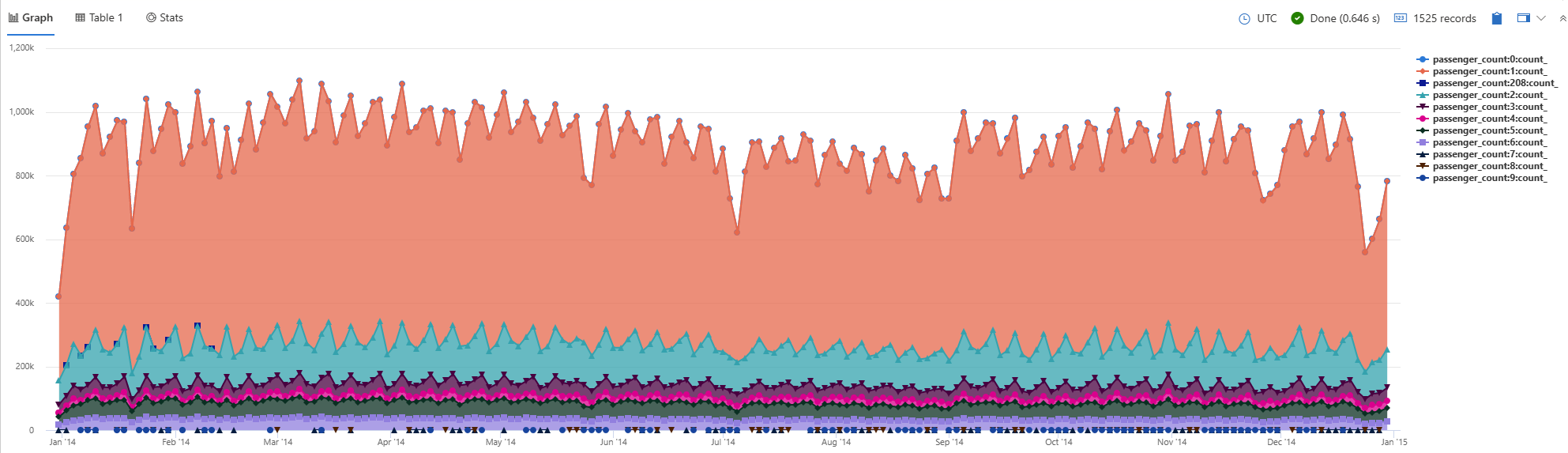
Stacked area chart
適用於:✅Microsoft網狀架構✅Azure 數據✅總管 Azure 監視器✅Microsoft Sentinel
堆疊分區圖視覺效果會顯示連續關聯性。 此視覺效果類似於分區 圖,但會顯示數列每個元素下的區域。 查詢的第一個數據行應該是數值,並做為 X 軸使用。 其他數值數據行是 Y 軸。 與折線圖不同,分區圖也會以可視化方式呈現磁碟區。 分區圖很適合用來指出不同數據集之間的變更。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T stackedareachart render | [with( propertyName = propertyValue [, ...]])
深入瞭解 語法慣例。
支援的參數
| 名稱 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案。 (true 或 false) |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ytitle |
y 軸的標題(類型 string為 )。 |
範例
nyc_taxi
| summarize count() by passenger_count, bin(pickup_datetime, 2d)
| render stackedareachart with (xcolumn=pickup_datetime, series=passenger_count)