DevToolsPlugin
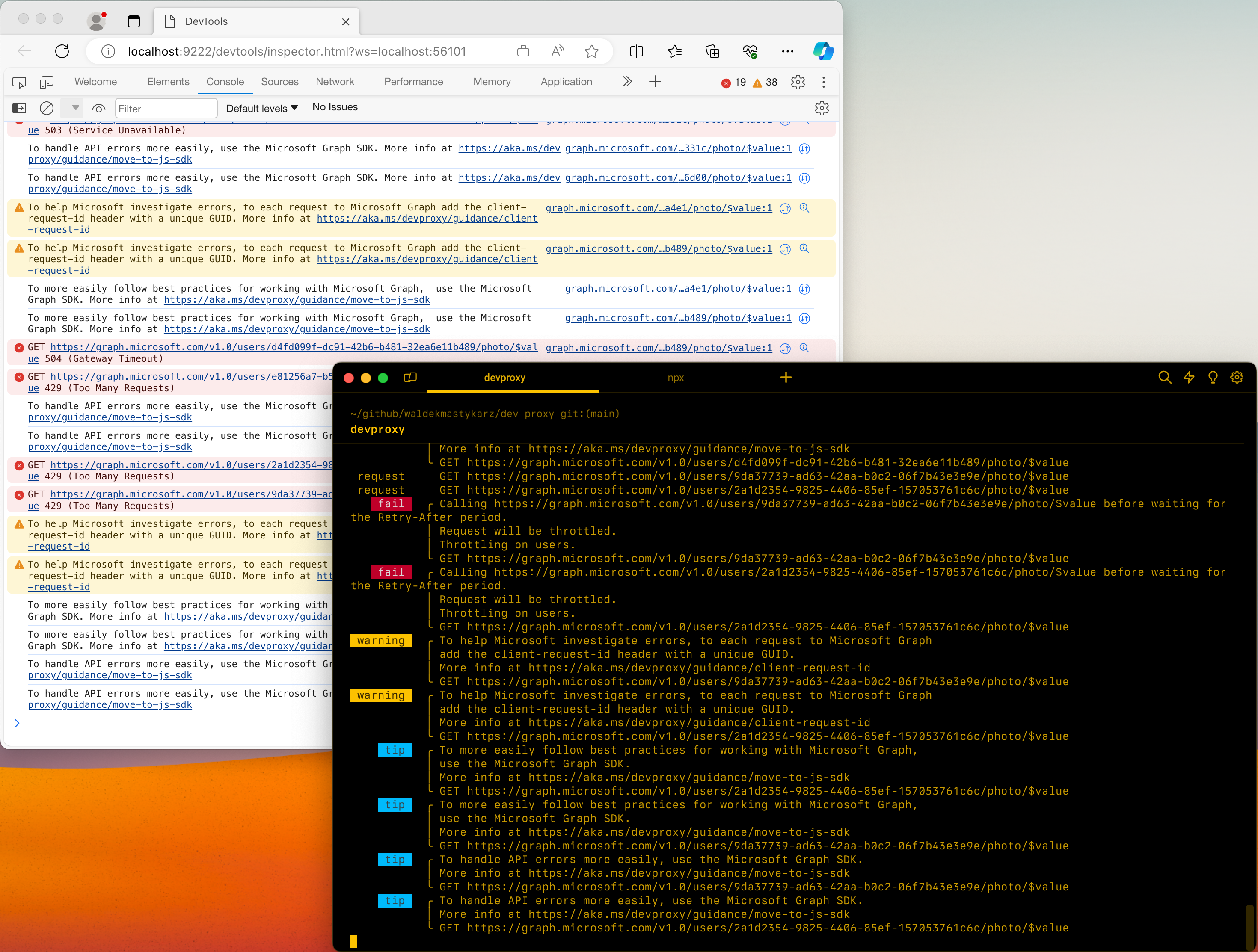
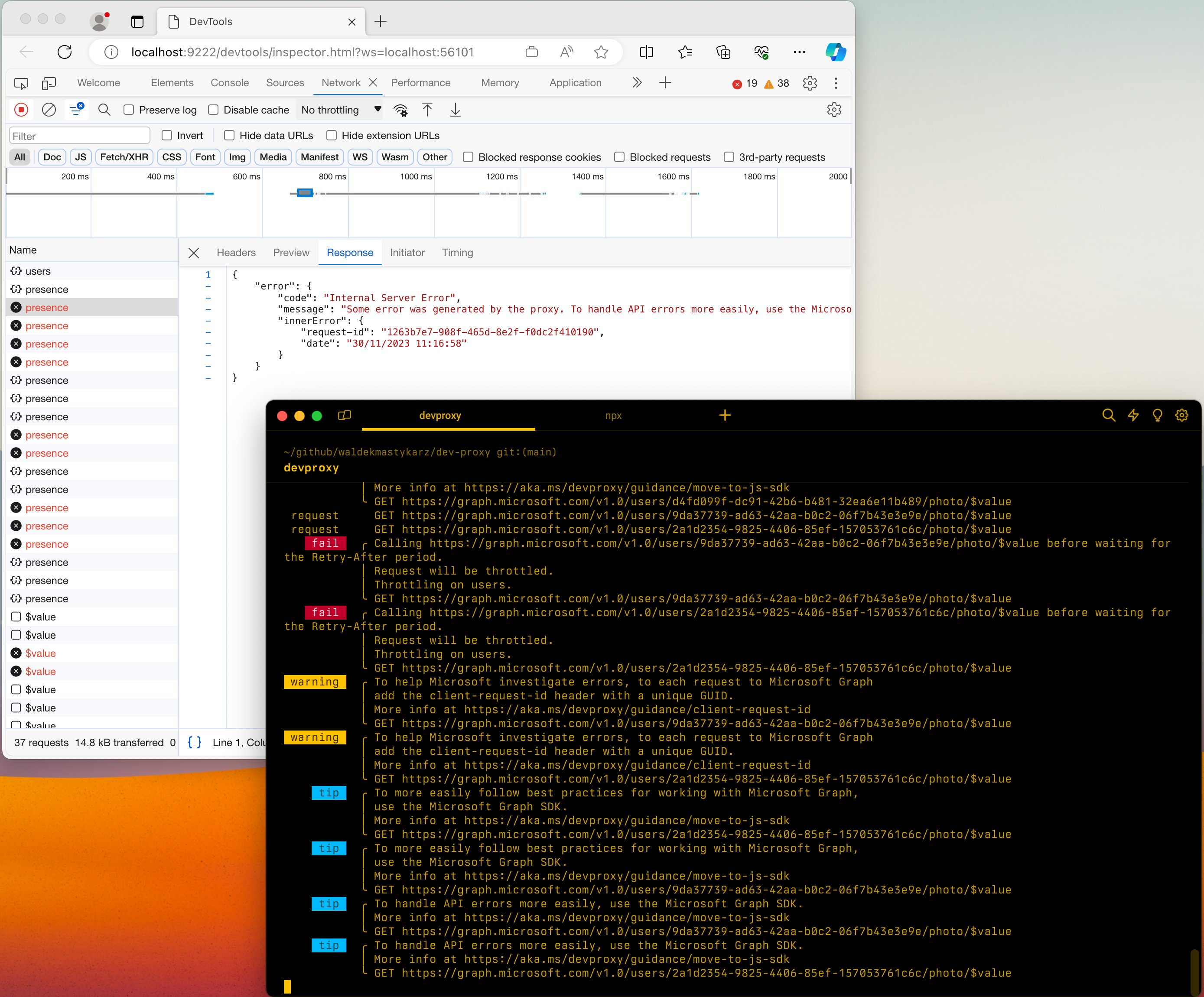
公開 Dev Proxy 訊息,以及 Chrome DevTools 中攔截的要求和回應的相關信息。
外掛程式實例定義
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
設定範例
{
"devTools": {
"preferredBrowser": "Edge"
}
}
設定屬性
| 屬性 | 描述 | 預設 |
|---|---|---|
preferredBrowser |
要用來啟動 Dev Tools 的瀏覽器。 支援的值: Edge、、 EdgeDev、 Chrome |
Edge |
命令列選項
無
已知問題
開發人員工具不會在 Windows 上的 Microsoft Edge 中開啟
您會在 Windows 上使用 Dev Proxy,並將其設定為使用 Microsoft Edge 來顯示 Dev Tools。 啟動 Dev Proxy 之後,它會啟動偵測器,但開發人員工具不會開啟或開啟空白。
若要修正此問題:
- 開啟 Microsoft Edge
- 移至 [設定]
- 開啟 系統和效能
- 停用 啟動提升
- 關閉所有 Microsoft Edge 視窗和進程
- 啟動開發 Proxy