折線圖
折線圖視覺效果是圖表最基本的類型。 查詢的第一個數據行應該是數值,並做為 X 軸使用。 其他數值數據行是 Y 軸。 折線圖會追蹤短而長時間的變更。 當較小的變更存在時,折線圖比條形圖更有用。
注意
此視覺效果只能在轉譯運算符的內容中使用。
語法
T|renderlinechart [with( propertyName=propertyValue [, ...] ] )
深入瞭解 語法慣例。
參數
| 姓名 | 類型 | 必要 | 描述 |
|---|---|---|---|
| T | string |
✔️ | 輸入數據表名稱。 |
| propertyName、 propertyValue | string |
索引鍵/值屬性組的逗號分隔清單。 請參閱 支持的屬性。 |
支援的屬性
所有屬性都是選擇性的。
| PropertyName | PropertyValue |
|---|---|
accumulate |
每個量值的值是否會新增至其所有前置專案 (true 或 false)。 |
legend |
是否要顯示圖例(visible 或 hidden)。 |
series |
以逗號分隔的數據行清單,其合併每個記錄值會定義記錄所屬的數位。 |
ymin |
要顯示在 Y 軸上的最小值。 |
ymax |
要顯示在 Y 軸上的最大值。 |
title |
視覺效果的標題(類型 string為 )。 |
xaxis |
如何縮放 X 軸 (linear 或 log)。 |
xcolumn |
結果中的哪一個數據行用於 x 軸。 |
xtitle |
x 軸的標題(類型為 string)。 |
yaxis |
如何縮放 Y 軸 (linear 或 log)。 |
ycolumns |
以逗號分隔的數據列清單,其中包含 x 資料行每個值所提供的值。 |
ysplit |
如何將視覺效果分割成多個 Y 軸值。 如需詳細資訊,請參閱 ysplit 屬性。 |
ytitle |
y 軸的標題(類型 string為 )。 |
ysplit 屬性
此視覺效果支援分割成多個 Y 軸值:
ysplit |
描述 |
|---|---|
none |
所有數列數據都會顯示單一 Y 軸。 (預設值) |
axes |
單一圖表會以多個 Y 軸顯示(每個數列一個)。 |
panels |
每個 ycolumn 值都會轉譯一張圖表。 最多五個面板。 |
範例
本節中的範例示範如何使用 語法來協助您開始使用。
本文中的範例會使用 說明叢集中公開可用的數據表,例如
StormEvents資料庫中的 數據表。
本文中的範例會使用公開可用的數據表,例如天氣分析中的
StormEvents數據表,範例數據。
轉譯折線圖
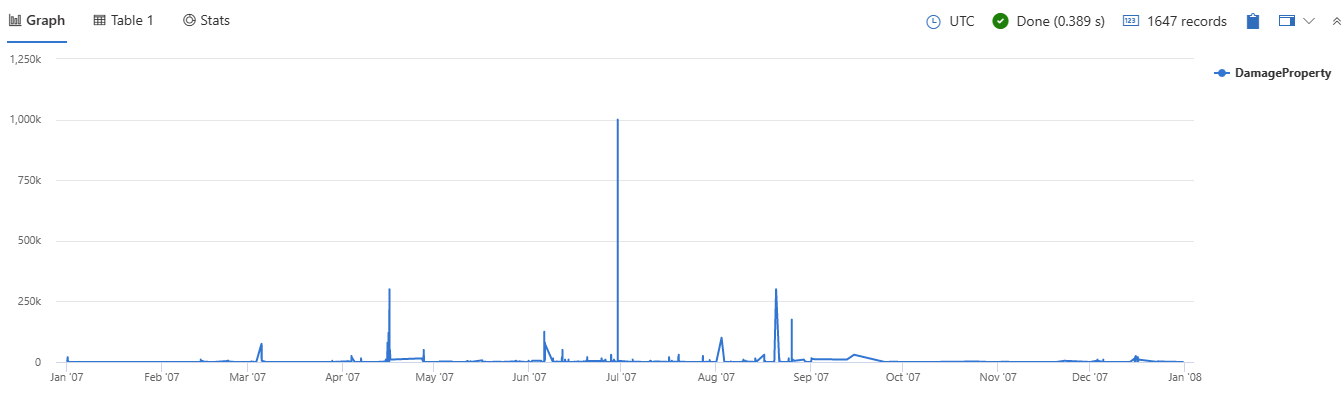
此查詢會擷取維吉尼亞州的暴風雨事件,著重於開始時間和財產損壞,然後在折線圖中顯示此資訊。
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart
標示折線圖
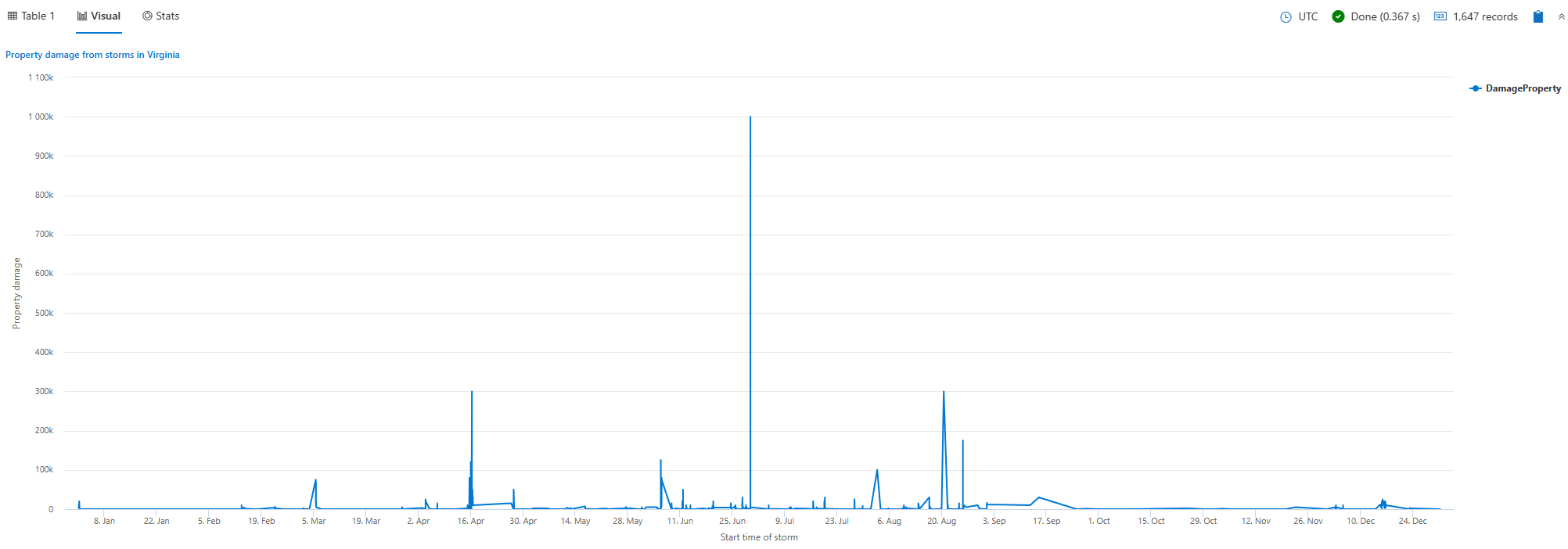
此查詢會擷取佛吉尼亞州的暴風雨事件,並著重於開始時間和財產損失,然後在具有指定標題的折線圖中顯示此資訊,以便更清楚和呈現。
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart
with (
title="Property damage from storms in Virginia",
xtitle="Start time of storm",
ytitle="Property damage"
)
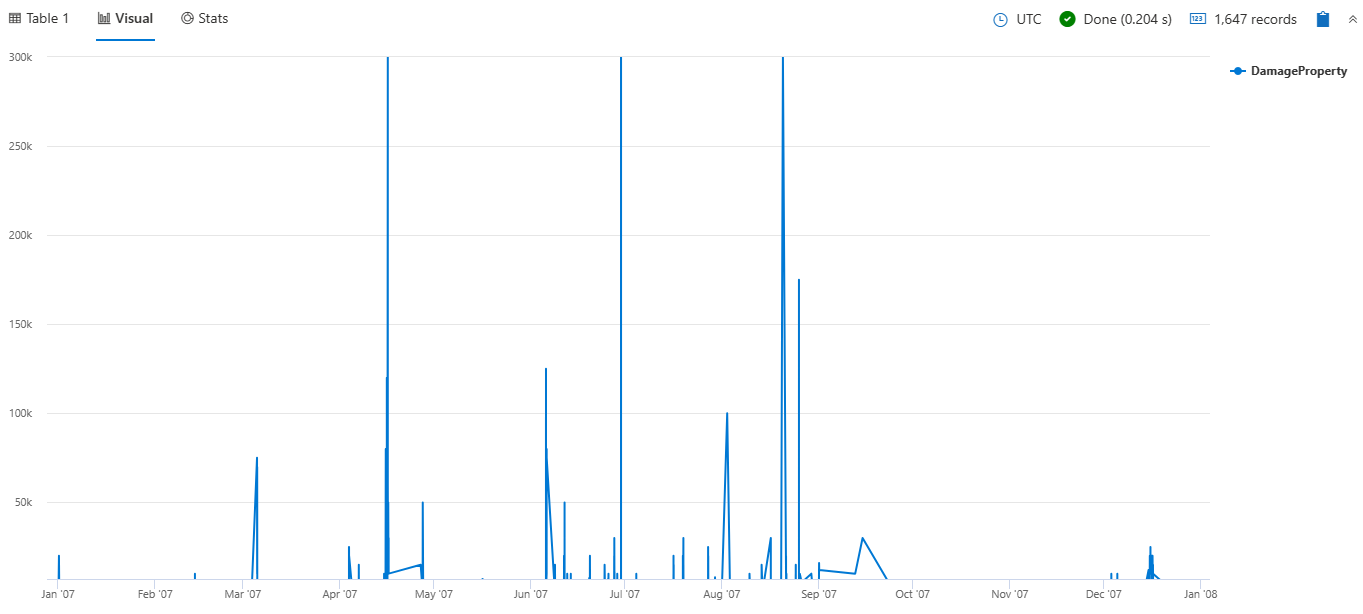
Y 軸上顯示的限制值
此查詢會擷取維吉尼亞州的 Storm 事件,著重於開始時間和屬性損壞,然後在折線圖中顯示此資訊,並具有指定的 Y 軸限制,以取得更佳的數據視覺效果。
StormEvents
| where State=="VIRGINIA"
| project StartTime, DamageProperty
| render linechart with (ymin=7000, ymax=300000)
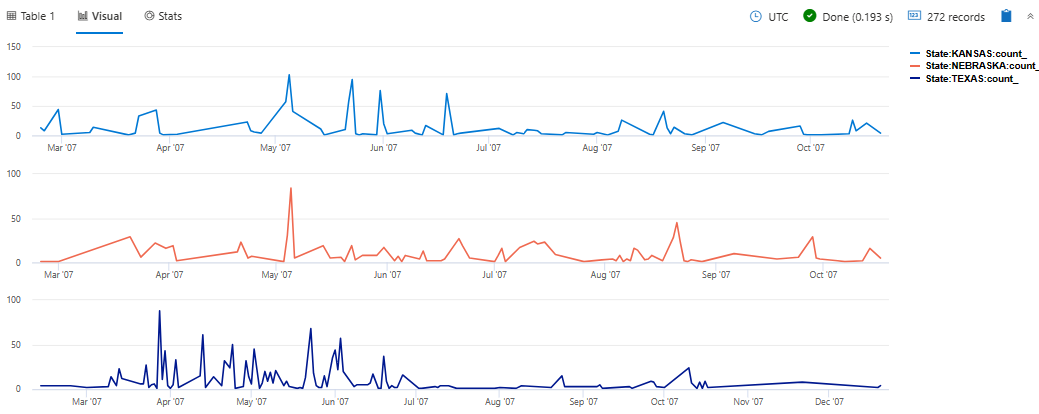
檢視多個 Y 軸
此查詢會擷取德克薩斯州、內布拉斯加州和堪薩斯州的冰凍事件。 它會計算每個州每天的冰凍事件數目,然後在折線圖中顯示此資訊,並針對每個州使用不同的面板。
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render linechart with (ysplit=panels)
相關內容
- 在 Web UI 中新增查詢視覺效果。