [+ 新增客戶端密碼],然後選取 [ 新增]。
- 將秘密的值複製到本機檔案中。 您稍後會在本練習中使用 值。
- 移至 [ 概觀] 索引標籤,
Application (client) ID並將 和Directory (tenant) ID值複製到您在上一個步驟中使用的相同本機檔案。
建立 local.settings.json 檔案
samples/acs-to-teams-meeting/server/csharp/GraphACSFunctions.sln在 Visual Studio 中開啟 ,或在 Visual Studio Code 中開啟 GraphACSFunctions 資料夾。移至專案,
GraphACSFunctions並建立local.settings.json具有下列值的檔案:{ "IsEncrypted": false, "Values": { "FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated", "TENANT_ID": "", "CLIENT_ID": "", "CLIENT_SECRET": "", "USER_ID": "", "ACS_CONNECTION_STRING": "" }, "Host": { "LocalHttpPort": 7071, "CORS": "*", "CORSCredentials": false }, "watchDirectories": [ "Shared" ] }- 使用您在先前練習中複製到本機檔案中的值來更新
TENANT_ID、CLIENT_ID和CLIENT_SECRET值。 - 使用
USER_ID您想要建立Microsoft Teams 會議的使用者標識碼來定義。
您可以從 Azure 入口網站 取得使用者識別碼。
- 使用您的Microsoft 365 開發人員租用戶系統管理員帳戶登入。
- 選取 Microsoft Entra ID
- 瀏覽至提要列上的 [ 使用者] 索引標籤。
- 搜尋您的使用者名稱,然後選取它以查看使用者詳細數據。
- 在使用者詳細資料內,
Object ID表示User ID。 複製值Object ID,並將其用於USER_IDlocal.settings.json 中的值。

注意
ACS_CONNECTION_STRING將會在下一個練習中使用,因此您還不需要更新它。- 使用您在先前練習中複製到本機檔案中的值來更新
開啟
GraphACSFunctions.sln位於 acs-to-teams-meeting/server/csharp 資料夾,並請注意它包含下列Microsoft Graph 和身分識別套件:<PackageReference Include="Azure.Communication.Identity" Version="1.3.1" /> <PackageReference Include="Azure.Identity" Version="1.11.2" /> <PackageReference Include="Microsoft.Graph" Version="5.51.0" />移至 Program.cs ,並在 方法中
ConfigureServices記下下列程式代碼:var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { services.AddApplicationInsightsTelemetryWorkerService(); services.ConfigureFunctionsApplicationInsights(); services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var clientSecretCredential = new ClientSecretCredential( config.GetValue<string>("TENANT_ID"), config.GetValue<string>("CLIENT_ID"), config.GetValue<string>("CLIENT_SECRET") ); return new GraphServiceClient( clientSecretCredential, ["https://graph.microsoft.com/.default"] ); }); ... services.AddSingleton<IGraphService, GraphService>(); }) .Build(); }- 此程式代碼會
GraphServiceClient建立物件,可用來從 Azure Functions 呼叫 Microsoft Graph。 它是單一的,可以插入其他類別。 - 您可以藉由將值傳遞
ClientSecretCredential至GraphServiceClient建構函式,以使用僅限應用程式許可權(例如 Calendars.ReadWrite)進行Microsoft Graph API 呼叫。ClientSecretCredential會使用Tenant Id來自 Microsoft Entra ID 應用程式的 和Client IdClient Secret值。
- 此程式代碼會
開啟 Services/GraphService.cs。
花點時間探索
CreateMeetingEventAsync方法:using System; using System.Threading.Tasks; using Microsoft.Graph; using Microsoft.Extensions.Configuration; namespace GraphACSFunctions.Services; public class GraphService : IGraphService { private readonly GraphServiceClient _graphServiceClient; private readonly IConfiguration _configuration; public GraphService(GraphServiceClient graphServiceClient, IConfiguration configuration) { _graphServiceClient = graphServiceClient; _configuration = configuration; } public async Task<string> CreateMeetingAsync() { var userId = _configuration.GetValue<string>("USER_ID"); var newMeeting = await _graphServiceClient .Users[userId] .Calendar .Events .PostAsync(new() { Subject = "Customer Service Meeting", Start = new() { DateTime = DateTime.UtcNow.ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, End = new() { DateTime = DateTime.UtcNow.AddHours(1).ToString("yyyy-MM-ddTHH:mm:ss"), TimeZone = "UTC" }, IsOnlineMeeting = true }); return newMeeting.OnlineMeeting.JoinUrl; } }GraphServiceClient和IConfiguration物件會插入建構函式,並指派給欄位。- 函式會將
CreateMeetingAsync()數據張貼至 Microsoft Graph 行事曆事件 API,以動態方式在使用者的行事曆中建立事件,並傳回聯結 URL。
開啟 TeamsMeetingFunctions.cs ,並花點時間檢查其建構函式。
GraphServiceClient您稍早查看的 會插入並指派給_graphService欄位。private readonly IGraphService _graphService; public TeamsMeetingFunction(IGraphService graphService) => _graphService = graphService;Run找出 方法:[Function("HttpTriggerTeamsUrl")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteStringAsync(await _graphService.CreateMeetingAsync()); return response; }- 它會定義可以使用 HTTP GET 要求呼叫 的
HttpTriggerTeamsUrl函式名稱。 - 它會呼叫
_graphService.CreateMeetingAsync(),這會建立新的事件並傳回聯結 URL。
- 它會定義可以使用 HTTP GET 要求呼叫 的
在 Visual Studio 中按 F5 或選取 [偵錯] ,從功能表中選取 [開始偵錯],>以執行程式。 此動作會啟動 Azure Functions 專案,並讓
ACSTokenFunction可供呼叫。
注意
如果您使用 VS Code,您可以在 GraphACSFunctions 資料夾中開啟終端機視窗,然後執行 func start。 這假設您已 在計算機上安裝 Azure Functions Core Tools 。
從 React 呼叫 Azure 函式
既然函
httpTriggerTeamsUrl式已準備好使用,讓我們從 React 應用程式呼叫它。展開 client/react 資料夾。
使用下列值將 .env 檔案新增至 資料夾中:
REACT_APP_TEAMS_MEETING_FUNCTION=http://localhost:7071/api/httpTriggerTeamsUrl REACT_APP_ACS_USER_FUNCTION=http://localhost:7071/api/httpTriggerAcsToken這些值會在建置時傳遞至 React,以便您可以輕鬆地在建置程式期間視需要加以變更。
在 VS Code 中開啟 client/react/App.tsx 檔案。
teamsMeetingLink在元件中找出狀態變數。 拿掉硬式編碼的小組連結,並以空引號取代:const [teamsMeetingLink, setTeamsMeetingLink] = useState<string>('');找出 函式
useEffect並變更為如下所示。 這會處理您稍早查看的 Azure 函式,以建立 Teams 會議並傳回會議加入連結:useEffect(() => { const init = async () => { /* Commenting out for now setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token const res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); const user = await res.json(); setUserId(user.userId); setToken(user.token); */ setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link const resTeams = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); const link = await resTeams.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);繼續之前,請先儲存盤案。
開啟終端機視窗,
cd進入 *react 資料夾,然後執行npm start以建置和執行應用程式。應用程式建置並載入之後,您應該會看到顯示的 ACS 通話 UI,然後可以呼叫由 Microsoft Graph 動態建立的 Teams 會議。
在終端機視窗中輸入 Ctrl + C 以停止終端程式。
停止 Azure Functions 專案。
注意
請流覽 Azure 通訊服務 檔,以深入瞭解以其他方式擴充Microsoft Teams 會議。
動態建立 Azure 通訊服務 身分識別和令牌
在本練習中,您將瞭解如何使用 Azure Functions 從 Azure 通訊服務 動態擷取使用者身分識別和令牌值。 擷取之後,這些值會傳遞至ACS UI複合,以讓客戶進行呼叫。

開啟local.settings.json,並使用您在先前練習中儲存的 ACS 連接字串 更新
ACS_CONNECTION_STRING值。在 Visual Studio 中開啟Startup.cs,並探索 方法中的
ConfigureServices()第二個AddSingleton()呼叫。var host = new HostBuilder() .ConfigureFunctionsWebApplication() .ConfigureServices(services => { ... services.AddSingleton(static p => { var config = p.GetRequiredService<IConfiguration>(); var connectionString = config.GetValue<string>("ACS_CONNECTION_STRING"); return new CommunicationIdentityClient(connectionString); }); ... }) .Build(); }呼叫會
AddSingleton()使用ACS_CONNECTION_STRING來自 local.settings.json 的值來CommunicationIdentityClient建立 物件。開啟 ACSTokenFunction.cs 並找出建構函式和欄位定義。
已定義名為
Scopes的欄位,其中包含CommunicationTokenScope.VoIP範圍。 此範圍可用來建立視訊通話的存取令牌。private static readonly CommunicationTokenScope[] Scopes = [ CommunicationTokenScope.VoIP, ];CommunicationIdentityClientStartup.cs中建立的單一實例會插入建構函式,並指派給_tokenClient字段。private readonly CommunicationIdentityClient _tokenClient; public ACSTokenFunction(CommunicationIdentityClient tokenClient) { _tokenClient = tokenClient; }
Run()探索 ACSTokenFunction.cs 中的 方法:[Function("HttpTriggerAcsToken")] public async Task<HttpResponseData> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequestData req, ILogger log) { var user = await _tokenClient.CreateUserAsync(); var userToken = await _tokenClient.GetTokenAsync(user, Scopes); var response = req.CreateResponse(HttpStatusCode.OK); await response.WriteAsJsonAsync( new { userId = user.Value.Id, userToken.Value.Token, userToken.Value.ExpiresOn } ); return response; }- 它會定義名為 的
HttpTriggerAcsToken函式,該函式可使用 HTTP GET 要求呼叫。 - 呼叫 方法會建立
_tokenClient.CreateUserAsync()新的 ACS 使用者。 - 呼叫 方法會建立用於視訊呼叫的
_tokenClient. GetTokenAsync()存取令牌。 - 用戶標識碼和令牌會以 JSON 物件的形式從 函式傳回。
- 它會定義名為 的
在 Visual Studio 中按 F5 或選取 [偵錯] ,從功能表中選取 [開始偵錯],>以執行程式。 這會啟動 Azure Functions 專案,並讓
ACSTokenFunction其可供呼叫。注意
如果您使用 VS Code,您可以在 GraphACSFunctions 資料夾中開啟終端機視窗,然後執行
func start。 這假設您已 在計算機上安裝 Azure Functions Core Tools 。現在 Azure Functions 已在本機執行,客戶端必須能夠呼叫它們以取得 ACS 使用者身分識別和令牌值。
在編輯器中開啟 samples/acs-to-teams-meeting/client/react/App.tsx 檔案。
userId找出元件中的和token狀態變數。 拿掉硬式編碼的值,並以空引號取代它們:const [userId, setUserId] = useState<string>(''); const [token, setToken] = useState<string>('');找出函
useEffect式並變更為如下所示,以啟用呼叫 Azure 函式以擷取 ACS 使用者身分識別和令牌:useEffect(() => { const init = async () => { setMessage('Getting ACS user'); //Call Azure Function to get the ACS user identity and token let res = await fetch(process.env.REACT_APP_ACS_USER_FUNCTION as string); let user = await res.json(); setUserId(user.userId); setToken(user.token); setMessage('Getting Teams meeting link...'); //Call Azure Function to get the meeting link res = await fetch(process.env.REACT_APP_TEAMS_MEETING_FUNCTION as string); let link = await res.text(); setTeamsMeetingLink(link); setMessage(''); console.log('Teams meeting link', link); } init(); }, []);繼續之前,請先儲存盤案。
開啟終端機視窗,並在資料夾中執行
npm startreact。 建置並載入之後,您應該會看到 ACS 通話 UI 顯示,而且您可以呼叫由 Microsoft Graph 動態建立的 Teams 會議。在終端機視窗中按 Ctrl + C 以停止 React 應用程式。
停止 Azure Functions 專案。
使用 Visual Studio Code 認可您的 Git 變更,並將其推送至 GitHub 存放庫:
- 選取 [原始檔控制 ] 圖示(Visual Studio Code 工具列中的第三個向下圖示)。
- 輸入認可訊息,然後選取 [ 認可]。
- 選取 [ 同步變更]。
將應用程式部署至 Azure Functions 和 Azure Container Apps
在本練習中,您將瞭解如何將先前練習中所討論的 Microsoft Graph 和 ACS 函式部署到 Azure Functions。 您也會建置容器映射,並將其部署至 Azure Container Apps。

部署至 Azure Functions
注意
本節使用 Visual Studio 將 C# 函式發佈至 Azure。 如果您想要使用 Visual Studio Code,您可以遵循使用 Visual Studio Code 在 Azure 中建立 C# 函式快速入門中的指示。
samples/acs-video-to-teams-meeting/server/csharp/GraphACSFunctions.sln在 Visual Studio 中開啟專案。以滑鼠右鍵按兩下
GraphACSFunctions項目,然後選取 [ 發佈]。在目標區段中選取 [Azure ],然後按 [下一步]。
選取 [Azure 函式應用程式] [Windows],然後按 [ 下一步]。
選取您的訂用帳戶,然後選取 [+ 新建]。
輸入下列資訊:
- 函式名稱:需要全域唯一的名稱。 範例: acsFunctions<YOUR_LAST_NAME>。
- 訂用帳戶︰選取您的訂用帳戶。
- 資源群組:選取您稍早在本教學課程中建立的資源群組,也可以建立新的資源群組。
- 主控方案:取用方案。
- 位置:選取您想要部署的區域。
- Azure 儲存體:建立新的。 (您也可以選取現有的記憶體帳戶。
- Azure Insights:建立新的深入解析。 (您也可以選取現有的記憶體帳戶。
注意
需要全域唯一的名稱。 您可以將數位或姓氏新增至名稱結尾,讓名稱更具唯一性。
建立 Azure 函式應用程式之後,您會看到確認畫面。 確定已選取 [ 從套件 執行] 選項,然後選取 [ 完成]。
選取 [發佈 ] 將函式部署至 Azure。
將函式部署至 Azure 之後,請移至 Azure 入口網站,然後選取您建立的函式應用程式。
複製您所部署函式的 URL。 您稍後會在本練習中使用 值。
選取 [設定] --> 左側選單中的 [組態 ]。
選取 [+ 新增應用程式設定] 按鈕,然後在 [應用程式設定] 中新增下列索引鍵和值。 您可以從專案中從中擷取這些值
local.settings.jsonGraphACSFunctions。# Retrieve these values from local.settings.json TENANT_ID: <YOUR_VALUE> CLIENT_ID: <YOUR_VALUE> CLIENT_SECRET: <YOUR_VALUE> USER_ID: <YOUR_VALUE> ACS_CONNECTION_STRING: <YOUR_VALUE>選取 [儲存 ] 按鈕以儲存設定。
最後,您必須啟用函式應用程式的 CORS(跨原始來源資源分享),讓函式應用程式的 API 可從網域外部存取。 選取 左側選單中的 [設定] --> CORS 。
在 [允許的來源] 文本框中輸入
*(可從任何網域存取),然後選取 [儲存] 按鈕。
部署至 Azure 容器應用程式
您將執行的第一項工作是建立新的 Azure Container Registry (ACR) 資源。 建立登錄之後,您將建置映射並將其推送至登錄。
開啟指令視窗,然後執行下列命令來登入您的 Azure 訂用帳戶:
az login視需要新增下列殼層變數,以取代佔位元的值。 將GITHUB_USERNAME新增為小寫值,並以您的 Azure Functions 網域<取代AZURE_FUNCTIONS_DOMAIN>值(包含在
https://定義域值中)。<>GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>" RESOURCE_GROUP="<YOUR_RESOURCE_GROUP_NAME>" ACR_NAME="aca"$GITHUB_USERNAME AZURE_FUNCTIONS_DOMAIN="<YOUR_AZURE_FUNCTIONS_URL>"執行下列命令來建立新的 Azure Container Registry 資源:
az acr create \ --resource-group $RESOURCE_GROUP \ --name $ACR_NAME \ --sku Basic \ --admin-enabled true在 編輯器中開啟用戶端/react/Dockerfile 檔案,並注意到會執行下列工作:
- React 應用程式會建置並指派給 建 置階段。
- 已設定 nginx 伺服器,並將建置階段的輸出複製到 nginx 伺服器映像。
從用戶端/react 資料夾的根目錄執行下列命令,以在 Azure 中建置容器映射。 將YOUR_FUNCTIONS_DOMAIN>取代<為您稍早在本練習中複製到本機檔案的 Azure Functions 網域。
az acr build --registry $ACR_NAME --image acs-to-teams-meeting \ --build-arg REACT_APP_ACS_USER_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerAcsToken \ --build-arg REACT_APP_TEAMS_MEETING_FUNCTION=$AZURE_FUNCTIONS_DOMAIN/api/httpTriggerTeamsUrl .執行下列命令來列出登錄中的映像。 您應該會看到新的映像已列出。
az acr repository list --name $ACR_NAME --output table現在已部署映像,您必須建立可執行容器的 Azure 容器應用程式。
請瀏覽瀏覽器中的 Azure 入口網站 並登入。
在頂端搜尋列中輸入 容器應用程式 ,然後從出現的選項中選取 [容器應用程式 ]。
選取 工具列中的 [建立 ]。
注意
雖然您使用 Azure 入口網站,但也可以使用 Azure CLI 來建立容器應用程式。 如需詳細資訊,請參閱 快速入門:部署您的第一個容器應用程式。 您也會在此練習結束時看到如何使用 Azure CLI 的範例。
執行下列工作:
- 選取您的訂用帳戶。
- 選取要使用的資源群組(視需要建立新的資源群組)。 如果您想要的話,可以使用用於 ACS 資源的相同資源群組。 將資源組名複製到您儲存 Azure Functions 網域的相同本機檔案。
- 輸入 acs-to-teams-meeting 的容器應用程式名稱。
- 選取區域。
- 在 [容器應用程式環境] 區段中選取 [新建]。
- 輸入 acs-to-teams-meeting-env 的環境名稱。
- 選取建立按鈕。
- 選取 [下一步:應用程式設定 >]。
在 [ 建立容器應用程式 ] 畫面中輸入下列值:
- 取消選取 [ 使用快速入門映射] 複選框。
- 名稱: acs-to-teams-meeting
- 映射來源: Azure Container Registry
- 登錄:<YOUR_ACR_REGISTRY_NAME.azurecr.io>
- 圖片: acs-to-teams-meeting
- 影像卷標: 最新
- CPU 和記憶體: 0.25 CPU 核心,-.5 Gi 記憶體
在 [ 應用程式輸入設定 ] 區段中,執行下列動作:
- 選取 [啟用] 核取方塊。
- 選取 [ 從任何地方 接受流量] 單選按鈕。
這會為您的 React 應用程式建立進入點(輸入),並允許從任何地方呼叫它。 Azure Container Apps 會將所有流量重新導向至 HTTPS。
- 目標埠: 80
選取 [檢閱 + 建立]。 一旦通過驗證之後,請選取 [建立] 按鈕。
如果您收到錯誤,可能是因為容器應用程式環境太長時間處於非使用中狀態。 最簡單的解決方案是再次完成建立容器應用程式的程式。 或者,您也可以執行下列命令,以使用 Azure CLI 建立容器應用程式:
az containerapp create --name acs-to-teams-meeting --resource-group $RESOURCE_GROUP \ --location westus --image acs-to-teams-meeting \ --cpu 0.25 --memory 0.5 --environment-name acs-to-teams-meeting-env \ --ingress-enabled true --ingress-target-port 80 --ingress-type External \ --ingress-protocol Https --ingress-traffic Anywhere容器應用程式部署完成之後,請在 Azure 入口網站 中流覽至它,然後在 [概觀] 畫面上選取 [應用程式 URL],以檢視在 nginx 容器中執行的應用程式!
恭喜!
您已完成本教學課程

在這個區段有遇到問題嗎? 如果有,請提供意見反應,好讓我們可以改善這個區段。